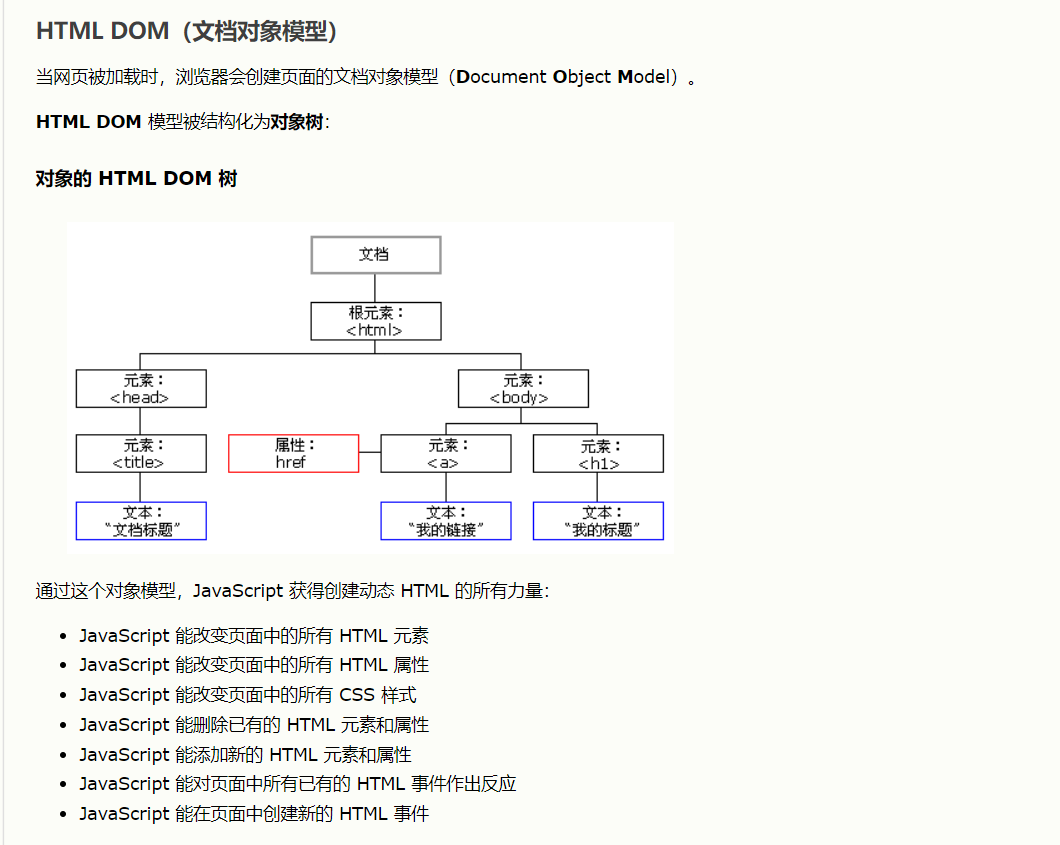
DOM HTML 简介
DOM方法


除了getElementById()方法,还可以使用getElementByClassName()方法:
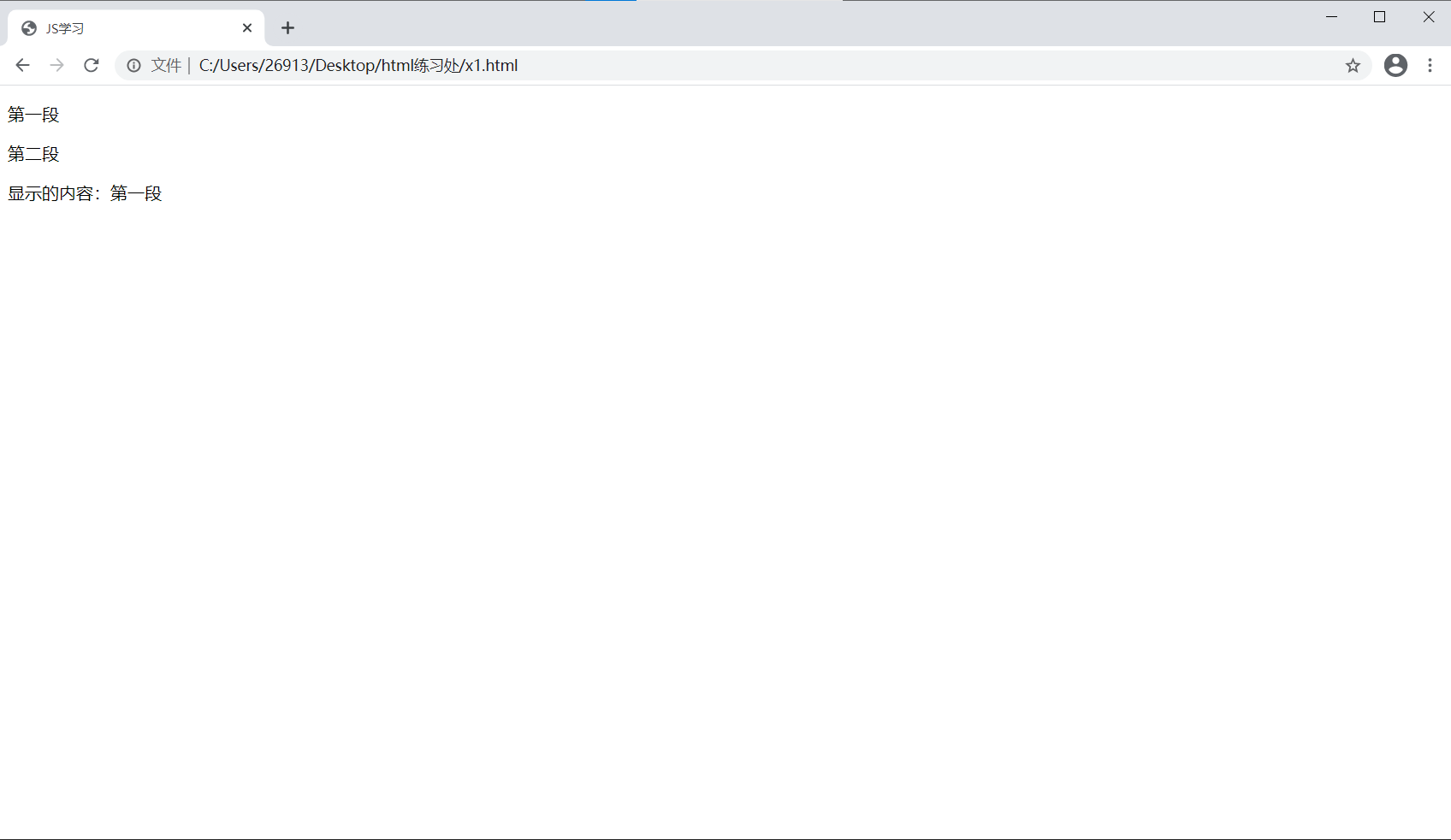
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS学习</title></head><body><p class="demo">第一段</p><p class="demo">第二段</p><p id="demo1"></p><script>var x=document.getElementsByClassName("demo")document.getElementById("demo1").innerHTML="显示的内容:"+x[0].innerHTML</script></body></html>

此外,还可以通过html标签名找到对应元素
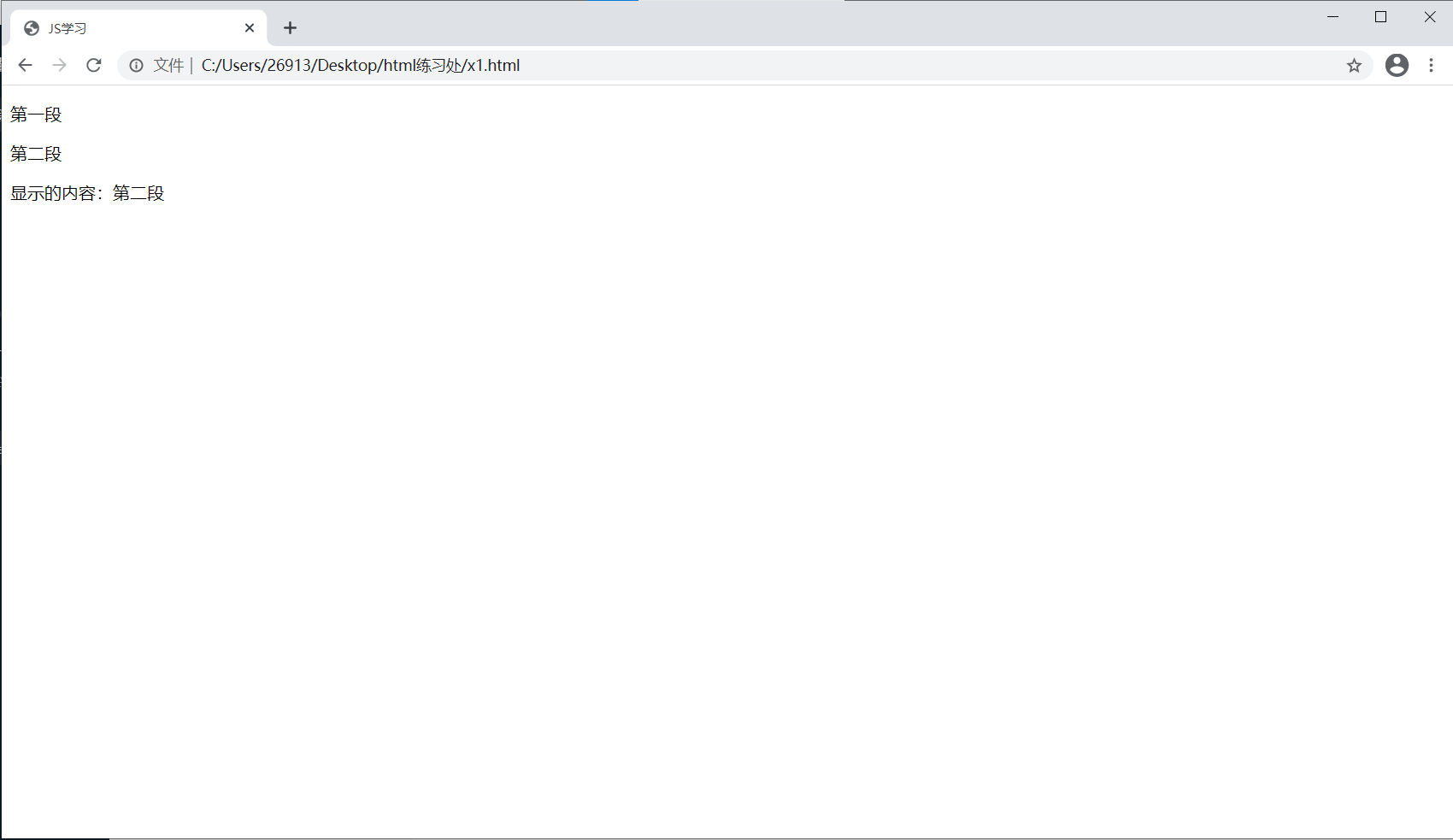
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS学习</title></head><body><p class="demo">第一段</p><p class="demo">第二段</p><p id="demo1"></p><script>var x=document.getElementsByTagName("p")document.getElementById("demo1").innerHTML="显示的内容:"+x[1].innerHTML</script></body></html>

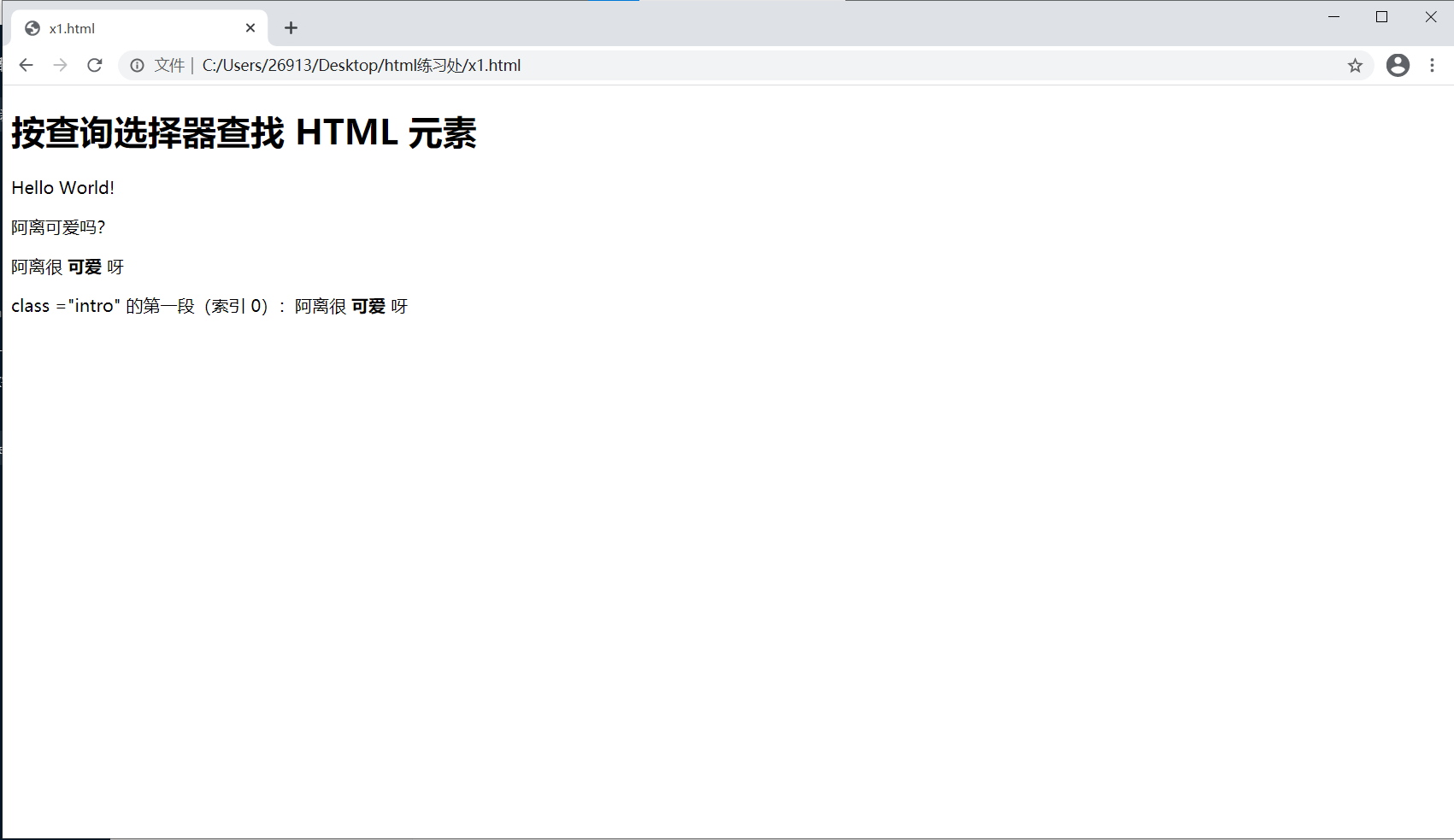
如果需要查找匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有 HTML 元素,可以使用querySelectorAll()方法
<!DOCTYPE html><html><body><h1>按查询选择器查找 HTML 元素</h1><p>Hello World!</p><p class="intro">阿离可爱吗?</p><p class="intro">阿离很 <b>可爱</b> 呀</p><p id="demo"></p><script>var x = document.querySelectorAll("p.intro");document.getElementById("demo").innerHTML ='class ="intro" 的第一段(索引 0):' + x[1].innerHTML;</script></body></html>
HTMLCollection对象
HTMLCollection对象由getElementTagName()方法获取,它是是个类数组,但是它并不是真的数组,只是具有数组的一些特征,如:可以遍历里面的html元素,具有长度(length属性获取)、具有索引(从0开始)