js的弹出框分为三种:警告框、确认框、提示框
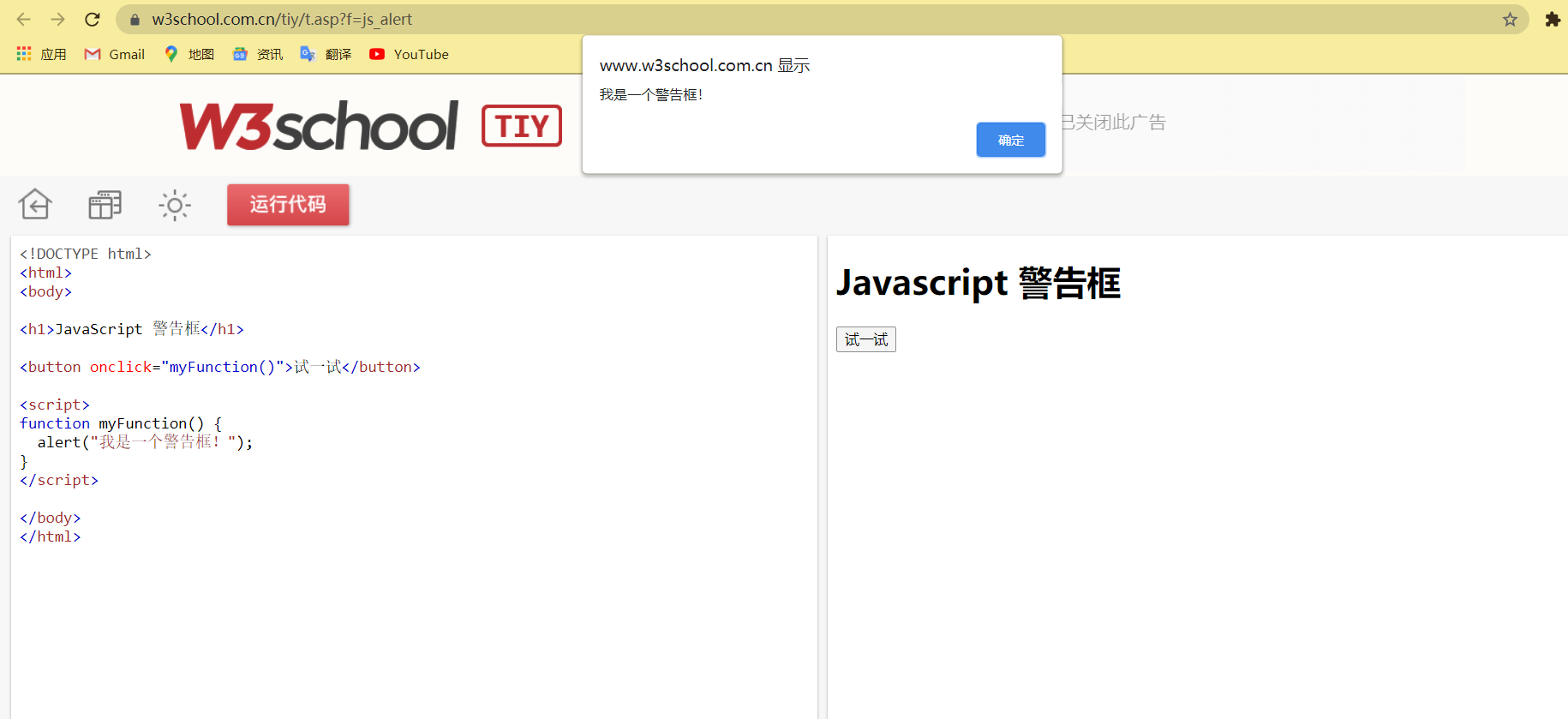
警告框
语法:window.alert(“sometext“); //window可以省略
作用:如果要确保信息传递给用户,通常会使用警告框,当警告框弹出时,用户将需要单击“确定”来继续。
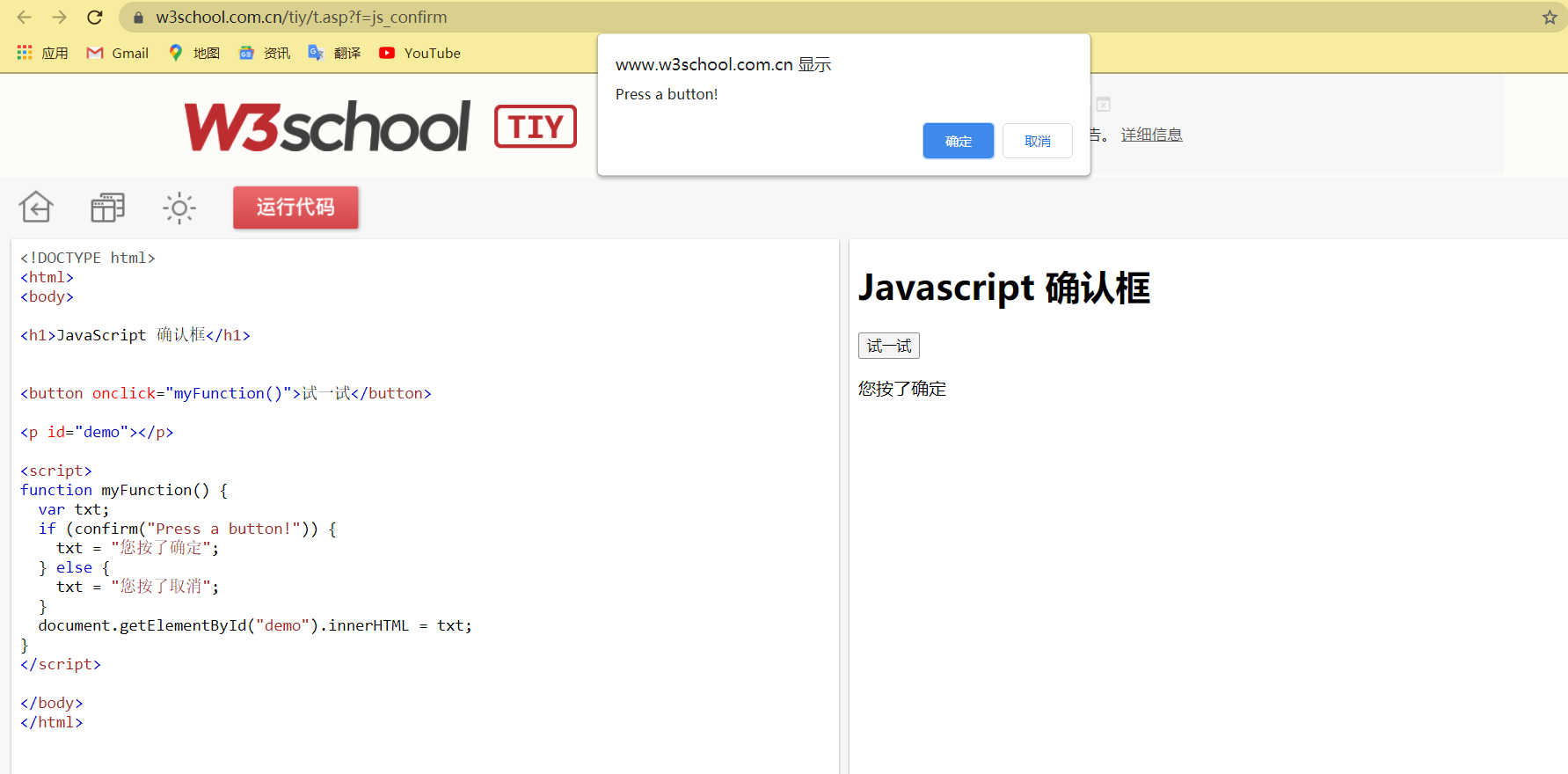
确认框
语法:window.confirm(“sometext“); //window可以省略
作用:如果希望用户验证或接受某个东西,则通常使用“确认”框,当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行,如果用户单击“确定”,该框返回true,如果用户单击“取消”,该框返回 false。
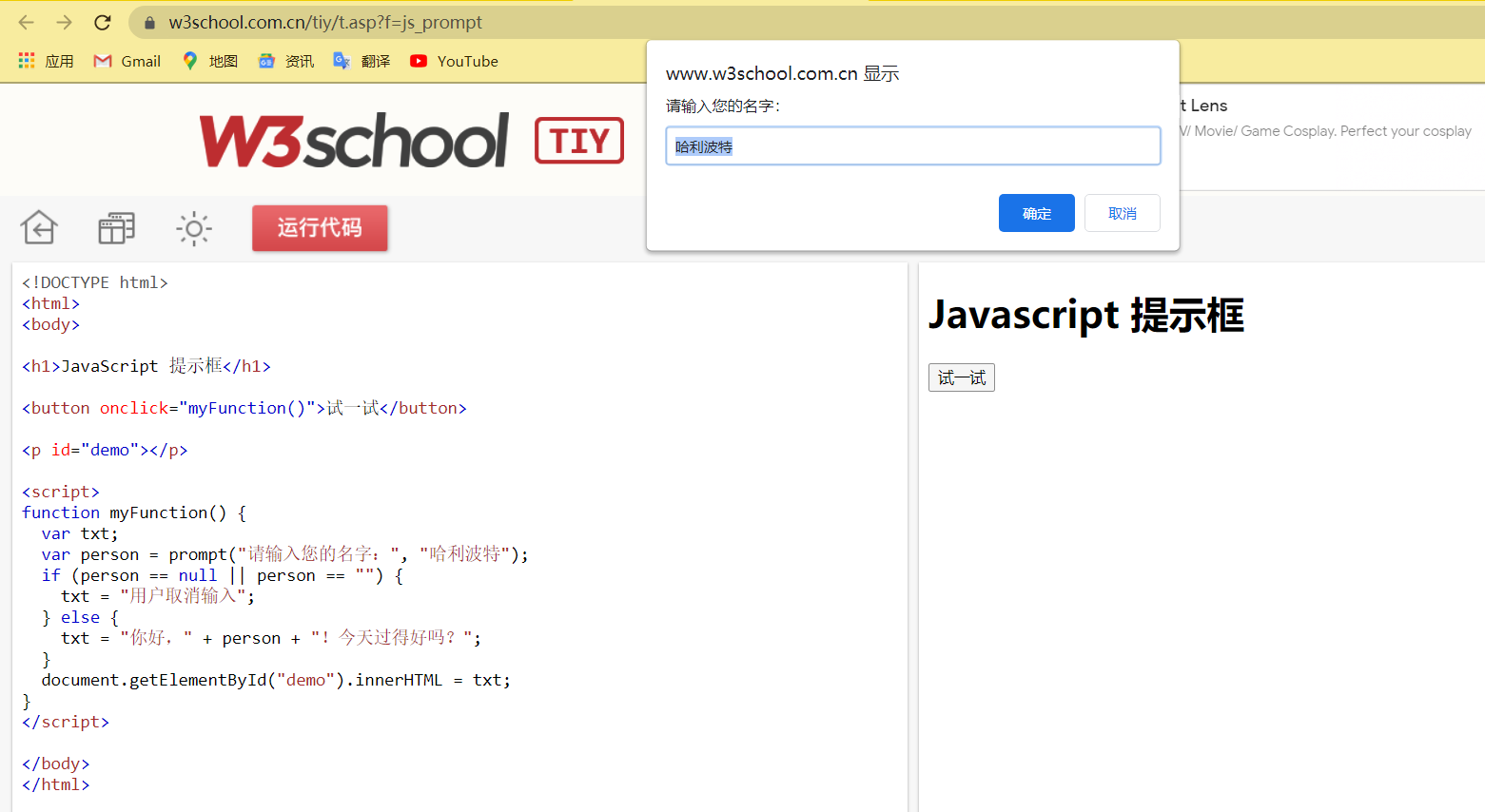
提示框
语法:window.prompt(“sometext“,”defaultText“); //window可以省略,defaultText为默认的输入文本
作用:如果希望用户在进入页面前输入值,通常会使用提示框。当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行,如果用户单击“确定”,该框返回输入值,如果用户单击“取消”,该框返回null。

注意:如果要在上面三种弹出框中换行,直接使用“\n”即可

