
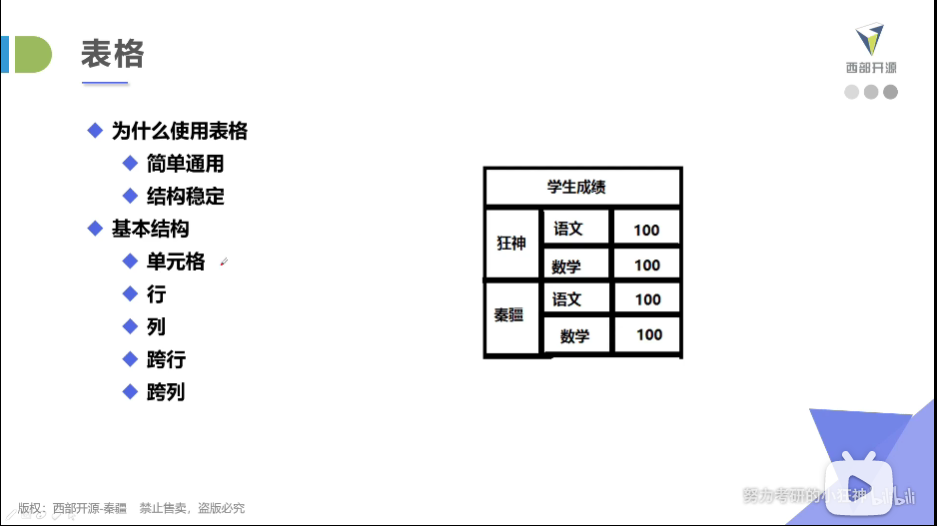
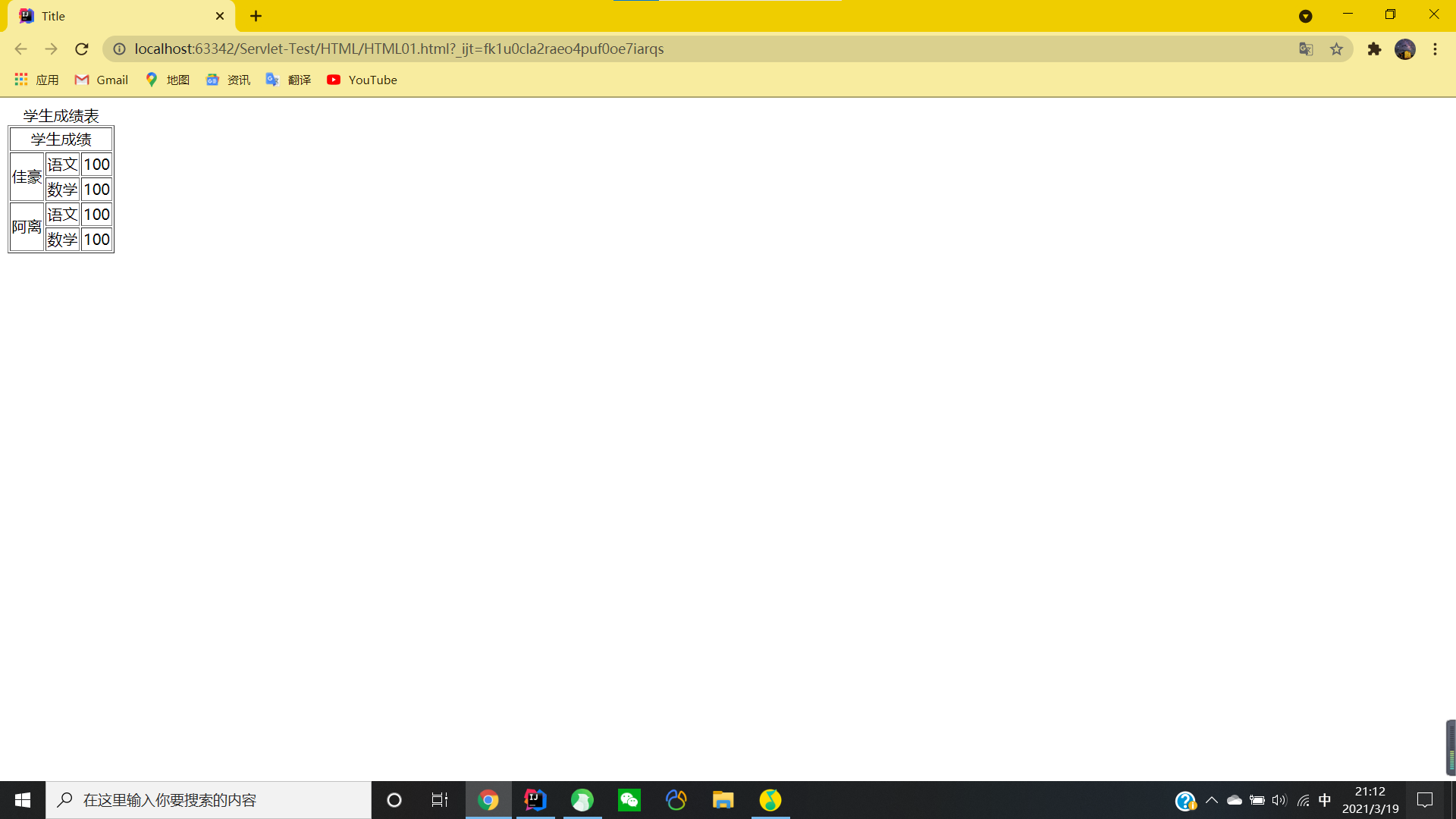
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><table border="1"><caption>学生成绩表</caption><tr><td colspan="3" align="center">学生成绩</td></tr><tr><td rowspan="2" align="center">佳豪</td><td align="center">语文</td><td align="center">100</td></tr><tr><td align="center">数学</td><td align="center">100</td></tr><tr><td rowspan="2" align="center">阿离</td><td align="center">语文</td><td align="center">100</td></tr><tr><td align="center">数学</td><td align="center">100</td></tr></table></body></html>
运行结果:
boder属性:设置边框;
caption属性:设置表名;
属性:行;
属性:列;
rowspan属性:该列所占用的行数;
colspan属性:该行所占列数;
align属性:center字体居中,right居右,left居左;

