val()函数
操作数组中 DOM 对象的 value 属性
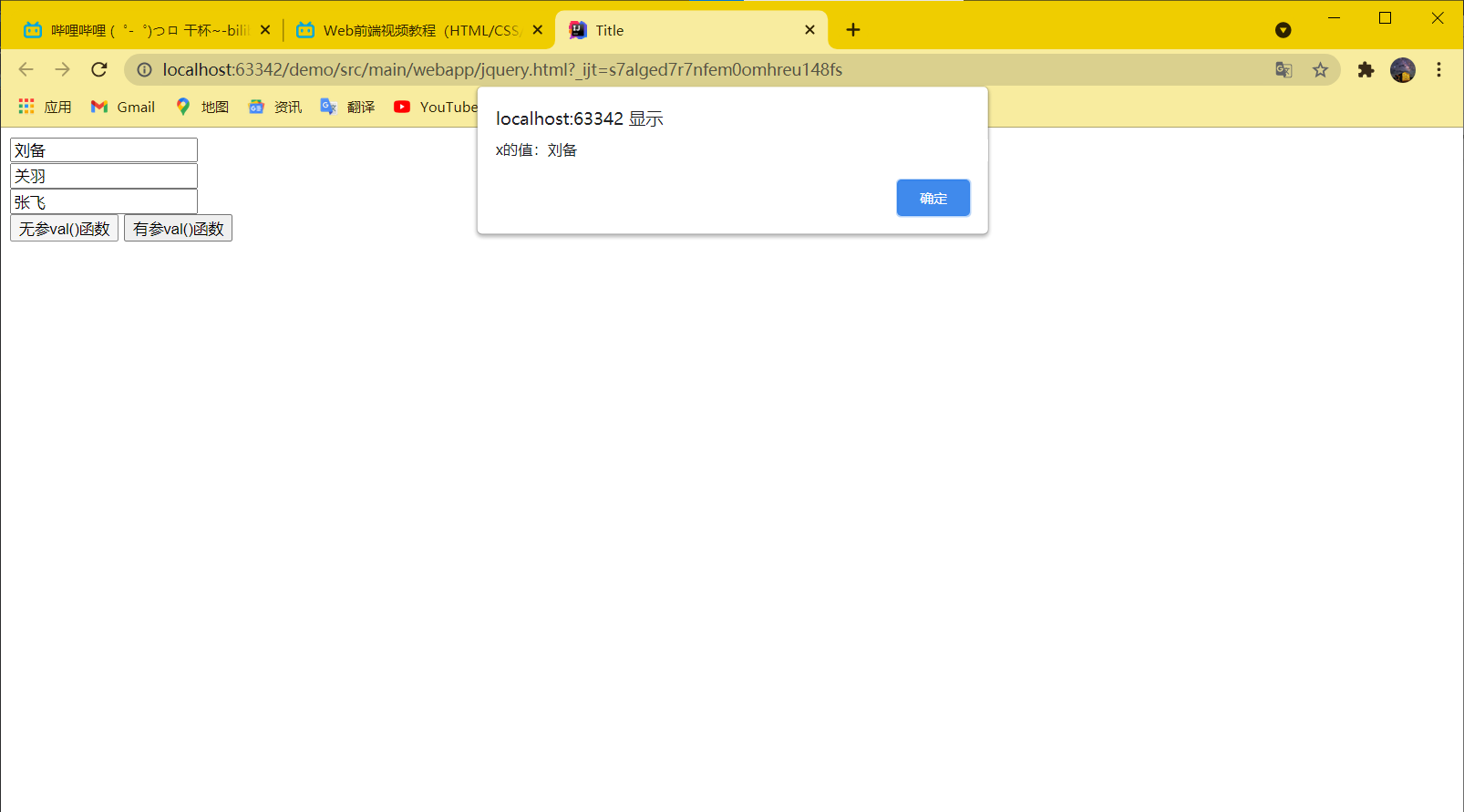
$(选择器).val() :无参数调用形式, 读取数组中第一个 DOM 对象的 value 属
性值
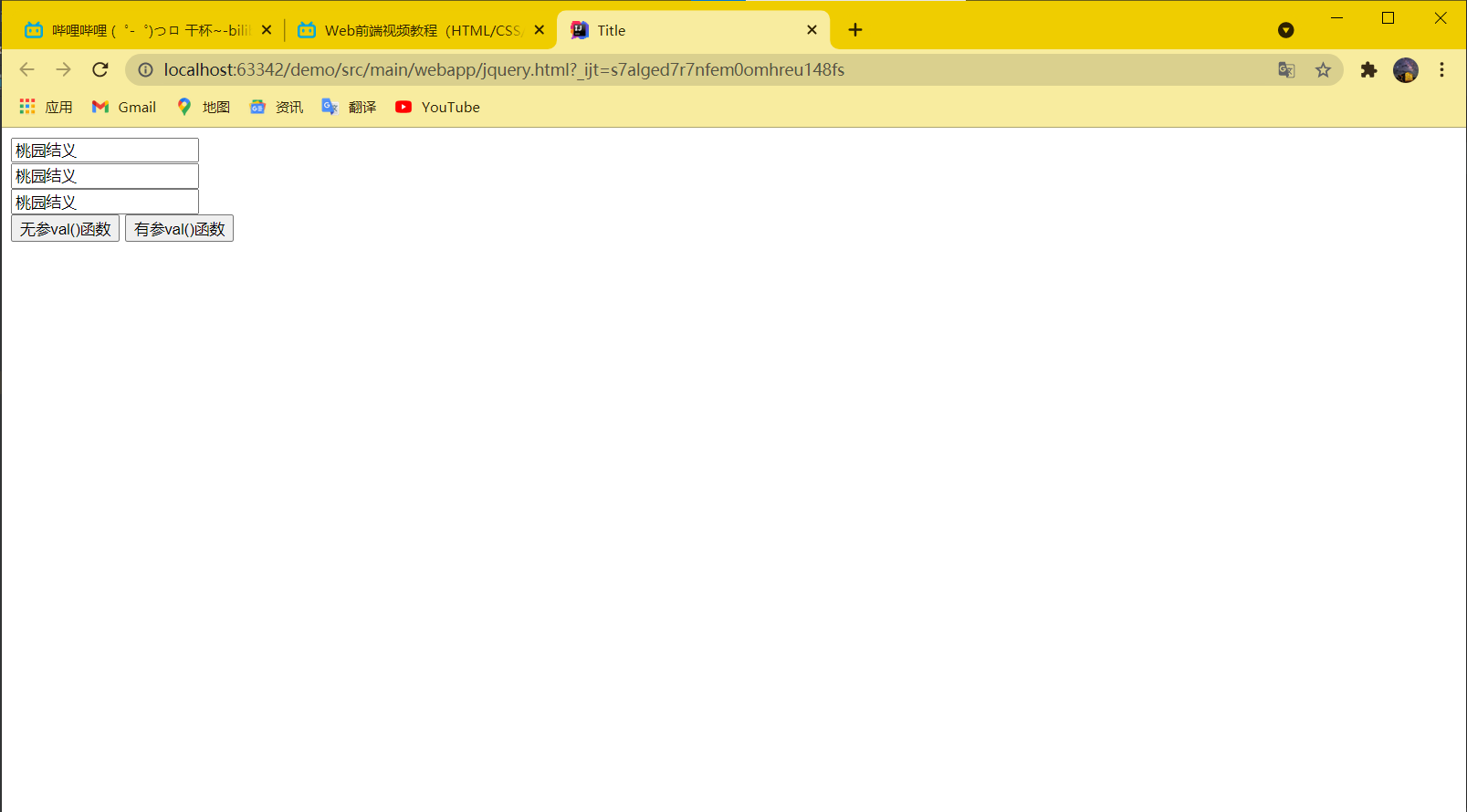
$(选择器).val(值):有参形式调用,对数组中所有 DOM 对象的 value 属性值进
行统一赋值
实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><script>$(function () {$("#btn1").click(function () {let x=$(":text").val();alert("x的值:"+x);});$("#btn2").click(function () {$(":text").val("桃园结义");});});</script></head><body><input type="text" value="刘备" id="text1"><br><input type="text" value="关羽" id="text2"><br><input type="text" value="张飞" id="text3"><br><input type="button" value="无参val()函数" id="btn1"><input type="button" value="有参val()函数" id="btn2"></body></html>
text()函数
操作数组中所有 DOM 对象的【文字显示内容属性】
$(选择器).text():无参数调用,读取数组中所有 DOM 对象的文字显示内容,将
得到内容拼接为一个字符串返回
$(选择器).text(值):有参数方式,对数组中所有 DOM 对象的文字显示内容进行
统一赋值
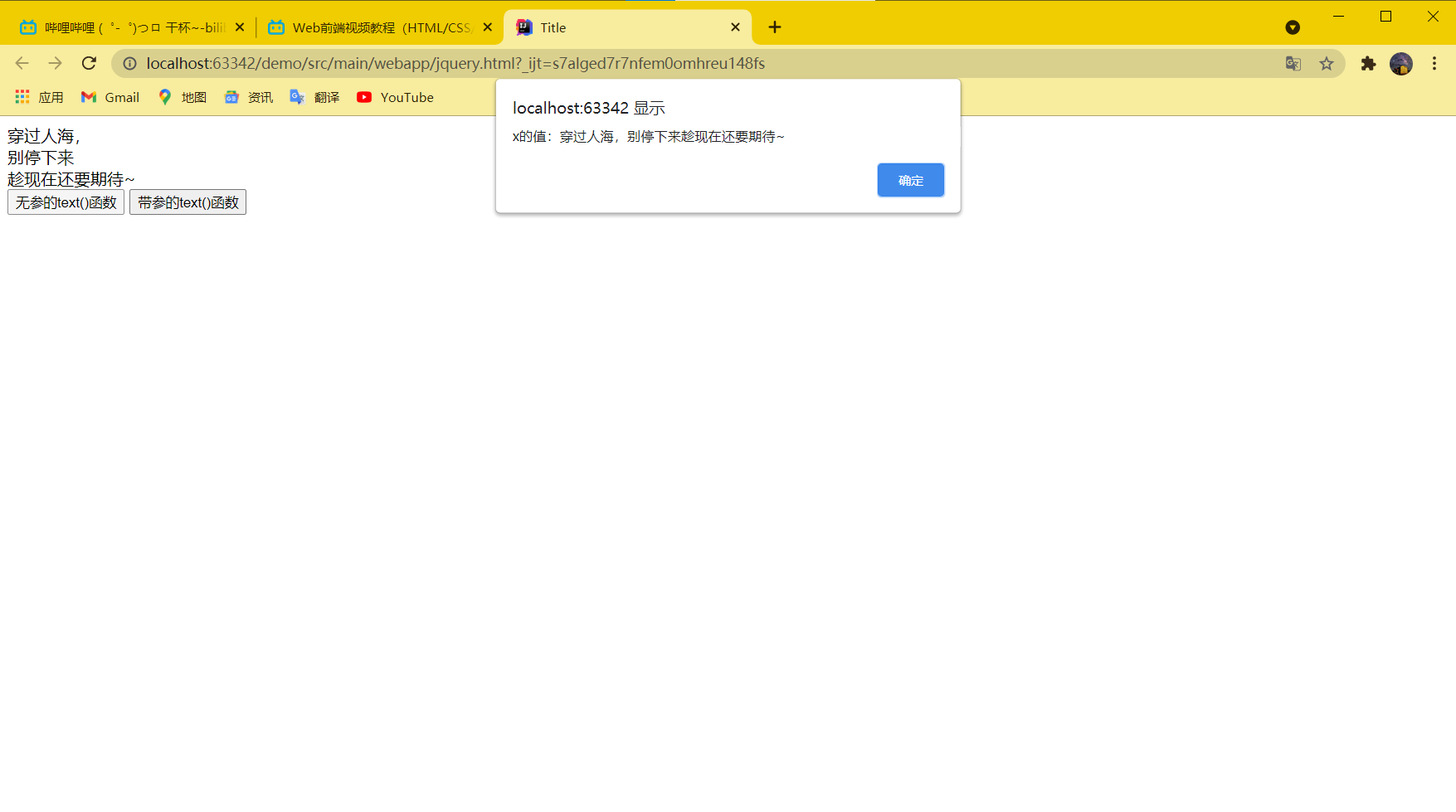
实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><script>$(function () {$("#btn1").click(function () {let x=$("div").text();alert("x的值:"+x);});$("#btn2").click(function () {$("div").text("我向你奔赴而来~");});});</script></head><body><div>穿过人海,</div><div>别停下来</div><div>趁现在还要期待~</div><input type="button" value="无参的text()函数" id="btn1"><input type="button" value="带参的text()函数" id="btn2"></body></html>
 attr()函数
attr()函数
对 val, text 之外的其他属性操作
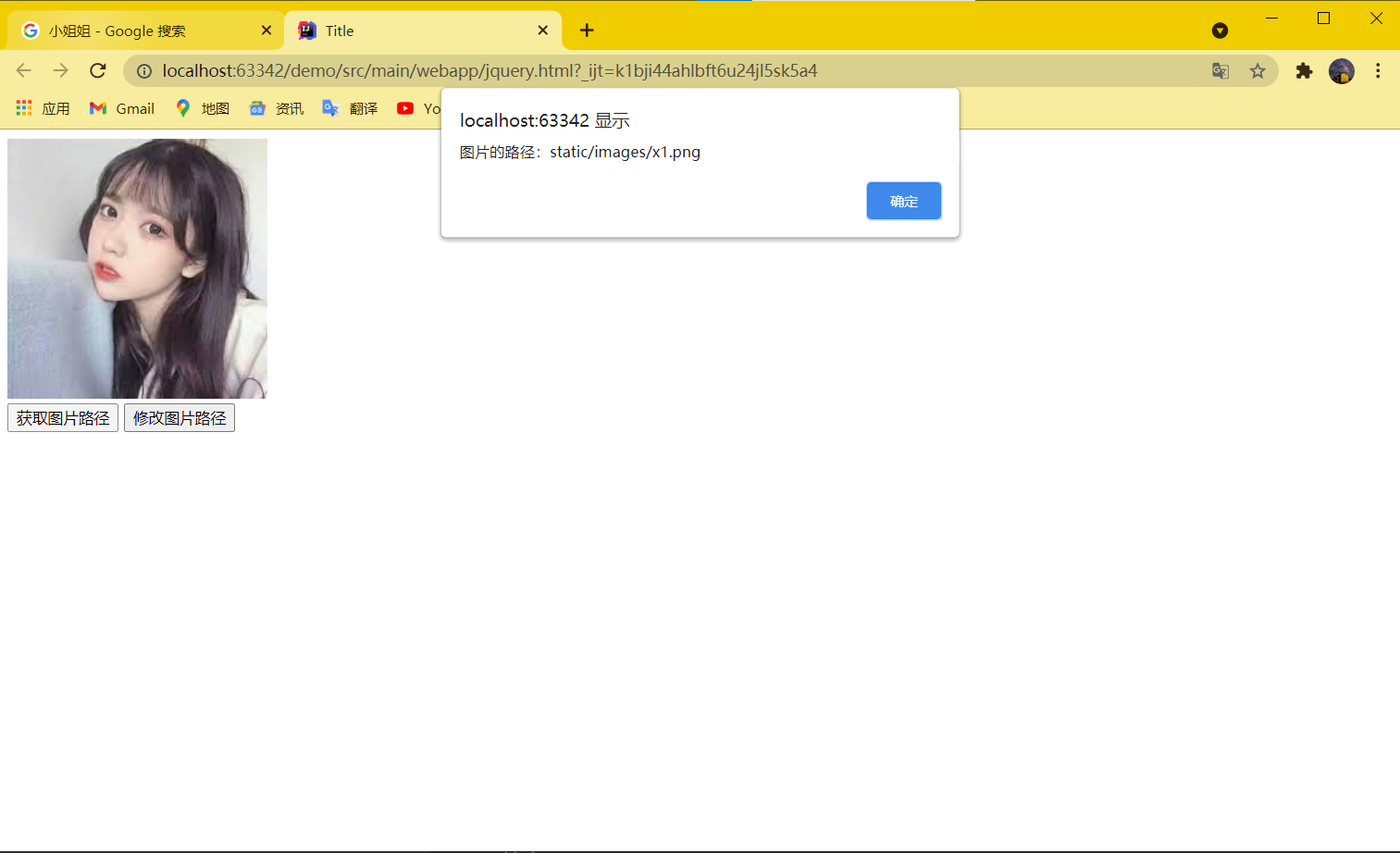
$(选择器).attr(“属性名”):获取 DOM 数组第一个对象的属性值
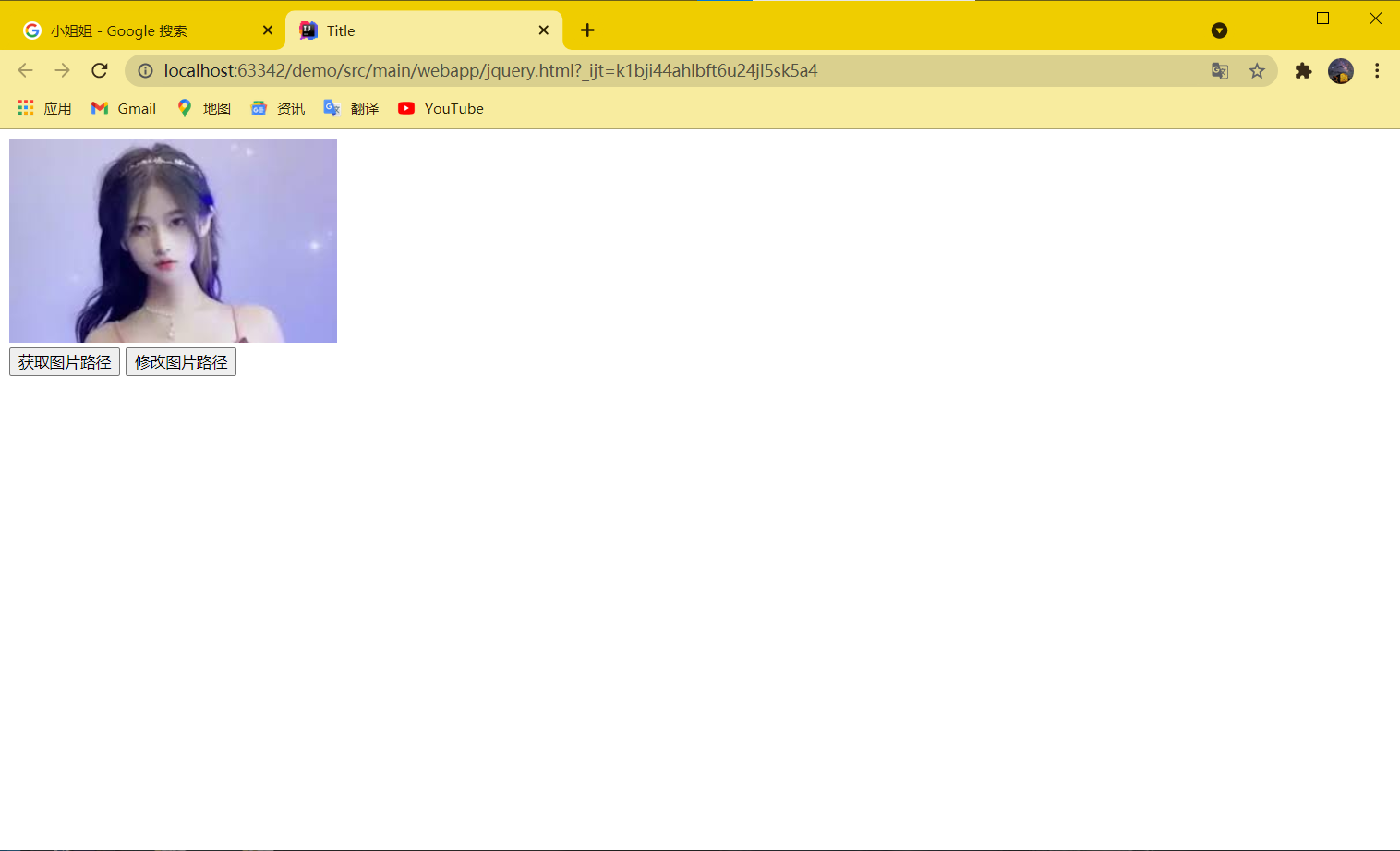
$(选择器).attr(“属性名”,“值”):对数组中所有 DOM 对象的属性设为新值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><script>$(function () {$("#btn1").click(function () {alert("图片的路径:"+$("img").attr("src"));});$("#btn2").click(function () {$("img").attr("src","static/images/x2.png");alert("换图片之后的路径是:"+$("img").attr("src"));});});</script></head><body><img src="static/images/x1.png"><br><input type="button" value="获取图片路径" id="btn1"><input type="button" value="修改图片路径" id="btn2"></body></html>
remove()
$(选择器).remove() : 将数组中所有 DOM 对象及其子对象一并删除;
empty()
$(选择器).empty():将数组中所有 DOM 对象的子对象删除;
append()
为数组中所有 DOM 对象添加子对象;
$(选择器).append(“
html()
设置或返回被选元素的内容(innerHTML),和innerHTML的作用类似;
$(选择器).html():无参数调用方法,获取 DOM 数组第一个匹元素的内容;
$(选择器).html(值):有参数调用,用于设置 DOM 数组中所有元素的内容;
实例代码:
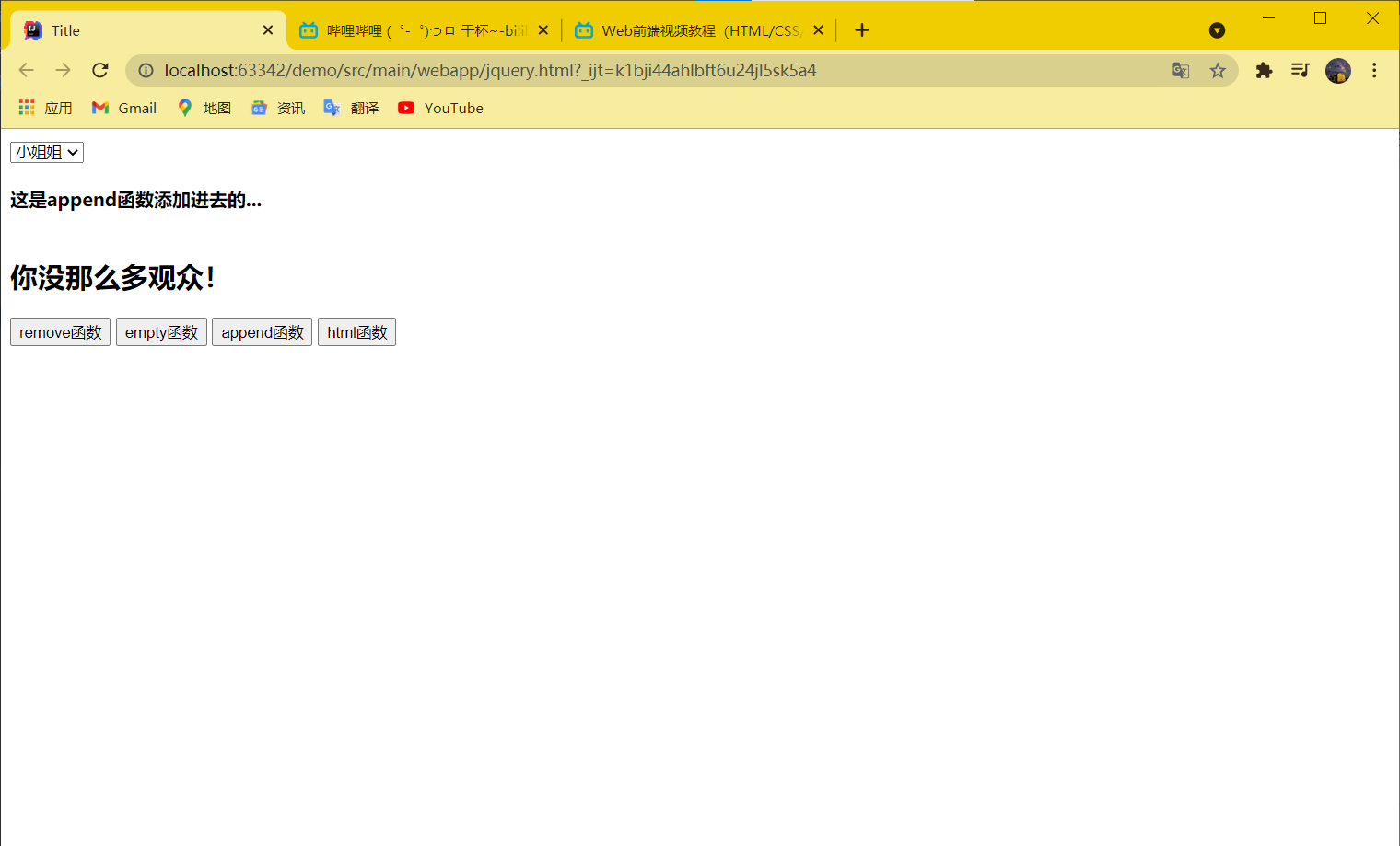
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><script>$(function () {$("#btn1").click(function () {$("select").remove();});$("#btn2").click(function () {$("select").empty();});$("#btn3").click(function () {$("#div-1").append("<b>这是append函数添加进去的...</b>");});$("#btn4").click(function () {alert("使用html函数之前:"+$("#h-1").html());$("#h-1").html("你没那么多观众!");});});</script></head><body><select><option value="小姐姐">小姐姐</option><option value="游戏">游戏</option><option value="足球">足球</option></select><br><br><div id="div-1"></div><br><h2 id="h-1">大胆点生活,</h2><input type="button" value="remove函数" id="btn1"><input type="button" value="empty函数" id="btn2"><input type="button" value="append函数" id="btn3"><input type="button" value="html函数" id="btn4"></body></html>
运行结果:
8.each函数(重要)
each 是对数组,json 和 dom 数组等的遍历,对每个元素调用一次函数。
语法 1:$.each( 要遍历的对象, function(index,element) { 处理程序 } )
语法 2:jQuery 对象.each( function( index, element ) { 处理程序 } )
index: 数组的下标;
element: 数组的对象;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><script>$(function () {$("#btn1").click(function () {let array = ["阿离", "可爱", "我喜欢"];$.each(array, function (index, element) {alert("index:" + index + ",element:" + element);});});$("#btn2").click(function () {let json = {"name": "阿离", "sex": "女", "age": 18};$.each(json, function (index, element) {alert("index:" + index + ",element:" + element);});});$("#btn3").click(function () {let domArray = $(":text");$.each(domArray, function (index, element) {alert("index:" + index + ",element:" + element.value);});});$("#btn4").click(function () {$(":text").each(function (index, element) {alert("index:" + index + ",element:" + element.value);});});});</script></head><body><input type="text" value="刘备"><br><br><input type="text" value="关羽"><br><br><input type="text" value="张飞"><br><br><input type="button" value="each 普通数组" id="btn1"><br><input type="button" value="each json对象" id="btn2"><br><input type="button" value="each dom数组" id="btn3"><br><input type="button" value="each(方式二) dom数组" id="btn4"></body></html>