图片标签

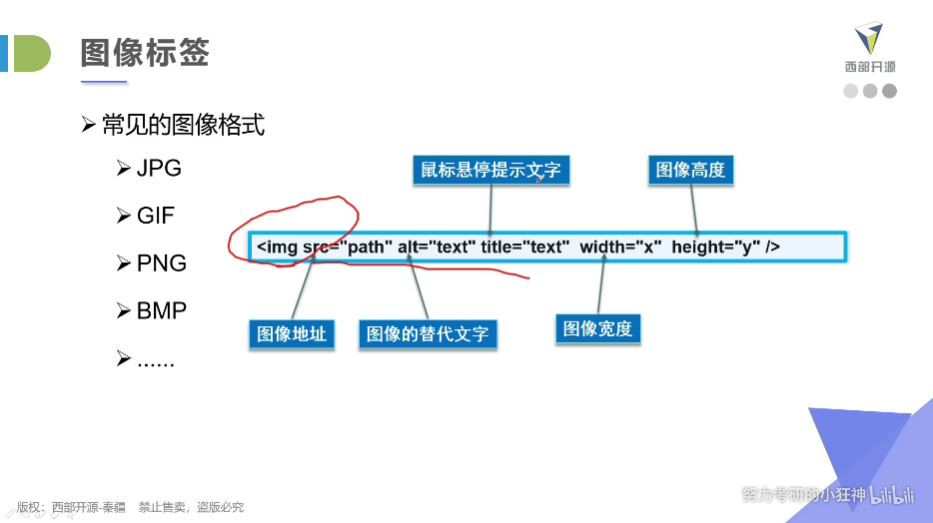
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像标签</title></head><body><img src="xjj.jpg" alt="小姐姐" title="这是一个小姐姐哦" width="300" height="300"></body></html>
src:图片的相对路径或者绝对路径;
alt:当图片路径错误或者图片不存在的时候显示的文字;
title:鼠标在图片上停留时显示的文字;
width和height:宽和高;
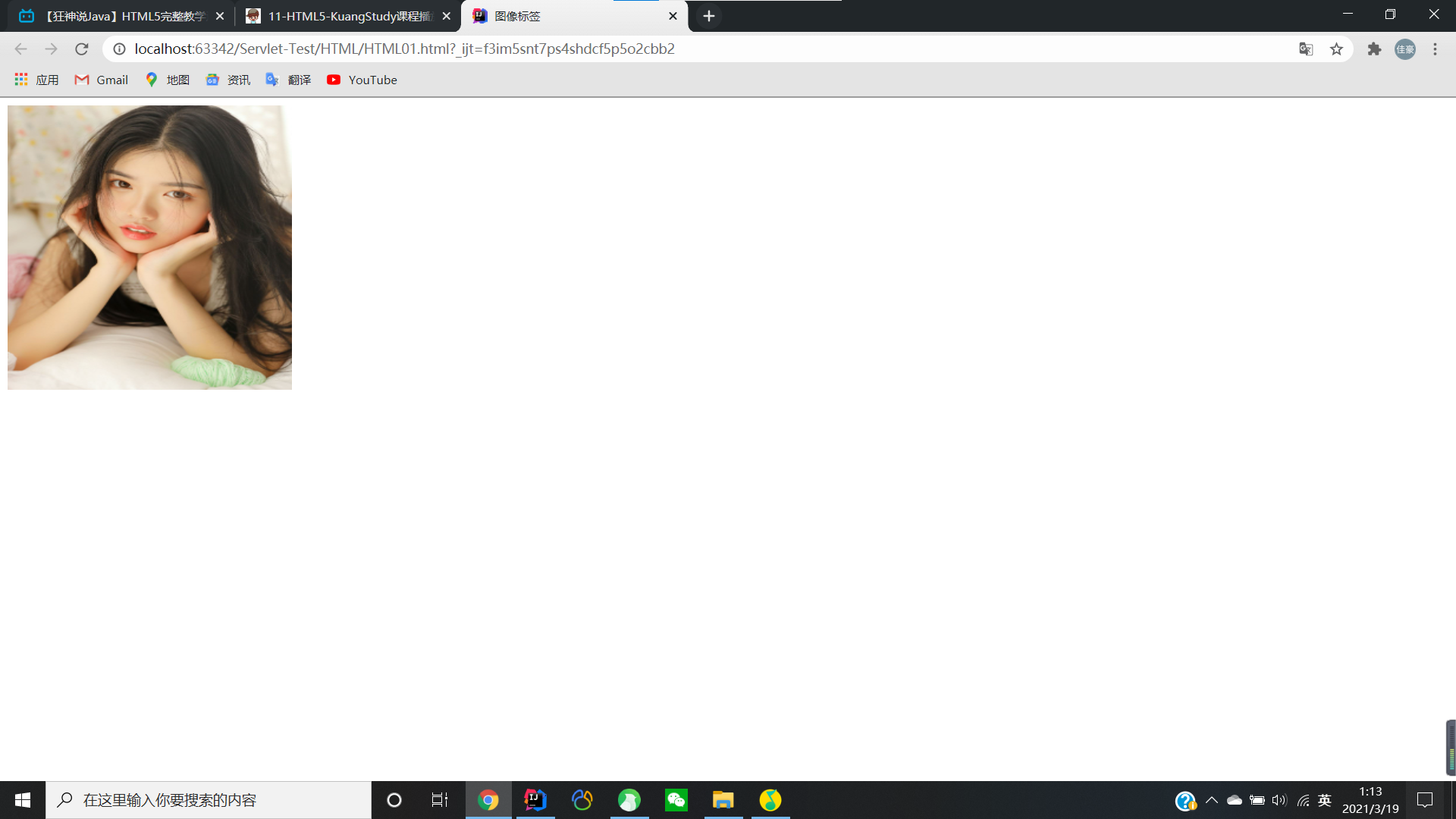
运行结果:
当找不到小姐姐的图片时:
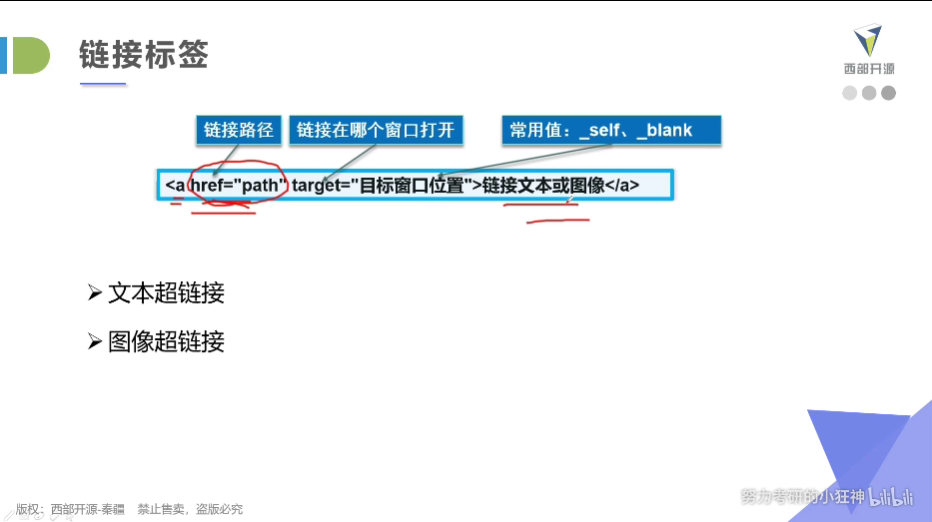
连接标签

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>连接标签</title></head><body><a href="https://www.google.com/search?sa=X&sxsrf=ALeKk026HWxSS3-0j37H2fXkk9Hj12a2FQ:1616087931892&source=univ&tbm=isch&q=%E5%B0%8F%E5%A7%90%E5%A7%90%E5%9B%BE%E7%89%87&hl=zh-CN&ved=2ahUKEwjioezYrLrvAhWF1FkKHRwVDgcQjJkEegQIARAB&biw=1536&bih=722">点我有惊喜!!!</a></body></html>
运行结果:

除此之外,还可以把图片设置成超链接:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>连接标签</title></head><body><a href="https://www.google.com/search?sa=X&sxsrf=ALeKk026HWxSS3-0j37H2fXkk9Hj12a2FQ:1616087931892&source=univ&tbm=isch&q=%E5%B0%8F%E5%A7%90%E5%A7%90%E5%9B%BE%E7%89%87&hl=zh-CN&ved=2ahUKEwjioezYrLrvAhWF1FkKHRwVDgcQjJkEegQIARAB&biw=1536&bih=722"><img src="xjj.jpg" alt="小姐姐" height="300" width="300" title="小姐姐的照片哦"></a></body></html>
点击小姐姐的图片就可以跳转到指定页面了
超链接之锚链接:
跳转到指定页面的指定地方,该地方可以设置一个标签,设置它的name属性,如:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>连接标签</title></head><body><a name="top">顶部</a><br><img src="xjj.jpg"><a href="#top">回到顶部</a></body></html>
运行结果:
点击之后:
超链接之邮件连接(点击可发送邮件):
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>连接标签</title></head><body><a href="mailto:2691397780@qq.com">点击发送邮件给我</a></body></html>
运行结果省略了

