click事件的200~300ms延迟问题
点击按钮延迟导致用户感知到卡顿, 影响交互体验。
dblclick事件失效(双击缩放的存在)
touch
touchstart
touchmove
touchend
touchcancel
若多个事件存在:
touchstart(瞬间触发) → touchend → click(200-300ms延迟)
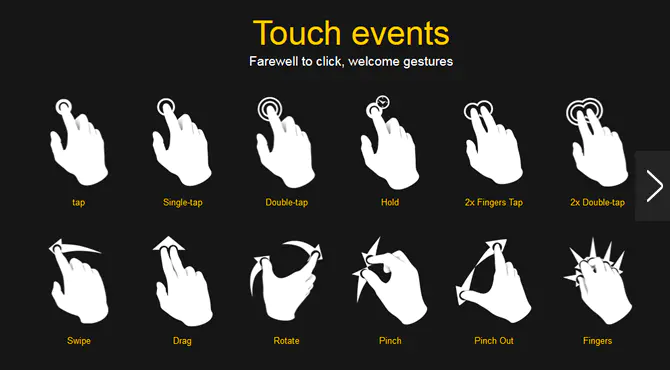
tap
swipe
swipe
swipeLeft
swipeRight
swipeUp
swipeDown



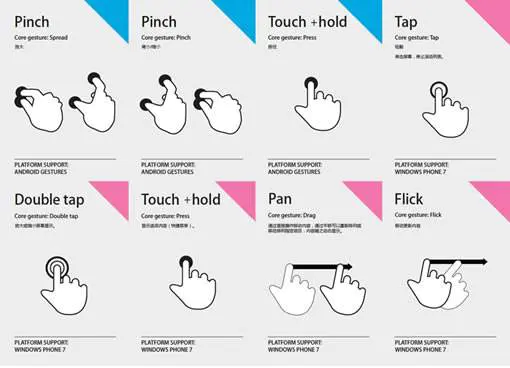
- tap 点击
- pan 拖拽
- swipe 快划
- press 按压
- pinch
手势库
hammerjs (推荐)
any-touch (150+week)
以前不用vue的时代用 fastClick这个库比较多,建议内嵌项目使用 tap 代理原生的 click 事件。在移动端touchstart比click先触发, 所以touchstart阶段的preventDefault会阻止click触发, 恰恰any-touch默认在touchstart中使用了preventDefault, 用来阻止了浏览器默认事件的触发,比如click和页面滚动。

