前言
1. TypeScript可以直接运行吗❓JavScript可以直接运行吗❓
ts不能直接在浏览器或者nodejs环境下运行, 需要先编译。
2. TS为什么整体运行的速度要慢一些❓需要什么样的处理❓
3. 为什么编译时报错比运行时报错更好, 能让系统更健壮❓
4. 为什么要使用TS, 什么样的场景适合使用TS❓
5. 是否使用TS开发过实际的工程项目❓
TS是什么
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
TS: JS的超级, 需要编辑器编译为js。静态类型,声明变量时需要指定数据类型, 定义函数时, 需要指定传参类型以及返回类型。
本质: 向JavaScript添加可选的静态类型和基于类的面向对象编程。
TypeScript 与 JavaScript 的区别
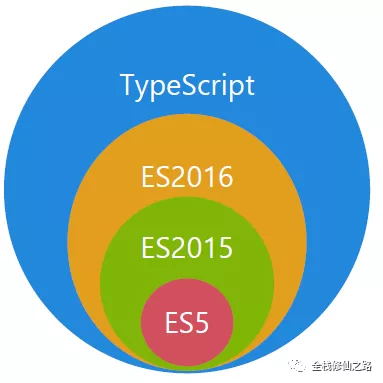
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。下图显示了 TypeScript 与 ES5、ES2015 和 ES2016 之间的关系:
| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页。 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成 JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块,泛型或接口 |
| 支持 ES3,ES4,ES5 和 ES6 等 | 不支持编译其他 ES3,ES4,ES5 或 ES6 功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
名词解释
模块
模块在自身作用域中(不在全局作用域中), 需要导出、导入方可使用
内部模块称之为命名空间, 外部模块称之为模块。
泛型
在像C#和Java这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据。
接口
运行环境
1. 线上
https://www.typescriptlang.org/play
2. vscode插件(即时编辑): Quokka.js
3. 本地环境
安装typescript
npm install -g typescriptnpm install -g ts-node
版本升级
📢 需要--force
tsc --version // Version 4.3.2npm install -g --force typescript@latesttsc --version // Version 4.4.2
编译器: tsc
运行tsc hello.ts 生成hello.js
tsc --init// 编译tsc hello.ts
配置文件
// tsconfig.json{"include": ["src/**/*" // 编译指定文件],"exclude": ["node_modules", // 不编译指定文件"**/*.spec.ts"],"files": ["core.ts", // 编译指定文件],"compilerOptions": {"module": "commonjs","noImplicitAny": true,"removeComments": true,"preserveConstEnums": true,"sourceMap": true},}
编译配置compilerOptions
"compilerOptions": {"module": "system","noImplicitAny": true,"removeComments": true, // 清除注释"preserveConstEnums": true,"outFile": "../../built/local/tsc.js","sourceMap": true,"strict"; false,"noImplicitAny": true, // 不确指明any"strictNullChecks": false // 不强制null检验,"outDir": "./build""rootDir": "./src","incremental": true, // 增量编译(渐进式)"allowJs": true, // 是否对js文件进行编译"checkJs": true, // js文件检查"sourceMap": true, // 生成.map文件"noUnusedLocals": true, // 本地文件未被使用"noUnusedParameters": true,},
TypeScript发展史
作者是C#的架构师Anders Hejlsberg, 由微软开源:
- 2012年十月, 首公开发布(0.8)
- 2013年, 发布0.9
- 2014年, 发布1.0
- 2017年, 发布2.1
- 2018年, 发布3.2
- 当前版本4.3
声明文件 .d.ts
](https://mp.weixin.qq.com/s/y0c4daxpfvOm-oAo7A6ZFg)
参考其他语言
- 强类型的编程语言:显示声明类型(如,字符串)
- 常量、变量、作用域、this、可空类型、真实数组、结构、枚举
- 面向对象类、继承、多态、接口、命名空间、变量的修饰、构造函数、访问器(Get、Set)、静态属性
- 委托、泛型、反射、集合(动态数组:ArrayList、HashTable、SortedList、Stack、Queue)、匿名方法、拆箱
- 多线程
推荐学习路径:
TS基础 -> 爬虫 -> TS语法进阶 -> 接口 -> TS高级语法 -> 重构 -> 开发

