1.理解原型设计模式以及JavaScript中的原型规则?
5.
6.可以描述new一个对象的详细过程,手动实现一个new操作符?
7.
8.function 和class区别?
9.给出执行结果并解释?
function f() {} const a = f.prototype, b = Object.getPrototypeOf(f) console.log(a === b)
10.给出执行结果并解释?
var A = function() {}; A.prototype = {}; var a = new A(); A.prototype = {}; var b = new A();
console.log(a instanceof A) console.log(b instanceof A)
11.给出执行结果并解释?
function Person() { getName = function () {
console.log(1)}return this;}
Person.getName = function () {
console.log(2)}
Person.prototype.getName = function () {
console.log(3)}
var getName = function () {
console.log(4)}
function getName() {
console.log(5)}
Person.getName();
new Person.getName();
1. 面向对象OOP
面对对象是大家都很熟悉的程序设计思想,是对真实世界的抽象,目前主要OOP语言用来实现面对对象的基础是类,通过类的封装,继承来映射真实世界。
JS也是面对对象的编程语言,只不过它实现面对对象的思路是基于原型(prototype),而不是类。这种思路也叫对象关联(Object Link Other Object),即在对象上直接映射那种真实世界的关系(如继承)。
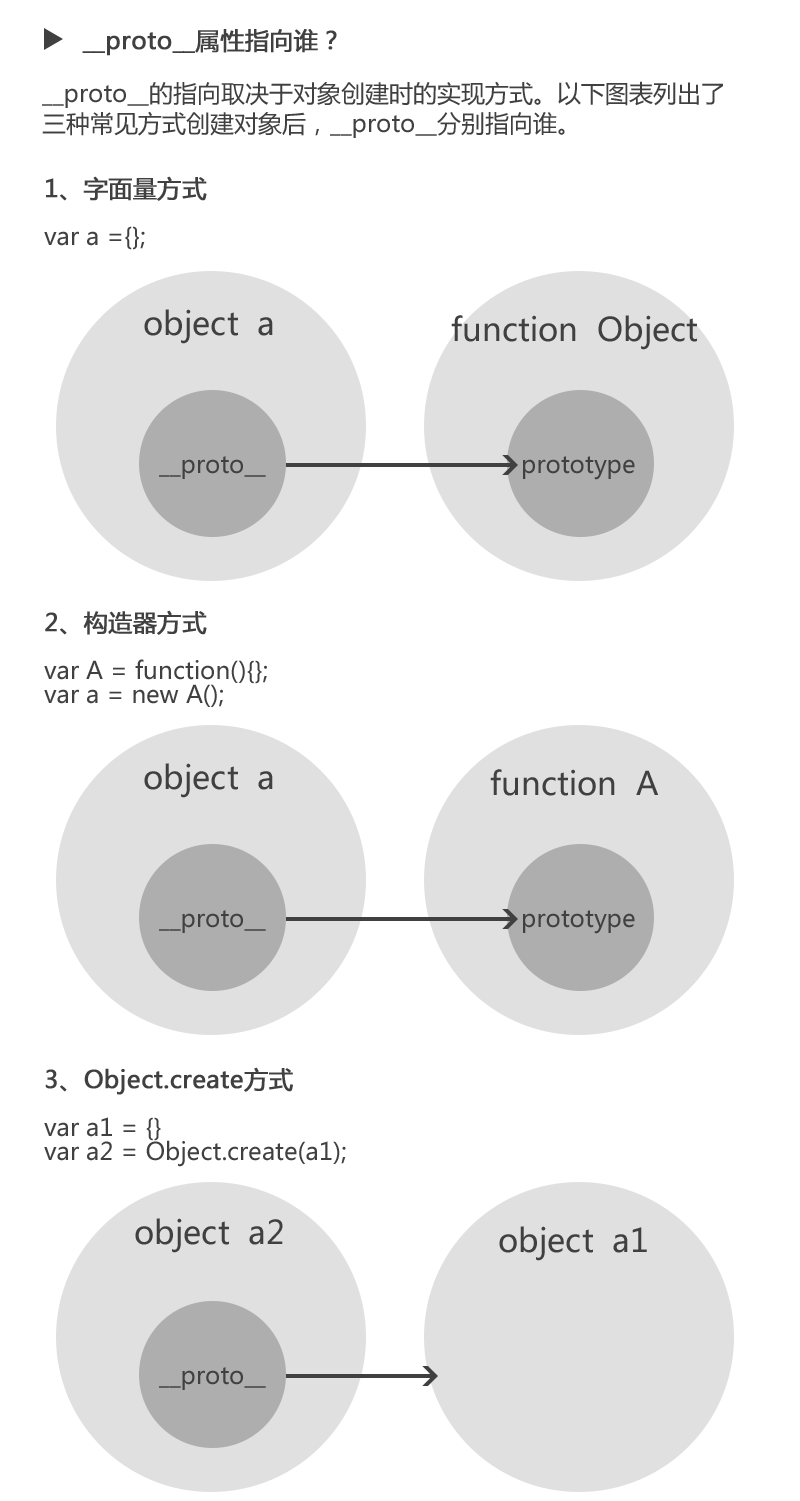
2.创建对象
(1) 当通过字面量方式创建对象时,它的原型就是Object.prototype。虽然我们无法直接访问内置属[[Prototype]],但我们可以通过Object.getPrototypeOf()或对象的proto获取对象的原型。
var a = { name: 'Jack' }Object.getPrototypeOf(a) === Object.prototype; // truea.__proto__ === Object.prototype; // true
(2) 构造函数的调用(new 操作符后跟函数调用)
用构造函数生成实例对象,有一个缺点,那就是无法共享属性和方法。
function Person() { this.name = 'Jack' } // 函数写法Person.prototype.sayHello = function() { alert(this.name) }class Person{ // class (ES6标准写法)constructor() {this.name = 'Jack'}sayHello = function(){alert(this.name)}}var a = new Person()a.__proto__ === Person.prototype // true
(3) Object.create()
var Person = {}var a = Object.create(Person)a.__proto__ === Person // true

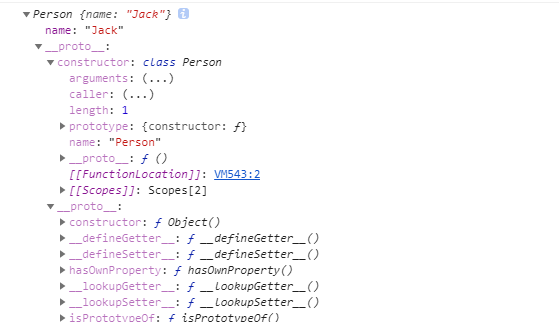
3.原型的概念
JavaScript的所有对象中都包含了一个 [proto] 内部属性,这个属性所对应的就是自身的原型
JavaScript的函数对象,除了原型 [proto] 之外,还有 prototype 属性,当函数对象作为构造函数创建实例时,该 prototype 属性值将被作为实例对象的原型 [proto]
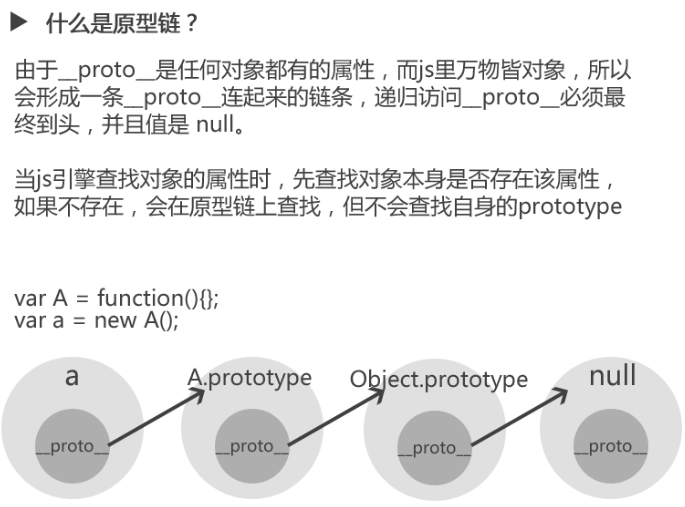
4.原型链的概念
这个概念其实也变得比较简单,可以类比类的继承链条,即每个对象的原型往上追溯,一直到Object为止,这组成了一个链条,将其中的对象串联起来,当查找当前对象的属性时,如果没找到,就会沿着这个链条去查找,一直到Object,如果还没发现,就会报undefined。那么也就意味着你的原型链不能太长,否则会出现效率问题。
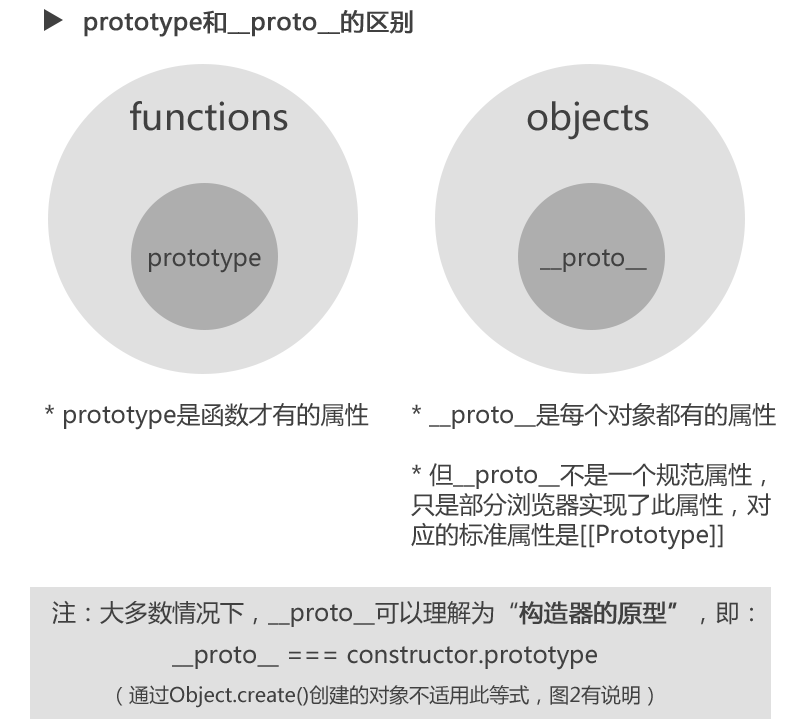
5.prototype和proto的区别
proto指向当前对象的原型,prototype是函数才具有的属性,默认情况下,new 一个函数创建出的对象,其原型都指向这个函数的prototype属性。