- 静态类型: null, undefined, symbol, boolean, number, string, void
- 对象类型: {}, class, function, []
基础静态类型
let b: number = 123;let firstName: string = "Jack"
对象类型类型
const teacher: {name: string,age: number} = {name: 'Jack',age: 28}const numbers: number[] = [1,2,3]// 或者使用数组泛型let arr: Array<number> = [1, 2];class Person {}const jack: Person = new Person()// 返回类型是数字const getTotal: () => number = () => {return 123;}
注意: {} 等价 Object, 与object有区别
TypeScript VS JavaScript
| 类型 | TypeScript | JavaScript |
|---|---|---|
| null | ||
| undefined | ||
| boolean | ||
| number, double?? | ||
| string | ||
| array | ||
| ts特有 | never | 无 |
| unknow | 无 | |
| any | 无 | |
| enum | 无 | |
| tuple | 无 | |
| void | 无 |
2.1 Boolean 类型
let isDone: boolean = false;// ES5:var isDone = false;
2.2 Number 类型
let count: number = 10;// ES5:var count = 10;
2.3 String 类型
let name: string = "Semliker";// ES5:var name = 'Semlinker';
2.4 Symbol 类型
let s1: symbol = Symbol() // 具有唯一的值let s2 = Symbol()// console.log(s1 === s2) 不相等
2.5 Enum 类型
使用枚举我们可以定义一些带名字的常量。 使用枚举可以清晰地表达意图或创建一组有区别的用例。 TypeScript 支持数字的和基于字符串的枚举。
1.数字枚举
enum Direction {NORTH,SOUTH,EAST,WEST,}let dir: Direction = Direction.NORTH;
默认情况下,NORTH 的初始值为 0,其余的成员会从 1 开始自动增长。换句话说,Direction.SOUTH 的值为 1,Direction.EAST 的值为 2,Direction.WEST 的值为 3。上面的枚举示例代码经过编译后会生成以下代码:
"use strict";var Direction;(function (Direction) {Direction[(Direction["NORTH"] = 0)] = "NORTH";Direction[(Direction["SOUTH"] = 1)] = "SOUTH";Direction[(Direction["EAST"] = 2)] = "EAST";Direction[(Direction["WEST"] = 3)] = "WEST";})(Direction || (Direction = {}));var dir = Direction.NORTH;
当然我们也可以设置 NORTH 的初始值,比如:
enum Direction {NORTH = 3,SOUTH,EAST,WEST,}
如果它没有初始化方法,那么它的初始值为0。
enum Status {OFFLINE,ONLINE,DELETED}// 0, 1, 2// { "0": "OFFLINE", "1": "ONLINE", "2": "DELETED", "OFFLINE": 0, "ONLINE": 1, "DELETED": 2 }enum Status {OFFLINE = 1,ONLINE,DELETED}// 1, 2, 3// { "1": "OFFLINE", "2": "ONLINE", "3": "DELETED", "OFFLINE": 1, "ONLINE": 2, "DELETED": 3 }enum Status {OFFLINE,ONLINE = 4,DELETED}// 0, 4, 5// { "0": "OFFLINE", "4": "ONLINE", "5": "DELETED", "OFFLINE": 0, "ONLINE": 4, "DELETED": 5 }
2.字符串枚举
在 TypeScript 2.4 版本,允许我们使用字符串枚举。在一个字符串枚举里,每个成员都必须用字符串字面量,或另外一个字符串枚举成员进行初始化。
enum Direction {NORTH = "NORTH",SOUTH = "SOUTH",EAST = "EAST",WEST = "WEST",}
3.异构枚举
异构枚举的成员值是数字和字符串的混合:
enum Enum {A,B,C = "C",D = "D",E = 8,F,}
2.6 Any 类型
在 TypeScript 中,任何类型都可以被归为 any 类型。这让 any 类型成为了类型系统的顶级类型(也被称作全局超级类型)。
let notSure: any = 666;notSure = "Semlinker";notSure = false;
any 类型本质上是类型系统的一个逃逸舱。作为开发者,这给了我们很大的自由:TypeScript 允许我们对 any 类型的值执行任何操作,而无需事先执行任何形式的检查。比如:
let value: any;value.foo.bar; // OKvalue.trim(); // OKvalue(); // OKnew value(); // OKvalue[0][1]; // OK
在许多场景下,这太宽松了。使用 any 类型,可以很容易地编写类型正确但在运行时有问题的代码。如果我们使用 any 类型,就无法使用 TypeScript 提供的大量的保护机制。为了解决 any 带来的问题,TypeScript 3.0 引入了 unknown 类型。
2.7 Unknown 类型
就像所有类型都可以赋值给 any,所有类型也都可以赋值给 unknown。这使得 unknown 成为 TypeScript 类型系统的另一种顶级类型(另一种是 any)。下面我们来看一下 unknown 类型的使用示例:
let value: unknown;value = true; // OKvalue = 42; // OKvalue = "Hello World"; // OKvalue = []; // OKvalue = {}; // OKvalue = Math.random; // OKvalue = null; // OKvalue = undefined; // OKvalue = new TypeError(); // OKvalue = Symbol("type"); // OK
对 value 变量的所有赋值都被认为是类型正确的。但是,当我们尝试将类型为 unknown 的值赋值给其他类型的变量时会发生什么?
let value: unknown;let value1: unknown = value; // OKlet value2: any = value; // OKlet value3: boolean = value; // Errorlet value4: number = value; // Errorlet value5: string = value; // Errorlet value6: object = value; // Errorlet value7: any[] = value; // Errorlet value8: Function = value; // Error
unknown 类型只能被赋值给 any 类型和 unknown 类型本身。直观地说,这是有道理的:只有能够保存任意类型值的容器才能保存 unknown 类型的值。毕竟我们不知道变量 value 中存储了什么类型的值。
现在让我们看看当我们尝试对类型为 unknown 的值执行操作时会发生什么。以下是我们在之前 any 章节看过的相同操作:
let value: unknown;value.foo.bar; // Errorvalue.trim(); // Errorvalue(); // Errornew value(); // Errorvalue[0][1]; // Error
将 value 变量类型设置为 unknown 后,这些操作都不再被认为是类型正确的。通过将 any 类型改变为 unknown 类型,我们已将允许所有更改的默认设置,更改为禁止任何更改。
2.8 Tuple 类型
众所周知,数组一般由同种类型的值组成,但有时我们需要在单个变量中存储不同类型的值,这时候我们就可以使用元组。在 JavaScript 中是没有元组的,元组是 TypeScript 中特有的类型,其工作方式类似于数组。
元组可用于定义具有有限数量的未命名属性的类型。每个属性都有一个关联的类型。使用元组时,必须提供每个属性的值。为了更直观地理解元组的概念,我们来看一个具体的例子:
let tupleType: [string, boolean];tupleType = ["Semlinker", true];
在上面代码中,我们定义了一个名为 tupleType 的变量,它的类型是一个类型数组 [string, boolean],然后我们按照正确的类型依次初始化 tupleType 变量。与数组一样,我们可以通过下标来访问元组中的元素:
console.log(tupleType[0]); // Semlinkerconsole.log(tupleType[1]); // true
在元组初始化的时候,如果出现类型不匹配的话,比如:
tupleType = [true, "Semlinker"];
此时,TypeScript 编译器会提示以下错误信息:
[0]: Type 'true' is not assignable to type 'string'.[1]: Type 'string' is not assignable to type 'boolean'.
很明显是因为类型不匹配导致的。在元组初始化的时候,我们还必须提供每个属性的值,不然也会出现错误,比如:
tupleType = ["Semlinker"];
此时,TypeScript 编译器会提示以下错误信息:
Property '1' is missing in type '[string]' but required in type '[string, boolean]'.
2.9 Void 类型
某种程度上来说,void 类型像是与 any 类型相反,它表示没有任何类型。当一个函数没有返回值时,你通常会见到其返回值类型是 void:
// 声明函数返回值为voidfunction warnUser(): void {console.log("This is my warning message");}
以上代码编译生成的 ES5 代码如下:
"use strict";function warnUser() {console.log("This is my warning message");}
需要注意的是,声明一个 void 类型的变量没有什么作用,因为它的值只能为 undefined 或 null:
let unusable: void = undefined;
2.10 Null 和 Undefined 类型
TypeScript 里,undefined 和 null 两者有各自的类型分别为 undefined 和 null。
let u: undefined = undefined;let n: null = null;
默认情况下 null 和 undefined 是所有类型的子类型。 就是说你可以把 null 和 undefined 赋值给 number 类型的变量。然而,如果你指定了**--strictNullChecks** 标记,**null** 和 **undefined** 只能赋值给 **void** 和它们各自的类型。
2.11 Never 类型
never 类型表示的是那些永不存在的值的类型。 例如,never 类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型。
// 返回never的函数必须存在无法达到的终点function error(message: string): never {throw new Error(message);}function infiniteLoop(): never {while (true) {}}
在 TypeScript 中,可以利用 never 类型的特性来实现全面性检查,具体示例如下:
type Foo = string | number;function controlFlowAnalysisWithNever(foo: Foo) {if (typeof foo === "string") {// 这里 foo 被收窄为 string 类型} else if (typeof foo === "number") {// 这里 foo 被收窄为 number 类型} else {// foo 在这里是 neverconst check: never = foo;}}
几种语言的对比
var name = "Jack"; // JavaScriptvar name: string = "Jack"; // TypeScriptstring name = "Jack"; // Dartvar name string = "Jack"; // Golang
建议学习的几种库:
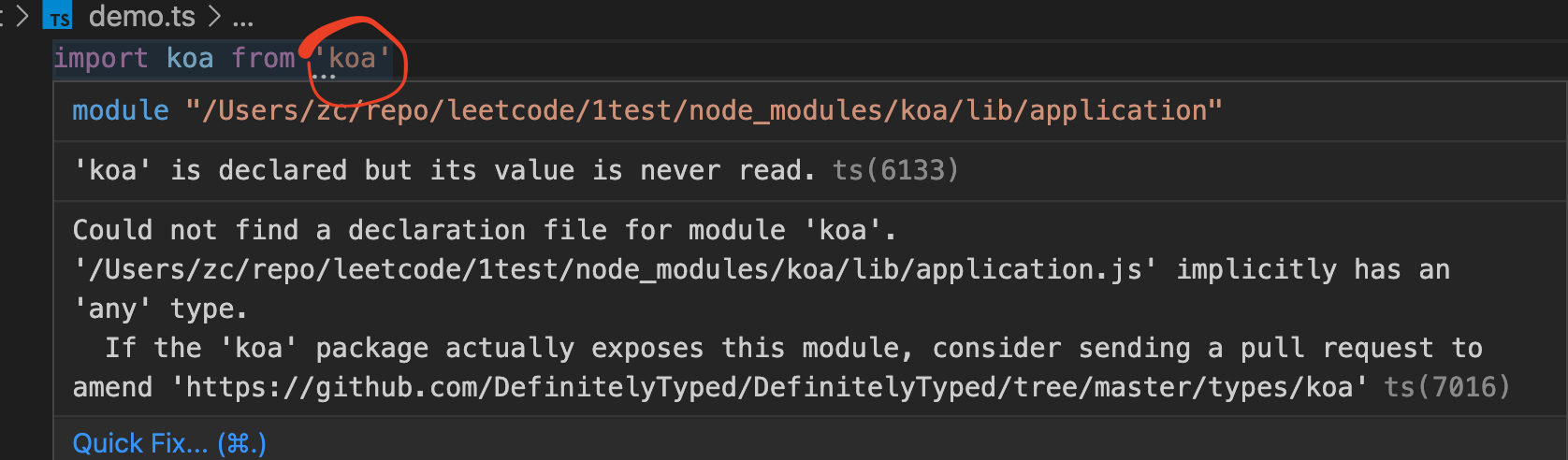
缺少声明文件

解决: 添加辅助声明
什么是d.ts❓
index.d.ts 匹配 index.js
生成d.ts

