https://juejin.cn/post/6844904016325902344
https://time.geekbang.org/column/article/131233
![高频[p1]垃圾回收机制 - 图1](/uploads/projects/zhaocchen@gisd69/fa6abfc4c1c1373f1c596f31dc04cc8f.jpeg)
- 手动回收, 何时分配内存、何时销毁内存都是由代码控制的, 例如C/C++
自动回收, 产生的垃圾数据是由垃圾回收器来释放的,如 JavaScript、Java、Python ``` //在堆中分配内存, char p = (char)malloc(2048); //在堆空间中调用 mallco 函数分配2048字节的空间,并将分配后的引用地址保存到p中
//使用p指向的内存 { //…. }
//使用结束后,销毁这段内存 free(p); p = NULL; ```
调用栈中的数据是如何回收的?
当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。
记录当前执行状态的指针(称为 ESP)
堆中的数据是如何回收的?
要回收堆中的垃圾数据,就需要用到 JavaScript 中的垃圾回收器了。
垃圾回收机制
代际假说和分代收集
代际假说(The Generational Hypothesis)特点:
- 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问;
- 第二个是不死的对象,会活得更久。
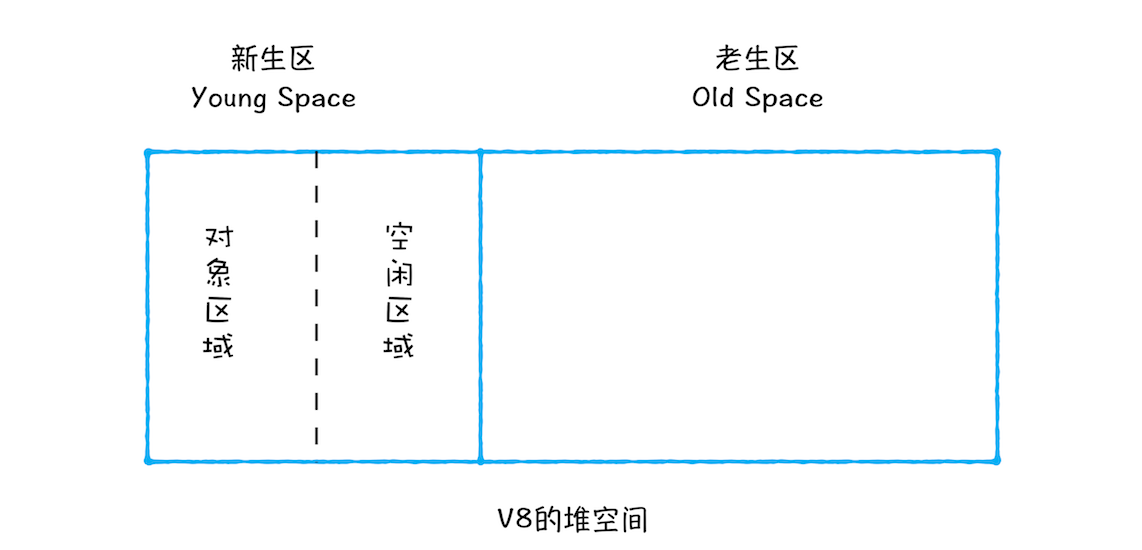
V8 中把堆分为新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放的生存时间久的对象。
- 副垃圾回收器,主要负责新生代的垃圾回收。
-
垃圾回收器的工作流程
第一步是标记空间中活动对象(还在使用的对象)和非活动对象(可以进行垃圾回收的对象)。
- 第二步是回收非活动对象所占据的内存。其实就是在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
第三步是做内存整理。目的:整理大量内存碎片, 防止分配较大连续内存, 内存不足。原因: 频繁回收对象后,内存中就会存在大量不连续空间,我们把这些不连续的内存空间称为内存碎片。
副垃圾回收器(新生区垃圾♻️)
通常情况下,大多数小的对象都会被分配到新生区,所以说这个区域虽然不大,但是垃圾回收还是比较频繁的。
新生代:Scavenge 算法
原理:把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,
- 新加入的对象都会存放到对象区域,当对象区域快被写满时,就需要执行一次垃圾清理操作。
- 首先要对对象区域中的垃圾做标记;
- 复制过程:标记完成之后,就进入垃圾清理阶段,副垃圾回收器会把这些存活的对象复制到空闲区域中,同时它还会把这些对象有序地排列起来。相当于内存整理操作,空闲区域就没有内存碎片了。角色翻转的操作还能让新生代中的这两块区域无限重复使用下去。
对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。

主垃圾回收器(老生区垃圾♻️)
大对象都会被分配到老生区。大对象特点:一个是对象占用空间大,另一个是对象存活时间长。
老生代:标记 - 清除(Mark-Sweep)算法、标记 - 整理(Mark-Compact)算法
原理:标记过程阶段。标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。
- 清除过程。清除掉红色标记数据(垃圾数据)的过程。有存活的对象都向一端移动,然后直接清理掉端边界以外的内存
全停顿
全停顿(Stop-The-World), 由于 JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。
增量标记(Incremental Marking)算法:为了降低老生代的垃圾回收而造成的卡顿,V8 将标记过程分为一个个的子标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成。