基础使用
yarn run test 执行全部.test.js文件yarn run test ./sum.test.js 执行指定.test.js文件
测试用力可用for…of 遍历执行
应用:leetcode工程
参考:
官方文档 https://jestjs.io/docs/en/getting-started
项目配置jest
jest ts-jest @types/jest
@testing-library/react
config文件jest.config.js
脚本
cd ./tests/unitcheckfile=`ls | grep ".spec.ts" | tr -s "\n" " "`jest --findRelatedTests $checkfile
执行 yarn run test:unit
配置msw
import '@testing-library/jest-dom/extend-expect';import { rest } from 'msw';import { setupServer } from 'msw/node';const server = setupServer(rest.post('/login', (req, res, ctx) => {console.log('req: ', req);return res(ctx.json({ token: 'mocked_user_token' }));}));beforeAll(() => server.listen());afterEach(() => {jest.resetAllMocks();jest.restoreAllMocks();server.resetHandlers();});beforeEach(() => {jest.spyOn(console, 'error').mockImplementation(() => {});});afterEach(() => {try {expect(console.error).not.toHaveBeenCalled();} catch (e) {console.log('⏰', '请确保在测试期间一切console.error不能被调用');}});afterAll(() => server.close());
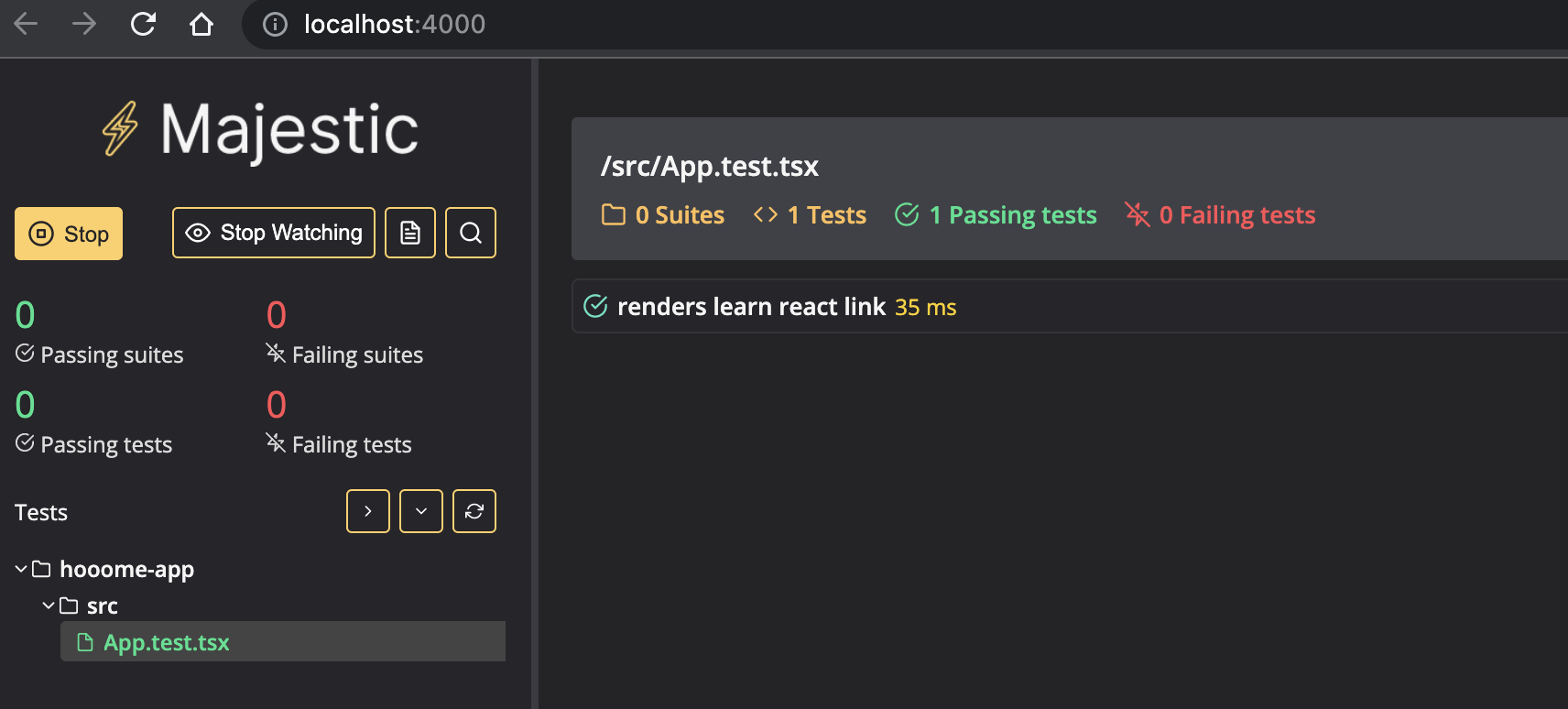
可视化 majestic
支持可视化、对单个文件进行单元测试
安装 yarn add —dev majestic
启动 npx majestic
需配置config.json
—-善后
添加脚本 "test:ui": "majestic",