性能优化意义?
57%的⽤户更在乎⽹⻚在3秒内是否完成加载。
52%的在线⽤户认为⽹⻚打开速度影响到他们对⽹站的忠实度。
每慢1秒造成⻚⾯ PV 降低11%,⽤户满意度也随之降低降低16%。
近半数移动⽤户因为在10秒内仍未打开⻚⾯从⽽放弃。
根据著名的“2-5-8原则”,用户访问一个页面:
当用户能够在2秒以内得到响应时,会感觉系统的响应很快;
当用户在2-5秒之间得到响应时,会感觉系统的响应速度还可以;
当用户在5-8秒以内得到响应时,会感觉系统的响应速度很慢,但是还可以接受;
而当用户在超过8秒后仍然无法得到响应时,会感觉系统糟透了,或者认为系统已经失去响应,而选择离开这个Web站点,或者发起第二次请求。
性能优化
网站协议(KEEP-ALIVE+http2)
HTTP/2.0 200 OKConnection: Keep-AliveKeep-Alive: timeout=5, max=1000
浏览器请求//xx.cn/a.js—>解析域名—>HTTP连接—>服务器处理⽂件—>返回数据—>浏览器解析、渲染⽂件。 Keep-Alive解决的核⼼问题就在此,⼀定时间内,同⼀域名多次请求数据,只建⽴⼀次HTTP请求,其他请求可复⽤每⼀次建⽴的连接通道,以达到提⾼请求效率的问题。⼀定时间是可以配置的, HTTP1.1还是存在效率问题,第⼀个:串⾏的⽂件传输。第⼆个:连接数过多。
HTTP/2对同⼀域名下所有请求都是基于流,也就是说同⼀域名不管访问多少⽂件,也只建⽴⼀路连接。同样Apache的最⼤连接数为300,因为有了这个新特性,最⼤的并发就可以提升到300,⽐原来提升了6倍!
FPS刷新率
一秒之间能够完成多少次重新渲染,这个指标就被称为”刷新率”,英文为FPS(frame per second)。60次重新渲染,就是60FPS。
网页动画的每一帧(frame)都是一次重新渲染。**每秒低于24帧的动画,人眼就能感受到停顿。**一般的网页动画,需要达到每秒30帧到60帧的频率,才能比较流畅。大多数显示器的刷新频率是60Hz,每次重新渲染的时间不能超过16.66毫秒。
页面加载性能优化
W3C标准/草案:navigation timing 和 Paint timing
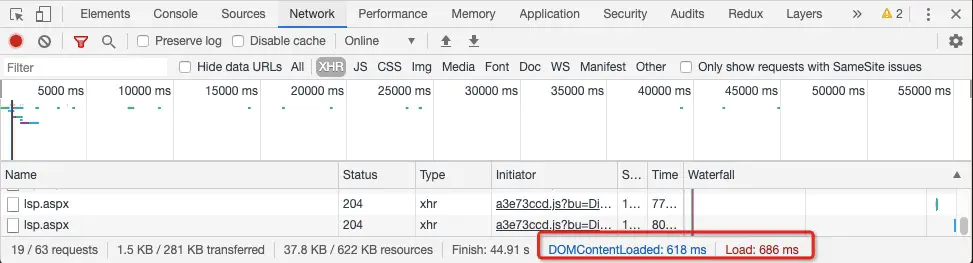
DCL, L

DCL(DOMContentLoaded) 表示HTML加载完成事件, L(onLoad) 表示页面所有资源加载完成事件,大家应该对这两个事件非常熟悉了,这里不再多介绍。
但 DCL 和 L 在 Performance 和 Network 中展示的值是不同的,这是因为 Performance 中时间线的起点是你点击录制按钮的时间,而 Network 中时间线的起点是 fetchStart 事件。
Navigation Timing API
W3C性能工作组在 Navigation Timing API 中定义了一系列页面事件,其中便包括fetchStart,DOMContentLoaded, Load等事件。
下图展示了从浏览器卸载旧页面到新页面加载完成的整个过程,每个页面事件穿插在每个页面加载阶段之间。![[part4]性能指标 - 图3](/uploads/projects/zhaocchen@gisd69/a9c5f3aa08e82f0e4f014a6c5796f40f.webp) 我们可以如下图通过window.performance.timing属性获取这些事件的具体时间戳,进而对页面性能进行分析。
我们可以如下图通过window.performance.timing属性获取这些事件的具体时间戳,进而对页面性能进行分析。![[part4]性能指标 - 图4](/uploads/projects/zhaocchen@gisd69/97459b96eea82afca3d26824e51c5a7a.webp)
然而 Navigation Timing API 中的 Load 和 DOMContentLoaded 等事件并不能真正的体现页面加载的性能,因为它们并不是与用户在屏幕上看到的相对应。
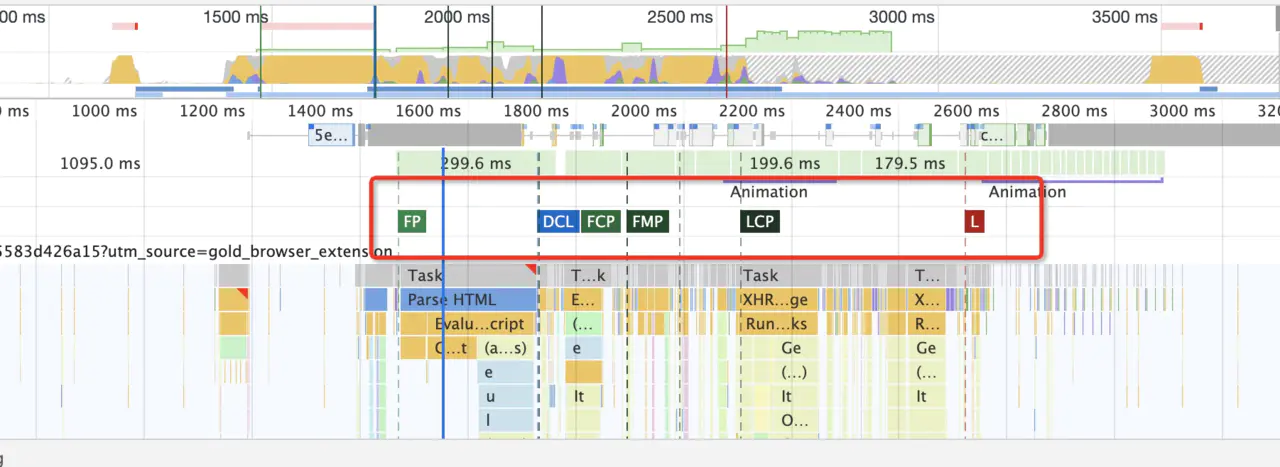
Chrome浏览器的DevTools捕获出的加载性能结果报告

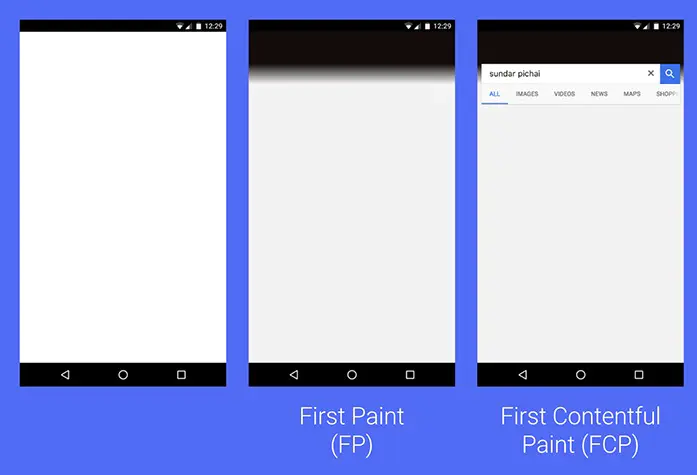
FP(全称“First Paint”,翻译为“首次绘制”) 是时间线上的第一个“时间点”,它代表浏览器第一次向屏幕传输像素的时间,也就是页面在屏幕上首次发生视觉变化的时间。
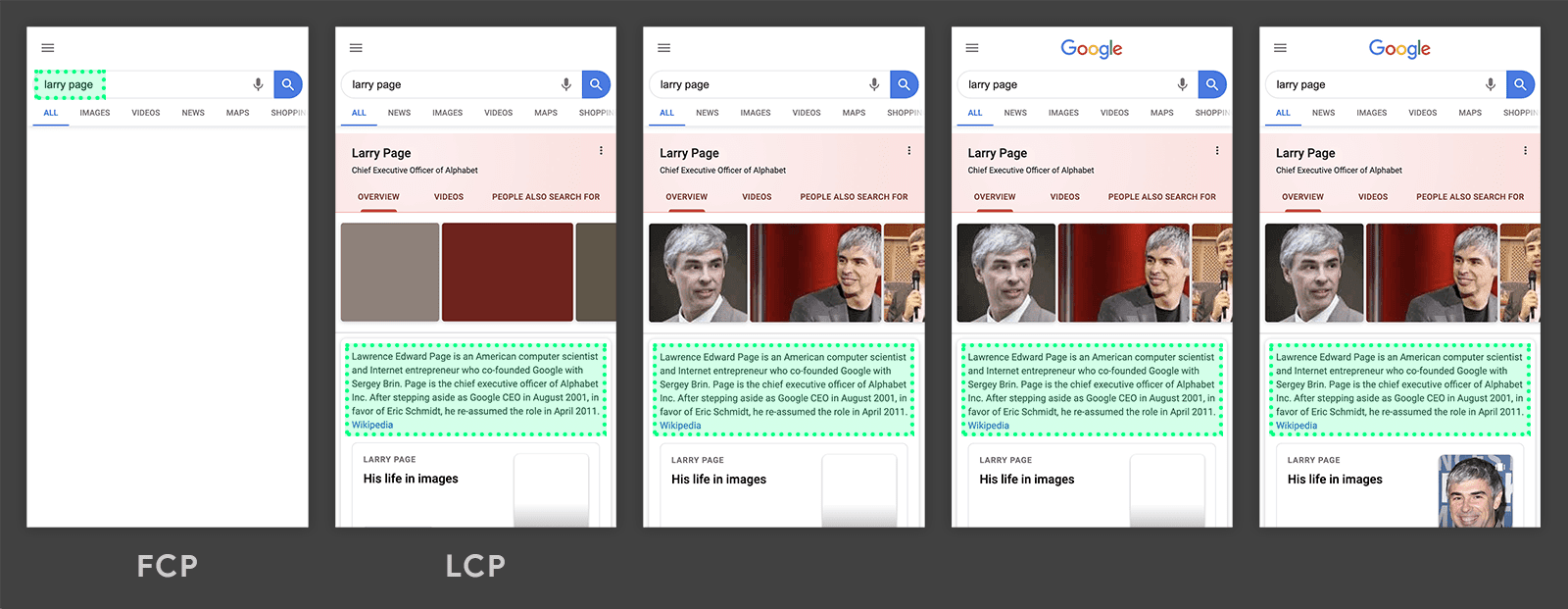
FCP(全称“First Contentful Paint”,翻译为“首次内容绘制”),顾名思义,它代表浏览器第一次向屏幕绘制 “内容”。
FMP(全称“First Meaningful Paint”,翻译为“首次有效绘制”) 表示页面的“主要内容”开始出现在屏幕上的时间点。它是我们测量用户加载体验的主要指标。
LCP(全称“Largest Contentful Paint”) 表示可视区“内容”最大的可见元素开始出现在屏幕上的时间点。
页面加载性能优化

TTFB(全称“Time to First Byte”) 表示浏览器接收第一个字节的时间
TTI(全称“Time to Interactive”,翻译为“可交互时间”) 表示网页第一次 完全达到可交互状态 的时间点。可交互状态指的是页面上的UI组件是可以交互的(可以响应按钮的点击或在文本框输入文字等),不仅如此,此时主线程已经达到“流畅”的程度,主线程的任务均不超过50毫秒。TTI很重要,因为TTI可以让我们了解我们的产品需要多久可以真正达到“可用”的状态。
FCI(全称“First CPU Idle”) 是对TTI的一种补充,TTI可以告诉我们页面什么时候完全达到可用,但是我们不知道浏览器第一次可以响应用户输入是什么时候。我们不知道网页的“最小可交互时间”是多少,最小可交互时间是说网页的首屏已经达到了可交互的状态了,但整个页面可能还没达到。从名字也可以看出这个指标的意思,第一次CPU空闲,主线程空闲就代表可以接收用户的响应了。
更通俗的理解TTI与FCI的区别:FCI代表浏览器真正的第一次可以响应用户的输入,而TTI代表浏览器已经可以持续性的响应用户的输入。
FID(全称“First Input Delay”,翻译为“首次输入延迟”)** 顾名思义,FID指的是用户首次与产品进行交互时,我们产品可以在多长时间给出反馈。TTI可以告诉我们网页什么时候可以开始流畅地响应用户的交互,但是如果用户在TTI的时间内,没有与网页产生交互,那么TTI其实是影响不到用户的,TTI是不需要用户参与的指标,但如果我们真的想知道TTI对用户的影响,我们需要FID。不同的用户可能会在TTI之前开始与网页产生交互,也可能在TTI之后才与网页产生交互。所以对于不同的用户它的FID是不同的。如果在TTI之前用户就已经与网页产生了交互,那么它的FID时间就比较长,而如果在TTI之后才第一次与网页产生交互,那么他的FID时间就短。
为什么会出现白屏?

- FP, 仅有一个div跟节点
- FCP, 包含页面的基本框架, 但没有数据内容
- FMP,包含页面所有元素及数据
参考文献:


