指定盒子滚动到合适区域
const returnEle = document.querySelector('.box');if (!!returnEle) {returnEle.scrollIntoView({behavior: 'smooth',});}
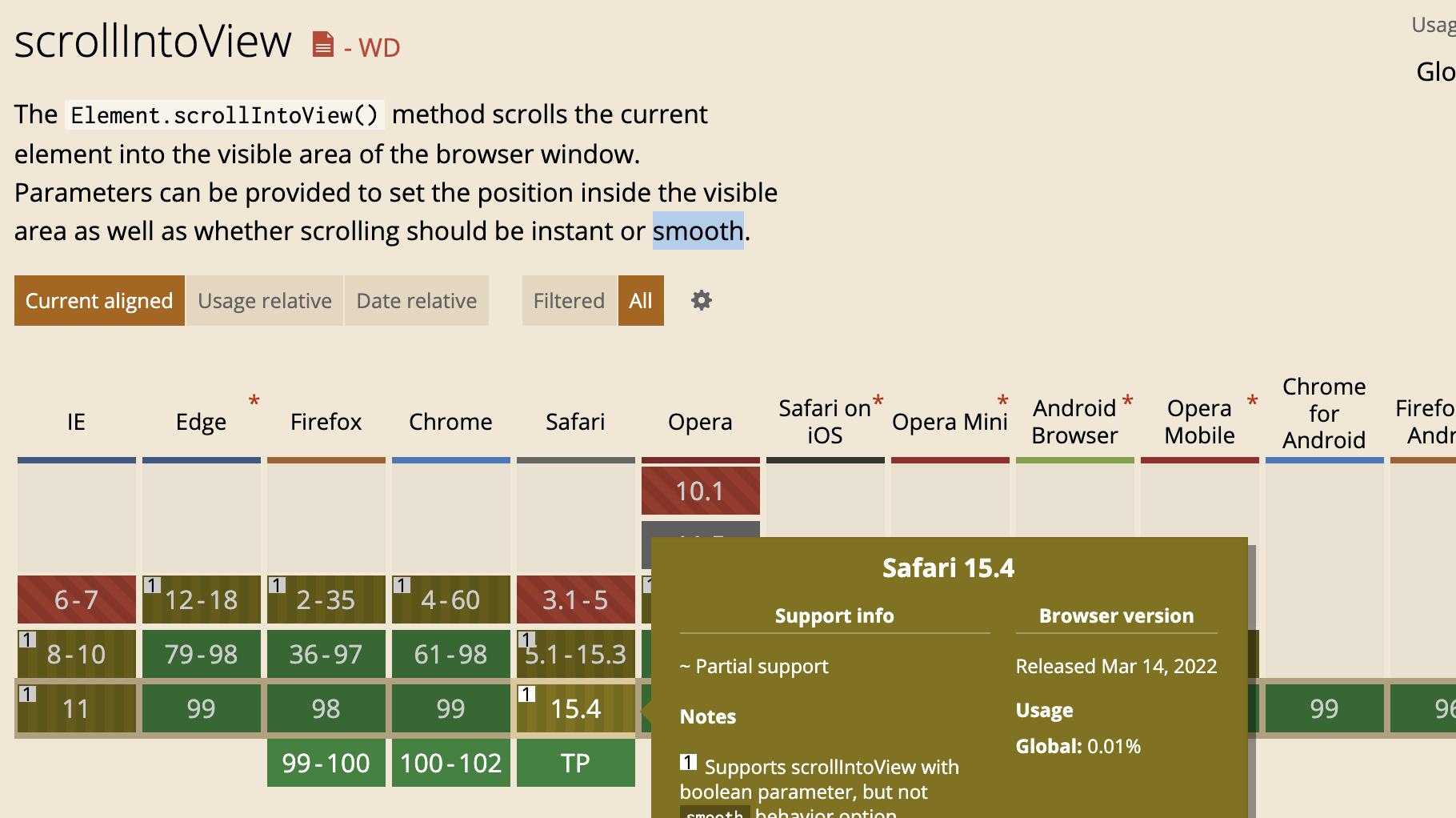
Element.scrollIntoView
兼容问题:ios(safari)中不生效

原因:不兼容safari
解决:smooth-ployfill
参考:
https://stackoverflow.com/questions/65552682/scrollintoview-is-not-working-as-expected-in-safari-browser
https://juejin.cn/post/7026274240349339685

