 1 性能
1 性能
1.1 网站核心性能
1.2 接口数据
1.3 静态资源数据
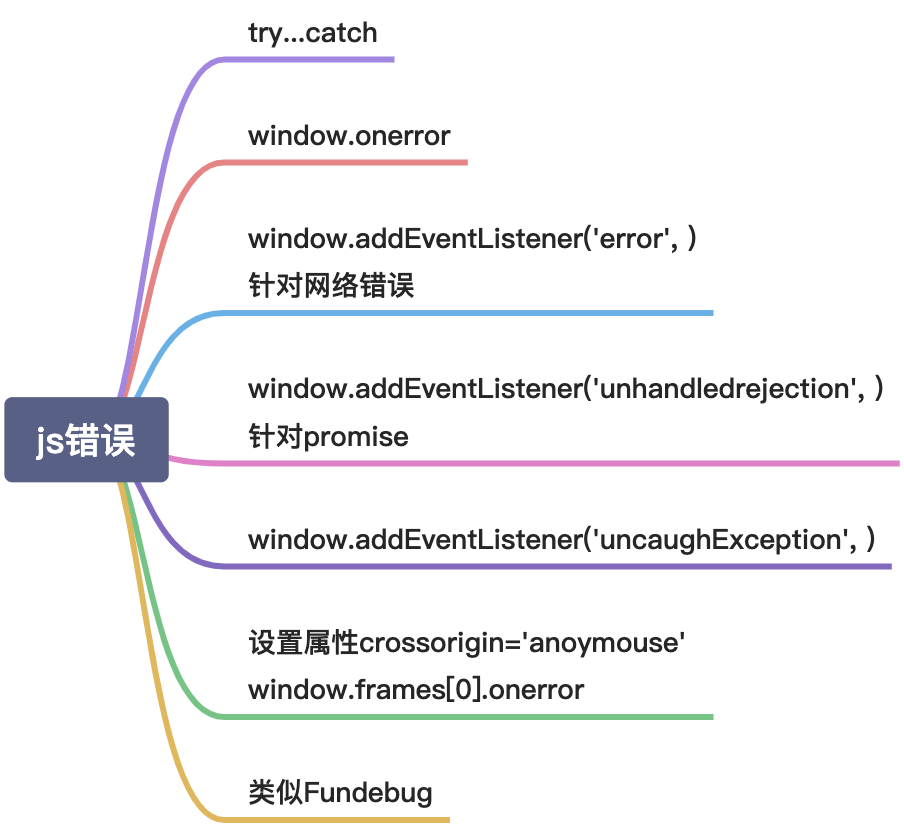
2 错误
2.1 几种错误
2.2 拦截fetch、ajax错误
3 错误还原 错误堆栈、留十个 xpath
3.1 buffer
3.2 错误监控
3.3 img.gif?xxx ajax\fetch\navigator.sendBeacon
4 后端接收
4.1 分析sourcemap
4.2 数据可视化平台
4.3 分析日志, 过滤脏数据
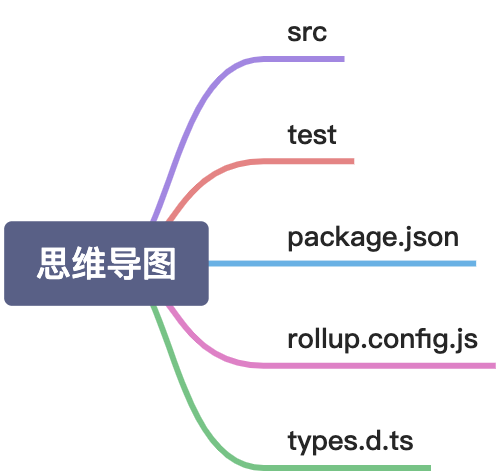
(插件)工程目录

备注:
查看浏览器 是否空闲
解析打包文件 http://jsnice.org/

