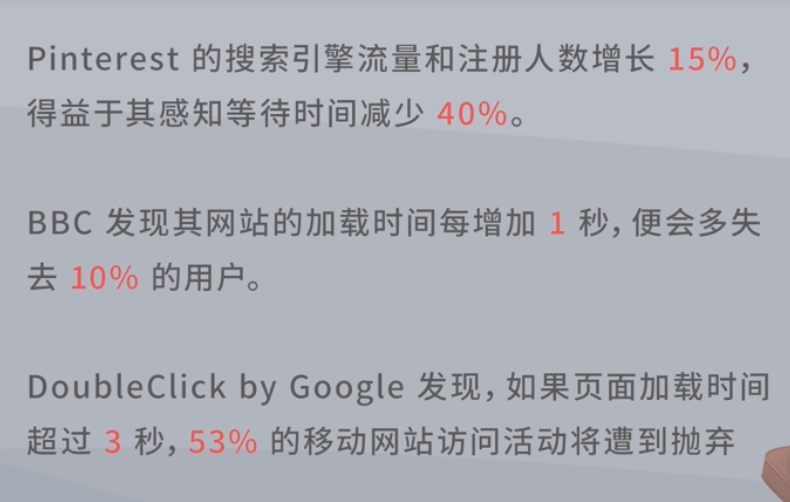
背景:


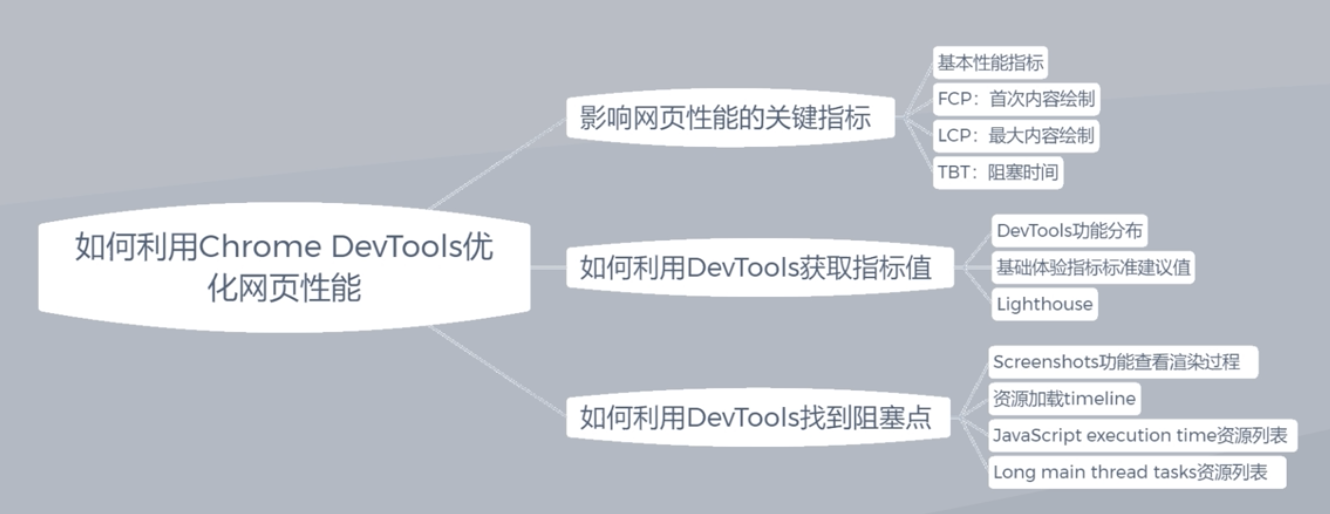
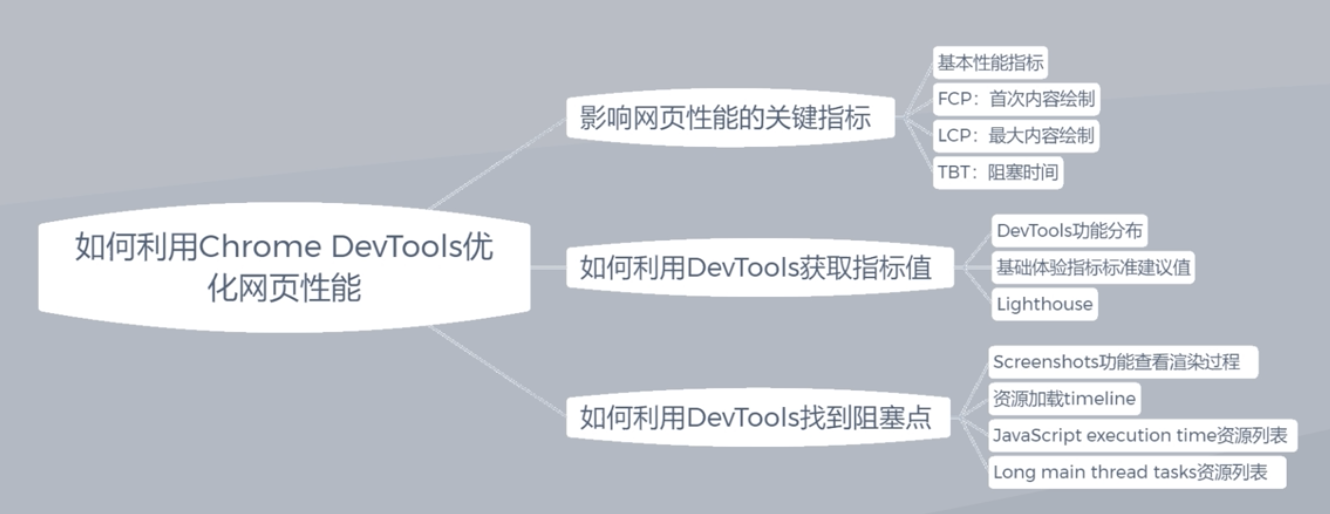
解决页面性能的核心关键点:网站性能的指标体系、找到具体的牵引值去优化
指标
基础性能指标
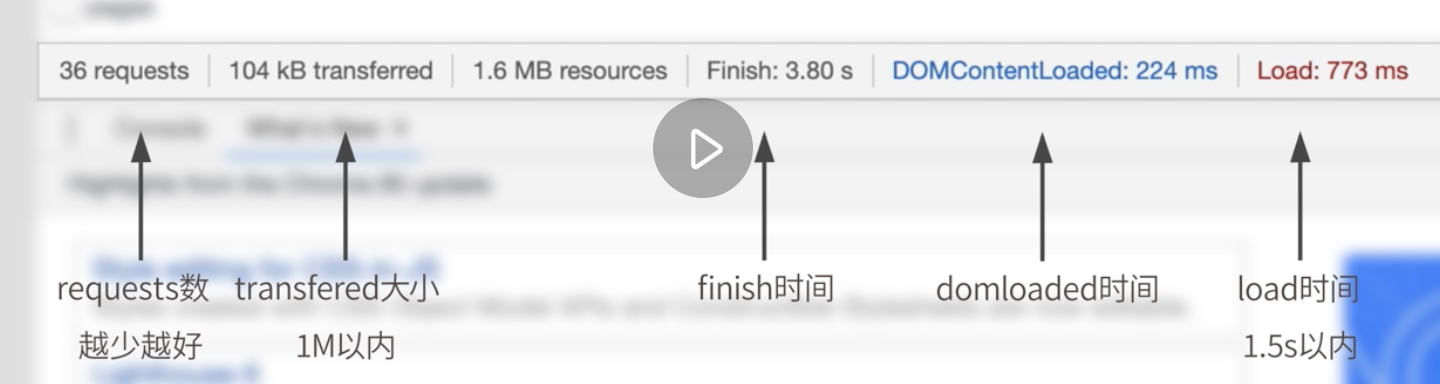
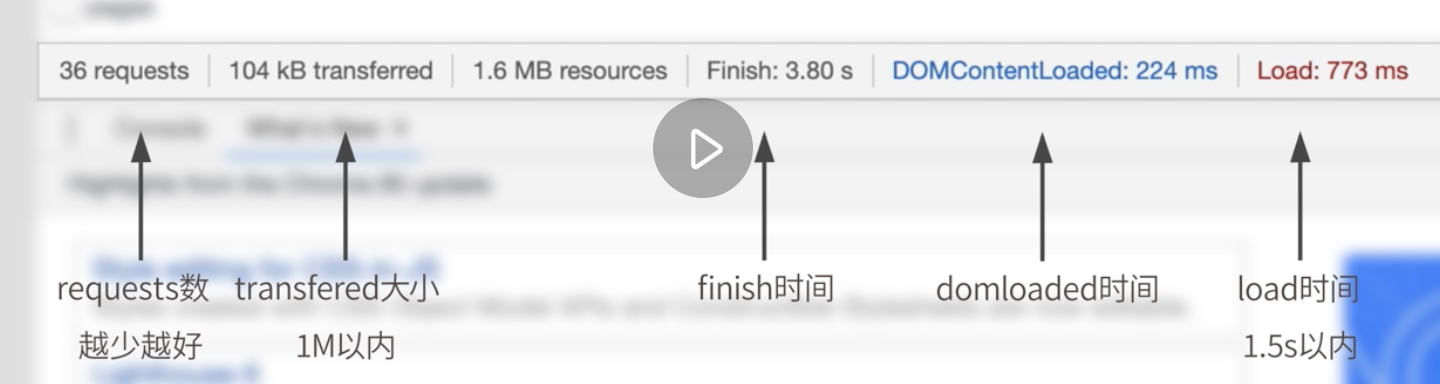
摘要栏
1、FCP
2、LCP

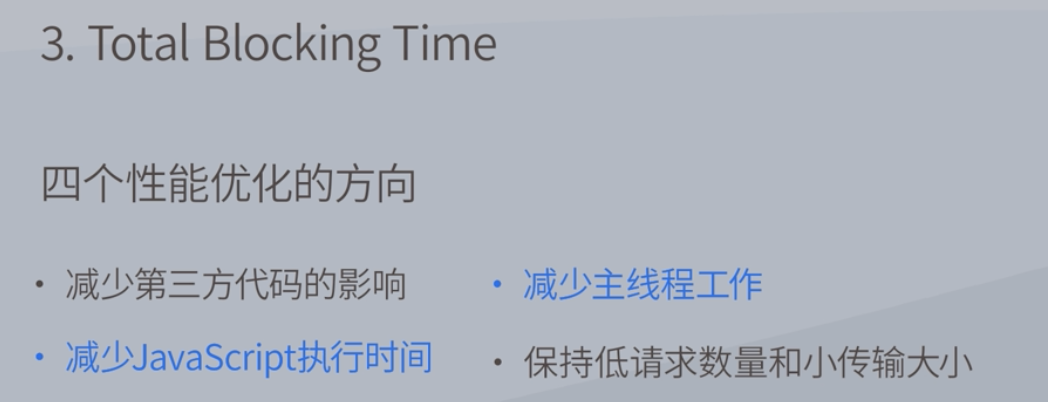
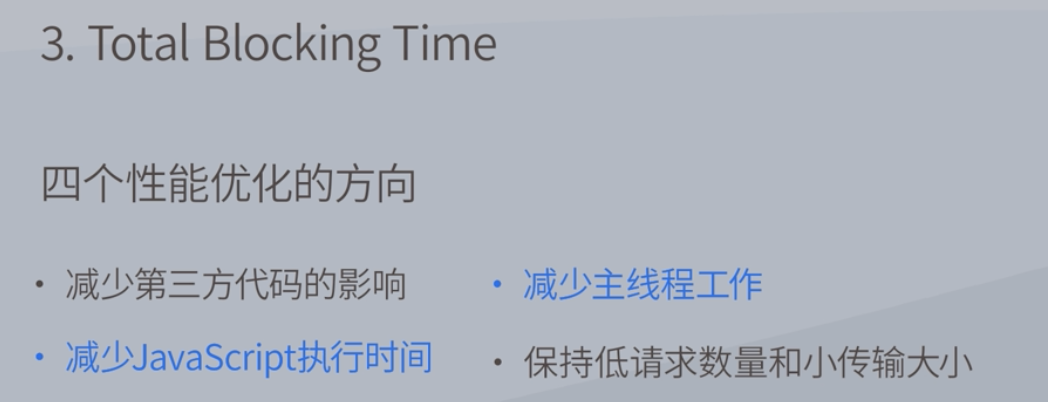
3、TBT
度量阻止页面响应用户输入

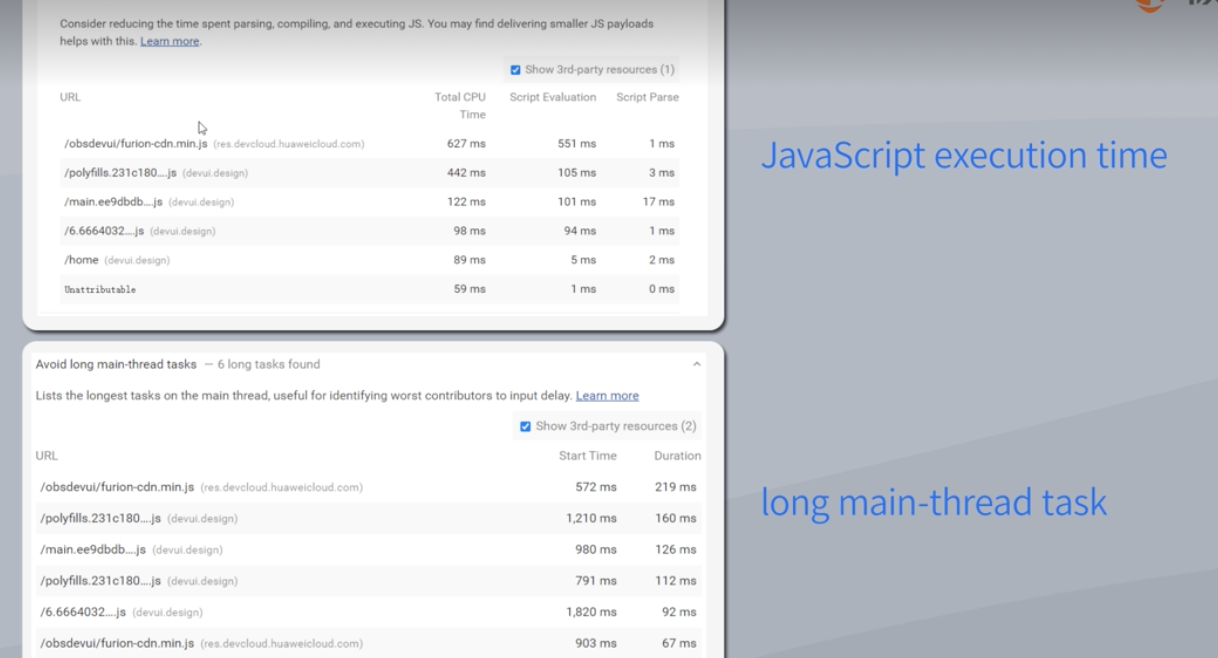
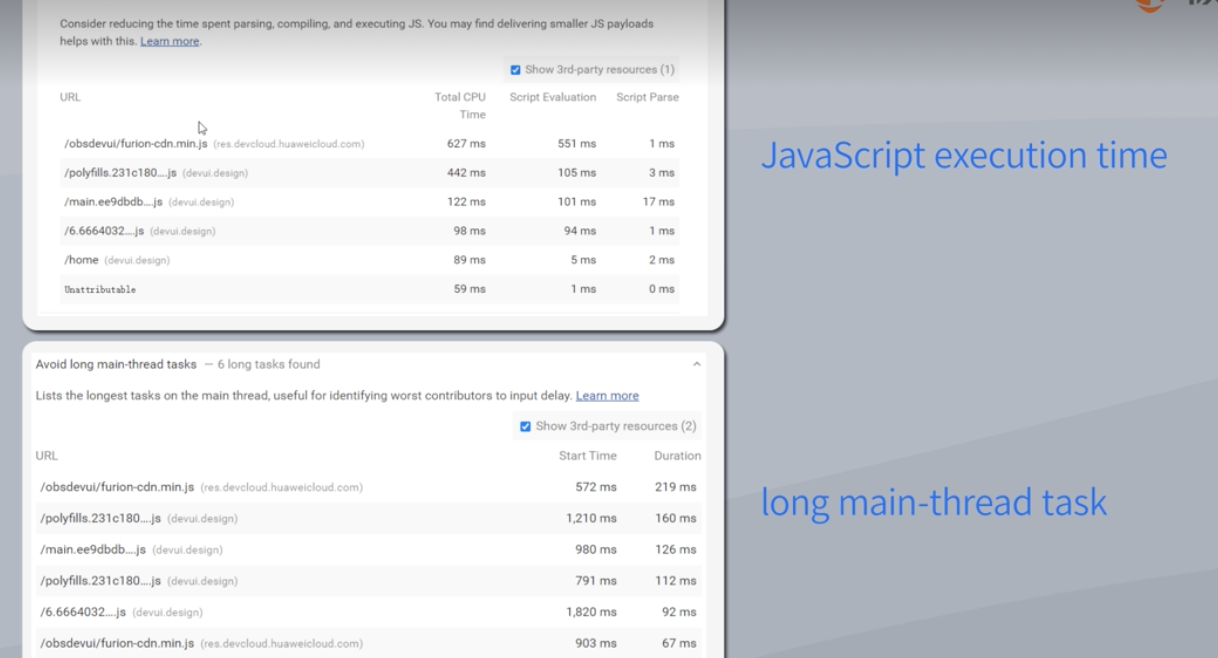
2、3 分别对应light house报告里的两个栏目中找到最耗时最阻塞的几个资源
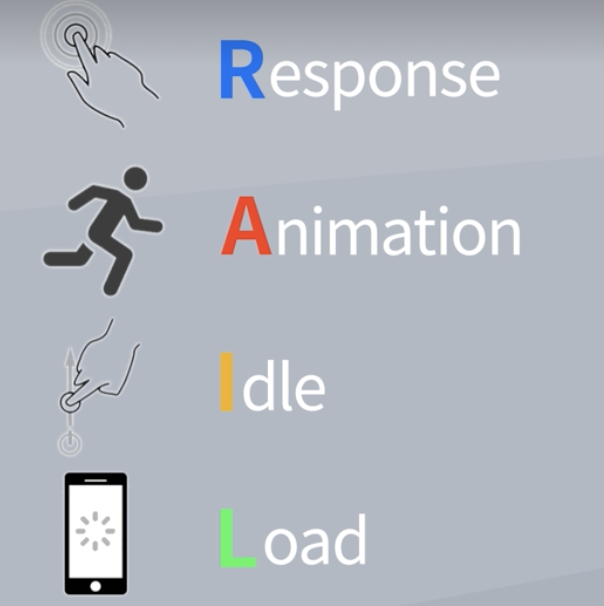
RAIL模型
https://web.dev/rail/
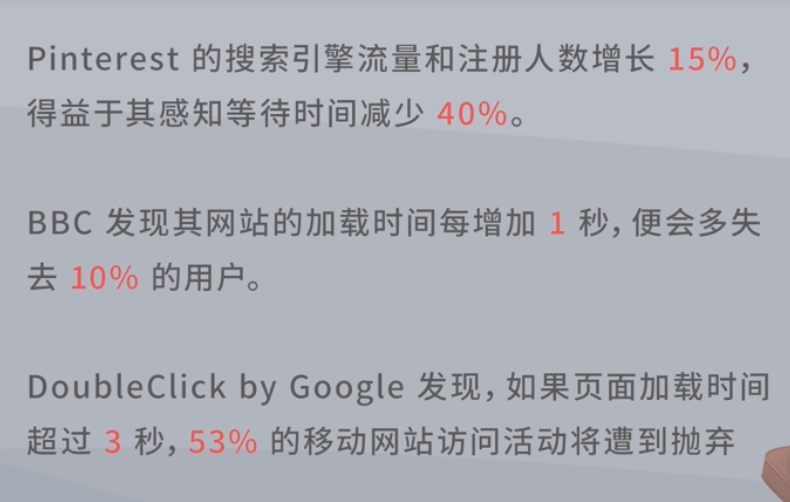
性能都是为用户的体验感知负责的
- 响应
- 动画
- 空闲
- 加载

小结



解决页面性能的核心关键点:网站性能的指标体系、找到具体的牵引值去优化
摘要栏

度量阻止页面响应用户输入

2、3 分别对应light house报告里的两个栏目中找到最耗时最阻塞的几个资源
https://web.dev/rail/
性能都是为用户的体验感知负责的


让时间为你证明
