原文链接:https://javascript.info/coding-style,translate with ❤️ by zhangbao.
我们的代码必须尽可能干净易读。
这实际上是一门编程艺术 - 承担复杂的任务并以正确和人类可读的方式对其进行编码。
有一点需要帮助的是良好的代码风格。
语法
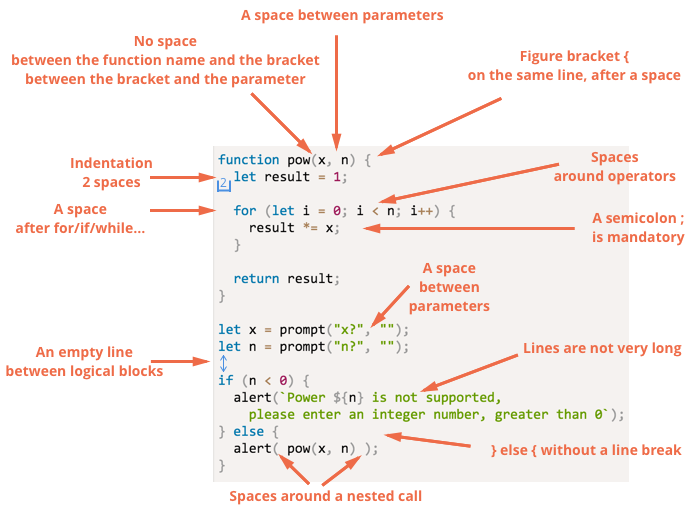
带有规则的备忘单(下面的详细信息):

现在让我们详细讨论它们的规则和原因。
这里没有什么是“刻在石头上”的。一切都是可选的,可以改变:这些是编码规则,而不是宗教教条。
大括号
在大多数 JavaScript 项目中,花括号与对应的关键字写在同一行上,而不是在新行上,即所谓的“埃及”风格。在开括号之前还有一个空格。
像这样:
if (condition) {// do this// ...and that// ...and that}
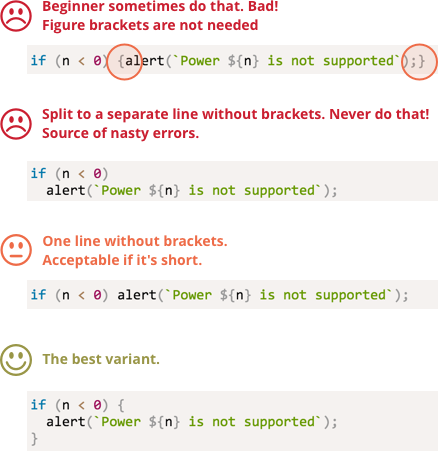
单行结构是一个重要的边缘案例。我们应该使用括号吗?如果是,那么在哪里?
下面是带注释的变体,因此您可以自己判断它们的可读性:

做个总结:
对于一个非常短的代码,一行是可以接受的:if (cond) return null。
但是,括号中的每个语句的单独一行通常更好。
行长
最大的行长度应该是有限的。没有人喜欢看一条长长的水平线。最好把它分开。
在团队级别上达成了最大的行长度。通常是 80 或 120 个字符。
缩进
一共提供有两种类型的缩进:
- 水平缩进:2(4)个空格
使用 2 或 4 个空格或“Tab”符号进行水平缩进。 选择哪一个是旧的圣战。 如今,空间更为常见。
空格优于制表符的一个优点是空格允许比“Tab”符号更灵活的缩进配置。
例如,我们可以将参数与开括号对齐,如下所示:
show(parameters,aligned, // 5 spaces padding at the leftone,after,another) {// ...}
- 垂直缩进:用于将代码拆分为逻辑块的空行。
即使是单个函数也常常可以在逻辑块中进行划分。在下面的例子中,变量的初始化、主循环和返回结果都是垂直分割的:
function pow(x, n) {let result = 1;// <--for (let i = 0; i < n; i++) {result *= x;}// <--return result;}
插入一个额外的新行,使代码更易于阅读。不应该有超过 9 行代码,没有垂直的缩进。
分号
每个语句之后都应该有一个分号,即使它有可能被跳过。
有一些语言,分号是真正可选的。它很少在那里使用。但在 JavaScript 中,很少有这样的情况:换行符有时不会被解释为分号。这就留下了编程错误的地方。
当你作为一个程序员变得更加成熟时,你可以选择一个无分号的风格,比如 StandardJS,但只有当你熟悉JavaScript 并理解可能的陷阱时才会出现。
内嵌层次
不应该有太多的嵌套级别。
有时候,在 if(…) {…} 循环中使用“continue”指令来避免额外的嵌套是一个好主意。
而不是:
for (let i = 0; i < 10; i++) {if (cond) {... // <- 更多一个层次的嵌套}}
我们可以写:
for (let i = 0; i < 10; i++) {if (!cond) continue;... // <- 无需多一层次嵌套}
类似的事情可以使用 if/else 和 return 做到。
例如,下面的两个结构是相同的。
第一个:
function pow(x, n) {if (n < 0) {alert("Negative 'n' not supported");} else {let result = 1;for (let i = 0; i < n; i++) {result *= x;}return result;}}
和这个:
function pow(x, n) {if (n < 0) {alert("Negative 'n' not supported");return;}let result = 1;for (let i = 0; i < n; i++) {result *= x;}return result;}
…但第二个更易读,因为 n < 0 的“边缘情况”在早期处理,然后我们有“主”代码流,就没有额外的嵌套了。
代码下面的函数
如果您正在编写几个“助手”函数和使用它们的代码,那么就有三种方法来放置它们。
- 在使用它们的代码之上的函数:
// 函数定义function createElement() {...}function setHandler(elem) {...}function walkAround() {...}// 使用它们的代码let elem = createElement();setHandler(elem);walkAround();
- 先写代码,然后才是函数定义
// 使用函数的代码let elem = createElement();setHandler(elem);walkAround();// --- helper functions ---function createElement() {...}function setHandler(elem) {...}function walkAround() {...}
- 混合:在第一次使用的地方描述了一个函数。
大多数时候,第二种变体是优选的。
那是因为在阅读代码时,我们首先要知道“它做了什么”。 如果代码先行,那么它会提供该信息。 然后,也许我们根本不需要阅读功能,特别是如果他们的名字足以描述他们正在做的事情。
风格指南
样式指南包含有关“如何编写”的一般规则:要使用的引号,缩进的空格数,换行符的位置等,许多小事情。
总的来说,当团队的所有成员使用相同的样式指南时,代码看起来是统一的。 无论团队中谁写的,它仍然是相同的风格。
当然,团队可能会自己想出一个风格指南。 但截至目前,没有必要。 有许多经过尝试,制定出来的风格指南,很容易采用。
例如:
如果您是一个新手开发人员,那么您可以从这一章的备忘单开始,然后浏览样式指南以获取共同的原则,或者选择一个。
自动 linters
有一些工具可以自动检查代码样式。它们被称为“linters”。
它们的优点是,样式检查也会发现一些 bug,比如变量或函数名中的输入错误。
所以建议安装一个,即使你不想坚持“代码风格”。它们有助于发现拼写错误——这已经足够好了。
最著名的工具是:
他们都能胜任这项工作,作者使用 ESLint。
大多数 linters 都与编辑器集成:只需在编辑器中启用插件并配置样式。
例如,对于ESLint,你应该做以下事情:
安装 Node.JS,
使用 npm install -g eslint 命令安装 ESLint(npm 是一个 JavaScript 包安装器)。
在 JavaScript 项目的根目录里创建一个配置文件 .eslintrc(就是那个包含了你所有文件的目录)。
这里提供了一个 .eslintrc 的配置例子:
{"extends": "eslint:recommended","env": {"browser": true,"node": true,"es6": true},"rules": {"no-console": 0,},"indent": 2}
在这里,指令 “extends” 表示我们基于“eslint:recommended”的设置集,然后我们指定我们自己的设置。
然后安装/启用与 ESLint 集成的编辑器插件,大多数编辑都有。
可以从 Web 下载样式规则集并将其扩展。查看 http://eslint.org/docs/user-guide/getting-started 可以看到更多安装细节。
使用一个 hinter 有很大的副作用:hinter 捕捉错别字。 例如,当访问未定义的变量时,linter 检测到它并且(如果与编辑器集成)突出显示它。 在大多数情况下,这是一个错误的类型。所以我们可以提前解决它。
因此,即使您不关心演示,强烈建议使用 hinter。
某些 IDE 也支持内置 linting,这也可能很好,但不像 ESLint 那样可调。
总结
本章和样式指南的所有语法规则都旨在提高可读性,因此所有这些规则都是有争议的。
当我们想到“如何写得更好?”唯一的标准是“是什么使代码更易于阅读和更容易理解?什么有助于避免错误?”在选择风格或讨论哪一种更好时,这是最重要的事情。
阅读风格指南,了解关于这方面的最新想法,并遵循那些你认为最好的方法。
(完)

