原文链接:http://javascript.info/form-elements,translate with ❤️ by zhangbao.
像 <input> 这样的表单控件元素,拥有许多特殊的属性和事件。
如果我们知道这些属性和事件的话,会更加方便操作。
导航:表单和元素
文档里的所有表单元素组成的集合可以使用 document.forms 获取。
它称为集合:我们可以使用 name 特性或索引取得对应表单元素。
document.forms.my; // 获得 <form name="my"> 元素
document.forms[0]; // 获得文档里的第一个表单
如果有一个表单,那么通过 form.elements 可以获得表单里的任何元素。
例如:
<form name="my">
<input name="one" value="1">
<input name="two" value="2">
</form>
<script>
// 获得表单
let form = document.forms.my; // 获得 <form name="my"> 元素
// 获得表单元素
let elem = form.elements.one; // 获得 <input name="one"> 元素
console.log( elem.value ); // 1
</script>
有一种情况,是多个元素具有相同的 name 特性值,比如单选按钮。
对于这种情况,form.elements[name] 的结果是一个集合,例如:
<form>
<input type="radio" name="age" value="10">
<input type="radio" name="age" value="20">
</form>
<script>
let form = document.forms[0];
let ageElems = form.elements.age;
console.log( ageElems[0].value ); // "10"。第一个单选按钮的值
</script>
这些导航属性不依赖具体标签结构。所有的元素,无论嵌套在表单中的结构多深,都可以通过 form.elements 获得。
filedset`` 可看作是“子表单”
一个表单中可以包含一个以上的
<filedset>元素,它们也支持elements属性。例如:
```html
> **简写语法:****form.name**``
>
> 还有另外一种简写语法:`form[index/name]`。
>
> 比如,我们可以使用 `form.login` 而不是 `form.elements.login` 获取表单元素。
>
> 这也是可行的,但有一个小问题:如果我们访问一个元素,然后改变它的 `name`,使用之前的旧 `name` 特性还能找元素(即使存在有新特性元素的情况下)。
>
> 举个例子说明下:
>
> ```html
<form id="form">
<inptu name="login">
</form>
<script>
alert(form.elements.login == form.login); // true,引用同一个 <input>
form.login.name = 'username'; // 改变 input 的 name
// form.elements 里更新了 name
alert( form.elements.login ); // undefined
alert( form.elements.username ); // input
// 可以看见,通过简短语法,在新旧 name 上都可以取到元素,引用的是同一个
alert( form.username == form.login ); // true
</script>
这通常不是问题,因为我们很少更改表单元素的名称。
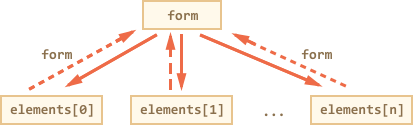
反向引用:element.form
表单中的元素,可以使用 element.form 获取表单。因此可以用表单找到所有元素,反过来,也可以用元素找到表单。
这是张说明图片:

例如:
<form id="form">
<input type="text" name="login">
</form>
<script>
// 表单 -> 元素
let login = form.login;
// 元素 -> 表单
alert( login.form ); // HTMLFormElement
</script>
表单元素
下面来探讨表单控件,关注它们提供的特定功能。
input 和 textarea
正常我们使用 input.value 获取元素值,或者是通过 input.checked 获取单/复选按钮的选中状态。
像这样:
input.value = '新值';
textarea.value = '新文本';
input.checked = true; // 复选框和单选按钮都使用这个属性
使用 **textarea.value`` 而不是 **textarea.innerHTML``
请注意,我们不应该使用
textarea.innerHTML:它只存储页面初始化时的 HTML,而非当前值。
select 和 option
<select> 元素包含 3 个重要的属性:
select.options——获得<option>元素合集,select.value——被选中option的值,select.selectedIndex——被选中option的索引位置。
有三种设置 <select> 值的方式:
获得要设置的
<option>,设置option.selected = true即可。设置
select.value为要选中的option值。设置
select.selectedIndex选中对应索引位置上的option。
第一种方法是最明显的,但是 2. 和 3. 通常更方便。
这是例子:
<select id="select">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="banana">Banana</option>
</select>
<script>
// 下面三行代码在做同一件事情
select.options[2].selected = true;
select.selectedIndex = 2;
select.value = 'banana';
</script>
不像其他控件,<select multiple> 允许选择多个选项。在这种情况下,我们需要遍历 select.options 得到所有的选中项。
像这样:
<select id="select" multiple>
<option value="blues" selected>Blues</option>
<option value="rock" selected>Rock</option>
<option value="classic">Classic</option>
</select>
<script>
// 获得多选 select 的所有的选中项
let selected = Array.from(select.options)
.filter(option => option.selected)
.map(option => option.value);
console.log(selected); // ["blues", "rock"]
</script>
<select>元素的完整规范在这里→https://html.spec.whatwg.org/multipage/forms.html#the-select-element。
new Option
在规范中,提供了一种创建 Option 元素 的短语法:
option = new Option(text, value, defaultSelected, selected);
参数:
text—— Option 显示的文本,value——Option 的value值,defaultSelected——如果为true,在创建时携带selected特性,selected——如果为true的话,该选项会被选中。
例如:
let option = new Option('文本', 'value');
// 创建元素 <option value="value">文本</option>
相同的元素,被选择:
let option = new Option("Text", "value", true, true);
`` 的额外属性
Option 还有其他一些额外属性:
selected``
是否被选中。
index``
在
<select>中的索引位置。text``
Option 的文本内容(用户看到的)。
总结
表单导航:
document.forms``
使用 document.forms[name/index] 取得单个表单。
form.elements``
查找表单元素:form.elements[name/index] 或者直接使用 form[name/index]。elements 属性也存在于 <fieldset> 元素上。
element.form``
表单元素的 form 属性引用表单本身。
元素值可以通过 input.value、textarea.value、select.value 获取,复选和单选按钮则是使用 input.checked 获取。
针对 <select> 元素,我们可以使用 select.selectedIndex 取得被选中项的索引值,或者通过 select.options 获得 Option 集合。关于该元素和其他元素的相关规范在 https://html.spec.whatwg.org/multipage/forms.html 可以查阅到。
这些是开始使用表单的基础知识。在下一章里,我们会介绍发生在任何元素身上的 focus 和 blur 事件,但大部分情况都是在处理表单时使用的。
练习题
问题
一、向 Select 添加一个 Option
这是一个 <select>:
<select id="genres">
<option value="rock">Rock</option>
<option value="blues" selected>Blues</option>
</select>
使用 JavaSscript:
显示选中 Option 的值和文本。
添加一个 Option:
<option value="classic">Classic</option>。选中这个新的 Option。
答案
一、向 Select 添加一个 Option
<select id="genres">
<option value="rock">Rock</option>
<option value="blues" selected>Blues</option>
</select>
<script>
// 1)
let selectedOption = genres.options[genres.selectedIndex];
alert( selectedOption.value + ' ' + selectedOption.text);
// 2)
let newOption = new Option('Classic', 'Classic');
genres.append(newOption);
// 3)
newOption.selected = true;
</script>
(完)

