本篇介绍 JavaScript 有什么特别之处,它能实现什么,以及能与哪些技术配合良好。
什么是 JavaScript?
JavaScript 是一门编程语言。最初创建 JavaScript 的目的是为了“让网页活起来”。
使用这门编程语言编写的程序称为 脚本,可以直接写在 HTML 中,在页面加载时会自动执行。
脚本是以纯文本形式提供和执行的,他们不需要特殊的准备工作或编译来保证是可执行的。
需要注意的是,JavaScript 与另一种叫 Java 的编程语言非常不同。
⚠️为什么叫 JavaScript?
JavaScript 最初的名字叫“LiveScript”。当时 Java 非常流行,所以管理层决定将这门新语言定位为 Java 的“弟弟”,以便搭上 Java 的顺风车火起来。
随着语言发展,JavaScript 变成了一门完全独立的语言,有自己的规范 ECMAScript,与 Java 也完全没有关系了。
今天,JavaScript 不仅能在浏览器中运行,还能在服务器上运行。准确点说,是能在任何包含 JavaScript 引擎 的设备上运行。
浏览器内嵌了 JavaScript 引擎。JavaScript 引擎有时被称为“JavaScript 虚拟机”。
市面上有很多不同的 JavaScript 引擎。它们有着不同的“代号”,比如:
- V8) - Chrome 和 Opera 浏览器内置 JavaScript 引擎
- SpiderMonkey – Firefox 浏览器内置 JavaScript 引擎
- 除此之外,还有 IE 浏览器使用的“Trident”、“Chakra”,Microsoft Edge 使用的“ChakraCore”,Safari 使用的 “JavaScriptCore”、以及“Nitro”和“SquirrelFish”等。
这些引擎名最好记住,因为在一些开发者的文章里有时会提到与之相关的一些信息。 比如提到“V8 支持功能X”,那么至少可以表示在 Chrome 和 Opera 浏览器上可以使用这个功能。
⚠️引擎是如何工作的?
引擎很复杂,但是基础很简单。
- 首先,是读取(也叫“解析”)脚本
- 然后,将脚本转换(也叫“编译”)成机器语言
- 最后,执行机器代码(会很快)
实际上,引擎会在每个步骤中对代码进行优化。甚至会在脚本运行时还去分析,并根据分析结果对机器代码进一步优化。使得脚本运行非常快。
浏览器中的 JavaScript 能做什么?
现代 JavaScript 是一门“安全”的编程语言,它没有提供对内存或者 CPU 这种底层零件的接口访问,因为最开始是为在浏览器中使用而创建,不需要这些。
JavaScript 的能力很大程度上依赖所运行的环境。例如,Node.js 中的 Javascript 支持读写二进制文件、操作网络请求;浏览器中的 JavaScript 可以做所有与页面操作、与用户或服务器端交互相关的事情。
以浏览器 Javascript 为例,我们可以做到:
- 向页面添加新 HTML 片段、更改已有的内容、修改样式
- 对用户操作做出响应,在鼠标点击、指针移动、按下键按时运行
- 通过网络向远程服务器发送请求、下载或上传文件(就是所谓的 AJAX) 和 COMET) 技术)
- 获取并设置 Cookie、向用户询问、显示消息
- 记住客户端数据(“本地存储 local storage”)
浏览器中的 JavaScript 不能做什么?
为了用户的安全考虑,JavaScript 在浏览器中的能力是有限的,其目的是防止恶意网页访问私人信息或篡改用户数据。
浏览器对 Javascript 的限制包括(但不限于):
- 网页 JavaScirpt 不能读写、复制和运行硬盘上的二进制文件,因为它不能直接访问操作系统的功能
现代浏览器允许访问硬盘文件,但仅限于用户的某些行为,像“拖拽”一个文件到浏览器窗口,或者通过 <input> 标签选择文件。
当然浏览器 Javascript 也能与照相机/麦克风等其他设备交互,但需要得到用户授权。因此,使用 Javascript 抄写的页面不会偷偷地启用网络摄像头、观察周围环境并将信息发送给 美国国家安全局(NSA)。
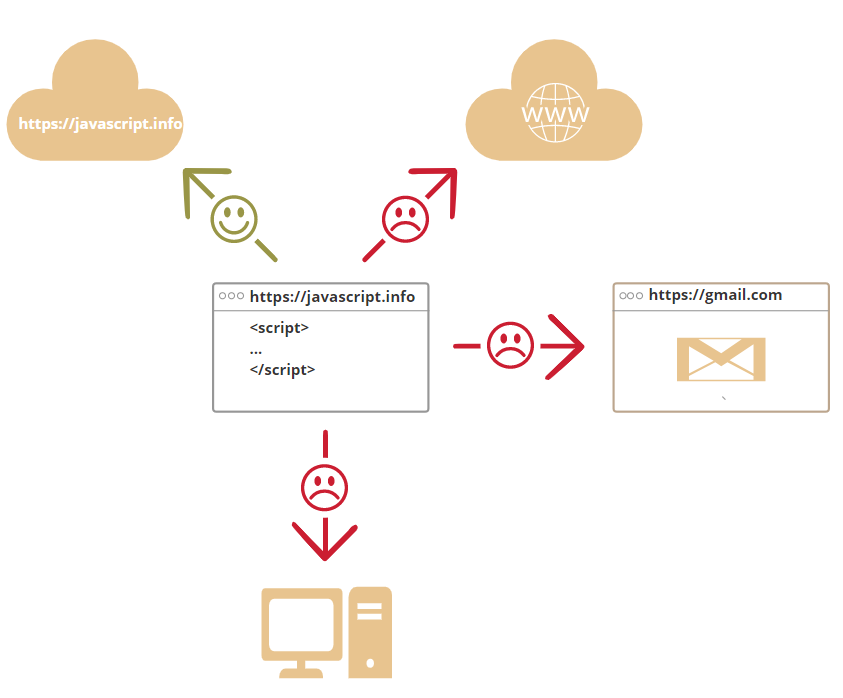
- 不同选项卡/窗口之间通常是彼此隔离的。不过我们是可以在一个窗口里打开另一个窗口。即便如此,不同站点(包括不同域名、协议、端口)之间的 JavaScript 也不能访问对方页面的。
这被称为“同源策略”。要解决这个问题,必须双方同意数据交换,也需要一点特殊的 JavaScript 代码。
当然这也是为了用户安全。http://anysite.com 站点的网页是绝对不能访问 http://gmail.com 站点里的信息,否则用户信息会很轻易被窃取。
- JavaScript 可以轻松地与本站点服务器进行通讯,但从其他站点接受数据的能力会被削弱,除非有来自远程服务器的明确同意(以 HTTP 响应头的方式)。当然,这是为了一个安全策略。

如果是在浏览器环境之外使用 JavaScript,这种限制是不存在的。比如,服务器端。不过,现代浏览器也允许通过插件/扩展的形式向用户申请额外的操作权限。
是什么让 JavaScript 与众不同?
JavaScript 至少有 三个优势:
- 与 HTML/CSS 的高度整合
- 简单的事情简单做
- 所有主流浏览器默认都支持使用
JavaScript 是唯一将这三者结合起来的技术。
这就是为什么 JavaScript 与众不同的原因,也是它能成为最广泛用于创建浏览器页面的工具的原因。
也就是说,JavaScript 还能用来创建服务器端、移动端等其他类型的应用程序。
在 JavaScript “之上”的语言
JavaScript 的语法并不能满足所有人的需求。不同的人希望支持不同的特性。
这是意料之中的,因为每个人参与的项目和需求都是不同的。
因此出现了很多新语言,它们的代码在被放入浏览器中运行之前,先会 转译(转换)成 JavaScript。
现代工具使得转换非常快速和透明,开发人员用另一种语言编写代码,“背后”却能自动转换成可运行的 JavaScript 代码。
举一些这类语言的例子:
- CoffeeScript 是 JavaScript 的“语法糖”,引入了更加简洁的写法,允许编写更清晰和精确的代码。Ruby 开发人员比较喜欢它。
- TypeScript 致力于添加“严格数据类型”,以简化复杂系统的开发成本。由微软开发。
- Dart 是一门独立的语言,拥有自己的引擎,在非浏览器环境(如移动端程序)中运行。但是也能转译成 JavaScript 代码。由 Google 开发。
当然,还有很多。即使我们使用其中一门语言开发,也应该要学好 JavaScript,以便真正理解我们正在做的事情。
总结
- JavaScript 最初是为在浏览器中使用而创建的,但今天在许多其他环境中也能使用。
- JavaScript 是一门与 HTML/CSS 高度整合得、最广泛使用的浏览器编程语言。
- 还有许多语言可以“转换”成 JavaScript,并提供了某些特性支持。建议在掌握 JavaScript 之后,再简要地了解一下。
(完)
📄 文档信息
🕘 更新时间:2021/09/10
🔗 原文链接:https://javascript.info/intro

