原文链接:https://javascript.info/mousemove-mouseover-mouseout-mouseenter-mouseleave,translate with ❤️ by zhangbao.
让我们深入了解鼠标在元素之间移动时,所发生事件的更多细节。
mouseover/mouseout,relatedTarget
当鼠标移入一个元素时,会触发 mouseover 事件;对应地,当鼠标离开元素时,会触发 mouseout 事件。

这些事件有些特别,包含一个 relatedTarget 属性:
对于 mouseover:
event.target:鼠标移入的元素。event.relatedTarget:鼠标是从哪个元素移入的。
对于 mouseout,则相反:
event.target:鼠标离开的元素event.relatedTarget:鼠标进入的新元素。
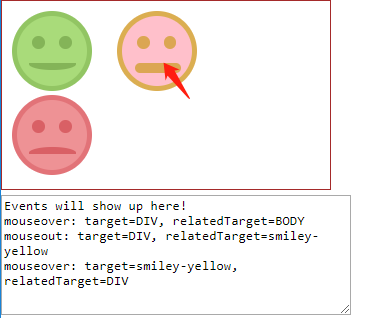
下面有个 demo 页面(点击查看):每个笑脸都是一个单独的元素,当鼠标在容器(红色边框包围的区域)和笑脸之间移动的时候,下面的文本框中输出事件触发的情况——target 和 relatedTarget。
上面截图中,鼠标光标最终落在黄色笑脸的位置——先进入容器,再进入黄色笑脸,文本框中展示了这一过程中触发的事件轨迹。
relatedTarget
的值可能为 null这是正常的,只是意味着鼠标不是来自另一个元素,而是来自窗口外,或是离开了窗口。
我们应该记住,在使用 event.relatedTarget
的时候,要考虑到 event.relatedTarget.tagName为 null`` 的情况,否则代码可能出错。
事件频度
mousemove 事件是鼠标在元素上移动时触发的,但并不是说,每一像素的位置移动都会导致这个事件的触发。
浏览器会时刻检查鼠标位置,当检查发现鼠标位置改变时,就触发事件。
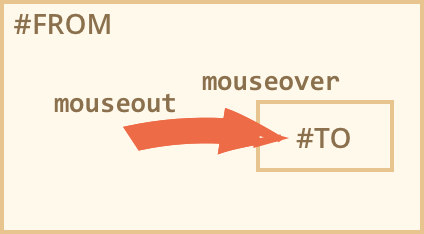
也就是说,如果访问者以非常的速度移动鼠标的话,因为事件并不会因此频频触发,所以中间经过的许多元素可能被忽略:

如上图所示,当我们的鼠标非常快速地从 #FROM 移动到 #TO,中间经过的 <div> 可能被忽略。结果是,#FROM 上触发 mouseout 事件,#TO 上触发 mouseover 事件。
在实践中,这是有帮助的。因为我们并不想处理,鼠标很快经过的那些中间元素。
另一方面我们需要知道的是,当鼠标很缓慢地从 #FROM 移动到 #TO 时,我们就要考虑中间经过的那些 <div> 了。
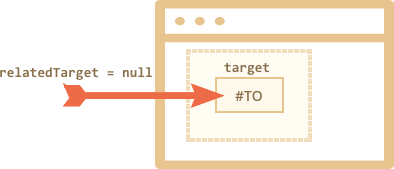
特别地,当鼠标从窗口外快速移入到页面中间时,此时的 relatedTarget = null,因为来自于“无处”。

进入子元素时的“额外”mouseout 事件
当鼠标移入一个元素时会触发 mouseover 事件。当鼠标继续进入一个子元素时,有趣的事情发生了,触发了 mouseout 事件,虽然鼠标光标还在元素上,但还是发生了 mouseout 事件!

这看起来很奇怪,但可以很容易地解释。
根据浏览器的逻辑,鼠标同一时间只能在一个元素上——最内层嵌套元素(或是层级最高的那个元素)。
鼠标移入了一个元素(即使是后代元素),也表示它离开了之前的元素,简单吧。
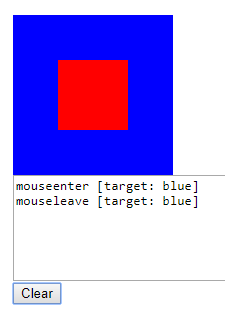
下面例子里,div 中嵌套了一个 div,我们为外层 div 绑定了 mouseover/out 事件处理器。
<div class="blue" onmouseover="mouselog(event)" onmouseout="mouselog(event)"><div class="red"></div></div><script>function mouselog(event) {console.log(event.type + '[target:' + event.target.className + ' ]')}</script>
效果如图:
当鼠标进入蓝色
div时,得到mouseover[target: blue]。(离开蓝色)进入红色
div时,先得到mouseout[target: blue](离开父元素)。(进入子元素)然后接着得到
mouseover[target: red]。
如果处理器逻辑中不区分 target,看起来就像是在第 2. 步中离开(mouseout)父元素,之后再第 3. 步返回到父元素中。
如果我们在进入/离开元素时执行某些操作,那么我们将获得许多额外的“错误”运行。对于简单的东西可能不明显,但对复杂事物来讲,可能就会带来不良副作用。
我们可以通过使用 mouseenter/mouseleave 事件来修复这个问题。
mouseenter 和 mouseleave 事件
mouseenter/leave 事件与 mouseover/mouseout 事件类似,都是在鼠标移入/离开元素时触发的事件。
但有两点不同:
元素内的转换不计算在内。
mouseenter/leave不会冒泡。
这比较符合直觉。
当鼠标移入一个元素时,触发 mouseenter 事件,之后不管是否移入子元素,都不会再触发这个事件了。对应地,在鼠标离开这个元素时,也仅会触发一次 mouseleave 事件。
还是上面举的例子,不过外部蓝色 <div> 绑定的事件变为 mouseenter/leave,我们再次执行上述同样的操作——可以看到的是,事件仅在移入/离开蓝色 <div> 时触发,而移入/离开红色
<div class="blue" onmouseenter="mouselog(event)" onmouseleave="mouselog(event)"><div class="red"></div></div><script>function mouselog(event) {console.log(event.type + '[target:' + event.target.className + ' ]')}</script>
事件委托
mouseenter/mouseleave 事件使用起来非常简易。但由于事件本身不冒泡,所以不能使用事件委托。
想象一下,我们想要处理表格单元格的鼠标移入/离开事件,而且有数百个单元格。
首先想到的解决方案是在 <table> 上绑定事件处理程序,但 mouseenter 和 mouseleave 事件是不冒泡的。因此,如果想要这个事件发生在 <td> 上,那么只有 <td> 上的处理程序才能捕获它。
<table> 上的 mouseenter/leave 事件处理器只会在移入/离开表格时调用,无法捕获其内部任何过渡信息。
如果用 mouseover/mouseout 的话就没有这个问题了。
一个简单的处理程序可能如下所示:
// 在鼠标移入时,高亮单元格table.onmouseover = function (event) {let target = event.target;target.style.background = 'pink';};table.onmouseout = function (event) {let target = event.target;target.style.background = '';};
从任何元素到表格内的任何元素时,这些处理程序都会调用。
但上面的例子是有问题的,就是 <td> 里面的 <strong> 元素也会被捕捉,这不是我们想要的效果。我们想要处理的是 <td>,不包括它的子元素。
解决方案之一是:
记住当前高亮的
<td>元素在变量中。mouseover时,如果仍在当前<td>中,就忽略。mouseout时,如果还未离开当前<td>,就忽略。
这里我们想要过滤的“额外”情况,是鼠标在 <td> 元素的后代元素中间来回移动的情况。
下面是代码实现:
let currentElem = null;table.onmousemove = function (event) {if (currentElem) {// 在进入新元素前,总要保证鼠标已经离开之前的高亮元素// 如果还没离开当前的 <td> 元素,就表示我们还在它里面,所以不做任何事return ;}let target = event.target.closest('td');if (!target || !table.contains(target)) {// !target 的情况。例如,从 外界 -> table/th// !target.contains(target) 的情况。例如,在 <td> 里面的 <td>return ;}// OK 现在在新的 <td> 元素上了currentElem = target;target.style.background = 'pink';};table.onmouseout = function (event) {if (!currentElem) {// 当前没有高亮的 <td> 元素,那么不做任何事。return ;}// 我们正在离开元素,去哪里的呢?可能是一个子元素?let relatedTarget = event.relatedTarget;if (relatedTarget) { // relatedTarget 可能等于 null。例如离开 tablewhile (relatedTarget) {// 去父级链检查,如果仍然是在当前的 currentElem 中移动的// 表示是中间的过渡状态,忽略(不做去除高亮的处理)if (relatedTarget === currentElem) {return ;}relatedTarget = relatedTarget.parentNode;}}// 现在,是真的离开元素,去除高亮currentElem.style.background = '';currentElem = null;};
现在将鼠标在表格单元中随意移动,就能看到我们最终想要的效果了。
总结
本章我们介绍了 mouseover、mouseout、mousemove、mouseenter 和 mouseleave 事件。
有些需要我们注意的地方:
快速移动鼠标会触发
mouseover、mosemove和mouseout事件,而且会忽略中间元素。mouseover/out和mouseenter/leave事件有一个额外的属性:relatedTarget,指代来源元素/去往元素,与target属性相对。mouseover/out事件冒泡,当我们只给父级绑定它的时候,在子元素中间切换也会导致mouseout和mouseover事件的连续触发。因为鼠标同一时间只能在一个元素上(最内层的或层级最高的元素)。mouseover/out事件不冒泡,它们只会在绑定事件的元素上触发。
练习题
问题
一、改进版提示框
实现一个 JavaScript 版本的提示框,使用元素的 data-tooltip 特性作为提示框内容显示。
有点类似之前的实现的“提示框”任务,但是这里实现的注释元素时可以嵌套的,可以显示最里层的嵌套提示框。
例如,如下的结构:
<div data-tooltip="Here – is the house interior" id="house"><div data-tooltip="Here – is the roof" id="roof"></div>...<a href="https://en.wikipedia.org/wiki/The_Three_Little_Pigs" data-tooltip="Read on…">Hover over me</a></div>
最终的实现效果如这里展示的:demo。
PS. 注意,一次只能显示一个提示框。
二、“智能”提示框
编写一个函数,仅当访问者将鼠标移到元素上而不是通过它时才显示元素上的提示框。
也就是说,如果访问者将鼠标移动到元素上并且停下时——才展示提示框。如果是移动鼠标很快的话,就没必要显示了,谁像看到闪动效果呢?
从技术上讲,我们可以测量鼠标经过元素上速度。如果是缓慢地,那么我们认为它“在元素上”时就显示提示框;如果很快,就忽略提示框的显示。
创建一个通用对象 new HoverIntent(options)。options 包含下列选项:
elem:被跟踪元素。over:在鼠标缓慢经过元素时调用的函数。out:在鼠标离开元素时调用的函数(如果调用了over)。
使用这个对象创建提示框的例子如下:
// 简单的提示框let tooltip = document.createElement('div');tooltip.className = 'tooltip';tooltip.innerHTML = 'Tooltip';// 对象会跟踪鼠标运动,调用 over/outnew HoverIntent({elem,over() {tooltip.style.left = elem.getBoundingClientRect().left + 'px';tooltip.style.top = elem.getBoundingClientRect().bottom + 5 + 'px';document.body.append(tooltip);},out() {tooltip.remove();}});
答案
一、改进版提示框
let tooltip;document.onmouseover = function(event) {// important: a fast-moving mouse may "jump" right to a child on an annotated node, skipping the parent// so mouseover may happen on a child.let anchorElem = event.target.closest('[data-tooltip]');if (!anchorElem) return;// show tooltip and remember ittooltip = showTooltip(anchorElem, anchorElem.dataset.tooltip);}document.onmouseout = function() {// it is possible that mouseout triggered, but we're still inside the element (cause of bubbling)// but in this case we'll have an immediate mouseover,// so the tooltip will be destroyed and shown again//// that's an overhead, but here it's not visible// can be fixed with additional checksif (tooltip) {tooltip.remove();tooltip = null;}}function showTooltip(anchorElem, html) {let tooltipElem = document.createElement('div');tooltipElem.className = 'tooltip';tooltipElem.innerHTML = html;document.body.append(tooltipElem);let coords = anchorElem.getBoundingClientRect();// position the tooltip over the center of the elementlet left = coords.left + (anchorElem.offsetWidth - tooltipElem.offsetWidth) / 2;if (left < 0) left = 0;let top = coords.top - tooltipElem.offsetHeight - 5;if (top < 0) {top = coords.top + anchorElem.offsetHeight + 5;}tooltipElem.style.left = left + 'px';tooltipElem.style.top = top + 'px';return tooltipElem;}
在线例子。
二、“智能”提示框
'use strict';class HoverIntent {constructor({sensitivity = 0.1, // speed less than 0.1px/ms means "hovering over an element"interval = 100, // measure mouse speed once per 100mselem,over,out}) {this.sensitivity = sensitivity;this.interval = interval;this.elem = elem;this.over = over;this.out = out;// make sure "this" is the object in event handlers.this.onMouseMove = this.onMouseMove.bind(this);this.onMouseOver = this.onMouseOver.bind(this);this.onMouseOut = this.onMouseOut.bind(this);// and in time-measuring function (called from setInterval)this.trackSpeed = this.trackSpeed.bind(this);elem.addEventListener("mouseover", this.onMouseOver);elem.addEventListener("mouseout", this.onMouseOut);}onMouseOver(event) {if (this.isOverElement) {// if we're over the element, then ignore the event// we are already measuring the speedreturn;}this.isOverElement = true;// after every mousemove we'll be check the distance// between the previous and the current mouse coordinates// if it's less than sensivity, then the speed is slowthis.prevX = event.pageX;this.prevY = event.pageY;this.prevTime = Date.now();elem.addEventListener('mousemove', this.onMouseMove);this.checkSpeedInterval = setInterval(this.trackSpeed, this.interval);}onMouseOut(event) {// if left the elementif (!event.relatedTarget || !elem.contains(event.relatedTarget)) {this.isOverElement = false;this.elem.removeEventListener('mousemove', this.onMouseMove);clearInterval(this.checkSpeedInterval);if (this.isHover) {// if there was a stop over the elementthis.out.call(this.elem, event);this.isHover = false;}}}onMouseMove(event) {this.lastX = event.pageX;this.lastY = event.pageY;this.lastTime = Date.now();}trackSpeed() {let speed;if (!this.lastTime || this.lastTime == this.prevTime) {// cursor didn't movespeed = 0;} else {speed = Math.sqrt(Math.pow(this.prevX - this.lastX, 2) +Math.pow(this.prevY - this.lastY, 2)) / (this.lastTime - this.prevTime);}if (speed < this.sensitivity) {clearInterval(this.checkSpeedInterval);this.isHover = true;this.over.call(this.elem, event);} else {// speed fast, remember new coordinates as the previous onesthis.prevX = this.lastX;this.prevY = this.lastY;this.prevTime = this.lastTime;}}destroy() {elem.removeEventListener('mousemove', this.onMouseMove);elem.removeEventListener('mouseover', this.onMouseOver);elem.removeEventListener('mouseout', this.onMouseOut);};}
在线例子。
(完)