原文链接:https://javascript.info/debugging-chrome,translate with ❤️ by zhangbao.
在编写更复杂的代码之前,让我们先来讨论一下调试。
所有现代浏览器和大多数其他环境都支持“调试”——开发人员工具中的一个特殊的 UI,使得查找和修复错误变得更加容易。
我们将在这里使用 Chrome,因为它可能是这方面功能最丰富的。
“sources”面板
你的 Chrome 版本可能看起来有点不同,但它仍然应该是显而易见的。
在 Chrome 中打开示例页面。
使用 F12(Mac:Cmd+Opt+I)打开开发者工具。
选择“sources”面板。
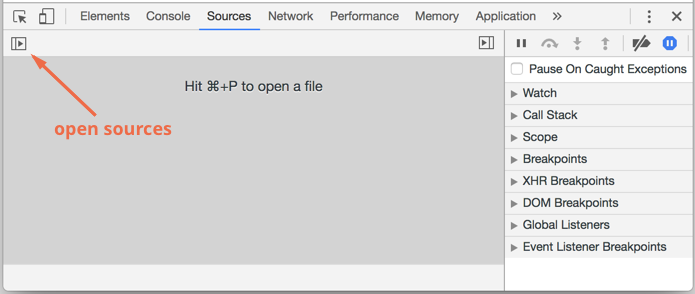
这是你第一次做的时候应该看到的:

切换按钮  打开带有文件的选项卡。
打开带有文件的选项卡。
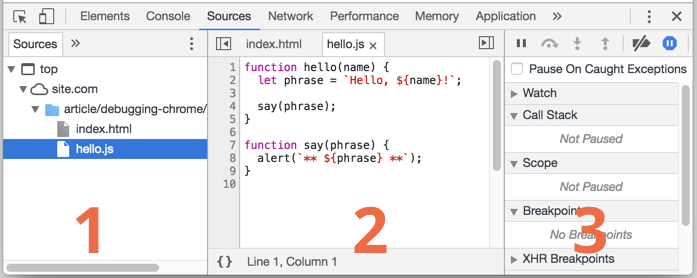
我们点击它,选择树状图里的 index.html 文件,然后是 hello.js 文件。以下是应该出现的情况:

这里我们可以看到三个区域:
Resources 区域列举出了 HTML,JavaScript,CSS 和其他文件。包含网页里引入的图片。Chrome 扩展也可能出现在这里。
Source 区域展示源码。
Information and control 区域为了 debug 使用的,我们不久就要讨论它。
现在我们可以再一次点击  图标,为我们的 Source 区域腾出更多空间。
图标,为我们的 Source 区域腾出更多空间。
控制台
如果我们按 Esc 键,下面就会打开一个控制台。我们可以在那里输入命令并按 Enter 键执行。
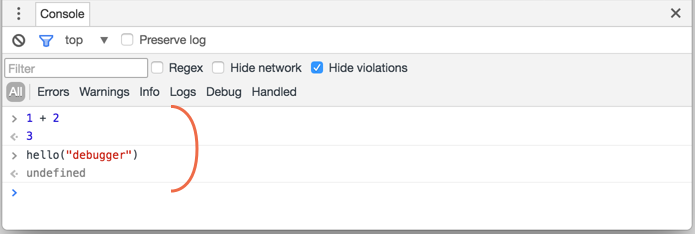
在执行语句之后,其结果如下所示。
例如,这里 1+2 的结果是 3,hello(‘debugger’) 没有返回任何结果,因此结果是 undefined:

断点
让我们来看看示例页面代码中发生了什么。在 Hello.js 中,点击第 4 行,是的,在 4 那个位置,而不是在第四行代码上。
恭喜,你已经设置了一个断点。请在第 8 行也点击一下。
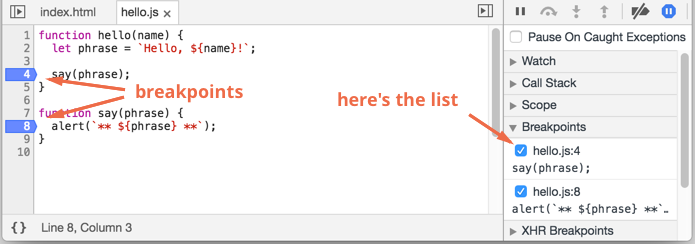
它应该是这样的(蓝色是你应该点击的地方):

断点是一个代码点,调试器会自动暂停 JavaScript 的执行。
当代码暂停时,我们可以检查当前变量,在控制台中执行命令等等,换句话说,我们可以调试它。
我们总是可以在右窗格中找到一个断点列表。当我们在不同的文件中有多个断点时,这是很有用的。它允许:
快速跳转到代码中的断点(通过在右窗格中单击它)。
通过取消断点来临时禁用断点。
通过右键单击并选择 Remove 来删除断点。
等等
⚠️条件断点
右击行号允许创建一个条件断点。它只会在给定的表达式为真时触发。
当我们只需要为某个变量值或某些函数参数停下来时,这就很方便了。
debugger 命令
我们还可以使用 debugger 命令来暂停代码,如下所示:
function hello(name) {let phrase = `Hello, ${name}!`;debugger; // <-- debugger 会在这里暂停say(phrase);}
当我们在代码编辑器中,并且不想切换到浏览器,并在开发人员工具中查找脚本以设置断点时,这是非常方便的。
暂停并查看
在我们的例子里,hello() 是页面加载时调用的,因此,激活 debugger 最简单的方法是重新加载页面,我们按下 F5(Window, Linux)或 Cmd + R(Mac)。
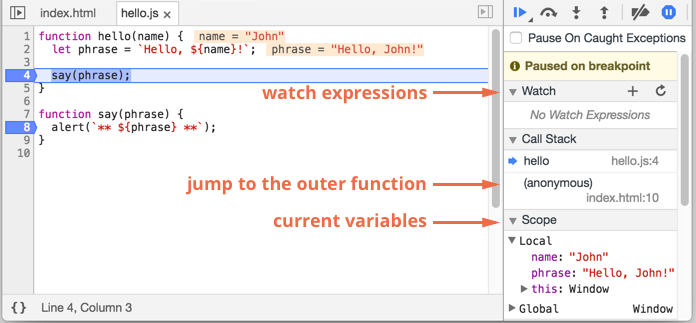
当设置断点时,执行暂停在第 4 行:

请打开右边的信息下拉栏(用箭头标识出来的)。它们允许您检查当前的代码状态:
- Watch:展示任何表达式的当前值。
你可以点击加 +,输入表达式。调试器将在任何时候显示它的值,在执行过程中自动重新计算它。
- Call Stack:显示内嵌的调用链。
当前时候,debugger 在 hello() 调用的内部,是通过 index.html 中的脚本调用的(这里没有函数,称为“匿名”)。
如果您点击一个 Stack 项目,debugger 会跳转到相应的代码,并且所有的变量都可以被检查。
- Scope:当前变量。
Local 显示本地函数变量。您还可以看到它们的值在源代码中突出显示。
Global 是指全局变量(在所有函数之外的)。
这里还有 this 关键字我们还没有学到的,但是不就就会学到了。
跟踪执行
现在是时候跟踪脚本了。
在右窗格的顶部有按钮,我们来一一看下。
 继续执行,对应热键 F8。
继续执行,对应热键 F8。
恢复执行。如果没有额外的断点,则执行将继续,调试器将失去控制。
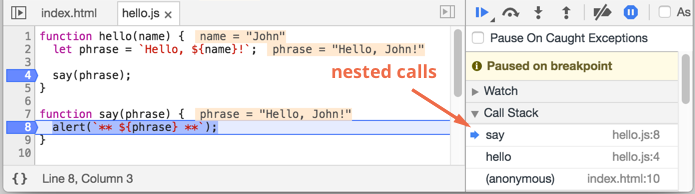
这是我们在点击它之后可以看到的:

执行已经恢复,在 say() 中又到达了另一个断点,并暂停了。看一看右边的“Call Stack”,它又增加了一个调用,我们现在在 say() 里面了。
 执行下一步(运行下一个命令),但是不要进入这个函数,对应热键 F10。
执行下一步(运行下一个命令),但是不要进入这个函数,对应热键 F10。
如果现在点击的话,会弹出 alert。重要的是,alert 可以使任意函数,执行会“跨域它”,跳过函数内部。
 执行下一步,对应热键 F11。
执行下一步,对应热键 F11。
与之前命令相同,但是会“进入到”内嵌函数。击这个将会一步一步地完成所有的脚本操作。
 继续执行直到当前函数结束,对应热键 Shift + F11。
继续执行直到当前函数结束,对应热键 Shift + F11。
执行会在当前函数的最后一行停止。当我们不小心使用  进入一个嵌套调用时这很方便。但我们不感兴趣,我们希望尽快结束这一目标。
进入一个嵌套调用时这很方便。但我们不感兴趣,我们希望尽快结束这一目标。
 启用/禁用所有断点
启用/禁用所有断点
这个按钮不会移动执行,只是一个用于启用/禁用所有断点的开关。
 启用/禁用自动暂停,在发生错误的时候
启用/禁用自动暂停,在发生错误的时候
启用时,并且开发人员工具是打开的情况下,一个错误会自动暂停脚本执行。然后我们可以分析变量,看看哪里出了问题。因此,如果我们的脚本死于一个错误,我们可以打开调试器,启用这个选项并重新加载页面,以查看它在哪里死亡,以及此时的上下文是什么。
⚠️Continue to here
右击一行代码打开上下文菜单,其中有一个很棒的选项,叫做“Continue to here”。
当我们我们太懒了,不能设置断点,并且想要向前移动多个步骤时,这很方便。
日志
在控制台打印输出,可以使用 console.log 函数。
例如,在控制台输出从 0 到 4 的数据:
// 打开控制台查看for (let i = 0; i < 5; i++) {console.log("value", i);}
普通用户不会看这个输出,它在控制台呢。要查看它,要么打开开发者工具的控制台选项卡,要么在另一个选项卡中按 Esc 键:这将打开底部的控制台。
如果我们的代码中有足够的日志记录,那么我们就可以看到记录中发生了什么,无需 debugger。
总结
一共有 3 种方式暂停一个脚本执行:
断点。
debugger 语句。
错误(如果开发工具打开的话,
 是“on”状态的)。
是“on”状态的)。
然后我们就可以检查变量,一步一步查看执行到哪里出错了。
在开发人员工具中有更多的选项,而不是这里。完整的手册查看 https://developers.google.com/web/tools/chrome-devtools。
本章的信息足以开始调试,但稍后,特别是如果您做了大量的浏览器工作,请到那里查看开发人员工具的更高级功能。
哦,你还可以点击各种各样的开发工具,看看会出现什么。这可能是学习开发工具的最快途径。也不要忘记正确的点击!
(完)

