原文链接:https://javascript.info/browser-environment,translate with ❤️ by zhangbao.
JavaScript 最开始创造出来只是为了在浏览器中使用。从那时开始,它已经变成了一个多用途和多平台语言。
这里的平台可以是一个浏览器、Web 服务器、一台洗衣机或是其他的主机。平台中的每一个都提供了针对于自身特定环境的功能,在 JavaScript 规范里,这里的”平台”称为主机环境。
主机环境除了提供 JavaScript 语言核心功能之外,还提供了针对于自身平台的一些附加对象和函数。例如,Web 浏览器提供了操作页面的方法;Node.js 提供了服务器端功能等等。
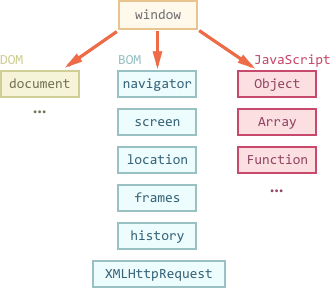
下面展示的是在浏览器中运行 JavaScript 使用到的接口视图:

这里存在一个“根”对象称 window,它扮演两个角色:
作为全局对象存在(在《全局对象》一章中会介绍)。
代表“浏览器窗口”,提供了操作窗口的相关方法。
下面,是把 window 作为全局对象使用的例子:
function sayHi() {alert('你好');}// 全局函数可以以 window 对象的属性方式访问到window.sayHi();
再把 window 看成浏览器窗口,查看下窗口高度:
alert(window.innerHeight); // 窗口内部高度,即可视区(包含滚动条)高度
更多特定于浏览器的方法和属性,之后再介绍。
文档对象模型(DOM)
document 对象提供了访问页面内容的方法。使用它,可以更改和创建页面上的任何内容。
例如:
// 把 <body> 的背景色改成红色document.body.style.background = 'red';// 1 秒后,取消 <body> 的背景色setTimout(() => document.body.style.background = '', 1000);
这里使用了 document.body.style,当然还有更多其他的属性。这些属性和方法都在规范里进行了描述。有两个工作组负责开发 DOM 规范。
W3C:文档地址在 https://www.w3.org/TR/dom。
这两个工作组关于 DOM 规范的描述并不总是一致的,所以就好像我们有两套标准。但它们非常相似,最终又会合并,这两个规范的文档内容大约 99% 都是一样的,只在一些地方存在细微差别,而且你或许根本就不会注意到。
那我来说,感觉 https://dom.spec.whatwg.org/ 的规范更适合使用。
在 Web 时代早期,根本就没有标准——每个浏览器厂商按照自己的心意实现他们想要的功能。不同的浏览器有不同的功能集合;也会有不同的浏览器对于相同的功能,使用了不同的方法或属性名实现。开发人员为了兼容这些浏览器,必须编写不同的代码。那是一个黑暗、混乱的年代。
即使是现在,我们有时也会遇到使用特定于浏览器的旧代码,来解决不兼容问题。不过在本教程中,我们将使用现代的方式编码——除非真正需要,我们才去学习旧东西(很大情况下,并不需要)。
最终 DOM 标准出现了,试图让每个浏览器厂商都达成一致。第一个版本称为“DOM Level 1”,然后经 DOM Level 2 扩展,接着是 DOM Level 3,现在已经到 DOM Level 4 了。来自 WhatWG 团队的人对使用版本号感到厌倦,所以他们直接叫“DOM”,没有版本号,我们也这么做。
DOM 并不只适用于浏览器
DOM 规范解释了文档的结构,并提供了操纵它的对象。当然有些非浏览器的环境也使用这套标准。
例如,服务器端下载并处理 HTML 网页的工具,就使用了 DOM。不过,它们可能只是支持了该规范里的一部分内容。
CSSOM 样式规范
CSS 规则和样式表的结构不像 HTML。它有一个单独分离出来的规范称为 CSSOM,解释了如何将 CSS 样式表示为对象,以及如何读取和写入它们。
在我们修改样式的时候,会同时使用到 CSSOM 和 DOM。实践中,很少需要 CSSOM,因为 CSS 规则通常是静态的。我们很少需要在 JavaScript 中添加/删除 CSS 规则,因此我们现在不会介绍它。
BOM(HTML 规范的一部分)
浏览器对象模型(BOM)是浏览器(主机环境)提供的一个附加对象,用于操作文档以外的内容。
例如:
navigator 对象提供了浏览器和操作系统的背景信息。这个对象里包含很多属性,最为熟悉的两个是:
navigator.userAgent——关于当前浏览器;navigator.platform——关于平台(能帮助区分 Windows/Linux/Mac 等)。location 对象可以用来读取当前网页的 URL,或者重定向浏览器到新的窗口。
下面展示了使用 location 对象的例子:
alert(location.href); // 展示当前 URLif (confirm('去维基百科?')) {location.href = 'https://wikipedia.org'; // 重定向浏览器到另一个 URL}
alert/confirm/propmt 函数都是 BOM 规范的一部分:它们是文档不相关的,代表了与用户交流的纯浏览器方法。
BOM 是 HTML 标准 的一部分
对,你没听错。HTML 规范 https://html.spec.whatwg.org/ 并不只是关于“HTML 语言”(标签,特性)本身的,而且也包含了大量特定于浏览器的 DOM 扩展方法和对象,是”广义上的 HTML”。
总结
本章我们谈到了几个规范:
DOM 规范
描述了文档结构、操作和事件,请参阅 https://dom.spec.whatwg.org/。
CSSOM 规范
描述样式表和样式规则,使用它们进行操作,与文档的绑定关系,请参阅 https://www.w3.org/TR/cssom-1/。
HTML 规范
描述了 HTML 语言(比如标签)和 BOM(浏览器对象模型)——提供了不同的浏览器函数:setTimeout、alert 和 location 等,参阅 https://html.spec.whatwg.org/。它在 DOM 规范的基础上,扩展了许多其他的属性和方法。
现在我们先来学习 DOM,因为文档在 UI 中起着核心作用。
请注意上面的链接,因为有很多东西要学习。我们也不可能马上就能学会和记住一切。
当您想要阅读学习关于某个属性或方法的文档时,Mozilla 手册 https://developer.mozilla.org/en-US/search 是一个很好的线上资源,但阅读相应的规范可能会更好:因为它更复杂,需要更长的时间来阅读,但会让你的基础知识更完整。
(完)

