Write with ❤️ by zhangbao.
学习如何管理浏览器页面:添加元素,操纵它们的大小和位置,动态创建界面并与访问者交互。
文档
|
1. 浏览器环境和标准
|
5. 节点属性:类型,标签和内容
|
9. 元素尺寸和滚动
|
| —- | —- | —- |
|
2. DOM 树
|
6. HTML 特性和对象属性
|
10. 窗口尺寸和滚动
|
|
3. 遍历 DOM
|
7. 修改文档
|
11. 坐标系
|
|
4. 查找:getElement 和 querySelector
|
8. 样式和类
| |
事件介绍
浏览器事件介绍
冒泡和捕获
事件委托
浏览器默认行为
派发自定义事件
事件详情
鼠标事件基础
移动:mouseover/out,mouseenter/leave
鼠标拖拽事件
键盘:keydown 和 keyup
滚动
页面声明周期:DOMContentLoaded,load,beforeload,unload
资源加载:onload 和 onerror
表单,控件
表单属性和方法
聚焦:focus/blur
事件:change,input,cut,copy 和 paste
表单提交:事件和方法提交
摘要
1. 浏览器环境和标准
JavaScript 最开始创造出来就是为了在浏览器中使用,由 ECMAScript、DOM 和 BOM 组成。
2. DOM 树
HTML 文档最终被解析为一个 DOM 树结构,我们可以通过开发者工具观察和手动修改 DOM 结构。
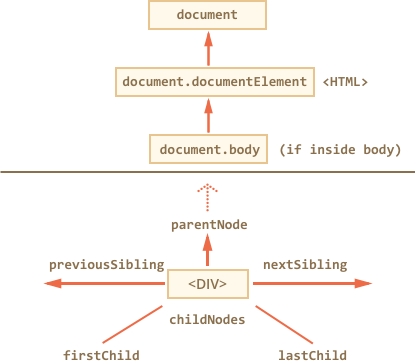
3. 遍历 DOM

4. 查找:getElement 和 querySelector
查找 DOM 节点的主要方法:
getElementById(只能在 document 上调用),getElementsByTagName,getElementsByClassName,querySelector,querySelectorAll。
此外还还讲了方法:
elem.matches(css),elem.closest(css),elemA.contains(elemB)。
5. 节点属性:类型,标签和内容
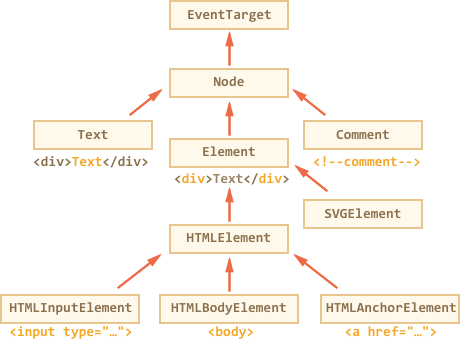
- 节点继承关系

讲述了规格里使用的 IDL(接口描述语言)
elem.nodeType 属性值
1。表示元素节点,
3。表示文本节点,
9。表示 document 对象,
等。
tagName 属性只存在于 Element 类型的节点上。在 HTML 文档中是大写形式;在 XML 文档中,是在文档里出现的样子。
元素节点使用 innerHTML 获取内容;非元素节点,使用 data(nodeValue)获取内容。
6. HTML 特性和对象属性
操作 HTML 特性:
elem.hasAttribute(name)——检查特性是否存在。elem.getAttribute(name)——获得特性值。elem.setAttribute(name, value)——设置特性值。elem.removeAttribute(name)——删除特性。
DOM 属性值类型:
字符串。
布尔值。比如 复选框的
input.checked属性,对象。比如元素节点的
style属性,
自定义属性
data-*,用 dataset 属性获得。

