组件架构
开发复杂软件应遵循的一个通用规则是:不要制作复杂软件。
如果事情开始变得复杂起来,我们就要将其拆分成更简单的部分,然后以更加的清晰的方式组合起来。
一个好的架构是能让一个复杂的事情变得简单。
我们可以将用户界面拆分成不同的可视化组件:每个组件在页面中占据自己的位置,而且“做”描述性任务,并与其他部分分离。
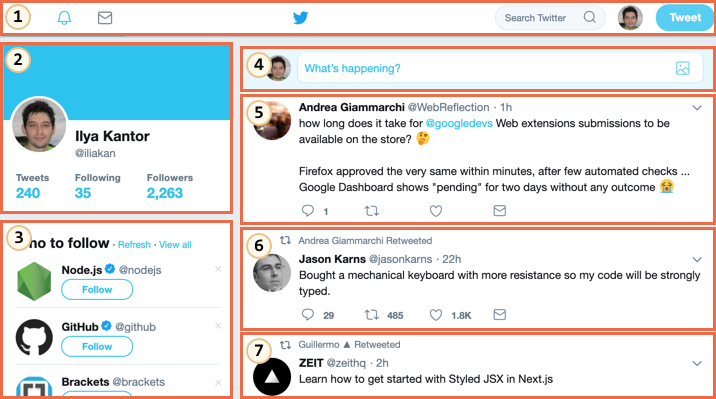
我们以 Twitter 页面为例:

- 顶部导航。
- 用户信息。
- 关注用户。
- 提交表单。
- (还有 6 和 7)——用户的推文。
一个组件也可以有子组件。比如:推文可能被更高层级的“推文列表”组件包含。可点击的用户头像本身也可能是一个组件等等。
那么如何组织组件呢?这就要靠直觉、经验和常识了。一个组件通常是一个分离的可视实体,用来描述是做什么的,以及是怎样与页面交互的。在上例里,页面由不同的块组成

