代码终究是人写的,人不是机器,偶尔也会犯错误,因此写出来的代码也就可能会出错。
开发者默认是看不见在浏览器中发生的错误的。如果脚本里某处代码报错了,就无法知道并修复它。这时就需要用到开发者工具(developer tools)。
浏览器内置了开发者工具,用来查看错误和其他有用的信息。
现在大多数开发者都倾向于使用 Chrome 或 Firefox 浏览器开发,因为这些浏览器开发者工具很友好。当然其他浏览器也有提供开发者工具,有时会提供一些特殊功能,但通常只是 Chrome 或 Firefox 开发者工具的“补充”大多数开发者都有一个自己“最喜欢的”浏览器,如果问题出在某个特定浏览器中,则需要切换到这个浏览器中调试。
开发人员工具提供很多功能、非常强大。首先,我们来学习如何打开它们,查看错误并运行 JavaScript 命令。
Google Chrome
打开页面 bug.html。
这个页面中 JavaScript 代码错误。它对普通用户是隐藏的,让我们来打开开发者工具查看它。
Windows 系统上直接按 F12 快捷键调出;如果使用的是 Mac,快捷键则是 Cmd + Opt + J.
开发者工具默认会打开 Console 选项卡一栏:

开发者工具的具体外观跟你使用 Chrome 版本号可能也有关系。样子偶尔会变化,不过应该跟上图是类似的。
观察发现:
- 可以看到红色的错误消息。消息说明脚本包含未知的“lalala”命令。
- 在错误信息的右侧,有一个可点击的、指向错误源的链接
bug.html:12,其中包含错误代码的行号。
错误消息下方有一个蓝色 > 符号。它用来标记“命令行”,我们可以在其中输入 JavaScript 命令,然后按 Enter 键运行它们(还支持 Shift + Enter 输入多行命令)。
看到这里就算是入门了。稍后我们还会在《在浏览器中调试》一章更加深入地介绍开发者工具并讲解如何调试。
Firefox, Edge 和其他浏览器
大多数浏览器都是使用 F12 打开开发者工具。
开发者工具外观和感觉非常雷同。一旦你会了一个(可以从 Chrome 开始),就能轻松地切换到另一个。
Safari 浏览器
在 Safari(Mac 浏览器,Windows/Linux 上不支持)上开启开发者工具会稍许麻烦一点。我们需要先启用“开发菜单”。
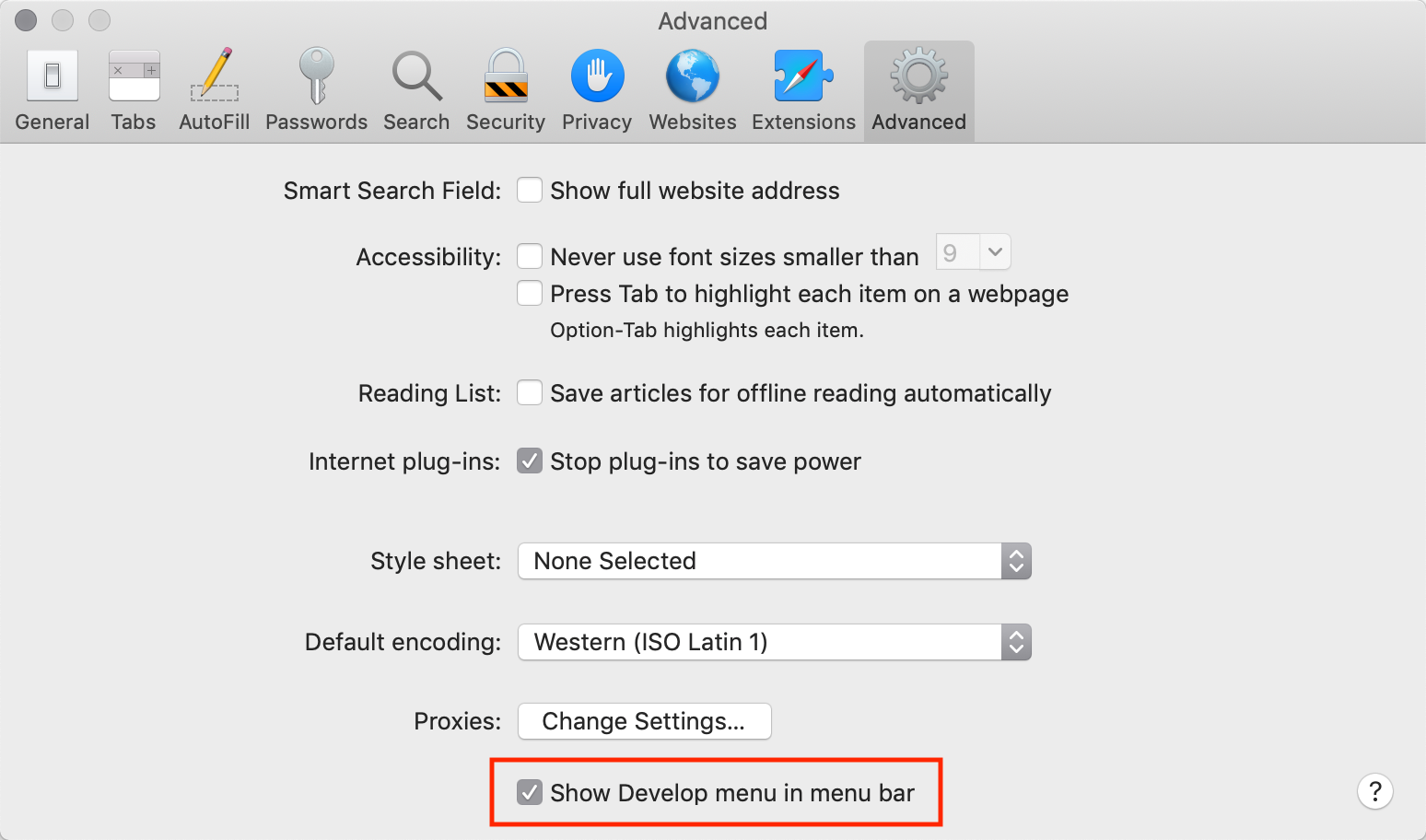
打开“Preferences”并切换到“Advanced”窗格,将底部的一个复选框勾上:

现在 Cmd + Opt + C 就可以打开控制台了。另外需要注意的是,出现了名为“Develop”的新顶级菜单项,它有许多命令和选项。
总结
- 开发者工具允许我们查看错误、运行命令、检查变量等等。
- Windows 系统中,大多数浏览器使用
F12就能打开开发者工具。Mac 上的 Chrome 上的快捷键则是Cmd + Opt + J,Safari 浏览器则是Cmd + Opt + C(需要先启用)。
我们已经准备好了环境。在下一篇里,我们将介绍 JavaScript 语言。
(完)
📄 文档信息
🕘 更新时间:2021/09/11
🔗 原文链接:https://javascript.info/devtools

