tags: [笔记, CSS]
categories: [笔记, CSS]
基础班学习路线-CSS之PC端布局
01-CSS
01-emmet语法
02-CSS
03-CSS
04-CSS
05-CSS定位
06-CSS高级技巧
07-HTML5 和 CSS3 的新特性
01-品优购项目(上)
02-品优购项目(下)
03-CSS3新特性
移动端布局
04-移动WEB开发之流式布局
05-移动WEB开发之flex布局
06-移动WEB开发之rem布局
07-移动端WEB开发之响应式布局
08-移动端web开发之vw vh布局
CSS简介
- CSS(Cascading Style Sheets 的缩写),翻译为“层叠样式表”或者“级联样式表”,简称样式表。
- CSS主要是用来给HTML网页来设置外观或者样式。
- 外观或者样式:HTML网页中文字的大小、颜色、字体,网页的背景颜色、背景图片等。
CSS代码书写方式
- 嵌入式
- 外链式
- 行内式
选择器
选择器是指通过一定的语法规则选取到对应的HTML标记,然后给这个对应的HTML标记设置样式的一种模式。基本选择器
| 选择器 | 格式 | 含义 | 举例 | | —- | —- | —- | —- | | 通用选择器 | {属性:值;} | 通用选择器,将匹配HTML所有标签。不建议使用,IE6不支持,给大型网站增加负担。 | {margin:0px;} | | 标签选择器 | 标签名{属性:值;} | 标签选择器,匹配对应的HTML标签。 | p{font-size: 14px;} | | 类选择器 | .class属性值{属性:值;} | 类选择器,给拥有指定的CLASS属性值的元素设置样式。 | .box{width: 800px;} | | id选择器 | #id属性值{属性:值;} | id选择器可以为标有特定ID的HTML元素指定特定的样式,只能使用一次。ID选择器以#来定义。 | #title{font-size:14px;} |
复合选择器
| 选择器 | 格式 | 含义 | 举例 |
|---|---|---|---|
| 多元素选择器 | 选择器1,选择器2,…,选择器n{属性:值;} | 同时匹配选择器1和选择器2,多个选择器之间用逗号隔开 | p,h1,h2{margin:0px;} |
| 后代元素选择器 | E F{属性:值} | 匹配所有属于E元素后代的F选择器,E和F之间用空格分隔(多级后代都选择) | #slidebar p{font-color: #990000;} |
| 子元素选择器 | E>F{属性:值} | 匹配所有E元素的子元素F(仅匹配一级后代) | div>p{color:#990000;} |
| 相邻元素选择器 | E + F{属性:值} | 匹配所有紧随E元素之后的同级元素F(兄弟同级关系、紧挨相邻且F在E下面) | div + div{color:#990000;} |
伪类选择器
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器
伪类选择器是用来给超链接的不同状态来设置样式。
| 选择器 | 含义 |
|---|---|
| :link | 向未被访问的链接添加样式 |
| :visited | 向已被访问的链接添加样式 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
| :active | 鼠标放在元素上面时,点击的一瞬间 |
链接伪类选择器对超级链接进行美化
- 一般情况下:去掉超链接的下划线,然后同时给超链接设置一个颜色
- 正常状态与访问过后的状态的样式设置为相同的
- 当鼠标放上的时候给其设置另外一个颜色
- 激活状态一般不设置,因为激活状态时间太短
即:链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */a {color: gray;}/* :hover 是链接伪类选择器 鼠标经过 */a:hover {color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
结构伪类
| 选择器 | 功能 |
|---|---|
| E:first-child | 匹配第一个孩子 |
| E:last-child | 匹配最后一个孩子 |
| E:nth-child(n) | 匹配第n个孩子 |
| E:nth-child(2n) E:nth-child(even) |
匹配偶数的孩子 |
| E:nth-child(2n+1) E:nth-child(odd) |
匹配奇数的孩子 |
| E:only-child | 匹配有且只有一个的孩子 |
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>CSS3中的结构伪类实现隔行变色表格</title><style type="text/css">table tr:nth-child(even){background-color: #f00;}table tr:nth-child(odd){background-color: #00f;}/* 当鼠标移动到tr上面时显示背景颜色为灰色 */table tr:hover{background-color: #ccc;}</style></head><body><table width="500" border="1" align="center">table>tr*20>td{ }*10<!-- 快捷方式 --></body></html>
focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {background-color:yellow;}
属性选择器
- 属性选择器是与标签的属性名和属性值有关
- 通过标签的属性名和属性值来匹配元素
| 选择器 | 含义 | 举例 |
| —- | —- | —- |
| [attr] | 匹配所有具有attr属性的元素,不考虑它的值 | h1[align]{…}
input[type][size]{…} | | [attr = “val”] | 匹配所有attr属性等于val的元素 | h1[align=“center”]{…}
属性值一般加引号 | | [attr^=“val”] | 匹配元素中attr属性以指定值开头的元素 | Font[color^=”#ff”] | | [attr$=“val”] | 匹配元素中attr属性以指定值结尾的元素 | Font[color¥=“00”] | | [attr=“val”] | 匹配元素中attr属性包含指定值的元素 | Font[color=“00”] |
伪元素
同样是一种选择器
| 选择器 | 功能 |
|---|---|
| :first-letter | 操作当前元素中的第一个字 |
| :first-line | 操作当前元素中的第一行文字 |
| ::before | 在之前插入,在一个盒子内部的最前面插入内容;语法格式:content: 内容(文字、图片等) |
| ::after | 在之后插入,在一个盒子内部的最后面插入内容;语法格式同上 |
尺寸样式属性
| 属性 | 值 | 含义 |
|---|---|---|
| height | auto:自动,浏览器会自动计算高度 length:使用px定义高度 %:基于包含它的块级对象的百分比高度 |
设置元素高度 |
| width | 同上 | 设置元素的宽度 |
文本与字体属性
文本属性
| 属性名 | 值 | 含义 |
|---|---|---|
| color | #ff0000 或 red 或 rgb(3,5,8) | 设置文本颜色 |
| text-align | left(居左 right(居右) center(居中)) |
设置文本的水平对齐方向 |
| text-decoration | none(去掉文本修饰线) underline(下划线) overline(上划线) line-through(删除线) |
设置文本修饰线 |
| text-transform | capitalize、uppercase、lowercase | 大小写转换或者首字母大写 |
| line-height | 固定值或百分比 | 设置行高 |
| text-indent | px 或 em | 设置首行缩进,允许负值 |
| letter-spacing | px | 设置字符间距 |
| word-spacing | px | 设置单词间距 |
字体属性
| 属性名 | 值 | 含义 |
|---|---|---|
| font-style | normal(正常) italic(斜体) |
设置文本为斜体 |
| font-variant | normal(默认值,正常) small-caps(小型大写字母字体) inherit(从父元素继承 font-variant 属性的值) |
设置文本为小型大写字母字体 |
| font-weight | normal(正常) or 400 bold(加粗) or 700 |
设置文本粗细 |
| font-size | 如12px、14px,需要加单位 | 设置文本大小 |
| font-family | 微软雅黑、楷体、宋体 | 设置文本字体 |
| font | 举例:font:italic bold 14px “微软雅黑” | 简写属性,能够同时给文本设置斜体、加粗、大小、字体 每一个值之间需要使用空格,并且一定要有顺序 |
font 简写属性在一个声明中设置所有字体属性。
可设置的属性是(按顺序): “font-style font-variant font-weight font-size/line-height font-family”
font-size和font-family的值是必需的。如果缺少了其他值,默认值将被插入,如果有默认值的话。
注意: line - height属性设置行与行之间的空间(即行距)。
垂直居中效果的实现:设置heght属性值与line-height属性值相同即可。
列表样式属性
| 属性 | 值 | 含义 |
|---|---|---|
| list-style-type | none(将列表前面的项目符号去掉) disc(实心圆) square(实心小方块) circle(空心圆) |
设置列表前项目符号的类型 |
| list-style-positon | inside(里面) outside(外面) |
设置列表项标记的放置位置 |
| list-style-image | url(图像路径) | 将图像设置为列表项标记 |
| list-style | square inside url(arrow.gif) | 在一个声明中设置所有列表属性 |
注意:列表项标记也可以使用background-image属性来实现
元素显示模式
块元素
行内元素
行内块元素
继承性
定义:外层元素上的样式会被内层元素所继承
问:是不是所有的样式都能够被继承呢?。
答:并不是所有的样式都能够被继承。只有文本与字体样式属性能够被继承。其它的样式属性都不可以被继承。
当内存元素上的样式与外层元素相同时,内层元素会覆盖外层元素
- 并不是所有的样式都能够被继承,只有文本与字体样式能够被继承
注意:实际工作中,往往会给body标签设置字体大小以及字体颜色。因为body 标签是最外层的元素,内层的元素会继承外层的元素的样式。
优先级
优先级:行内样式>id选择器>类选择器>标签选择器
- 一般而言,选择器指向的越准确,优先级就越高
- 不管是单个选择器还是多个选择器组合都可以通过下面表格列出的权重数值相加的方式来计算优先级等级 | 选择器 | 权重值 | | —- | —- | | 标签选择器 | 1 | | 类选择器 | 10 | | id选择器 | 100 | | 行内样式 | 1000 |
!important属性
作用:主要用来提升属性的权重,其属性的权重值无穷大
语法格式:属性:值 !important;
注意
- !important属性提升的只是该属性的权重,不是选择器的权重。
-
一个标签可以携带多个类名
类名指的是class的属性值。
- 一个标签可以有多个类名:class属性值可以有多个,每一个属性值之间用空格分隔。
- 优点:
- 减少CSS的代码量
- 多个类名的样式会叠加到当前元素上
注意:
如果一个标签内的多个类名存在相同的样式,就会存在样式的冲突。以写在CSS代码种后面的样式作为标准(很少见),与HTML标签种class属性值即类名的先后顺序无关。
背景样式属性
| 属性 | 值 | 含义 |
|---|---|---|
| background-color | #ff0000、red、rgb(255,0,0) | 背景颜色 |
| background-image | url(图像路径和名称) | 背景图像 |
| background-repeat | repeat、repeat-x、repeat-y、no-repeat | 背景图像是否重复 |
| background-position | 英文单词(center center)或百分比)x% y%)或固定值(xpos ypox)或混合使用 | 背景图像起始位置 |
| background-attachment | scroll(滚动) fixed(固定) |
设置背景图像是否固定或者随着页面的其余部分滚动 |
| background | url(1.jpg) no-repeat center center fixed | 设置背景的简写形式 |
注意
- background-color:用于给元素设置背景颜色,但是前提这个元素要么有内容,要么有宽度和高度才可以。
- background:简写属性,它可以同时设置多个样式比如背景颜色、 背景图片、背景图片是否平铺水平位置 垂直位置
background:简写属性,其值的个数不定顺序也不定每-一个值之前使用空格分隔
标准文档流
我们制作HTML网页时,遵循一个“流”的规则:从左至右、从上至下
- 空白折叠现象:HTML元素之间的换行在浏览器中以空格显示;若想没有空白间隙,则可以将HTML元素写在同一行
-
浮动
需求:
能够实现让多个元素排在同一行,并且给这些元素设置宽度与高度! 让多个元素排在一行:行内元素的特性(行内元素设置宽高并不会生效,只有让其浮动,变为块级元素在设置宽高才可)
- 给元素设置宽高:块级元素的特性
- 在标准文档流中的元素只有两种:块级元素和行内元素。如果想让一些元素既要有块级元素的特点也要有行内元素的特点,只能让这些元素脱离标准文档流。
- 浮动可以让元素脱离标准文档流,就可以实现让多个元素排在同一行,并且可以设置宽高。
- 浮动是通过一个浮动属性(float)来实现的,有left(向左浮动)和right(向右浮动)两个值。
- 特性:
- 浮动元素脱离标准文档流,不再占用空间
- 可以把浮动元素理解为“漂”
- 浮动元素的层级要比标准文档流的元素层级高,它会将标准文档流中的元素给压盖住
- 浮动元素会向左或向右进行浮动(移动)
- 浮动元素遇到父元素的边框或上一个浮动元素就停止浮动
- 浮动元素浮动后,其父元素不会再包裹着浮动元素
- 将行内元素进行浮动以后,这个行内元素就会变成块级元素
小tips:在CSS代码的第一步:都是清除HTML标签的默认的内填充与外边距
<style type= "text/css">/*在CSS代码的第一步:都是清除HTML标签的默认的内填充与外边距*/*{margin:0px;padding:0px;}<\style>
块级元素与行内元素区别:
- 块级元素
- 总是在新行上开始;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
- 行内元素
- 和其他元素都在一行上;
- 高,行高及上下外边距和上下内边距(仅改变了元素范围,排版布局不起作用)不可改变;
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下:
只要有浮动,就必须有清除浮动;因为浮动元素会影响到下方元素的排版布局,还有浮动元素的父元素没有将浮动元素包裹。
- 清除浮动后,不会影响浮动元素的下方排版布局,浮动元素的父元素在视觉上包裹着浮动元素
清除浮动的三种方法:
- 给浮动元素的父元素设置一个固定的高度(设置高度的方法不建议使用,因为一个元素的高度一般不手动设置,应该由其自身内容填充高度)
- 使用清除浮动的样式属性:clear,这个属性有三个值(left-清除左浮动、right-清除右浮动、both-两者都清除),一般用在最后一个浮动元素下面,具体来说:在最后一个浮动元素的下面新建一个空白的div,这个div什么都不要放,不要给这个div里面放置内容,它只做一 件事件就是清除浮动(clear:both;)
使用overflow:hidden这个属性清除浮动:overflow:hidden原意是将溢出的部分进行隐藏,但是还可以用于清除浮动,具体做法是给浮动元素的父元素设置overflow:hidden,一般主要用来将列表的浮动给清除。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">.box{width:600px;border:1px solid #000;margin-left: auto;margin-right: auto;/*height: 100px;*/overflow: hidden;}.box div{}.div1{background-color: #f00;float:left;width: 100px;height: 100px;}.div2{background-color: #0f0;float:left;width: 100px;height: 100px;}.div3{background-color: #00f;float:right;width: 100px;height: 100px;}.clear{clear: both;}</style></head><body><div class="box"><div class="div1"></div><div class="div2"></div><div class="div3"></div><!-- 方式一:给其父元素设置一个固定高度,不建议使用,因为一个元素的高度一般不手动设置,应该由其自身内容填充高度 --><!-- 方式二:在最后一个浮动元素下面新建一个空白的div用于清除浮动 --><!-- <div class="clear"></div> --><!-- 方式三:overflow:hidden; --></div><h2>浮动与清除浮动</h2></body></html>
盒子模型
CSS中的盒子的组成部分:内容(content)+内填物(padding)+边框(border)+外边距(margin)
- 一个盒子的主要属性:width、height、padding、border、margin
- width指的是盒子内容的宽度,而不是盒子的宽度
- height指的是盒子内容的高度,而不是盒子的高度
- padding是内填充的意思,指的是里面的内容到盒子边框的距离
- border是外边框的意思,指的是盒子边框
- margin是外边距的意思,指的是盒子与盒子之间的距离
一个盒子的总宽度为:盒子内容的宽度+左右两边的填充+左右两边的边框线
一个盒子的总高度为:盒子内容的高度+上下两边的填充+上下两边的边框线
注意:盒子的高度一般不用设置(不建议手动设置,跟上节所讲的原因相同),因为盒子的高度应由盒子的内容来决定。
padding属性
- padding是内填充的意思,指的是里面的内容到盒子边框的距离
- padding是有4个方向的,可以分别描述这4个方向的padding
- 方法有两种:
1、小属性- padding-top(上内填充)、padding-right(右内填充)、padding-bottom(下内填充)、padding-left(左内填充)。
2、简写属性
- padding:这个属性描述4个方向是有顺序的,顺序为顺时针方向,从上开始:上、右、下、左。
- margin是外边距的意思,指的是盒子与盒子之间的距离
- margin也是有4个方向的,所以也能通过4个方向对其进行描述
- margin语法格式同padding一致
方法有两种:第一种为小属性,第二种称之为简写属性
- 小属性:
- margin-top:.上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:左外边距
简写属性:
- margin: 简写属性,它是有顺序方向的,同样是顺时针的方向,顺序是:上、右、下、左
- margin:10px; 表示上右下左这四个方向的外边距都是10像素
- margin:10px 20px; 表示上下这两个方向的外边距为10像素 左右两个方向的外边距为20像素
- margin:10px 20px 30px; 表示上外边距为10像素 左右外边距为20像素 下外边距为30像素
margin:10px 20px 30px 40p; 表示上外边距为10像素 右外边距为20像素 下外边距为30像素 左外边距为40像素
margin的注意事件
margin塌陷现象
1、在标准文档流中,竖直方向的margin值会出现塌陷现象,取较大值,而不会叠加
2、水平方向没有margin塌陷现象(叠加)
3、浮动元素没有margin塌陷现象(无论水平还是竖直方向都叠加)<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>margin塌陷现象</title><style type="text/css">.box{border: 1px solid #000;/* overflow: hidden; */}.box div{width:100px;height:100px;}.div1{background-color: #f00;margin-bottom: 20px;/* margin-right: 20px; */}.div2{background-color: #00f;margin-top: 40px;/* margin-left: 40px; */}</style></head><body><div class="box"><div class="div1"></div><div class="div2"></div><!-- <span class="div1">文本一</span><span class="div2">文本二</span> --></div></body></html>
margin居中
margin的值可以是auto,当左外边距和右外边距都是auto时,这个盒子就会水平居中。
注意:
1、使用margin来实现水平居中时,盒子一定要有固定的宽度;
2、只有块元素可以实现水平居中,行内元素是不能实现居中的(因为行内元素无法设置宽度,即使设置了固定宽度值也无任何效果,可使用text-align:center;实现居中);
3、只有标准文档流中的盒子才可以使用margin来居中(即浮动元素没有效果);
4、margin属性用来实现盒子的水平居中,而不是文本的水平居中。文本的水平居中是用text-align:center;实现的,但是它不能实现盒子的水平居中。善于使用父元素的padding,而不是子元素的margin
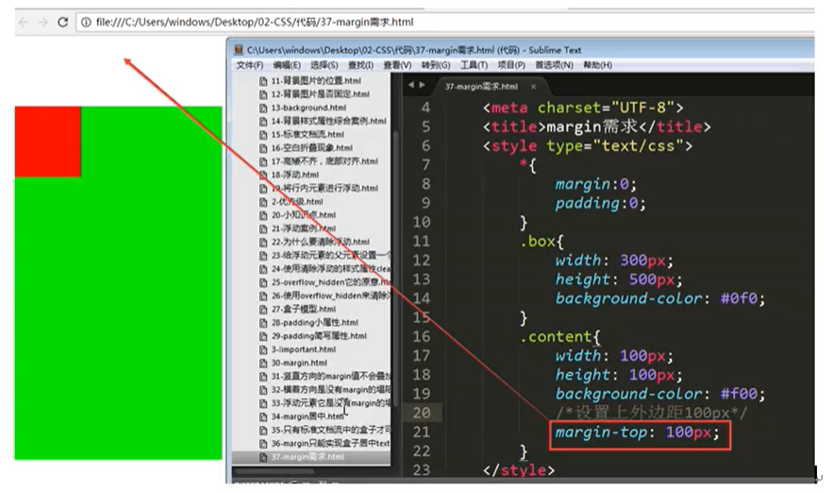
在子元素中利用margin属性来确定子元素相对于父元素的位置时会出现意想不到的效果(即塌陷),如下图所示(父子元素都距离顶端100px)

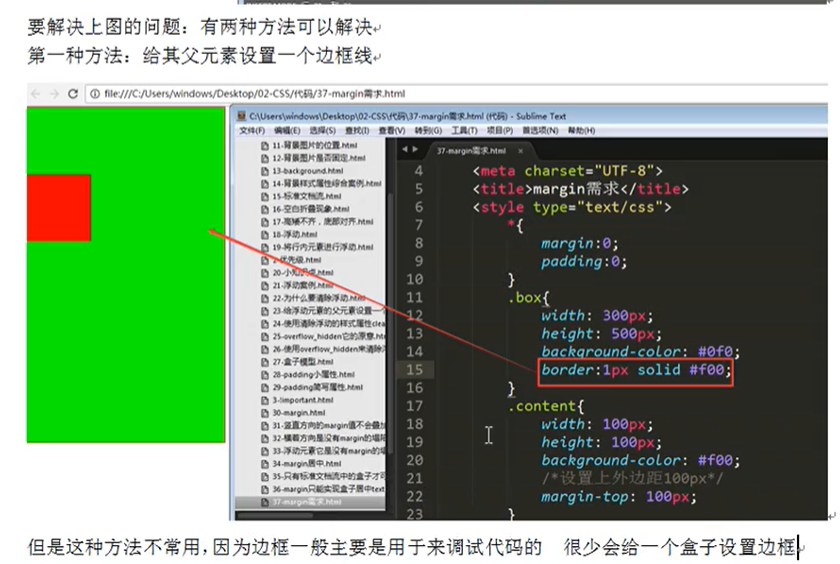
要解决上图中的问题:有两种方式解决
第一种方法:给其父元素设置一个边框线(但是这种方法不常用,因为边框一般主要是用于来调试代码的,很少会给一个盒子设置边框)
- 小属性:

- 第二种方法:不要使用子元素的margin,而是使用其父元素的padding
说明:margin这个属性本意是用于描述兄弟元素之间的关系,不是用于描述父子元素之间关系的(否则会出现不想要的效果)。如果是父子元素的关系,最好在父元素设置padding属性。
border属性
- border:边框的意思,有三个要素:粗细、线型、颜色。
- 语法格式:border: 粗细 线型 颜色;
- 说明:边框的颜色可以省略不写,不写的话则默认黑色;其他两个属性不能省略,省略会导致border设置失效(不显示边框)。颜色用三种表达方式都可以(英文单词,rgb(), #十六进制)。
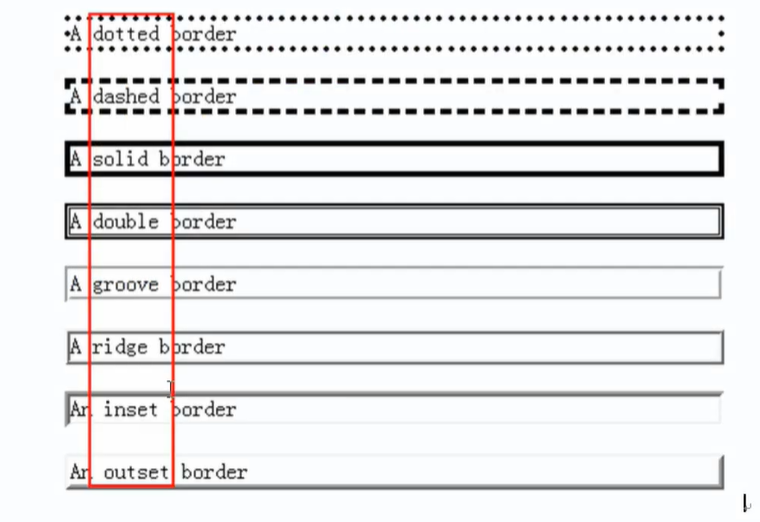
- border-style 边框的线型:

边框也有四个方向上的属性:border-top(上边框)、border-right(右边框)、border-bottom(下边框)、border-left(左边框)可以分别设置对应方向边框上面的粗细、线型、颜色。
display属性
display是显示的意思,用来进行行内元素与块级元素之间的相互转化,将隐藏的元素显示或者将显示的元素隐藏。
- display的属性值:inline(行内)、block(块级)、none(无)。
- 注意:
- 当我们将一个行内元素的display属性值设置为block以后,这个元素就会被转换为块级元素,就会拥有块级元素的特点(设置的宽高生效)。
- 当我们将一个块级元素的display属性的值设置为inline以后,这个元素就会被转换为行内元素,就会拥有行内元素的特点(设置的宽高失效)。
显示/隐藏两个功能主要是JavaScript来使用
position表示位置的意思,主要用于实现对元素的定位。
- 在CSS中定位分为三种:fixed(固定定位)、relative(相对定位)、absolute(绝对定位)。
- 注意:
在使用定位属性时,一定要配合定位的坐标来使用。
left:表示定位的元素离左边多远。
right:表示定位的元素离右边多远。
top:表示定位的元素离上边多远。
bottom:表示定位的元素离下边多远。
固定定位
- 语法:position:fixed;
- 固定定位,它是相对于浏览器窗口来进行定位;不管页面如何滚动,固定定位元素显示的位置不会改变。
特点:
语法:position:relative;
- 相对定位是相对于“原来的自己”进行定位。
- 特点:
- 相对定位元素没有脱离标准文档流
- 相对定位元素如果没有设置定位的坐标,那么相对元素还在原来的位置
- 相对定位元素设置定位的坐标后,那么它会在原本的位置留下一个坑
- 相对定位元素会将标准文档流中的元素盖住
- 相对定位元素的定位坐标可以是负数
- 注意:
相对定位元素会在原本来位置留下一个坑,所以一般情况下相对定位很少单独使用,主要是用来配合“绝对定位”元素来使用的。
绝对定位
- 语法:positon:absolute;
- 绝对定位是相对于“祖先定位元素”来进行定位的。
- 祖先定位元素:绝对定位元素会先去查找其父元素是否设置了定位的属性,如果有设置定位的属性,那么它就会相对于其父元素来进行定位;但是如果其父元素没有设置定位属性,那么它就会去查找其父元素的上一级元素是否设置了定位的属性,如果有就进行定位;如果没有设置,就会进行向上一级进行查找,直到相对于“浏览器窗口”来进行定位。
- 问题:如果当前元素的父元素与其爷爷元素都设置了相对定位,那么请回答当前的绝对定位元素它会相对于“谁”来进行定位?
答:当前的绝对定位元素它会相对于其父元素来进行定位,也就是说当绝对定位元素查找到了其祖先元素已经设置了定位的属性就不会再去查找上一级元素。
- 特点:
1、绝对定位元素脱离了标准文档流
2、绝对定位元素不再占用空间
3、绝对定位元素会盖住标准文档流中的元素(层级比标准文档流元素要高)
4、绝对定位元素会相对于其“祖先定位元素”进行定位,这里的祖先定位元素可以是相对定位、固定定位或绝对定位,但一般只会给其祖先元素设置相对定位属性。“子绝父相”,即子元素设置绝对定位,父元素设置相对定位。
小tips:
1、CSS代码第一步就是将所有HTML元素的margin和padding默认值清0
2、多写注释,代码清晰明了(CSS注释与HTML注释)
3、调试CSS在HTML中的样式时可以设置boder属性使其更明显,好排查问题
4、HTML网页中的图片压盖效果大多是使用“子绝父相”方式实现的
z-index属性
- z-index表示压盖的层级关系,数值大的会压盖住数值小的
- 只有定位的元素才有z-index值(即只有设置了固定定位、相对定位、绝对定位的元素才会有z-index值)
- z-index值没有单位,是一个正整数,默认的z-index值是0
- 如果多个定位元素没有设置z-index属性,或者z-index值设置一样,那么写在HTML后面的定位元素就会盖住前面的定位元素。
小tips:
在设置了一个固定不动的导航栏时(position:fied;),记得设置z-index属性值为很大的一个值,防止后续HTML网页中有带有定位属性的元素会压盖在导航栏上面(因为都不设置z-index属性值的话,默认为0;则写在后面的定位元素会盖住导航栏)
CSS3
CSS3与CSS2之间的区别
CSS3 = CSS2 + 新语法 + 新的属性
就是对css2进行扩充删减优化
CSS3中的结构伪类
伪类选择器
| 选择器 | 功能 |
|---|---|
| E:first-child | 匹配第一个孩子 |
| E:last-child | 匹配最后一个孩子 |
| E:nth-child(n) | 匹配第n个孩子 |
| E:nth-child(2n) E:nth-child(even) |
匹配偶数的孩子 |
| E:nth-child(2n+1) E:nth-child(odd) |
匹配奇数的孩子 |
| E:only-child | 匹配有且只有一个的孩子 |
案例:使用CSS3中的结构伪类实现隔行变色的表格
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>CSS3中的结构伪类实现隔行变色表格</title><style type="text/css">table tr:nth-child(even){background-color: #f00;}table tr:nth-child(odd){background-color: #00f;}/* 当鼠标移动到tr上面时显示背景颜色为灰色 */table tr:hover{background-color: #ccc;}</style></head><body><table width="500" border="1" align="center">table>tr*20>td{ }*10<!-- 快捷方式 --></body></html>
border-collapse属性
border-collapse:collapse; 该属性用来合并表格的边框线
<style type="text/css">table{border-collapse: collapse;border-color: #ccc;}</style>
伪元素
同样是一种选择器
| 选择器 | 功能 |
|---|---|
| :first-letter | 操作当前元素中的第一个字 |
| :first-line | 操作当前元素中的第一行文字 |
| ::before | 在之前插入,在一个盒子内部的最前面插入内容;语法格式:content: 内容(文字、图片等) |
| ::after | 在之后插入,在一个盒子内部的最后面插入内容;语法格式同上 |
<!DOCTYPE html><html><head><meta charset="utf-8"><title>伪元素选择器</title><style>h1::before {content:url(smiley.gif);}</style></head><body><h1>This is a heading</h1><p>The ::before pseudo-element inserts content before an element.</p><h1>This is a heading</h1><p><b>注意:</b>仅当 !DOCTYPE 已经声明 IE8 支持这个内容属性</p></body></html>
圆角矩形
- border-radius:左上、右上、右下、左下。
- 如果border-radius四个值相同,只需要写一个参数就行。
- 不想有圆角的位置用0px就行。
- 实现圆形:div的高宽设置相同(即正方形),然后设置border-radius为border高宽的一半或50%。
- 实现左右为圆行:div(一个长方形)的border-radius设置为高度的一半。
- 实现各种方向上的半圆:div(长方形,宽高比为2:1或1:2)中对应方向上的border-radius设置为高度或宽度值,其余设为0px
- 实现椭圆形:div(长方形)b的order-radius设置为百分比50%
圆角矩形案例
```css <!DOCTYPE html>
<a name="YQn3X"></a>## 透明度- 只要是颜色,都可以设置透明度- rgba(红色,绿色,蓝色,透明度)- a:表示透明度的意思,透明度取值:0~1,0表示完全透明 1表示不透明- 背景颜色透明:background-color: rgba(255,255,255,0.3);- 文本颜色透明:color: rgba(255,255,255,0.3);- 边框颜色透明:border: 1px solid rgba(255,255,255,0.5);<a name="mlAIo"></a>## CSS3 边框CSS3边框:<br />通过CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框,并且不需使用设计软件,比如PhotoShop,<br />属性(具体的使用方法搜教程):<br />border-radius<br />box-shadow<br />border-image<br />浏览器支持:<br />Internet Explorer 9+支持border-radius 和box-shadow属性。<br />Firefox、Chrome 以及Safari支持所有新的边框属性。<a name="PJdaF"></a>### CSS3 圆角在div中添加圆角元素:```htmldiv{border:2px solid;border-radius:25px;// border-radius: 50px 20px; // 如果设置了两个值,第一个用于左上角和右下角,第二个用于右上角和左下角。}
CSS3 盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
在div中添加box-shadow属性
div{box-shadow: 10px 10px 5px #888888; // 前两个值表示右移和下移多少(可以为复负值),第三个表示模糊距离(大小),最后一个表示阴影颜色}
*CSS3 边界图片
语法:border-image: source slice width outset repeat|initial|inherit;
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:
div{border-image:url(border.png) 30 30 round;-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older 避免兼容问题*/-o-border-image:url(border.png) 30 30 round; /* Opera */}
| border-image-source | 用于指定要用于绘制边框的图像的位置 |
|---|---|
| border-image-slice | 图像边界向内偏移 |
| border-image-width | 图像边界的宽度 |
| border-image-outset | 用于指定在边框外部绘制 border-image-area 的量 |
| border-image-repeat | 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
CSS3 背景
CSS3背景
CSS3包含多个新的背景属性,它们提供了对背景更强大的控制。
CSS3 中包含几个新的背景属性,提供更大背景元素控制:
- background-image
- background-size
- background-origin
- background-clip
浏览器支持:
Internet Explorer 9+、Firefox、 Chrome、 Safari 以及Opera支持新的背景属性
CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
#example1 {background-image: url(img_flwr.gif), url(paper.gif);background-position: right bottom, left top;background-repeat: no-repeat, repeat;}
可以给不同的图片设置多个不同的属性
#example1{background:url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; }
CSS3 background-size 属性
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
/* 指定背景图像的大小:*/div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;}/* 伸展背景图像完全填充内容区域(相对于父元素的宽高百分比):*/div{background:url(img_flwr.gif);background-size:100% 100%;background-repeat:no-repeat;}
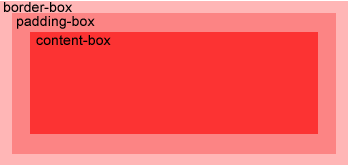
CSS3 的 background-origin 属性
background-origin 属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
/*指定背景图片的位置区域为content-box:*/div{background:url(img_flwr.gif);background-repeat:no-repeat;background-size:100% 100%;background-origin:content-box;}
CSS3 多个背景图像
CSS3 允许你在元素上添加多个背景图像。
/*在 body 元素中设置两个背景图像:*/body{background-image:url(img_flwr.gif),url(img_tree.gif); /*第一张图片位于顶层*/}
CSS3 background-clip属性
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
/*指定背景颜色区域位于content-box中*/#example1 {border: 10px dotted black;padding: 35px;background: yellow;background-clip: content-box;}
新的背景属性
| 顺序 | 描述 | CSS |
|---|---|---|
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
CSS3 文本效果
文本效果:
CSS3包含多个新的文本特性
属性:
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
浏览器支持:
Internet Explorer 10、Firefox、 Chrome、Safari 以及Opera支持text-shadow属性
文本阴影
- text-shadow有水平阴影、垂直阴影、模糊距离(模糊强度或者说清晰度)、阴影颜色四个属性。
注意:
text-shadow属性向文本添加一个或多组阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的
颜色值进行规定。省略的长度是0。
| 值 | 描述 |
|---|---|
| h-shadow | 必需;水平阴影的位置,允许负值。 |
| v-shadow | 必需;垂直阴影的位置,允许负值。 |
| blur | 可选;模糊的距离。 |
| color | 可选;阴影的颜色。 |
描述
box-shadow:水平阴影、垂直阴影、模糊距离、阴影尺寸、阴影颜色、内/外阴影。
- 水平阴影和垂直阴影必须得写,其余的可以省略不写;
- 语法:
box-shadow: h-shadow v-shadow blur spread color inset; - 注释: box-shadow 向框添加一个或多个阴影。 该属性是由逗号分隔的明影列表,每个阴影由2-4个长度值、可选的颜色值以及可选的inset关键词来规定。省略长度的值是0。
| 值 | 描述 |
|---|---|
| h-shadow | 必需;水平阴影的位置,允许负值。 |
| v-shadow | 必需;垂直阴影的位置,允许负值。 |
| blur | 可选;模糊的距离。 |
| spread | 可选;阴影的尺寸。 |
| color | 可选;阴影的颜色。 |
| inset | 可选;将外部阴影(outset)改为内部阴影。 |
- 描述:
- 盒子阴影可以有多组值,多组之间用逗号隔开就可以
- 水平阴影正值阴影在右边负值在左边
- 垂直阴影正值在下边,负值在上边。
- 模糊尺寸,值越大越模糊。
-
在 ::before 和 ::after 两个伪元素中添加阴影效果
<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title><style>#boxshadow {position: relative;-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);padding: 10px;background: red;}/* Make the image fit the box */#boxshadow img {width: 100%;border: 5px solid #8a4419;border-style: outset;}#boxshadow::after {content: '';position: absolute;z-index: -1; /* hide shadow behind image */-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);box-shadow: 0px 30px 20px rgba(0, 0, 0, 0.5);width: 70%;height: 100px;left: 15%; /* one half of the remaining 30% */bottom: 0;}</style></head><body><div id="boxshadow"><img src="rock600x400.jpg" alt="Norway" width="600" height="400"></div></body></html>
卡片效果
```html <!DOCTYPE html>
卡片
box-shadow 属性用来可以创建纸质样式卡片:
1
January 1, 2016
<a name="Ls5AC"></a>### CSS3 Text Overflow属性CSS3文本溢出属性text-overflow指定应向用户如何显示溢出内容。```htmlp.test1 {white-space: nowrap;width: 200px;border: 1px solid #000000;overflow: hidden;text-overflow: clip;}p.test2 {white-space: nowrap;width: 200px;border: 1px solid #000000;overflow: hidden;text-overflow: ellipsis;}
CSS3的换行
一般情况下,HTML网页会自动实现文本换行;但如果某个单词太长,不适合在一个区域内,它会扩展到外面。而在CSS3中,自动换行属性允许您强制文本换行,这意味着会分裂它中间的一个字:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS3单词换行</title><style>p.test{width:11em;border:1px solid #000000;word-wrap:break-word;word-break:keep-all;}</style></head><body><p class="test"> This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p></body></html>
CSS3 单词拆分换行规则
CSS3 单词拆分换行属性指定换行规则:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>设置单词拆分换行规则</title><style>p.test1{width:9em;border:1px solid #000000;word-break:keep-all; /*在放不下一行的单词中只有具有连字符的单词会被拆分*/}p.test2{width:9em;border:1px solid #000000;word-break:break-all; /*所有单词只要放不下一行就会被拆分*/}</style></head><body><p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p><p class="test2"> This paragraph contains some text: The lines will break at any character.</p><p><b>注意:</b> word-break 属性不兼容 Opera.</p></body></html>
新文本属性
属性 描述 CSS hanging-punctuation 规定标点字符是否位于线框之外。 3 punctuation-trim 规定是否对标点字符进行修剪。 3 text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。 3 text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。 3 text-justify 规定当 text-align 设置为 “justify” 时所使用的对齐方法。 3 text-outline 规定文本的轮廓。 3 text-overflow 规定当文本溢出包含元素时发生的事情。 3 text-shadow 向文本添加阴影。 3 text-wrap 规定文本的换行规则。 3 word-break 规定非中日韩文本的换行规则。 3 word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。 3 CSS3 字体
CSS3 @font-face 规则
使用以前 CSS 的版本,网页设计师不得不使用用户计算机上已经安装的字体。使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。
当你发现您要使用相应的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
当您找到/购买了想要使用的字体后,只需将字体文件包含在您的 Web 服务器上,它将在需要时自动下载给用户。
您的“自有”字体在 CSS @font-face 规则中进行定义。不同的字体格式
TrueType 字体 (TTF)
TrueType 是 1980 年代后期由 Apple 和 Microsoft 开发的字体标准。 TrueType 是 Mac OS 和 Microsoft Windows 操作系统最常用的字体格式。
OpenType 字体 (OTF)
OpenType 是可缩放计算机字体的格式。它基于 TrueType 构建,并且是 Microsoft 的注册商标。今天,OpenType 字体在主要计算机平台上得到普遍使用。
Web 开放字体格式 (WOFF)
WOFF 是用于网页的字体格式。它于 2009 年开发,现已成为 W3C 的推荐标准。 WOFF 本质上是具有压缩和其他元数据的 OpenType 或 TrueType。目标是支持在有带宽限制的网络上从服务器到客户端进行字体分发。
Web 开放字体格式 (WOFF 2.0)
TrueType/OpenType 字体比 WOFF 1.0 提供更好的压缩。
SVG 字体/形状
SVG 字体允许在显示文本时将 SVG 用作字形。 SVG 1.1 规范定义了一个字体模块,该模块允许在 SVG 文档中创建字体。您还可以将 CSS 应用于 SVG 文档,同时 @font-face 规则可以应用于 SVG 文档中的文本。
嵌入式 OpenType 字体 (EOT)
EOT 字体是 Microsoft 设计的 OpenType 字体的紧凑形式,用作网页上的嵌入式字体。使用您需要的字体
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
提示:URL请使用小写字母的字体,大写字母在IE中会产生意外的结果
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):<!DOCTYPE html><html><head><meta charset="utf-8"><title>定义“自有”字体</title><style>@font-face{font-family: myFirstFont;src: url('Sansation_Light.ttf'),url('Sansation_Light.eot'); /* IE9 */}div{font-family:myFirstFont;}</style></head><body><p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p><div>通过 CSS3,网站可以使用预选的 "web-safe" 字体以外的其他字体。注释:Internet Explorer 8 以及更早的版本不支持 @font-face 规则。</div></body></html>
使用粗体文本
您必须添加另一条 @font-face 规则,其中包含粗体文本的描述符:
@font-face{font-family: myFirstFont;src: url(sansation_bold.woff);font-weight:bold;}
文件 “sansation_bold.woff” 是另一个字体文件,其中包含 Sansation 字体的粗体字符。
每当带有 “myFirstFont” 字体系列的一段文本应呈现粗体时,浏览器都会使用它。
这样,您就可以为同一字体设置许多 @font-face 规则。CSS3 字体描述
下表列出了能够在 @font-face 规则内定义的所有字体描述符(font descriptor):
描述符 值 描述 font-family name 必需。规定字体的名称。 src URL 必需。定义字体文件的 URL。 font-stretch
- normal
- condensed
- ultra-condensed
- extra-condensed
- semi-condensed
- expanded
- semi-expanded
- extra-expanded
- ultra-expanded可选。定义如何拉伸字体。默认是 “normal”。 font-style
- normal
- italic
- oblique可选。定义字体的样式。默认是 “normal”。 font-weight
- normal
- bold
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900可选。定义字体的粗细。默认是 “normal”。 unicode-range unicode-range 可选。定义字体支持的 UNICODE 字符范围。默认是 “U+0-10FFFF”。 CSS3 2D转换
2D效果:
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
浏览器支持:
Internet Explorer 10、Firefox 以及Opera支持transform属性
Chrome和Safari需要前缀-webkit-
Internet Explorer 9需要前缀-ms-
2D转换:
translate()
rotate()
scale()
skew()
matrix()transform与坐标系统
用过transform旋转的人可以发现:其默认是绕着中心点旋转的,而这个中心点就是transform-origin属性对应的点,也是所有矩阵计算(matrix()方法)的一个重要依据点。
translate() 用法
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
transform: translate (50px, 100px);-ms-transform: translate (50px, 100px);-o-transform: t ranslate ( 50px, 100px);-webkit-transform: translate (50px, 100px);-moz-transform: translate ( 50px, 100px);
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
rotate()用法
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform: rotate(90deg); /* 标准语法 */-ms-transform: rotate (30deg); /* IE 9 */-webkit- transform: rotate (90deg); /* Safari and Chrome */-moz-transform: rotate(30deg); /* Mozilla Firefox*/-o-transform: rotate(30deg); /* Opera */
scale() 用法
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
transform: scale(2,4);-ms-transform: scale(2,4);-webkit-transform: scale(2,4);-o-transform: scale(2,4);-moz-transform: scale(2,4);
scale(2,4)转变宽度为原来的大小的2倍,和其原始大小4倍的高度。
skew() 用法
语法:
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。- skewX(
); 表示元素沿 X 轴倾斜给定角度。 - skewY(
); 表示元素沿 Y 轴倾斜给定角度。
skew(30deg,20deg) 使元素沿 X 轴倾斜 30 度,同时沿 Y 轴倾斜 20 度:transform: skew(30deg,20deg);-ms-transform: skew(30deg,20deg); /* IE 9 */-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
*matrix() 用法
matrix() 方法把所有 2D 变换方法组合为一个。
matrix() 方法可接受六个参数,其中包括数学函数,这些参数使您可以旋转、缩放、移动(平移)和倾斜元素。
这六个参数分别于scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()有一定对应关系(仅有一定对应关系,并不是完全对应一致,比如旋转、斜拉不太对应了)
可以到时候学一下怎么变换https://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%e7%9f%a9%e9%98%b5/
具体原理:
记住:一切的转换公式都会基于对应的坐标系,而transform-origin属性则能设置对应的坐标系原点。
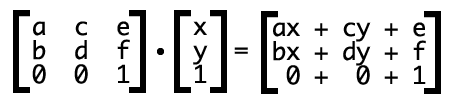
transform: matrix(a,b,c,d,e,f);
转换公式:
若原坐标为(x,y),则变换后的水平坐标x’为ax+cy+e,变换后的垂直位置y’为bx+dy+f。总结:
- translate(30px, 30px)对应matrix(1, 0, 0, 1, 水平偏移距离, 垂直偏移距离) 平移
- x’ = ax+cy+e = 1x+0y+30=x + 30;
- y’ = bx+dy+f= 0x+1y+30=y+ 30;
- scale(sx,sy)对应matrix(sx,0,0,sy,0,0) 缩放
- x’ = ax+cy+e = sx+0y+0 = s*x;
- y’ = bx+dy+f = 0x+sy+0 = s*y;
- rotate(θ)对应matrix(cosθ,sinθ,-sinθ,cosθ,0,0) 旋转 (证明应用到正余弦公式以及圆的参数方程)
- x’ = xcosθ-ysinθ+0 = xcosθ-ysinθ;
- y’ = xsinθ+ycosθ+0 = xsinθ+ycosθ;
- skew(θx,θy)对应matrix(1,tan(θy),tan(θx),1,0,0) 倾斜(公式证明用到正切公式)
- x’ = x+ytan(θx)+0 = x+ytan(θx);
- y’ = xtan(θy)+y+0 = xtan(θy)+y;

/* 利用matrix()方法旋转div元素30° */transform:matrix(0.866,0.5,-0.5,0.866,0,0);-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
新转换属性
以下列出了所有的转换属性:
Property 描述 CSS transform 适用于2D或3D转换的元素 3 transform-origin 允许您更改转化元素的基点位置(中心点) 3 2D 转换方法
函数 描述 matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 CSS3 3D转换
3D效果:
CSS3允许您使用3D转换来对元素进行格式化
浏览器支持:
Internet Explorer 10、Firefox 以及Opera支持transform属性
Chrome和Safari需要前缀-webkit-
Internet Explorer 9需要前缀-ms-
属性:
rotateX()
rotateY()rotateX() 方法
rotateX() 方法使元素绕其 X 轴旋转给定角度:
transform: rotateX(120deg);-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
rotateY() 方法
rotateY() 方法使元素绕其 Y 轴旋转给定角度:
transform: rotateY(130deg);-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
rotateZ() 方法
rotateZ() 方法使元素绕其 Z 轴旋转给定角度:
transform: rotateZ(90deg);
转换属性
下表列出了所有的转换属性:
属性 描述 CSS transform 向元素应用 2D 或 3D 转换。 3 transform-origin 允许你改变被转换元素的位置。 3 transform-style 规定被嵌套元素如何在 3D 空间中显示。 3 perspective 规定 3D 元素的透视效果。 3 perspective-origin 规定 3D 元素的底部位置。 3 backface-visibility 定义元素在不面对屏幕时是否可见。 3 3D 转换方法
函数 描述 matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。 translate3d(x,y,z) 定义 3D 转化。 translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。 translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。 translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。 scale3d(x,y,z) 定义 3D 缩放转换。 scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。 scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。 scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。 rotate3d(x,y,z,angle) 定义 3D 旋转。 rotateX(angle) 定义沿 X 轴的 3D 旋转。 rotateY(angle) 定义沿 Y 轴的 3D 旋转。 rotateZ(angle) 定义沿 Z 轴的 3D 旋转。 perspective(n) 定义 3D 转换元素的透视视图。 CSS3 过渡
过渡:
通过CSS3,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
浏览器支持:
Internet Explorer 10、Firefox、 Chrome 以及Opera支持transition属性
Safari需要前缀-webkit-
效果:
CSS3过渡是元素从一种样式逐渐改变为另一种的效果如何使用 CSS 过渡?
要实现这一点,必须规定两项内容:
- 指定把效果添加到哪个CSS属性上
- 规定效果的时长
```html
<!DOCTYPE html>
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
注意: 如果未指定持续,transition将没有任何效果,因为默认值是0。<br />指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时。 <a name="B0lMZ"></a> ### 改变若干属性值 要添加多个样式的变换效果,添加的属性由逗号分隔:html <!DOCTYPE html>注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
<a name="aVUns"></a>### 过渡属性下表列出了所有的过渡属性:| 属性 | 描述 | CSS || --- | --- | --- || transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 || transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 || transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 || transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 || transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |```css/*在一个例子中使用所有过渡属性:*/div{transition-property: width;transition-duration: 1s;transition-timing-function: linear;transition-delay: 2s;/* Safari */-webkit-transition-property:width;-webkit-transition-duration:1s;-webkit-transition-timing-function:linear;-webkit-transition-delay:2s;}
/*与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:*/div{transition: width 1s linear 2s;/* Safari */-webkit-transition:width 1s linear 2s;}
CSS3 动画
动画:
通过CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及JavaScript。
CSS3 @keyframes规则:
@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
浏览器支持:
Internet Explorer 10、Firefox 以及Opera支持@keyframes规则和animation属性。
Chrome和Safari 需要前缀-webkit-
规则:
通过规定至少以下两项CSS3动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长简单的动画效果
<!DOCTYPE html><html><head><meta charset="utf-8"><title>简单的动画效果</title><style>div{width:100px;height:100px;background:red;animation:myfirst 5s;-webkit-animation:myfirst 5s; /* Safari and Chrome */}@keyframes myfirst{from {background:red;}to {background:yellow;}}@-webkit-keyframes myfirst /* Safari and Chrome */{from {background:red;}to {background:yellow;}}</style></head><body><p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p><div></div></body></html>
注意: 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。例子中,通过使用关键字 “from” 和 “to”(代表 0%(开始)和 100%(完成)),我们设置了样式何时改变。
复杂点的动画效果
可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。<!DOCTYPE html><html><head><meta charset="utf-8"><title>复杂动画效果-百分比</title><style>div{width:100px;height:100px;background:red;position:relative;animation:myfirst 5s;-webkit-animation:myfirst 5s; /* Safari and Chrome 改变背景色和位置*/}@keyframes myfirst{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}@-webkit-keyframes myfirst /* Safari and Chrome */{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}</style></head><body><p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p><div></div></body></html>
CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
属性 描述 CSS @keyframes 规定动画。 3 animation 所有动画属性的简写属性。 3 animation-name 规定 @keyframes 动画的名称。 3 animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 3 animation-timing-function 规定动画的速度曲线。默认是 “ease”。 3 animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 3 animation-delay 规定动画何时开始。默认是 0。 3 animation-iteration-count 规定动画被播放的次数。默认是 1。 3 animation-direction 规定动画是否在下一周期逆向地播放。默认是 “normal”。 3 animation-play-state 规定动画是否正在运行或暂停。默认是 “running”。 3 CSS3 多列
多列:
通过CSS3,您能够创建多个列来对文本进行布局-就像报纸那样!
属性:- column-count
- column-gap
- column-rule-style
- column-rule-width
- column-rule-color
- column-rule
- column-span
- column-width
浏览器支持:
Internet Explorer 10和Opera支持多列属性
Firefox需要前缀-moz-
Chrome和Safari需要前缀-webkit-column-count - 创建多列
column-count 属性指定了需要分割的列数。
div {-webkit-column-count: 3; /* Chrome, Safari, Opera */-moz-column-count: 3; /* Firefox */column-count: 3; /*将 <div> 元素中的文本分为 3 列:*/}
column-gap - 列与列间的间隙
column-gap 属性指定了列与列间的间隙。
div {-webkit-column-gap: 40px; /* Chrome, Safari, Opera */-moz-column-gap: 40px; /* Firefox */column-gap: 40px; /*指定列与列间的间隙为 40 像素:*/}
column-rule - 列边框
column-rule-style
column-rule-style 属性指定了列与列间的边框样式:
div {-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */-moz-column-rule-style: solid; /* Firefox */column-rule-style: solid;}
column-rule-width
column-rule-width 属性指定了列的边框厚度:
div {-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */-moz-column-rule-width: 1px; /* Firefox */column-rule-width: 1px;}
column-rule-color
column-rule-color 属性指定了两列的边框颜色:
div {-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */-moz-column-rule-color: lightblue; /* Firefox */column-rule-color: lightblue;}
column-rule
column-rule 属性是 column-rule-* 所有属性的简写。
div {-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */-moz-column-rule: 1px solid lightblue; /* Firefox */column-rule: 1px solid lightblue; /*设置了列直接的边框的厚度,样式及颜色:*/}
column-span - 指定元素横跨多少列
指定
元素跨越所有列:
h2 {-webkit-column-span: all; /* Chrome, Safari, Opera */column-span: all;}
column-width - 列宽
column-width 属性指定了列的宽度。
div {column-width: 100px;-webkit-column-width: 100px; /* Chrome, Safari, Opera */column-count: 3;-webkit-column-count: 3;}
CSS3 多列属性
下表列出了所有 CSS3 的多列属性:
属性 描述 column-count 指定元素应该被分割的列数。 column-fill 指定如何填充列 column-gap 指定列与列之间的间隙 column-rule 所有 column-rule-* 属性的简写 column-rule-color 指定两列间边框的颜色 column-rule-style 指定两列间边框的样式 column-rule-width 指定两列间边框的厚度 column-span 指定元素要跨越多少列 column-width 指定列的宽度 columns column-width 与 column-count 的简写属性。 待补充学习……

