修改文本样式

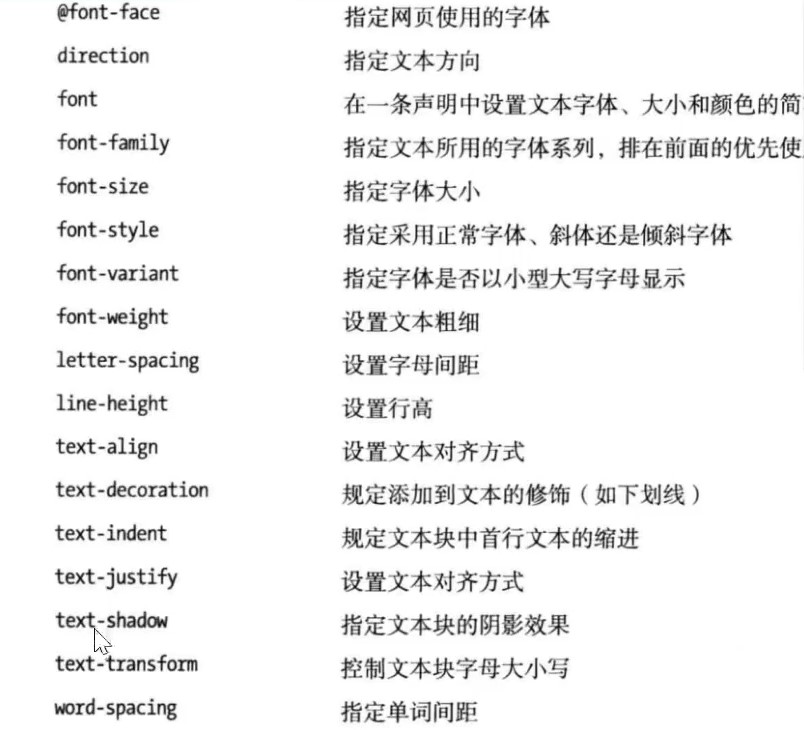
1 一般字体样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css3攻略</title><link rel="stylesheet" href="style/style.css"></head><body><div id="demo-font">Grumpy Wizards Make Toxic Brew For The Evil Queen And Jack</div></body></html>
style.css
#demo-font {
font-family: Impact, Charcoal, sans-serif;
font-size: 22px;
letter-spacing: 1px;
word-spacing: 1px;
color: #FF1358;
font-weight: 400;
text-decoration: underline solid rgb(68, 68, 68);
font-style: normal;
font-variant: normal;
text-transform: capitalize;
}

2 带阴影的字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="demo-font">
Grumpy Wizards Make Toxic Brew For The Evil Queen And Jack
</div>
</body>
</html>
style.css
#demo-font {
font-family: Impact, Charcoal, sans-serif;
font-size: 29px;
letter-spacing: 1px;
word-spacing: 1px;
color: #FF1358;
font-weight: 400;
text-decoration: underline solid rgb(68, 68, 68);
font-style: normal;
font-variant: normal;
text-transform: capitalize;
text-shadow: 14px 13px 4px rgba(17,163,228,0.88);
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<span id="demotext">Edit this text</span>
</body>
</html>
style.css
#demotext {
font-size: 40px;
color: #FFFFFF;
background: #232323;
text-shadow: 0 0 5px #FFF, 0 0 10px #FFF, 0 0 15px #FFF, 0 0 20px #49ff18, 0 0 30px #49FF18, 0 0 40px #49FF18, 0 0 55px #49FF18, 0 0 75px #49ff18;
color: #FFFFFF;
background: #232323;
}

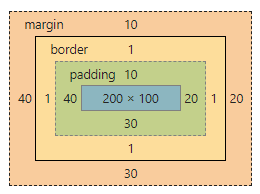
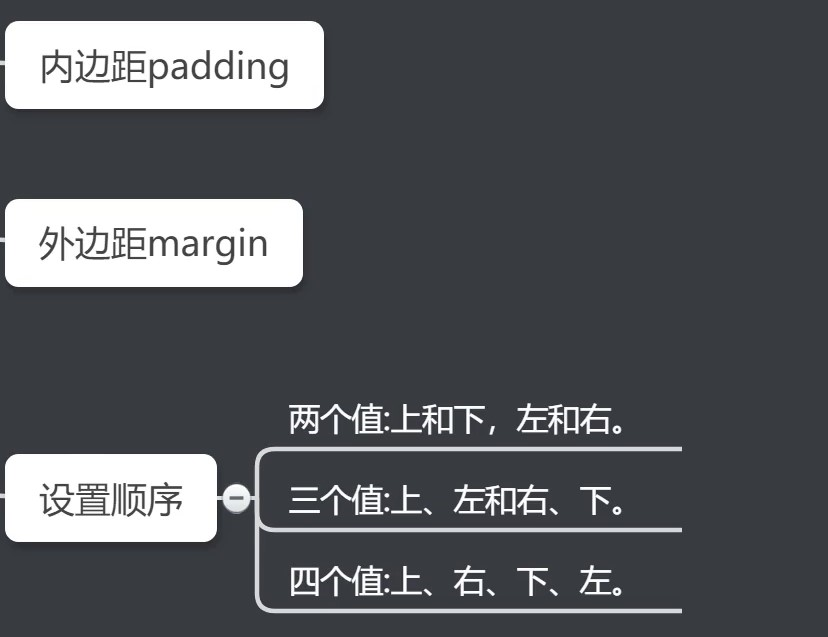
3 设置内外边距

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div class="my-border">
内外边距
</div>
</body>
</html>
style.css
.my-border {
width: 200px;
height: 100px;
border: 1px solid red;
margin: 10px 20px 30px 40px;
padding: 10px 20px 30px 40px;
}