一.JavaScript介绍
JavaScript 编程语言 流程控制
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java 服务器端的编程语言
JavaScript 运行在客户端(浏览器)的编程语言
JavaScript是一种运行在客户端 的脚本语言 JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
1、JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
- 网页特效
- 服务端开发(Node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
-
2、JavaScript和HTML、CSS的区别
HTML:提供网页的结构,提供网页中的内容
- CSS: 用来美化网页
- JavaScript: 可以用来控制网页内容,给网页增加动态的效果,例如动态创建div,实现页面元素的隐藏。
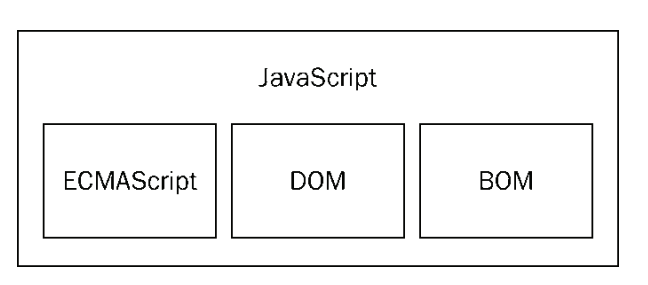
3、JavaScript的组成

3.1、ECMAScript - JavaScript的核心
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关3.2、BOM - 浏览器对象模型
一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等3.3、DOM - 文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作3.4、JavaScript的书写位置
- 写在行内
- 写在script标签中
- 写在外部js文件中,在页面引入
- 注意点
引用外部js文件的script标签中不可以写JavaScript代码
二、变量
1、什么是变量
- 什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
变量用于描述计算机中的数据存储空间 。
房屋是一个存储空间
用来存放特定的东西
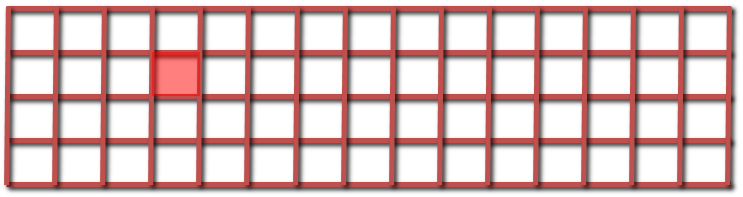
内存,全称内存储器。用于存放计算机运行过程中的数据。
计算机为了更好的存储数据,将内存分为不同的内存单元。
- 为什么要使用变量
从内存中取出一个存储单元,存储相应的数据。
为了方便存储数据和取数据,需要明确存储单元识别的方式和使用的用途。
识别的方式:起名字 age
使用用途:存放什么内容 18
2、如何使用变量
- var声明变量
var age;
- 变量的赋值
var age;
age = 18;
- 同时声明多个变量
var age, name, sex;
age = 10;
name = ‘zs’;
- 同时声明多个变量并赋值
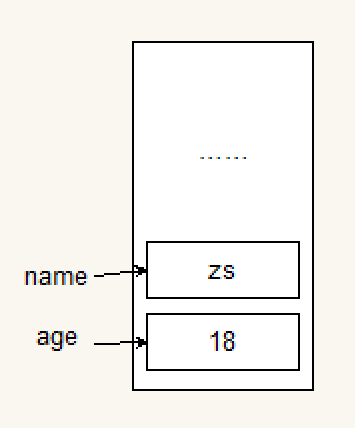
3、变量在内存中的存储

4、变量的命名规则和规范
- 规则 - 必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、while。
- 区分大小写
规范 - 建议遵守的,不遵守不会报错
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
下面哪些变量名不合法
a
1
age18
18age
name
$name
_sex
&sex
theworld theWorld
5、交换两个变量中的值(案例)
三、数据类型
数据类型分为,“简单数据类型”和“复杂数据类型”,现在我们先学习“简单的数据类型”
简单数据类型
Number、String、Boolean、Undefined、Null
1、Number类型
- 数值字面量:数值的固定值的表示法
110 1024 60.5
浮点数
浮点数精度的问题。
浮点数
var n = 5e-324; // 科学计数法 5乘以10的-324次方
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
数值判断
- NaN:not a number
- NaN 与任何值都不相等,包括他本身
在控制台中使用 6*’abc’ 可以输出NaN
- NaN 与任何值都不相等,包括他本身
- isNaN: is not a number
是数字返回为false.
不是数字返回true.2、String类型
字符串
‘abc’ “abc”
‘程序猿’,’程序媛’, “黑马程序猿”
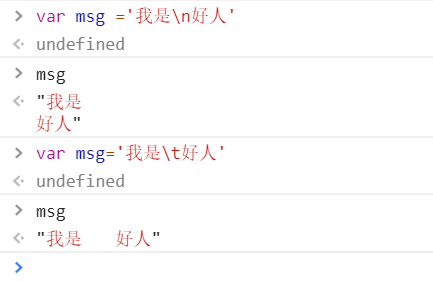
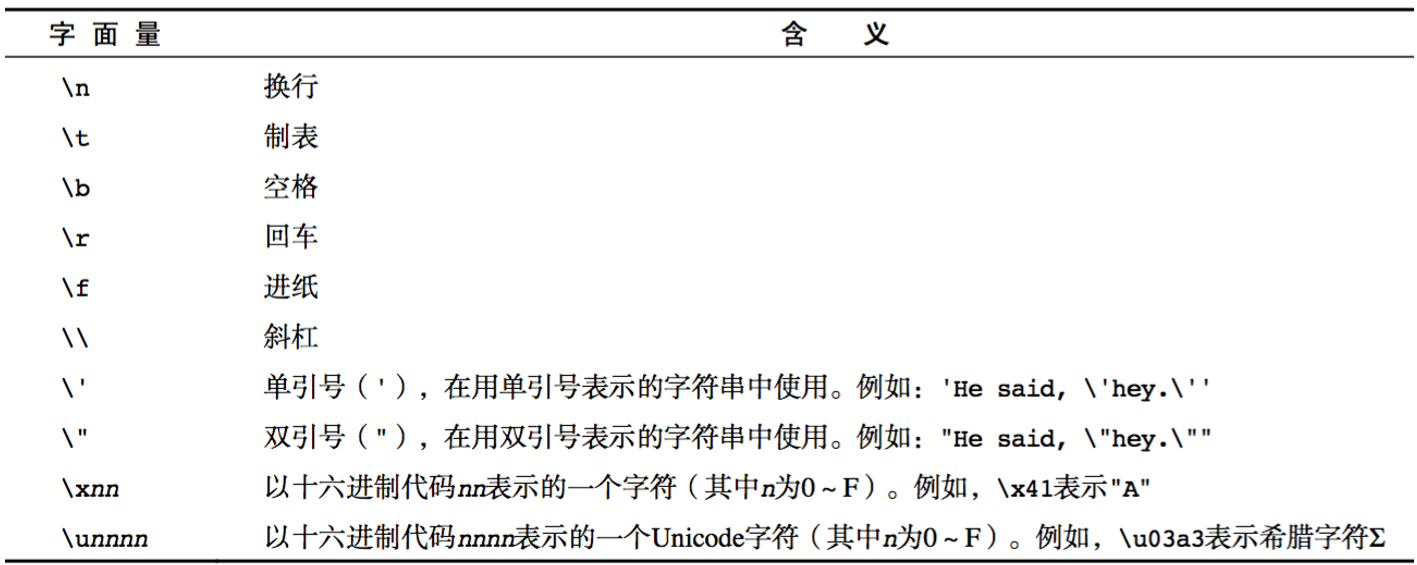
思考:如何打印以下字符串。我是一个”正直”的人 我很喜欢”黑马’程序猿’”2.2.1 转义符

2.2.2 字符串长度
length属性用来获取字符串的长度
var str = ‘黑马程序猿 Hello World’;
console.log(str.length);
2.2.3 字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log(‘hello’ + ‘ world’);
console.log(‘100’ + ‘100’);
console.log(‘11’ + 11);
console.log(‘male:’ + true);
- undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
- null表示一个空,变量的值如果想为null,必须手动设置
5、获取变量的类型
typeof
var age = 18;
console.log(typeof age); // ‘number’四、注释
4.1 单行注释
用来描述下面一个或多行代码的作用
// 这是一个变量
var name = ‘hm’;4.2 多行注释
用来注释多条代码
/
var age = 18;
var name = ‘zs’;
console.log(name, age);
/五、操作符
5.1 算术运算符
- / %
5.2 一元运算符
一元运算符:只有一个操作数的运算符
5 + 6 两个操作数的运算符 二元运算符
++ 自身加1
— 自身减1
前置++
var num1 = 5;
++ num1;
后置++
var num1 = 5;
num1 ++;
思考题:
var a = 1;
var b = ++a + ++a;
console.log(b); var a = 1;
var b = a++ + a++;
console.log(b);5.3 逻辑运算符(布尔运算符)
&& 与 两个操作数同时为true,结果为true,否则都是false
|| 或 两个操作数有一个为true,结果为true,否则为false
! 非 取反5.4 关系运算符(比较运算符)
< > >= <= == != === !====与===的区别:==只进行值得比较,===类型和值同时相等,则相等
- / %
var result = ‘55’ == 55; // true
var result = ‘55’ === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
5.5 赋值运算符
= += -= *= /= %=
例如:
var num = 0;
num += 5; //相当于 num = num + 5;
5.6 运算符的优先级
优先级从高到底
1. () 优先级最高
2. 一元运算符 ++ — !
3. 算数运算符 先 / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 先&& 后||
7. 赋值运算符(4 >= 6) || (’人’ != ‘阿凡达’) && (!(12 2 == 144)) && true
false||true
由于|| 和&& 运算级别最低,因为在该表达式中没有赋值,所以可以加上小括号。
六、流程控制
程序的三种基本结构
顺序结构
从上到下执行的代码就是顺序结构
程序默认就是由上到下顺序执行的
分支结构
循环结构
6.1 分支结构
if语句
语法结构
if (/ 条件表达式 /) {
// 执行语句
}
if (/ 条件表达式 /){
// 成立执行语句
} else {
// 否则执行语句
}
if (/ 条件1 /){
// 成立执行语句
} else if (/ 条件2 /){
// 成立执行语句
} else if (/ 条件3 /){
// 成立执行语句
} else {
// 最后默认执行语句
}
案例:1、求两个数的最大数 2、判断一个数是偶数还是奇数 3、分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A
6.2 循环结构
在javascript中,循环语句有三种,while、do..while、for循环。
while语句
基本语法:
// 当循环条件为true时,执行循环体,
// 当循环条件为false时,结束循环。
while (循环条件) {
//循环体
}
代码示例:
// 计算1-100之间所有数的和
// 初始化变量
var i = 1;
var sum = 0;
// 判断条件
while (i <= 100) {
// 循环体
sum += i;
// 自增
i++;
}
console.log(sum);
案例:打印100以内所有偶数的和(作业1)
do…while语句
do..while循环和while循环非常像,二者经常可以相互替代,但是do..while的特点是不管条件成不成立,都会执行一次。
基础语法:
do {
// 循环体;
} while (循环条件);
代码示例:
// 初始化变量
var i = 1;
var sum = 0;
do {
sum += i;//循环体
i++;//自增
} while (i <= 100);//循环条件
for语句
for循环语法:
// for循环的表达式之间用的是;号分隔的,千万不要写成,
for (初始化表达式1; 判断表达式2; 自增表达式3) {
// 循环体4
}
执行顺序:1243 —— 243 ——-243(直到循环条件变成false)
- 初始化表达式
- 判断表达式
- 自增表达式
- 循环体
案例:
打印1-100之间所有数求1-100之间所有数的和求1-100之间所有数的平均值
在控制台打印正方形
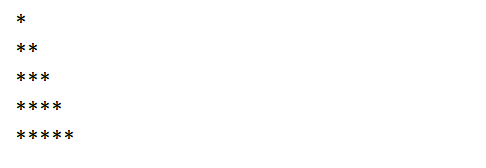
在控制台上打印三角形
(三角形打印作业)
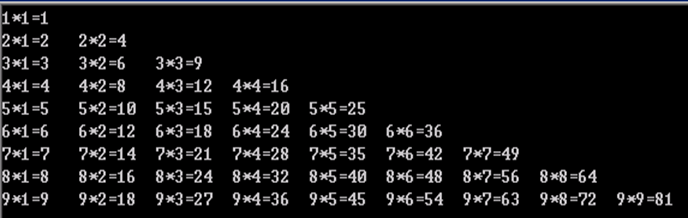
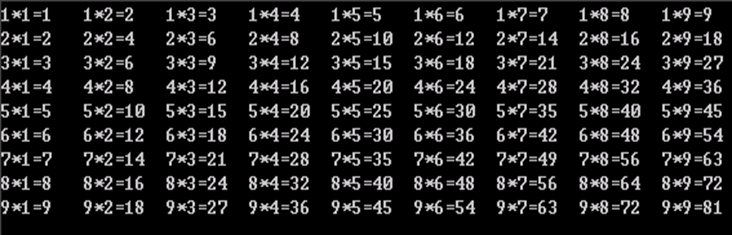
乘法口诀表():
七、数组
为什么要学习数组
之前学习的数据类型,只能存储一个值(比如:Number/String。我们想存储班级中所有学生的姓名,此时该如何存储?
数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
数组的定义
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
通过数组字面量创建数组
// 创建一个空数组
var arr1 = [];
// 创建一个包含3个数值的数组,多个数组项以逗号隔开
var arr2 = [1, 3, 4];
// 创建一个包含2个字符串的数组
var arr3 = [‘a’, ‘c’];
// 可以通过数组的length属性获取数组的长度
console.log(arr3.length);
// 可以设置length属性改变数组中元素的个数
arr3.length = 0;
获取数组元素
数组的取值
// 格式:数组名[下标] 下标又称索引
// 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。
var arr = [‘red’,, ‘green’, ‘blue’];
arr[0]; // red
arr[2]; // blue
arr[3]; // 这个数组的最大下标为2,因此返回undefined
遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
数组遍历的基本语法:
for(var i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
数组中新增元素
数组的赋值
// 格式:数组名[下标/索引] = 值;
// 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。
var arr = [“red”, “green”, “blue”];
// 把red替换成了yellow
arr[0] = “yellow”;
// 给数组新增加了一个pink的值
arr[3] = “pink”;
案例
七、数组
7.1、为什么要学习数组
之前学习的数据类型,只能存储一个值(比如:Number/String。我们想存储班级中所有学生的姓名,此时该如何存储?
7.2、数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
7.3、数组的定义
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
通过数组字面量创建数组
// 创建一个空数组
var arr1 = [];
// 创建一个包含3个数值的数组,多个数组项以逗号隔开
var arr2 = [1, 3, 4];
// 创建一个包含2个字符串的数组
var arr3 = [‘a’, ‘c’];
// 可以通过数组的length属性获取数组的长度
console.log(arr3.length);
// 可以设置length属性改变数组中元素的个数
arr3.length = 0;
7.4、获取数组元素
数组的取值
// 格式:数组名[下标] 下标又称索引
// 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。
var arr = [‘red’,, ‘green’, ‘blue’];
arr[0]; // red
arr[2]; // blue
arr[3]; // 这个数组的最大下标为2,因此返回undefined
7.5、遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
数组遍历的基本语法:
for(var i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
7.6、数组中新增元素
数组的赋值
// 格式:数组名[下标/索引] = 值;
// 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。
var arr = [“red”, “green”, “blue”];
// 把red替换成了yellow
arr[0] = “yellow”;
// 给数组新增加了一个pink的值
arr[3] = “pink”;
7.7、案例
求一组数中的所有数的和和平均值
八、函数
一、为什么要有函数
如果要在多个地方求1-100之间所有数的和,应该怎么做?
二、什么是函数
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用 函数的作用就是封装一段代码,将来可以重复使用
8.1 函数的定义
函数声明
function 函数名() {
// 函数体
}
特点:
函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。函数一般都用来干一件事情,函数名称一般使用动词
8.2 函数的调用
- 调用函数的语法:
函数名();
- 特点:
函数体只有在调用的时候才会执行,调用需要()进行调用。可以调用多次(重复使用)
代码示例:
// 声明函数
function sayHi() {
console.log(“吃了没?”);
}
// 调用函数
sayHi();
// 求1-100之间所有数的和
function getSum() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
console.log(sum);
}
// 调用
getSum();
8.3 函数的参数
为什么要有参数
function getSum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log();
}
// 虽然上面代码可以重复调用,但是只能计算1-100之间的值
// 如果想要计算n-m之间所有数的和,应该怎么办呢?
语法:
// 函数内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部
// 带参数的函数声明
function 函数名(形参1, 形参2, 形参3…) {
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3);
形参1 = 实参1
形参2 = 实参2
形参和实参
- 形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
- 实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
var x = 5, y = 6;
fn(x,y);
function fn(a, b) {
console.log(a + b);
}
案例
求n-m之间所有数的和(作业1)
n=100
m=200
function getSum(n,m){
}
8.4 函数的返回值
函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
返回值语法:
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3…) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3…);
函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
案例
- 求组数中的最大值
- 求组数中的最小值(作业2)
返回值详解:
如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。