各种边框与背景

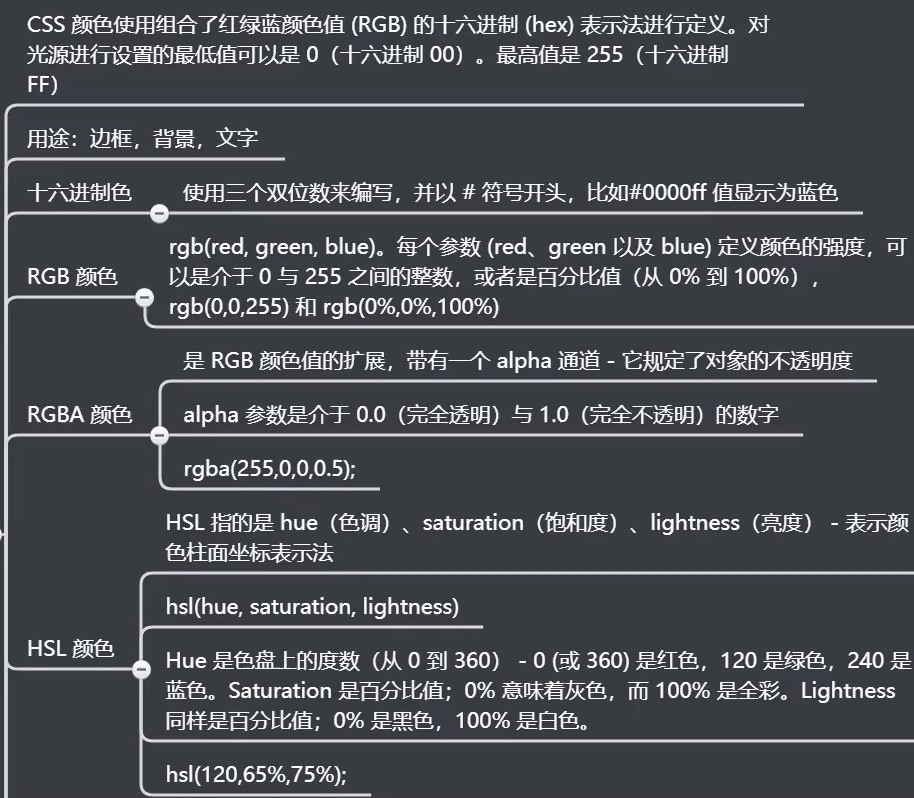
1 颜色
在线颜色转换工具: https://rgbcolorcode.com/\

2 边框
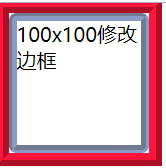
2.1 基本边框
强大的工具: https://html-css-js.com/css/generator/border-outline/ https://html-css-js.com/css/generator/border-radius/
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css3攻略</title><link rel="stylesheet" href="style/style.css"></head><body><div id="borderDemo">100x100修改边框</div></body></html>
style.css
#borderDemo {
border: 6px groove rgba(70,98,164,0.64);
border-radius: 6px;
width: 100px;
height: 100px;
}
2.2 边框轮廓线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="borderDemo">100x100修改边框</div>
</body>
</html>
style.css
#borderDemo {
border: 6px groove rgba(70, 98, 164, 0.64);
border-radius: 6px;
width: 100px;
height: 100px;
outline: 11px ridge rgba(255, 15, 55, 0.98);
outline-offset: 0px;
}

2.3 边框阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="demo-shadow">阴影</div>
</body>
</html>
style.css
#demo-shadow {
width: 100px;
height: 100px;
border: 6px groove rgba(70,98,164,0.64);
border-radius: 6px;
-webkit-box-shadow: 31px 23px 21px 12px rgba(0, 0, 0, 0.73);
box-shadow: 31px 23px 21px 12px rgba(0, 0, 0, 0.73);
}

3 背景
3.1 添加纯色背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="demo-bg">背景色</div>
</body>
</html>
style.css
#demo-bg {
width: 200px;
height: 200px;
background: #F55A14;
}

3.2 添加过渡色背景
强大的过渡色生成工具: https://html-css-js.com/css/generator/gradient/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3攻略</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="demo-gradient">过度色</div>
</body>
</html>
style.css
#demo-gradient {
width: 200px;
height: 200px;
background: #CE441A;
background: -moz-radial-gradient(center, #CE441A 0%, #3AA42A 58%, #4617C5 100%);
background: -webkit-radial-gradient(center, #CE441A 0%, #3AA42A 58%, #4617C5 100%);
background: radial-gradient(ellipse at center, #CE441A 0%, #3AA42A 58%, #4617C5 100%);
}



