诗人最好的坟墓,
是他词语的天空。
玫瑰的语言是它的芬芳。
你不会成为油灯,
除非你把夜晚扛在肩上。
我现在已经停止往下学习,走向了回首掏的复习道路,将这段时间以来所学习到的前端知识进行反复消化。
一来是停止我的996学习状态,给自己大脑放个假,好让我准备五一假期的放松事宜。
二来是防止出现学了就忘的这种情况,自己能够长期记住才是最好的学习方式。
这个复习笔记竟然写了一个月……惭愧嗷!
在此期间我学会了sass,webpack,gulp,npm,vue,vue-cli等等
然后回过头来,总算是将这篇笔记完成了。
一.巩固HTML5知识
1.布局篇
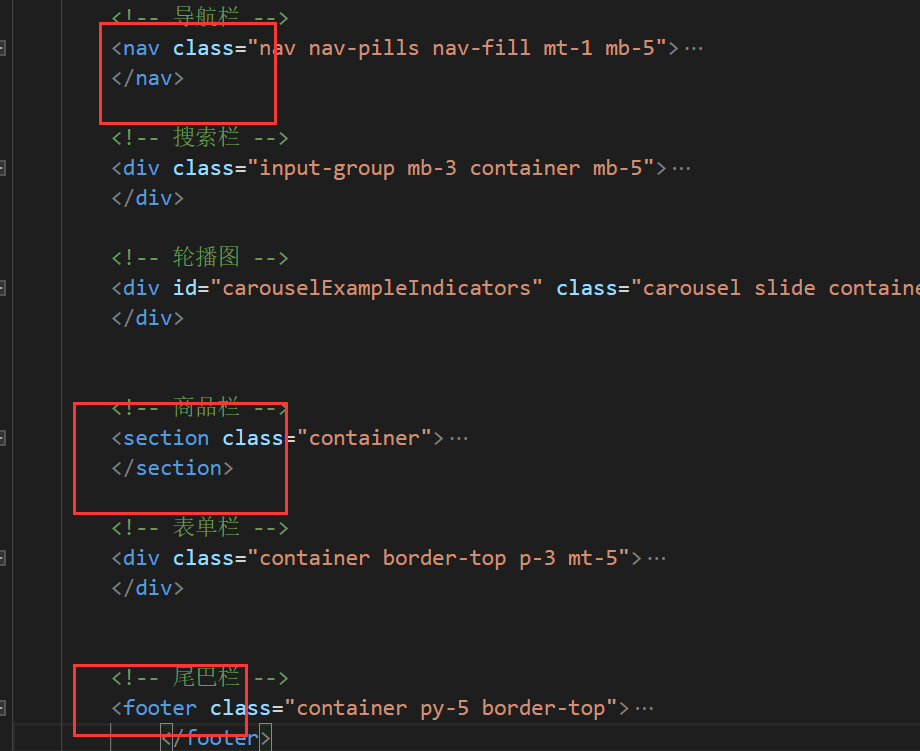
header+nav+aside+section+footer
这五个以开头区域+导航区域+侧边区域+主体区域+尾部区域的组合的文档元素
已经成为了当今前端标签布局的主流,这也正是HTML5的规范。
当然了,也可以是适当穿插一些div
2.表单篇
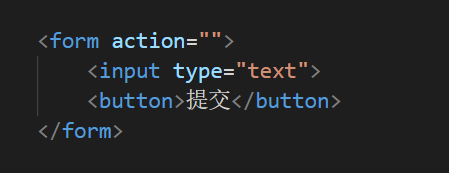
form+input+button三剑客,打下了表单的天下
示例:
这是最简单的表单组成,效果图如下:
label+input将文字和输入栏紧密联系起来
这是新型输入栏编写方式,推荐大家都统一采用这种方法:

3.链接篇
做一个网页永远都逃不过链接的设计,以下是我整理的几个重要连接。
超链接:a元素,万能公式,可以在里面嵌套图片,做成图片超链接。
图片:img元素,显示图片最好的元素。
视频:audio元素,显示视频的元素,配上属性controls,让视频播放有可控性。
音频:video元素,嵌入音频的元素。
CSS样式表:link+href的方式完成引入CSS外部样式表,熟悉的不能再熟悉了。
JS文件:script+src的方式完成引入JS文件进行网页控制,也是老熟人了。
4.块级元素
块级元素,英文使用方式是display: block;
最传统的块级元素非div元素莫属。
白话解释块级元素的作用:其后的内容会被挤到下一行来展现,自动换行
、
、
- 、、
当然了,我们必须密切关注一种块级元素,就是内联-块级元素:
英文使用方式是:display: inline-block;
这是什么呢?我们知道块级元素放在一起,都是竖直展示的,我将来个例子展示:

现在我将这四个div的display改成inline-block,会发生什么效果?
通过这个示例,你应该弄明白了块级元素与内敛-块级元素的呈现效果,我就不再多言。
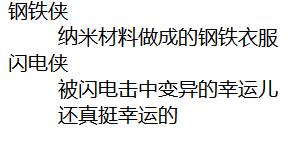
5.内联元素
内联元素,英文使用方式是display: inline;
可以改变块级元素成一个不换行的元素。
最传统的内联元素非元素莫属,还有、、、、等,都是不会换行的。
白话解释内联元素的作用:其后的内容会在同一行显示,不会导致文本换行
一个例子,帮助你快速理解块级元素与内联元素:
当当当
我是巴拉拉小魔仙
变变变!最后效果:

这个例子充分地告诉我们,这行的输出结果是三行,且第一行的span紧紧跟随着上面的div
得出两个恐怖的结论:
块级元素的文本内容独占一个块级空间,上下都换行
内联元素不进行任何换行,依附在前面元素的内容之后,后面元素也不会被换行
6.列表篇
在HTML5中,有两种列表,一个是说明列表,一个便是专业列表。
先来讲诉一下说明列表,这个只需要适当了解:
dl: 术语列表框架
dt: 编写列表名
dd: 术语解释,配合dt使用
来看看效果:
总结下来可得:dl创造说明列表的框架,dt作为子标题,dd为说明文本。
至于专业列表就要花点笔墨好好讲了
①ul+li创造无序列表
效果如下:
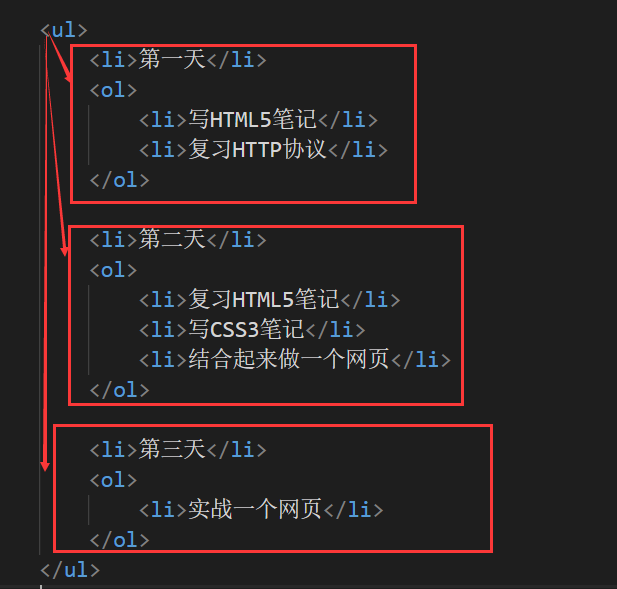
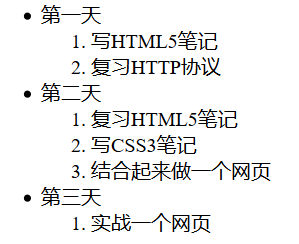
②ol+li创造有序列表
效果如下:
7.表格篇
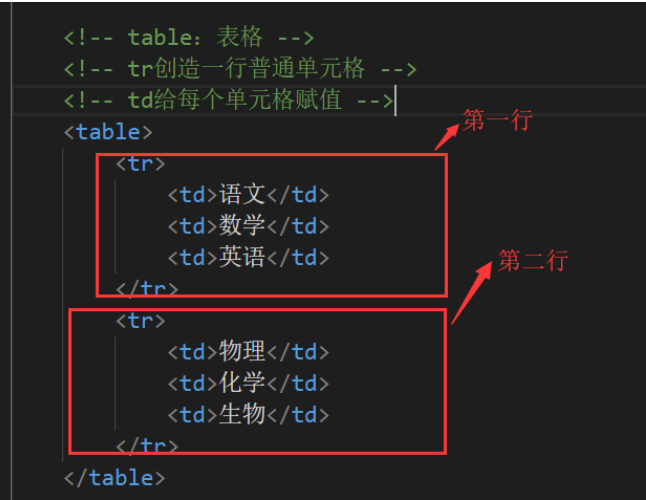
表格经典组成是:table+tr(th)+td
table元素创造一个表格框架
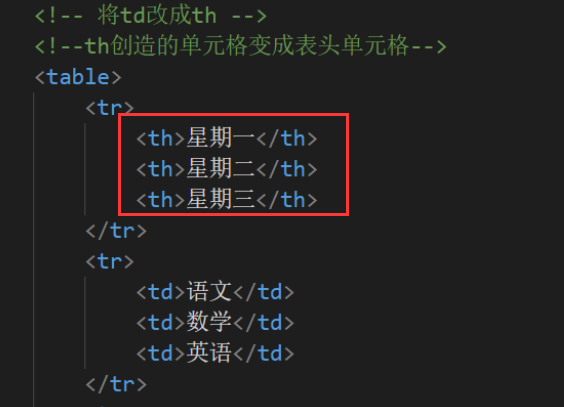
tr元素创造一行单元格,th元素能够让单元格变成表头
td给每个单元格赋值
你需要知道的是th元素,修改tr成td,能够把单元格改成表头,颜色也会加粗变化
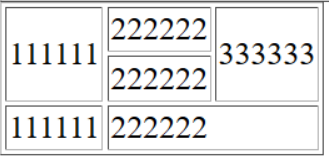
最终效果图:
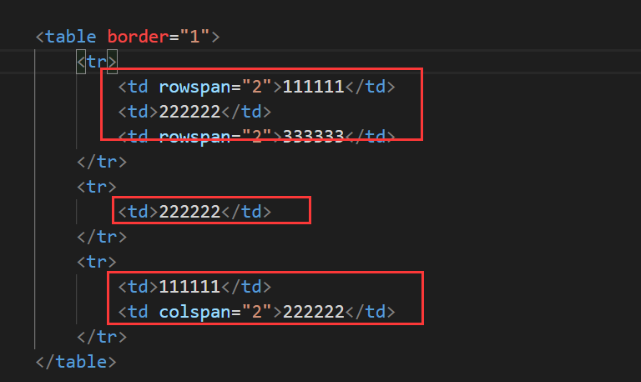
表格有个重要的知识点,是单元格合并
row:行
col:列
rowspan:属性规定单元格可横跨的行数
colspan:属性规定单元格可横跨的列数
一定要理解这四个单词的意思,结合起来背

8.框框篇
选择框有两种,一个是复选框,一个是单选框,这两者我们都要掌握
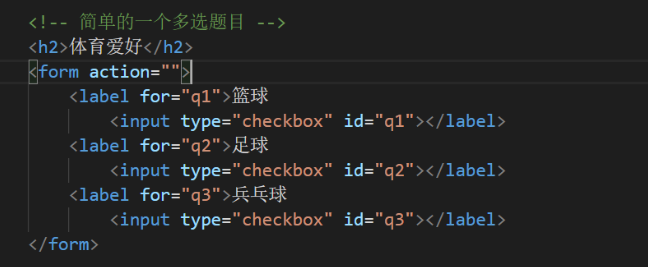
选择框当然还是使用form+label+input实现的
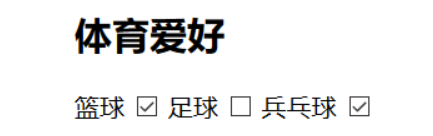
①复选框,type=checkbox

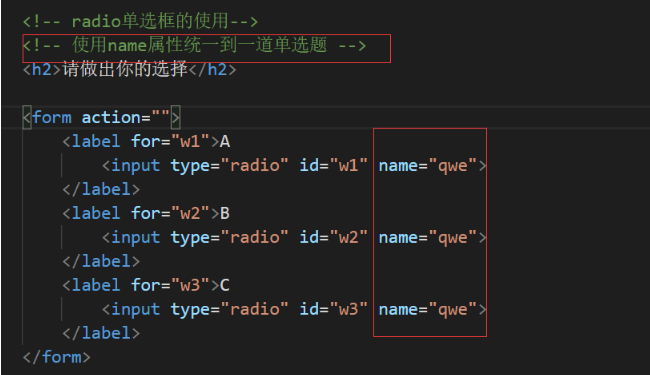
②单选框,type=radio
我们在设置一道单选题的时候,需要把所有选项统一到同一个题目里,使用的属性正是name
二.巩固CSS3知识
1.应用方式
CSS有三种应用方式:
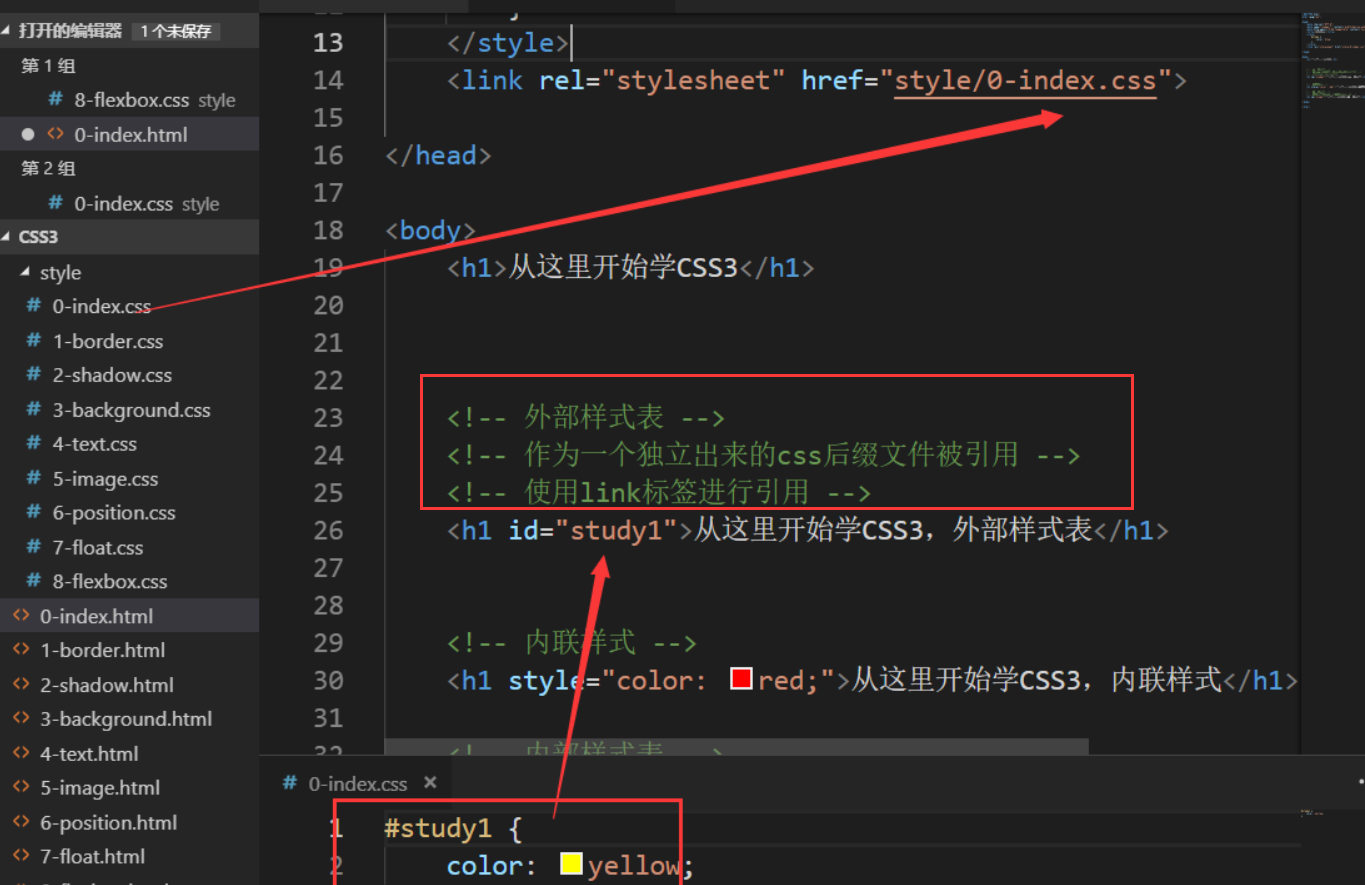
①外部样式表:
一种最为广泛的引用样式表方式,就是把CSS样式表放在外部文件,用link来引用

②内部样式表:CSS放置在上面的成对