版权声明:小博主水平有限,希望大家多多指导。本文仅代表作者本人观点。
1、下载VScode
官网下载
Download Visual Studio Code - Mac, Linux, Windows
https://code.visualstudio.com/Downloadcode.visualstudio.com
2、安装VScode
VScode安装过程很简单。
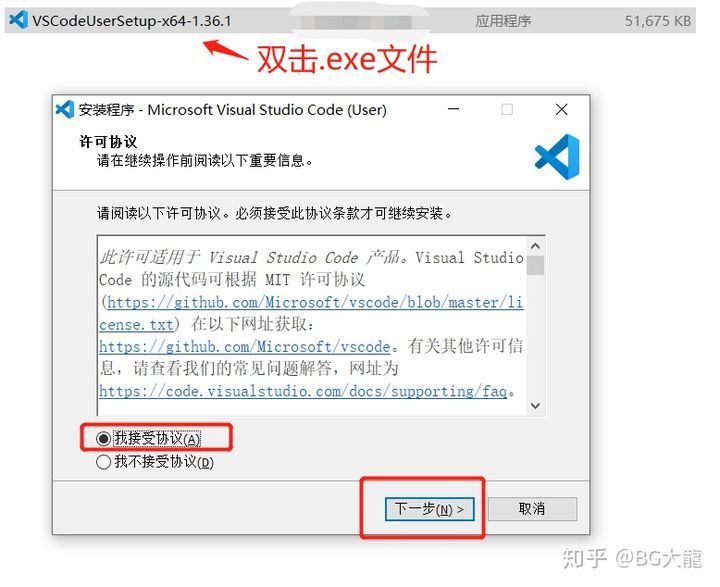
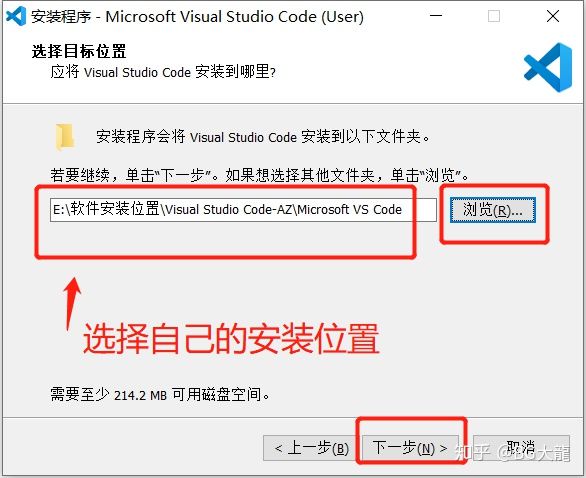
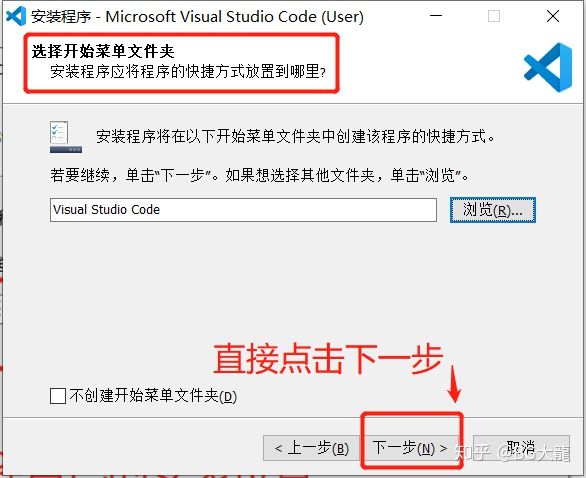
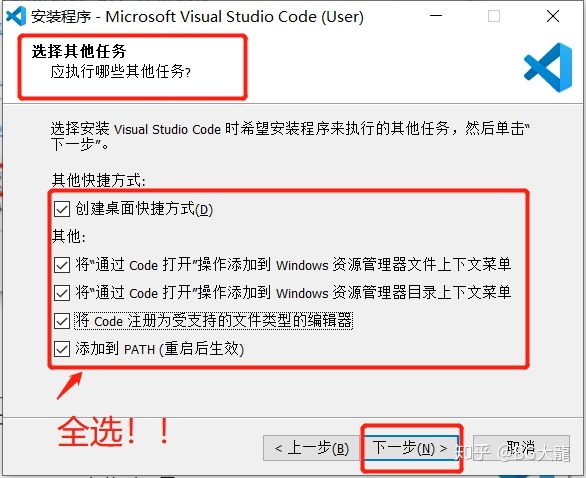
自己定好【环境包+安装位置】,根据.exe安装程序提示,点击“下一步”+根据自己需求点击“选项”就可以,没有什么坑。







3、初步配置VScode
初始界面

安装插件
这也是整个 VSCode 最出彩的地方。
需要什么就安装什么,而且选择很多且不用捆绑安装!
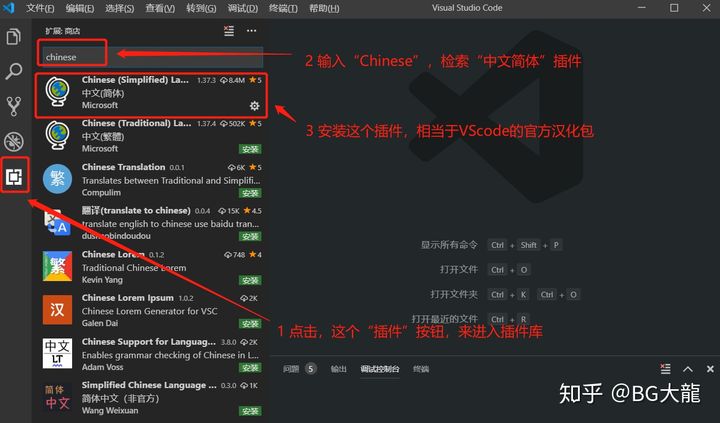
1 安装汉化的插件

2 默认主题不好看,且文件没有图标进行区分,所以这时候我们就需要进行配置
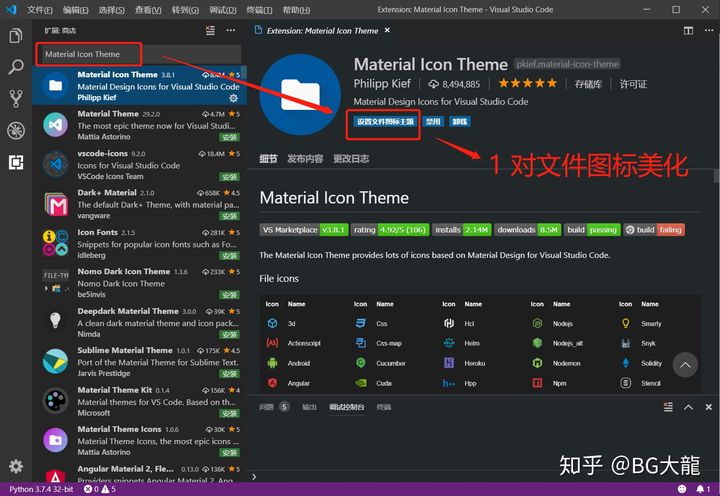
文件图标——Material Icon Theme

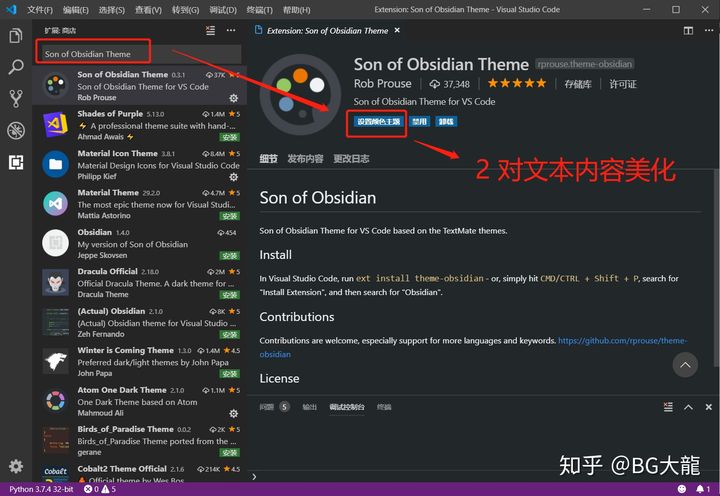
主题美化——Son of Obsidian Theme

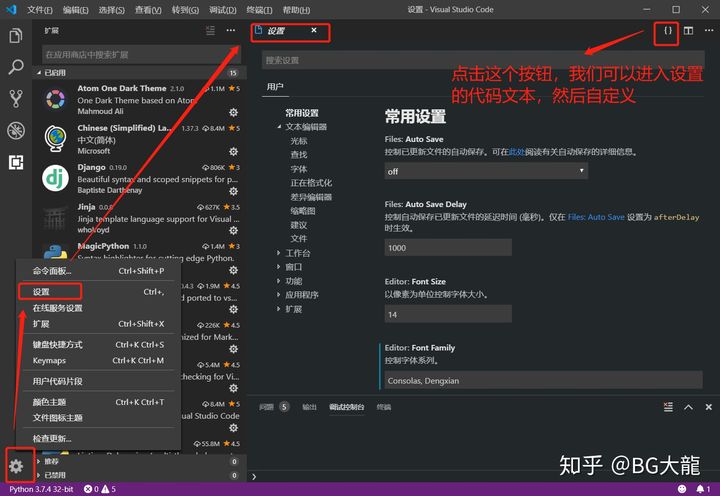
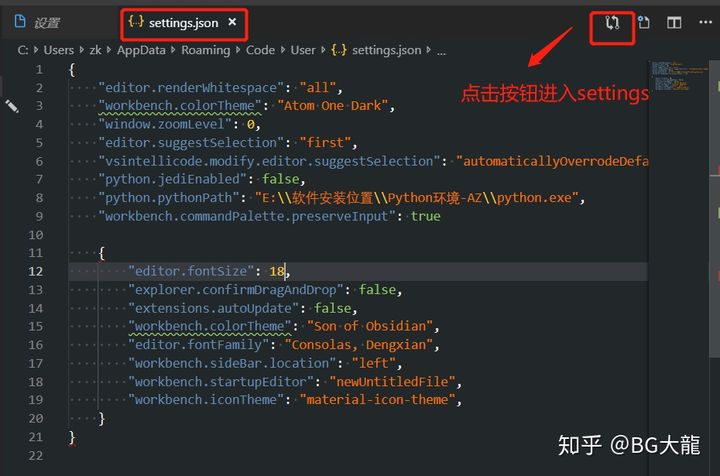
根据左下角有个设置,里面可以进行很多设置

这是自己现在用的设置代码01
{
“editor.fontSize”: 16,
“explorer.confirmDragAndDrop”: false,
“extensions.autoUpdate”: false,
“editor.fontFamily”: “Consolas, Dengxian,’Fira Code’, ‘Courier New’, monospac”,
“workbench.sideBar.location”: “left”,
“workbench.startupEditor”: “newUntitledFile”,
“workbench.iconTheme”: “material-icon-theme”,
}

这是自己用过的设置代码
{
“editor.fontSize”: 16,
“explorer.confirmDragAndDrop”: false,
“extensions.autoUpdate”: false,
“workbench.colorTheme”: “Son of Obsidian”,
“editor.fontFamily”: “Consolas, Dengxian”,
“workbench.sideBar.location”: “left”,
“workbench.startupEditor”: “newUntitledFile”,
“workbench.iconTheme”: “material-icon-theme”,
}
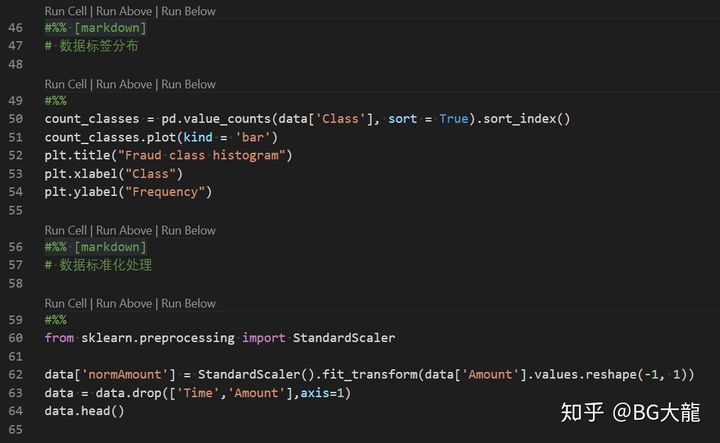
设置后的效果就是这样,主色是蓝色+橙色+绿色。但是#备注就是灰色字体。

4、安装真正协助我们开发的插件:
Python:Python 语法的基本插件
Django:Django 的插件,用于模板中语法提示和补全,注意不是搜索出来的第一个,而是后面有个 1.0 版本的
XML Tools:整个 VSCode 都会用到的插件,运维配置 VSCode 需要
Beautify:前端美化
View In Browser:浏览器快捷打开前端页面
HTML CSS Support:HTML 基础插件
Path Intellisense:路径补全插件
Code Spell Checker:代码拼写检查器
后续发现好用的再添加……
参考:
1、使用 Visual Studio Code(VSCode)搭建简单的 Python + Django 开发环境 - Dy1an - 博客园
使用 Visual Studio Code(VSCode)搭建简单的 Python + Django 开发环境www.cnblogs.com

