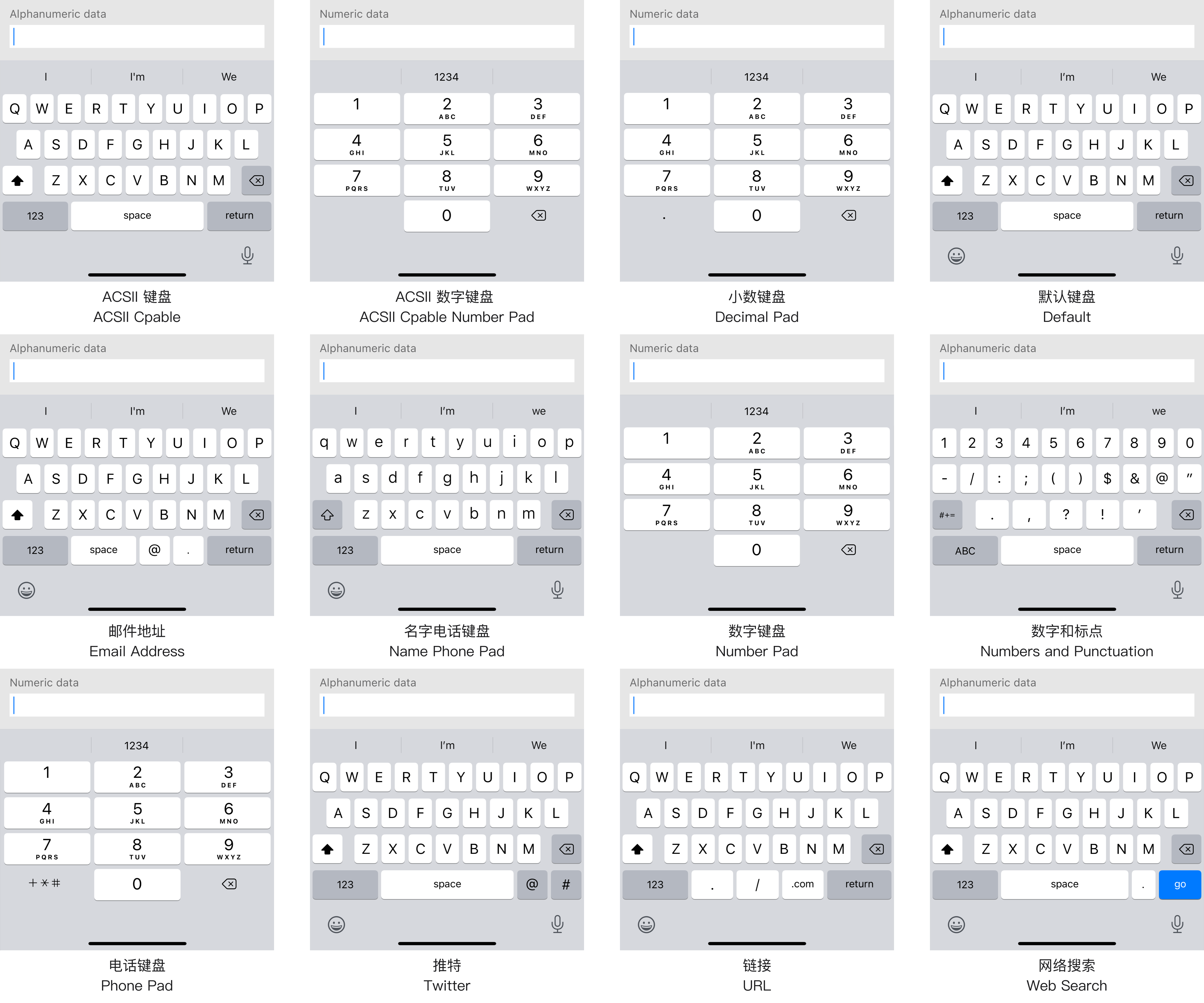
针对不同的输入场景,系统提供了多种屏幕键盘,以便提升输入的效率。用户也为他们的 iPad 连接一个外置键盘。外置键盘可用时,你的应用应该支持键盘捷径 (keynoard shortcuts) 和键盘导航 (keyboard navigation) 等功能。
将键盘类型与正在编辑的内容的类型相匹配。举例来说,用户需要输入数字时,你可以提供数字和标点键盘。更多开发者指南,查看 UIKeyboardType。

使用键盘布局引导,让键盘和谐地融入你的界面。除此之外,使用布局引导还能避免重要的界面元素被键盘遮挡。更多信息,查看 布局引导和安全区 (Layout Guide and Safe Areas)

要了解更多关于定制键盘的内容,查看 定制键盘 (Custom Keyboards)
响应 iPad 上的键盘快捷键 (Responding to Keyboard Shortcuts on iPad)
键盘能够帮助用户高效完成操作,不过它只针对物理键盘生效。iPad 应用可以使用系统定义的快捷键,比如撤销、重做、粘贴、匹配样式和打印。除此之外,开发者还可以设计应用专属的,自定义的快捷键。
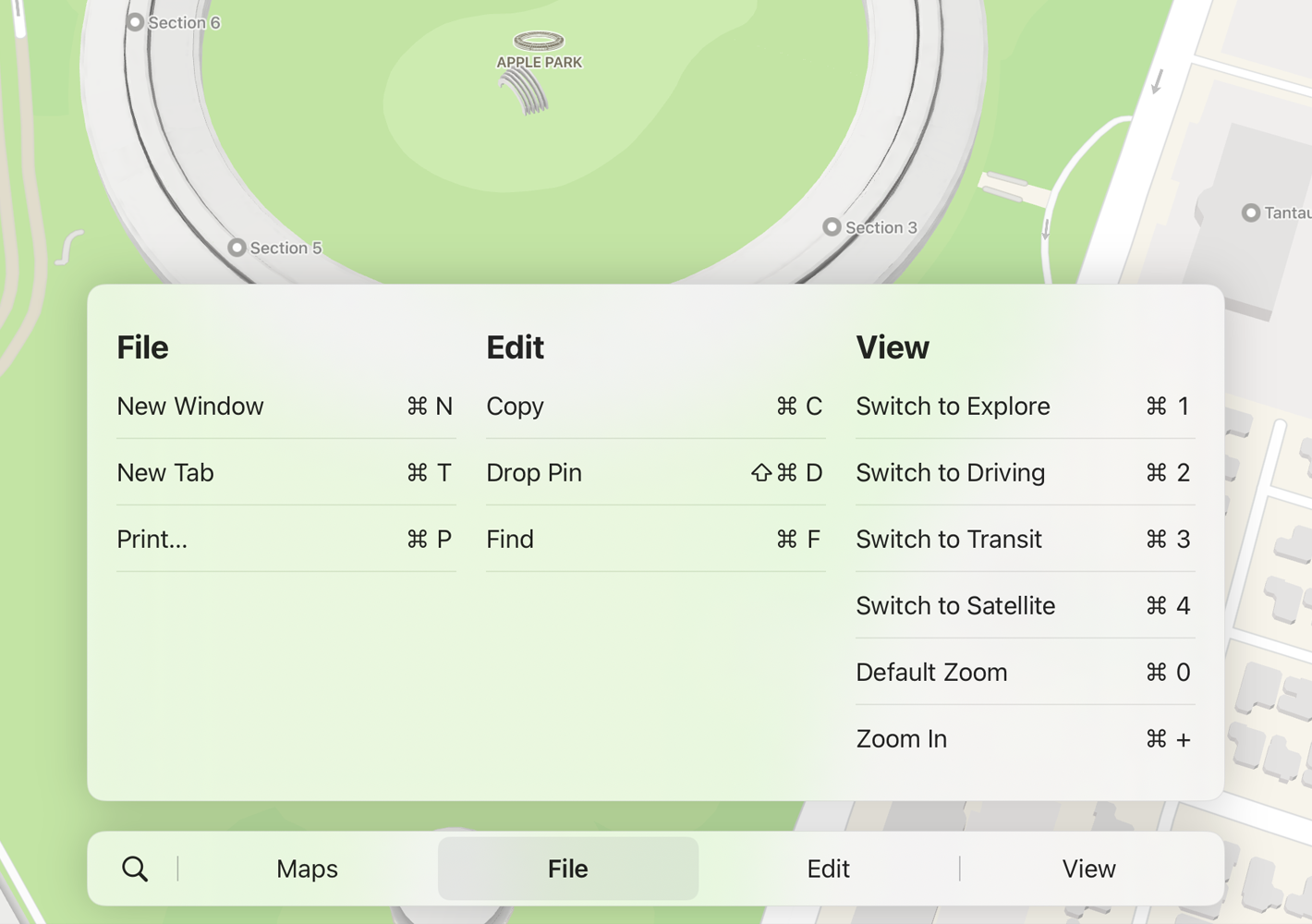
在iPad15或更新的版本中,当用户按住 Command 键,系统界面会展示应用支持的所有快捷键。正如应用菜单栏或 Mac 上的应用菜单一样,iPad 也会按照用户所熟知的,系统提前定义好的分类展示所有的快捷键,比如 文件、编辑、视图等。不过有所不同的是,iPad 界面会在一个视图中显示所有相关的分类,在每一个分类中,iPad 只展示可用且具有快捷键的操作。

由于 iPadOS 的键盘快捷键依赖于菜单系统,如果你想要增加新快捷键,你也就需要在菜单中增加新的操作。更多开发者指南,查看 UIMenuBuilder。
不要把快捷键界面作为呈现应用功能的主要方式。快捷键界面能够帮助用户了解可用的快捷方式,但它并不会包含应用中的所有功能。即使有了快捷键,你仍然应该使用情境关联的方式来展示应用的功能,比如使用按钮或工具栏。(更多信息,查看 按钮 (Buttons) 和 工具栏 (Toolbars))
合适情况下,在你的应用中启用系统定义的键盘快捷键。支持用户熟悉的系统级快捷键,可以帮助用户快速了解你的应用。
只需为应用中最常用的操作定制新的快捷键。为常用的操作定制专属的快捷键可以提升用户体验。但如果定义太多的快捷键,有可能会使得快捷键界面变得杂乱,或者让用户感到难以学习。克制地设计应用内快捷键也可以减小其与系统快捷键冲突的可能性。更多信息,查看 定义快捷键 (Defining Keyboard Shortcuts)。
一般情况下,不要修改标准快捷键的功能。如果一个快捷键的功能,在你的应用中与在别处不同,这样的冲突可能会使用户感到困惑。只有当某个操作在你的应用中不存在,你才可以考虑修改那个快捷键的功能。举例来说,一个没有文字编辑功能的应用,自然也不需要斜体字之类的文字样式功能。这样一来,Command - I 快捷键就可以对应一个关系更紧密的操作,比如获取信息 (Get Info)。
为操作提供描述性的标题,从而帮助用户发现可用操作。由于 iPad 的快捷操作界面以平铺的方式展示一个分类里所有的快捷键,所以就没有子菜单标题来为具体操作提供情境信息。比如说,在一个菜单中,如果没有“为书签排序”这样的标题存在,那么“名字”、“添加时间”这样的操作项就毫无意义。为了帮助用户理解,你可能需要为每个选项标题加上必要的情境信息。比如“按照名称排序书签”或“按照添加日期排序书签”等。更多开发者指南,查看 discoverabilityTitle。
让系统根据需要对你的快捷键进行本地化和镜像变换。iPadOS 自动将快捷键的主按键本地化,调整具体的按键以支持当前连接的键盘。另外,如果你的应用切换为从右到左的布局,系统也会自动地把快捷键镜像。更多相关信息,查看 从右到左 (Right to Left)。
支持拖移操作的修饰键。比如说,在拖动物体的时候按住 Command 键可以将他们放入一组;在拖动边角,修改物体尺寸的时候,按住 Shift 键可以锁定物体的长宽比。
当用户长按某个按键,系统应当予以对应的反馈。举个例子,当用户按住方向键,选中的物体就会以软件定义的最小步长持续移动,直到用户松手。
在iPad上支持键盘导航 (Supporting Keyboard Navigation on iPad)
键盘导航让用户能够使用物理键盘寻找应用的关键功能,或者选中物体。默认情况下,iPadOS 15 在文本域、文本视图、侧栏中支持键盘导航,并且提供了 API,使开发者能够将这一功能应用到更多情形中,比如集合视图和其他定制视图。更多开发者指南,查看 Focus-Based Navigation。
❗️重要 不要对控件启用键盘导航,比如按钮、分段控件、开关等等。全键盘控制 (Full Keyboard access) 功能已经能够启动控件、让焦点在界面元素间移动,它甚至还能够实现拖放这样基于触控手势的操作。
最初,在 iPadOS 15 中,键盘导航依赖于 tvOS 的焦点系统。在这种交互方式下,用户通过将焦点移动到物体上,并将其选中,执行各种操作。 (这部分功能,可以查看 焦点和选择 Focus and Selection)。尽管底层的系统是一样的,用户体验却有所不同。tvOS 使用的是 指向性焦点 (directional focus),意味着当用户想要移动焦点,无论他处在哪个界面当中,他都可以轻扫 Siri 遥控器,或者点按外接键盘上的方向键。相比之下,iPadOS 定义了 焦点组 (focus group),它代表应用中的一个具体的界面区域,比如侧栏、网格 (grids) 或列表。使用焦点组,iPadOS 能够支持两种不同的键盘交互。
- 点按 Tab 键,在焦点组之间切换焦点,让用户导航到侧栏、网格 (grids) 或其他应用区域。
- 点按方向键,激活类似 tvOS 的指向性焦点交互。但这种焦点的移动仅限于一个焦点组内部的物体。举例来说,用户可以使用方向键,在侧栏的各个选项之间移动。
屏幕元素可以通过光环效果,或者高亮样式来显示焦点。
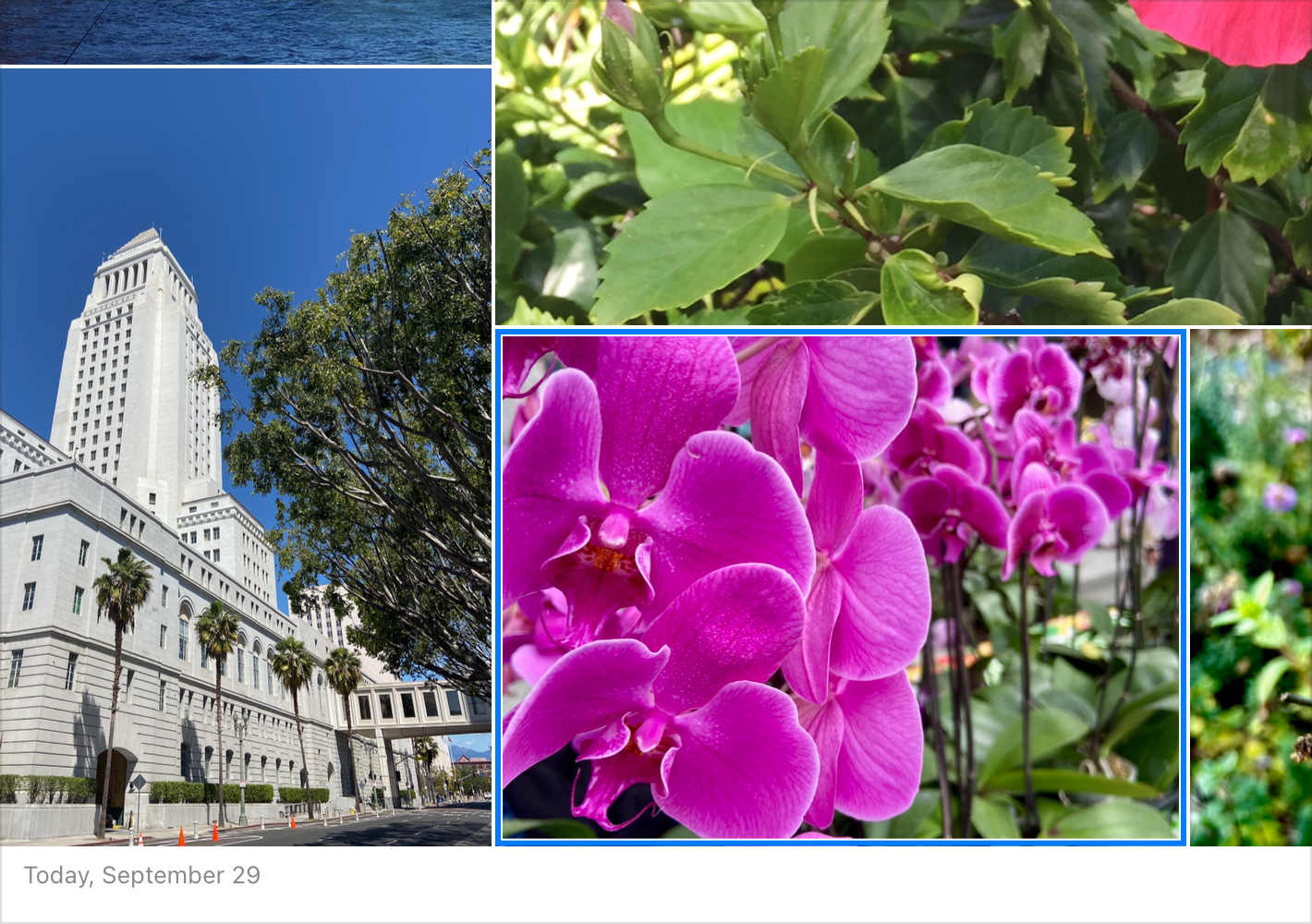
光环 (halo) 焦点效果,又叫做焦点环。它会在元素周围显示一个可定制的轮廓。你可以将光环效果应用到定制视图中,或者将其应用到集合视图、列表单元格中的不透明内容上。比如,一张图片。

在必要的时候,定制光环焦点效果。默认情况下,系统会根据物体的形状来确定光环的形状。但如果系统提供的光环样式无法满足你的需要,你可以用贝塞尔曲线来调整形状细节,比如调整圆角,使得光环更加贴合物体的轮廓。当有别的元素被光环遮挡,或者被边缘剪切掉,你也可以调整光环的位置。举个例子,你可能会需要保证一个徽标出现在光环之上,或者确保它不会被父视图剪切一部分。更多开发者指南,查看 UIFocusHaloEffect。

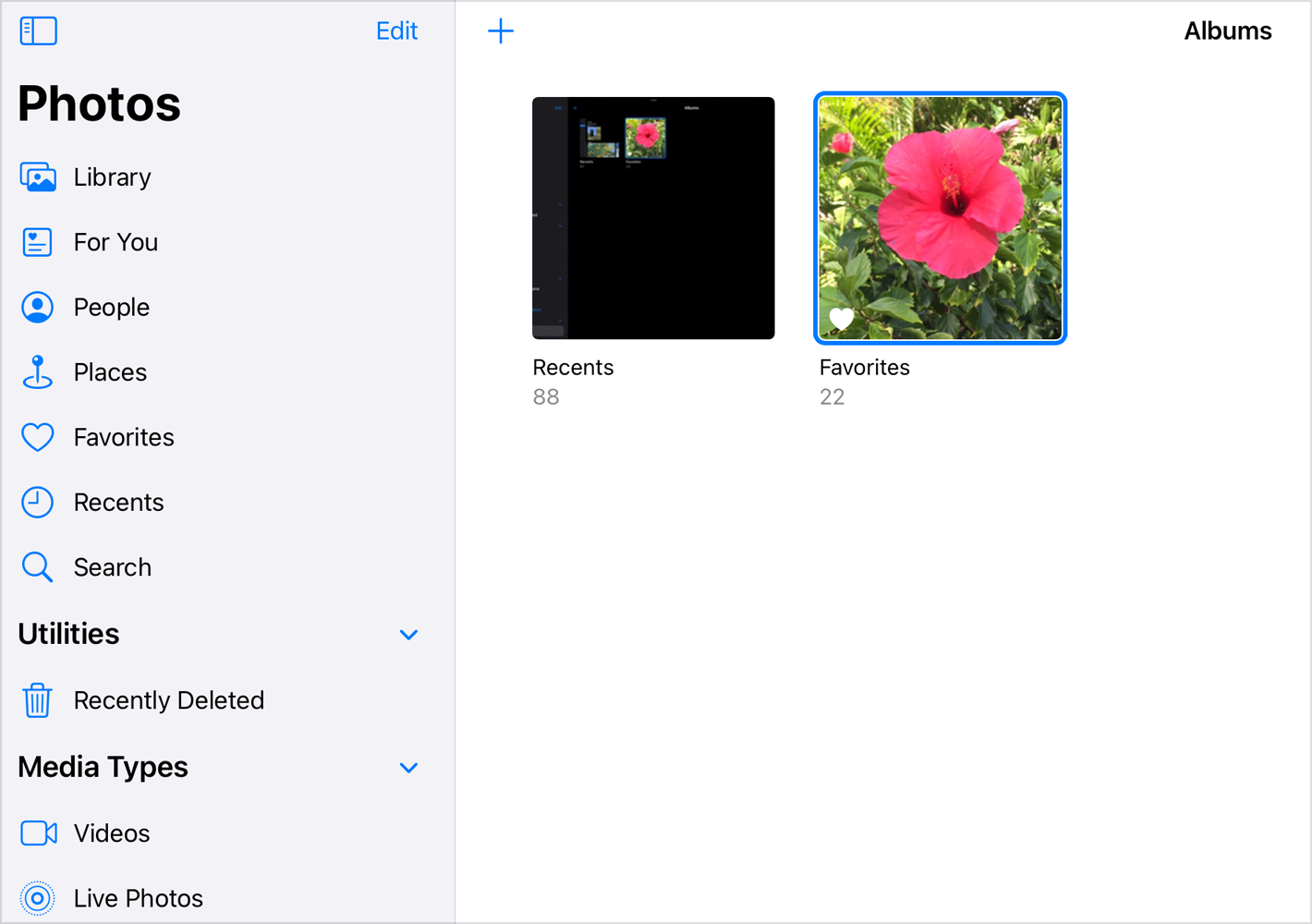
高亮 (highlighted) 样式意味着将主题色作为元素的背景色。它能够表达焦点,但它并不是一个焦点专属的效果。只要你提前设置了背景,配置了内容,当用户选择集合中的某一项时,高亮样式会自动出现。(更多开发者指南,查看 UICollectionViewCell)。

确保在你的定制视图中,焦点以符合逻辑的方式移动。如果用户持续按住 Tab 键,则焦点移动的路线应该遵循阅读顺序:从头到尾,从上到下。在系统提供的视图中,焦点会按照用户期望的方式移动。但当焦点系统应用到你的定制视图上,你可能会需要适当调整移动到顺序。举例来说,如果你希望焦点先纵向移动,再横向移动,那你就需要把纵向排列的容器设定为一个焦点组。更多开发者指南,查看 focusGroupIdentifier
通过调整物体的优先级来表达它在一个焦点组中的重要性。当焦点来到一个分组中,它会首先聚焦到最重要 (primary) 的元素上。这让用户能够更容易选中他们最可能需要的选项。你可以通过提高物体的优先级,使得某个物体成为分组中的首要元素。更多开发者指南,查看 UIFocusGroupPriority。

