模态值得是一种临时性的,需要特定操作来退出的,用来展示信息的设计模式。使用模态的方式显示信息可以:
- 帮助用户将注意力集中到某个独立的任务,或一系列紧密相关的选项上。
- 保证用户接能够接受到关键信息,并在必要的时候做出反应。

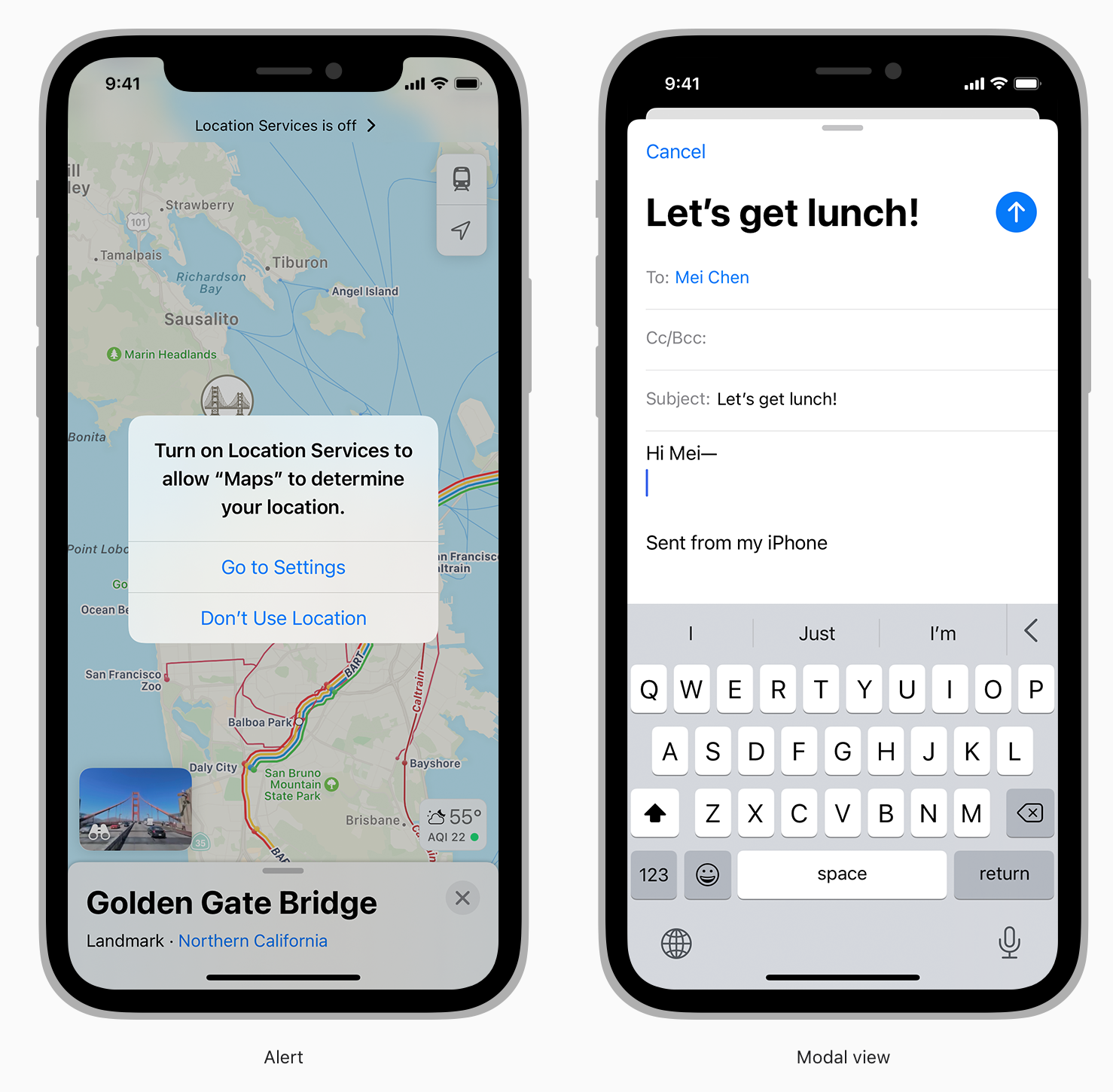
iOS通过警告、活动视图、分享表单、动作表单等,营造了多种多样的系统化模态交互。如果你要在你的应用中展示定制化的模态内容,你可以在以下的几种展示形式中选择。
- 自动化的。使用默认呈现样式,一般来说是一个表单 (sheet)。
- 全屏模式。覆盖掉之前的视图,同时需要一个按钮来退出。
- 弹出框。可以在一般为横屏的界面中使用弹出框,如果在一个屏幕空间更紧张的情形下,使用表单。
- 全屏表单和部分表单。可以部分覆盖前一个视图。要查看更多信息,查看表单。
- 融入当前环境。覆盖之前视图的特定部分。
- 定制。使用定制的动画,在定制容器中展示内容
更多开发者指南,请查看 UIModalPresentationStyle
注意 如果你使用融入当前环境的方式展示模态内容,而该内容恰巧处于分屏试图的一个模块、弹出框、或者其他非全屏试图的时候,将它转化成一个表单,以便在紧凑的屏幕空间中更好地展示模态中的信息。
只在合理的情形下使用模态。只有在当前任务之外,有其他关键的任务或选择需要用户处理的时候,才有必要启动模态。一个模态窗口会将用户带离当前的环境,同时需要特定的操作才能退出。所以必须注意,只有当它能带来显著的好处时,才应当使用它。
通过警告来推送至关重要的,同时最好是可操作的信息。一般而言,警告在出现错误的时候出现。因为警告会打断当前的体验,并且必须点击才能关闭。要让用户觉得这样的干涉是必要的。更多信息,可以查看警告。
总体来说,保证模态任务简单、短小、聚焦。如果模态任务过于复杂,用户可能会在进入模态时找不到任务的关键信息,以至于迟滞操作。避免把模态体验设计得像是在app中的另一个app。尤其是注意,不要在模态任务中再叠加层级关系,这可能使得用户忘记如何返回到他们原本的任务中去。如果一个模态任务必须包含下一级试图,则应该给不同层级间的导航提供单一的路径,亦应指出完成任务的明确方向。除了彻底完成任务,避免在其他情形下使用完成(Done)按钮。
遇到沉浸式内容或复杂任务时,考虑使用全屏模态样式。全屏化的模态窗口能够避免用户分心。它适用于展示视频、照片、相机视图,或标记文档、编辑照片这样的多步骤任务。
总是设计一个按钮来退出模态视图。比如说你可以使用完成(Done)或取消(Cancel)来做到这一点。设计按钮可以确保你的模态视图兼容辅助功能,同时也是退出手势的一个备用选项。
必要的话,在关闭模态视图时要求用户确认,从而避免数据丢失。不管用户通过手势,还是通过按钮来关闭视图,如果这个操作可能导致用户产生的信息丢失,就应当弹出一个动作表单来解释当前的情况,并给予用户若干种途径来处理它。
尽可能让用户轻松地辨认出模态视图里的任务。当用户进入到一个模态视图,就意味着他们刚刚从之前的环境中切换出来,并且可能不会立即返回。你可以添加一个标题,用来指示模态视图中的任务,也可以提供附加的说明文字或指南来形容它。这些措施将有助于用户了解并停留在当前的位置中。
根据应用的情况调整模态视图的外观。比如说,如果模态视图中包含了一个导航栏,则它应该和你应用中的导航栏保持一致的视觉风格。
根据应用的情况,选择合适的模态转换样式。模态的转换样式应当与你的应用相协调,从而加强用户对于临时性内容转换的感知。默认的转换样式,将模态窗口垂直地从底部滑出,关闭时又使其向下滑动并消失。应当在整个应用中使用统一的模态转换样式。
更多开发者信息,可以查看UIViewController和UIPresentationController。

