用户往往只有在遇到问题的时候,才会注意到应用内导航的存在。你要做的是设计一套导航系统,使其既能够支撑应用的整体架构和目标,同时又不会引人注意。导航应该让人感到自然而熟悉,不应该在页面中占据主导地位,以至于将用户的注意力从内容中吸引过来。在iOS当中,有三种主要的导航模式。
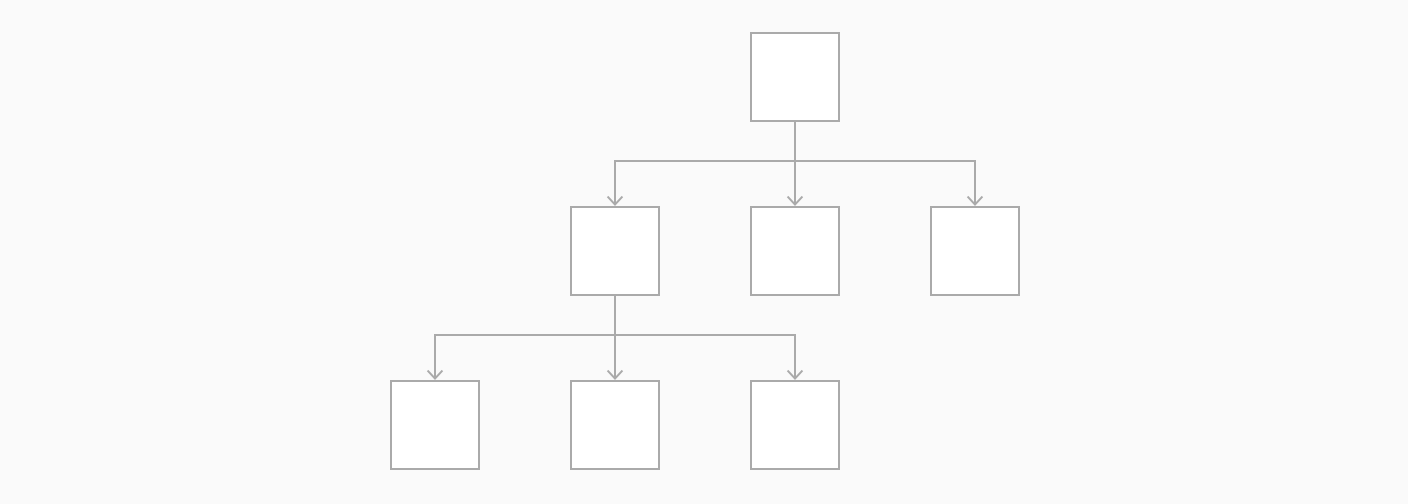
分级导航
在每个页面中做一次选择,直到你抵达目标页面。要去到另一个页面,你必须沿原路返回,或者重新从头开始,在过程中做出不同的选择。设置和邮件应用使用了这种导航模式。

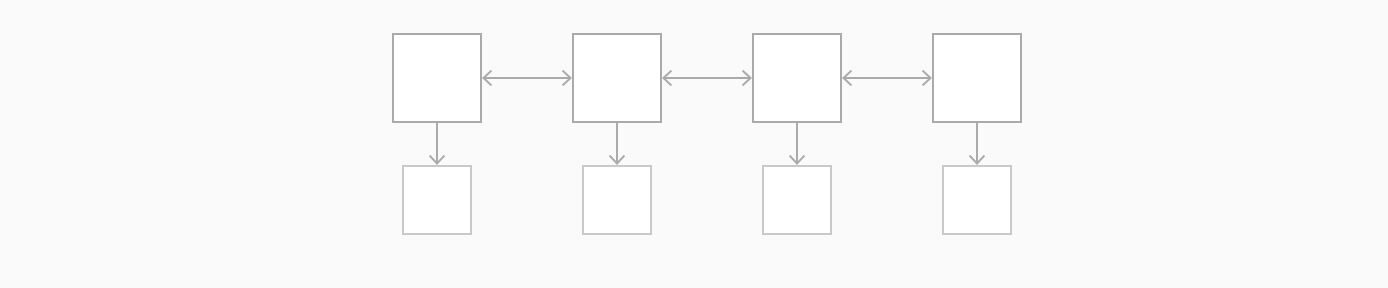
平级导航
在多个内容区块之间切换。音乐应用、AppStore使用了这种导航模式。

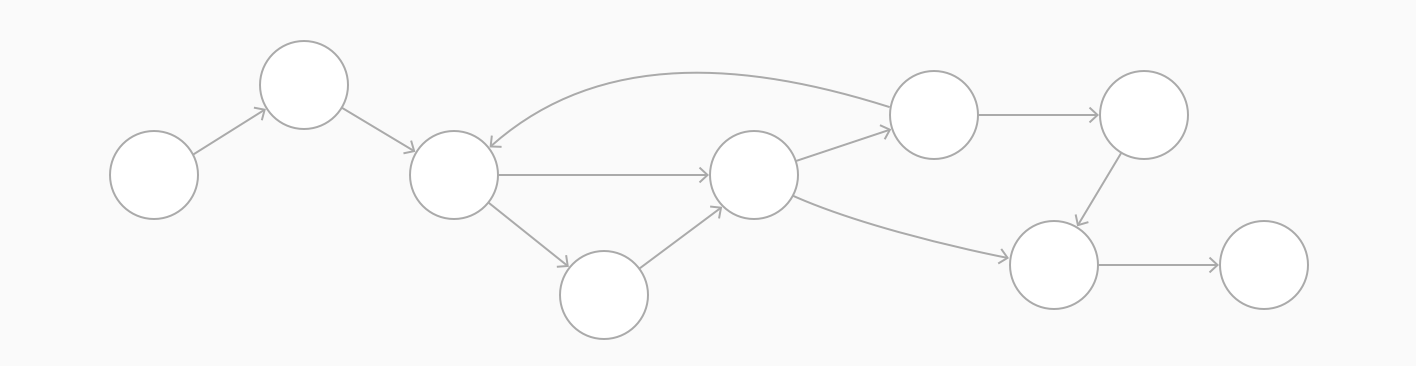
内容驱动或体验驱动导航
在内容中能够自由地移动,或者由内容本身确定导航的方式。游戏、书籍以及其他沉浸式应用通常采用这种导航模式。

有些应用综合使用了多种导航模式。比如一个使用平级导航的应用,可能在它的每一个区块当中使用分级的导航方式。
总是提供明确的路径。任何时候用户都应该知道他们在应用中所处的位置,以及如何去到下一个目标页面。无论导航模式如何,都要注重保持导航路径符合逻辑、易于预测、容易理解。总的来说,每一个页面应当对应一个路径。如果用户需要在多种不同的情形下看到同一个页面,可以考虑使用动作表单、警告、弹出框,或模态视图。如果要了解更多信息,可以查看动作表单、警告、弹出框和模态。
信息架构应该使得用户轻松快速地找到想要的内容。通过设计组织你的信息架构,尽可能减少使用软件所需的点击、滑动和页面。
使用触控手势来营造界面的流畅感。尽可能减少在界面中移动时遇到的阻力。举个例子,你可以允许用户从边缘滑动,来返回之前的页面。
使用标准化的导航组件。尽量使用标准化的导航空间,比如页面控件 (page controls)、标签栏 (tab bars)、分段控件 (segmented controls)、条目视图 (table views)、集合视图 (collection views)、还有分屏视图 (split views)。用户已经熟知这些控件,如果使用他们,用户也将能直观的了解如何在你的应用中游走。
使用导航栏在不同层级的信息间穿梭。导航栏的标题可以传达当前所处的位置,而返回按钮可以让用户轻松地回到之前的页面。更多细节信息,可以查看导航栏。
使用标签栏来展现同级别的内容或功能分区。标签栏让用户无论处在什么位置,都可以轻松快速地在分区之间切换。更多细节信息,请查看标签栏 (Tab Bars)。
在iPad上,使用分屏视图而不是标签栏。分屏视图不仅提供了和标签栏同样快速地导航,还更好地利用了更大的显示屏。更多信息,查看分屏视图。
当你有多个容纳同类内容的页面时,使用页面控件。页面控件清晰地展示了可用页面的数量和当前所在页。天气应用就使用了页面控件来展示不同地点的具体天气页面。具体信息,查看页面控件。
提示 分段控件和工具栏不能起到导航的作用。可以使用分段控件来将信息组织到不同分区。工具栏则用来承载控件,以便和当前界面进行交互。关于这些界面元素的更多信息,可以查看分段控件和工具栏。

