1. 效果演示
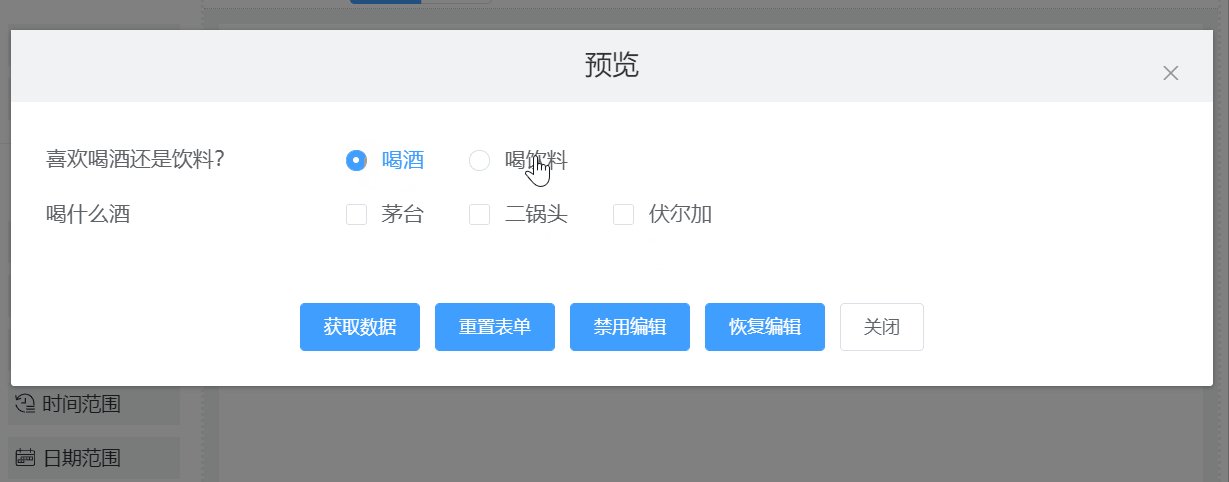
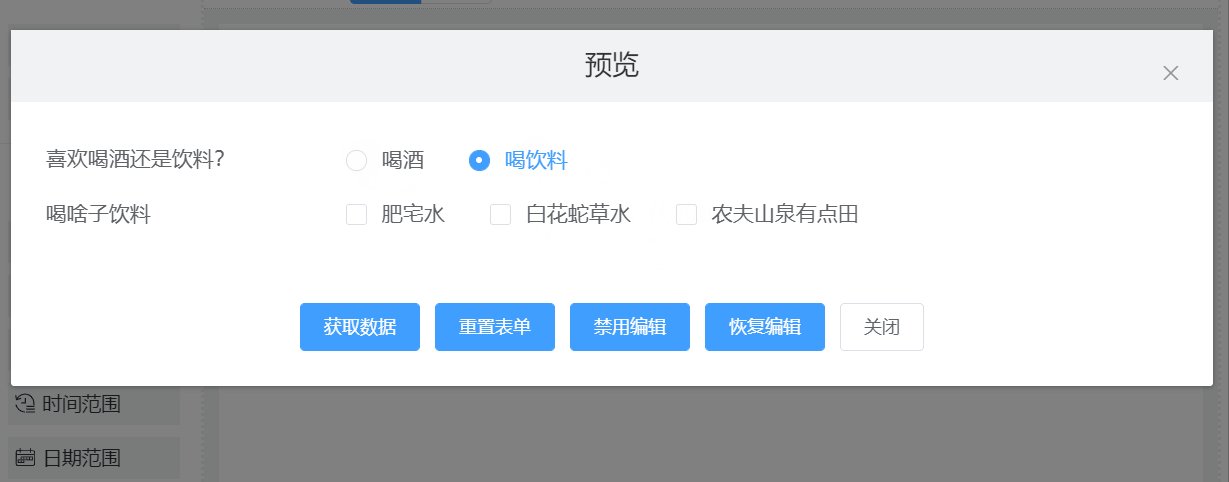
动态切换组件显示
点此在线运行代码:https://jsbin.com/baduhex/edit?html,output
2. 在线体验
表单JSON如下,复制以下JSON内容,在表单设计器(点此进入)中选择“导入JSON”即可看到效果:
{"widgetList": [{"type": "grid","category": "container","icon": "grid","cols": [{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "radio","icon": "radio-field","formItemFlag": true,"options": {"name": "drinkRadio","label": "喜欢喝酒还是饮料?","labelAlign": "","defaultValue": null,"columnWidth": "200px","size": "","displayStyle": "inline","labelWidth": null,"labelHidden": false,"disabled": false,"hidden": false,"optionItems": [{"label": "喝酒","value": 1},{"label": "喝饮料","value": 2}],"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"onCreated": "","onMounted": "","onChange": "var alcoholChkWidget = this.getWidgetRef('alcoholChk')\nvar drinkChkWidget = this.getWidgetRef('drinkChk')\n\nif (value === 1) {\n alcoholChkWidget.setHidden(false)\n drinkChkWidget.setHidden(true)\n} else {\n alcoholChkWidget.setHidden(true)\n drinkChkWidget.setHidden(false)\n}","onValidate": ""},"displayName": "单选项","id": "radio98420"}],"options": {"name": "gridCol89539","hidden": false,"span": 24},"id": "grid-col-89539"},{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "checkbox","icon": "checkbox-field","formItemFlag": true,"options": {"name": "alcoholChk","label": "喝什么酒","labelAlign": "","defaultValue": [],"columnWidth": "200px","size": "","displayStyle": "inline","labelWidth": null,"labelHidden": false,"readonly": false,"disabled": false,"hidden": true,"optionItems": [{"label": "茅台","value": 1},{"label": "二锅头","value": 2},{"label": "伏尔加","value": 3}],"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"onCreated": "","onMounted": "","onChange": "","onValidate": ""},"displayName": "多选项","id": "checkbox46135"}],"options": {"name": "gridCol76644","hidden": false,"span": 24,"customClass": []},"id": "grid-col-76644"},{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "checkbox","icon": "checkbox-field","formItemFlag": true,"options": {"name": "drinkChk","label": "喝啥子饮料","labelAlign": "","defaultValue": [],"columnWidth": "200px","size": "","displayStyle": "inline","labelWidth": null,"labelHidden": false,"readonly": false,"disabled": false,"hidden": true,"optionItems": [{"label": "肥宅水","value": 1},{"label": "白花蛇草水","value": 2},{"label": "农夫山泉有点田","value": 3}],"required": false,"validation": "","validationHint": "","customClass": "","labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"onCreated": "","onMounted": "","onChange": "","onValidate": ""},"displayName": "多选项","id": "checkbox48765"}],"options": {"name": "gridCol17019","hidden": false,"span": 24},"id": "grid-col-17019"}],"options": {"name": "grid85701","hidden": false,"gutter": 12,"customClass": []},"displayName": "栅格","id": "grid85701"}],"formConfig": {"labelWidth": 200,"labelPosition": "left","size": "","labelAlign": "label-left-align","cssCode": "","customClass": "","functions": "","layoutType": "PC","onFormCreated": "","onFormMounted": "","onFormDataChange": "","onFormValidate": ""}}
3. 实现思路解说
交互逻辑的实现方法:在drinkType组件的onChange事件中编写处理代码:

var alcoholChkWidget = this.getWidgetRef('alcoholChk')var drinkChkWidget = this.getWidgetRef('drinkChk')if (value === 1) {alcoholChkWidget.setHidden(false)drinkChkWidget.setHidden(true)} else {alcoholChkWidget.setHidden(true)drinkChkWidget.setHidden(false)}

