用户可以修改VForm源码以满足特定需求,源码修改后需要重新打包生成新的库文件,以便在其他Web项目或Vue项目中使用。
首先拉取仓库源码
GitHub:https://github.com/vform666/variant-form
Gitee:https://gitee.com/vdpadmin/variant-form
拉取源码后,运行yarn或npm install安装依赖包。
注:Pro用户无须拉取仓库源码,将收到的源码压缩包解压即可。
设计器VFormDesigner打包
- 运行
npm run lib即可完成打包,内含v-form-designer、v-form-render两个组件,输出的库文件为如下两个:

(生成的文件有很多个,但是咱们重点关注这两个文件即可~~)
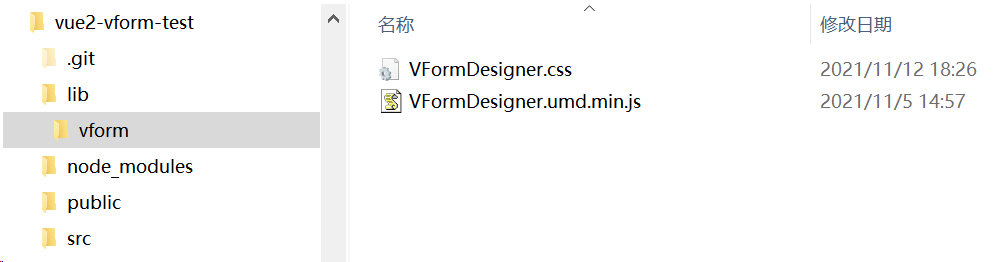
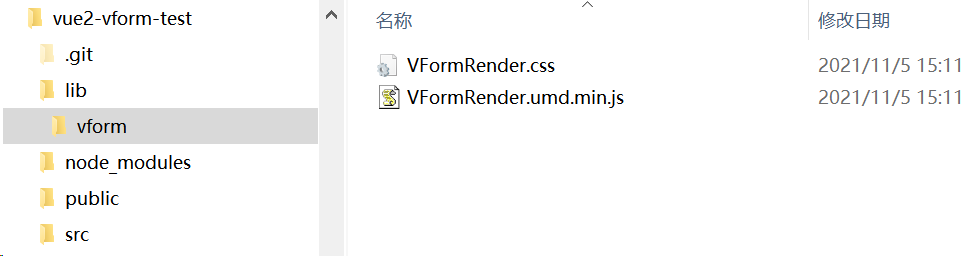
- 在新项目根目录新建lib\vform,将上述两个文件复制到vform目录,目录结构如下所示:

- 修改main.js文件,引入组件(假设库文件位于项目根目录下的lib/vform目录):
提示:如果该项目已经安装了vform-builds包,需要先删除以免冲突: npm uninstall vform-builds
import ElementUI from 'element-ui' //引入element-ui库import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式import vform from '../lib/vform/VFormDesigner.umd.min.js'import '../lib/vform/VFormDesigner.css'Vue.use(ElementUI) //全局注册element-uiVue.use(vform) //同时注册了v-form-designer、v-form-render等组件
渲染器VFormRender打包
提示:如果表单设计器(v-form-designer)和表单渲染器(v-form-render)在同一个项目中使用,并不需要单独打包渲染器,因为上述打包设计器生成的库文件已经包含v-form-render组件。 仅当表单渲染器和设计器在不同项目中使用时,才需要单独打包表单渲染器,单独打包的目的是为了降低所生成的库文件大小。
- 运行
npm run lib-render即可完成打包,内含v-form-render组件,输出的库文件为如下两个:

(生成的文件有很多个,但是咱们重点关注这两个文件即可~~)
- 在新项目根目录新建lib\vform,将上述两个文件复制到vform目录,目录结构如下所示:

- 修改main.js文件,引入组件(假设库文件位于项目根目录下的lib/vform目录):
提示:如果该项目已经安装了vform-builds包,需要先删除以免冲突: npm uninstall vform-builds
import ElementUI from 'element-ui' //引入element-ui库import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式import VFormRender from '../lib/vform/VFormRender.umd.min.js'import '../lib/vform/VFormRender.css'Vue.use(ElementUI) //全局注册element-uiVue.use(VFormRender) //注册了v-form-render等组件
可能存在的问题及解决方法
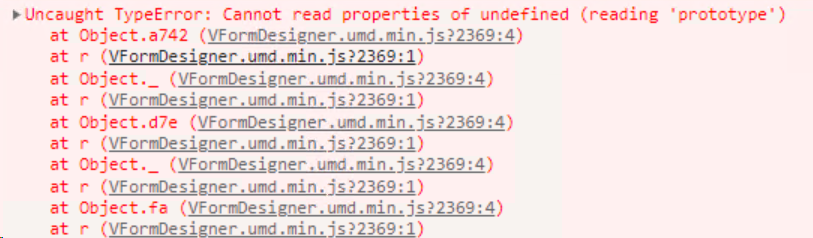
如果自行编译打包在另一个Vue项目中引入后出现下述问题,或者Vue项目引入VForm后卡顿不能正常启动:
可能原因有两个:babel没有设置忽略lib目录、eslint没有设置忽略lib目录。
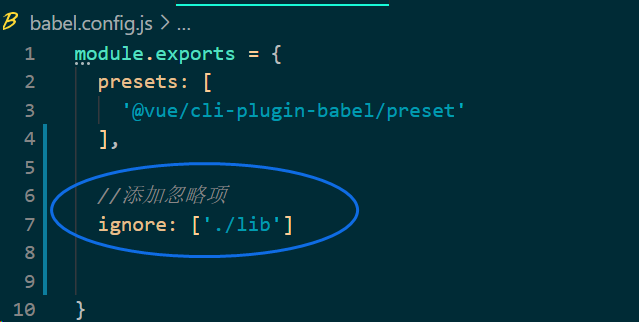
(1) babel设置忽略lib目录,可以修改Vue项目的babel.config.js文件,如下所示:
(2) eslint设置忽略lib目录,在Vue项目根目录下新建.eslintignore文件,如下所示: