
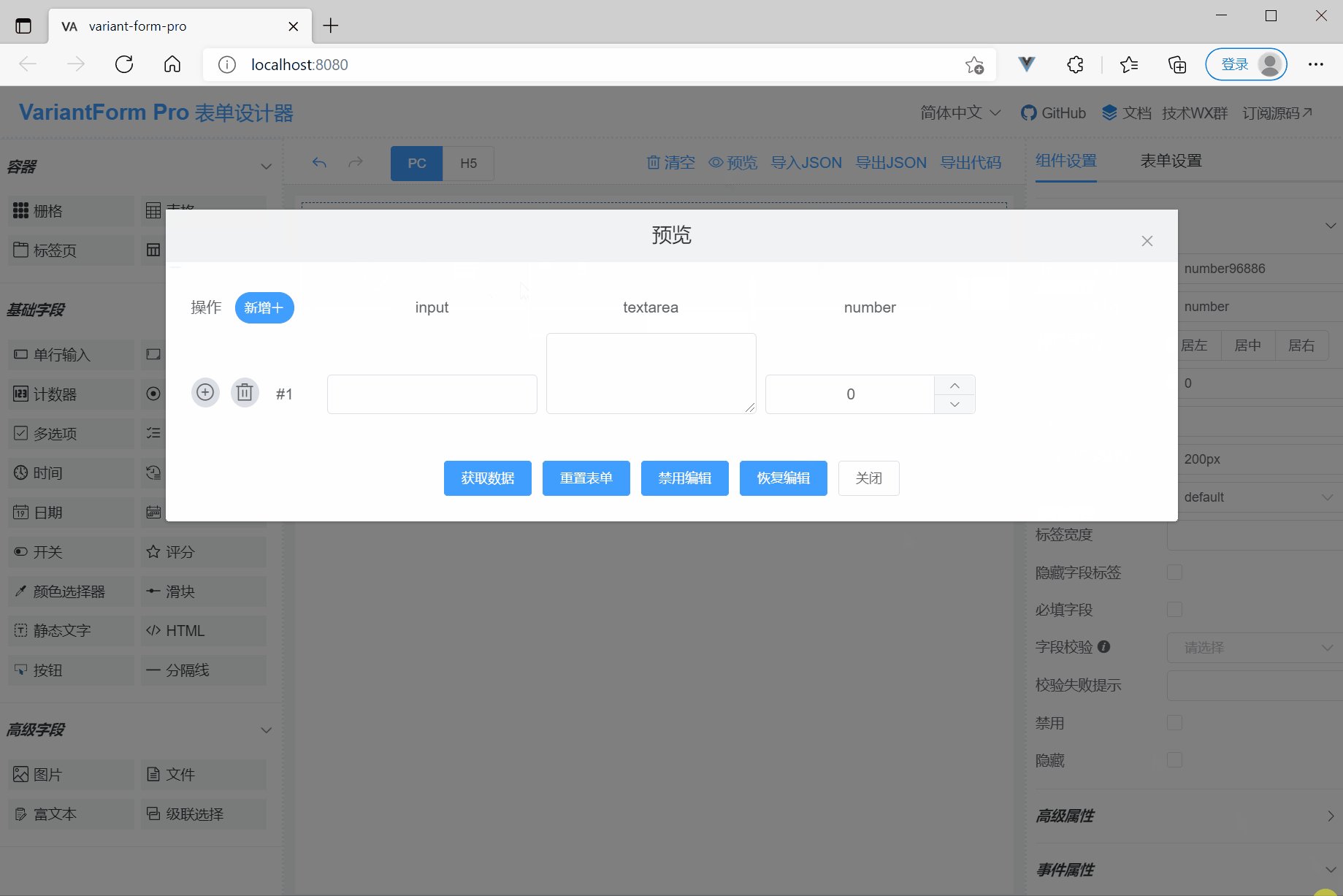
子表单是一种实现一对多关系中明细数据展示、编辑的容器组件。
子表单内只能放置字段组件,不能放置其他容器组件。
一个表单可以包含多个子表单组件。
子表单支持交互事件和API方法,可以实现复杂的交互逻辑。
通过交互事件和API方法,可实现子表单的自动更新小计和累计功能 参见:https://www.yuque.com/visualdev/vform/ely8qk
交互事件
交互事件可在表单设计器中编写事件处理代码。
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| onSubFormRowAdd | 子表单新增行时触发 | (subFormData, newRowIndex): 新增后的子表单数据,新增行索引 |
| onSubFormRowInsert | 子表单插入行时触发 | (subFormData, newRowIndex): 插入后的子表单数据,新增行索引 |
| onSubFormRowDelete | 子表单删除行时触发 | (subFormData, deletedDataRow): 删除后的子表单数据,删除行数据 |
| onSubFormRowChange | 子表单新增行、插入行、删除行时触发 | (subFormData): 变化后的子表单数据 |
API方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| getFormRef | 获取VFormRender组件 | — |
| getWidgetRef | 获取容器或字段组件 | (widgetName, showError): 组件名称,如组件不存在是否显示错误 |
| setHidden | 设置是否隐藏容器 | true/false |
| disableSubFormRow | 禁用子表单指定行 | rowIndex:行索引 |
| enableSubFormRow | 恢复子表单指定行 | rowIndex:行索引 |
| disableSubForm | 禁用子表单 | — |
| enableSubForm | 恢复子表单 | — |
| resetSubForm | 重置子表单数据为空 | — |
| getSubFormValues | 获取子表单数据 | — |

