数据源是VForm对动态获取后端数据功能的一种封装,基于axios实现,使用非常简单方便,支持数据源变量(DSV),具备相当的灵活性。
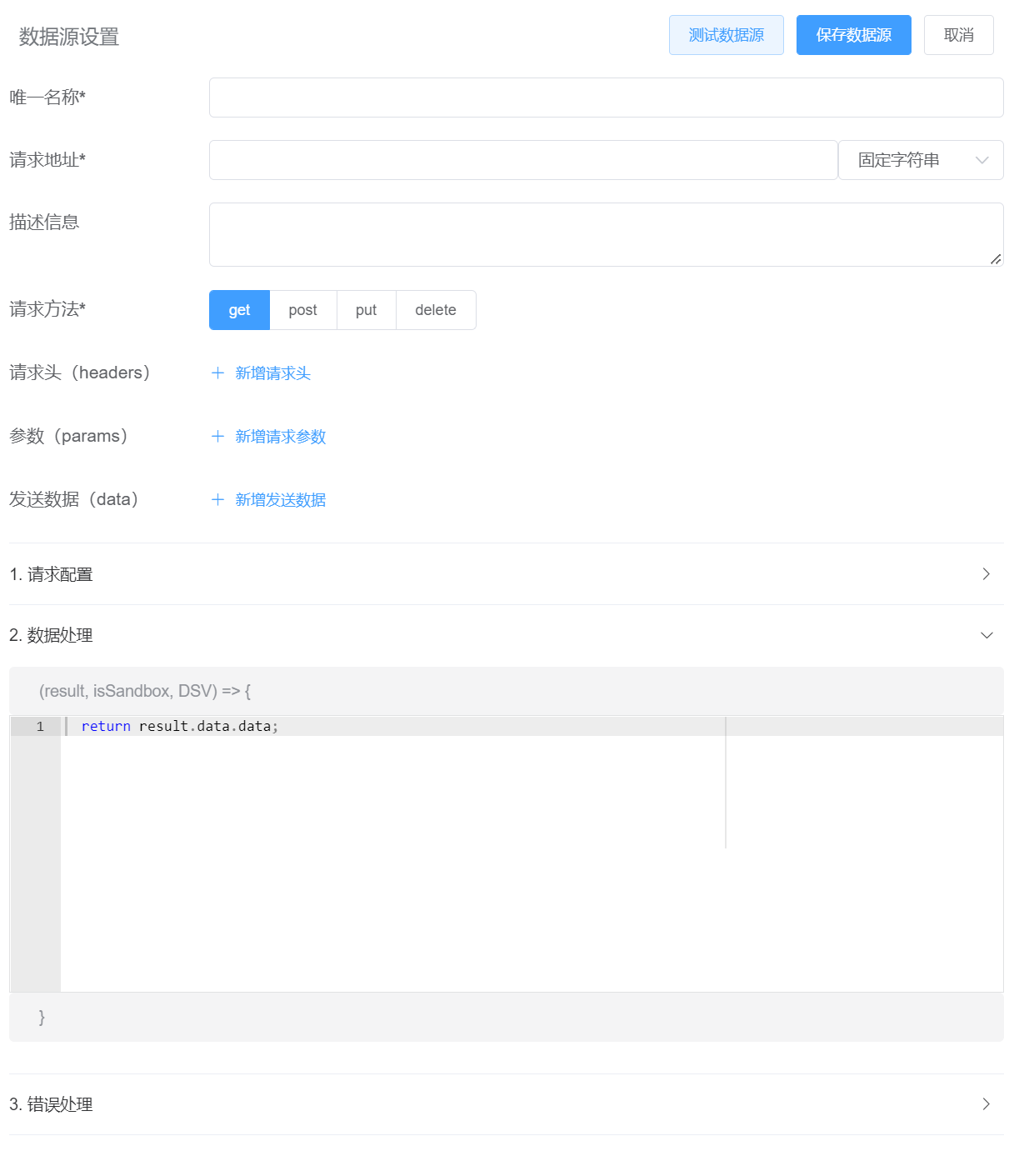
1. 数据源属性说明
唯一名称:必填属性,是数据源的唯一标识,建议使用大小写字母、数字进行组合;
请求地址:即后端接口的URL,支持字符串常量或变量表达式;
变量表达式,是指可以用DSV对象属性(或VFR对象)和其他字符串进行拼接运算,比如:
DSV['API_SERVER'] + '/getCityList'DSV对象,一般通过v-form-designer或v-form-render的global-dsv属性传值进来 VFR对象,即v-form-render组件实例,可以调用其API方法
描述信息:补充说明数据源的功能或使用要求,在选择数据源时作为参考;
请求方法:对应get、post、put、delete;
请求头(headers):对应axios的headers属性,支持变量表达式,可从DSV中取值;
参数(params):对应axios的params属性,支持变量表达式,可从DSV中取值;
发送数据(data):对应axios的data属性,支持变量表达式,可从DSV中取值;
请求配置:是一个回调函数,可以在发送请求之前再次修改config对象,参数说明如下:
config,是上述headers、params、data等属性的组合对象 isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来 VFR,即v-form-render组件实例,可以调用其API方法
数据处理:是一个回调函数,可以对获取到的数据结果进行加工处理,参数说明如下:
result,是axios请求返回的result对象 isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来 VFR,即v-form-render组件实例,可以调用其API方法
错误处理:是一个回调函数,当axios请求发送错误进行处理,参数说明如下:
error,是axios请求发生错误时error对象 isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来 $message,VForm的全局message对象,可用于前端消息提示 VFR,即v-form-render组件实例,可以调用其API方法
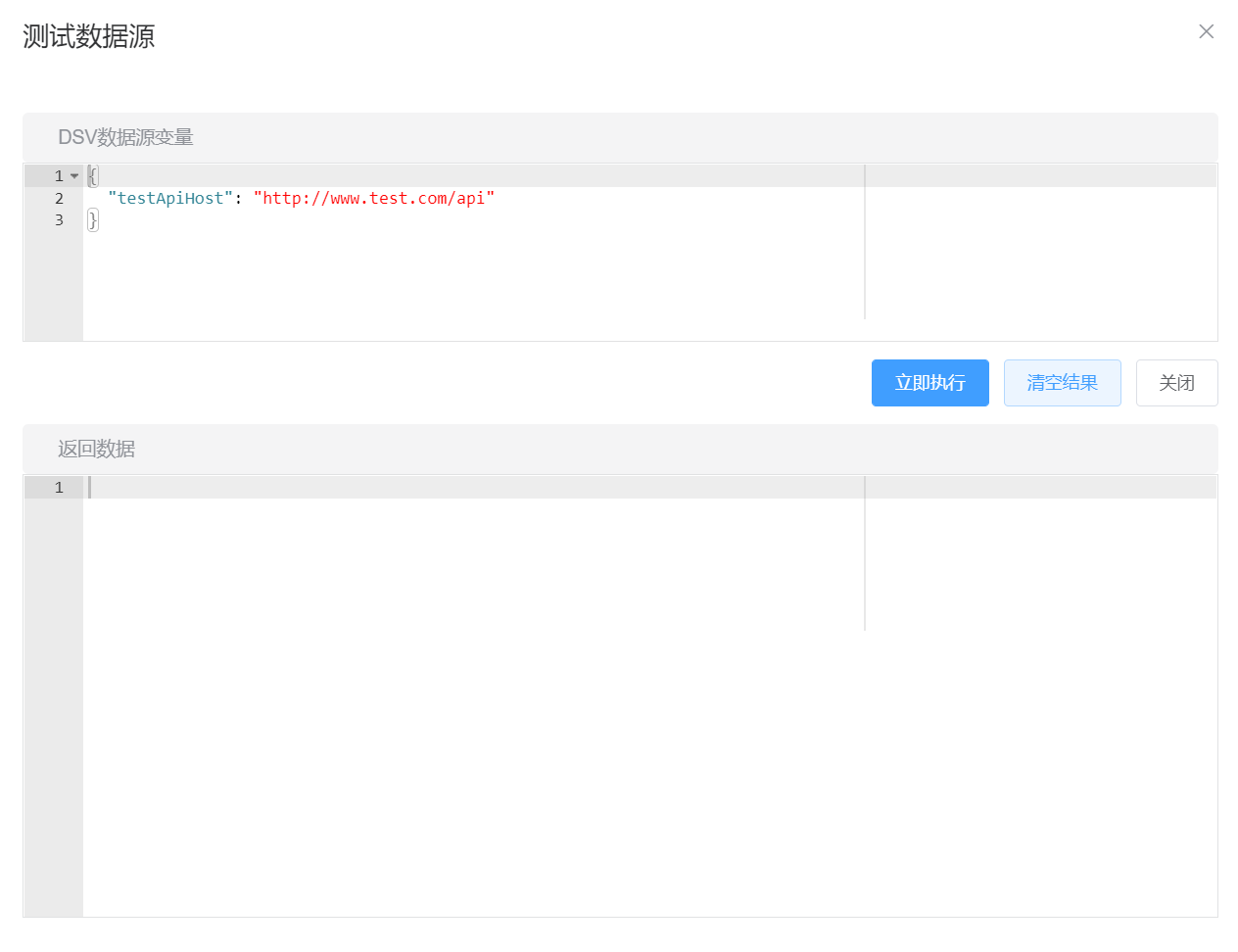
2. 测试数据源

DSV数据源变量:默认显示是通过global-dsv属性传递的数据,在测试数据源时DSV是可以修改的。
值得注意的是,给DSV增加新的键值对,其属性名称必须以双引号包括(这可能是AceEditor编辑器的要求)。
此外还有一点需要提示,测试数据源时,isSandBox的值为true,这个参数会传递给上述的请求配置、数据处理和错误处理三个回调函数。
当数据源绑定到组件上时,组件请求数据源时,会自动给DSV对象增加一个键值对,格式如下:widgetName: '组件唯一名称'
那么DSV.widgetName在设置数据源时可作为变量表达式使用;很明显,在测试数据源的时候,DSV对象是没有widgetName属性值的,这意味着如果你在数据源中使用了DSV.widgetName变量表达式,那么测试数据源的时候需要你手工为DSV对象增加widgetName键值对,如下所示:
{/* 略过DSV已有数据... */"widgetName": 'userNameInput'}
3. 如何传递请求token
通过v-form-designer或v-form-render的global-dsv属性传递,比如给globalDsv对象增加一个token:
{"token": '8888aaaa000xxxxcccc6666'}
那么在数据源设置时,就可以通过DSV.token获取到该值。
注意:global-dsv属性是响应式更新的,这意味着globalDsv对象中的值可以动态修改,数据源在执行时总是使用globalDsv最新的数据。
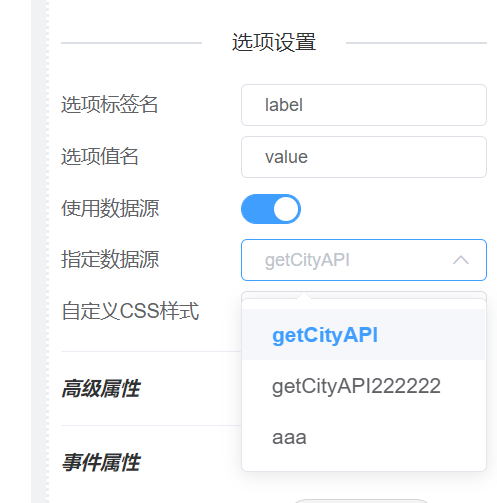
4. 为组件绑定数据源
目前支持数据源绑定的组件有:单选项radio、多选项checkbox、下列选项select、级联选择cascader以及数据表格data-table。