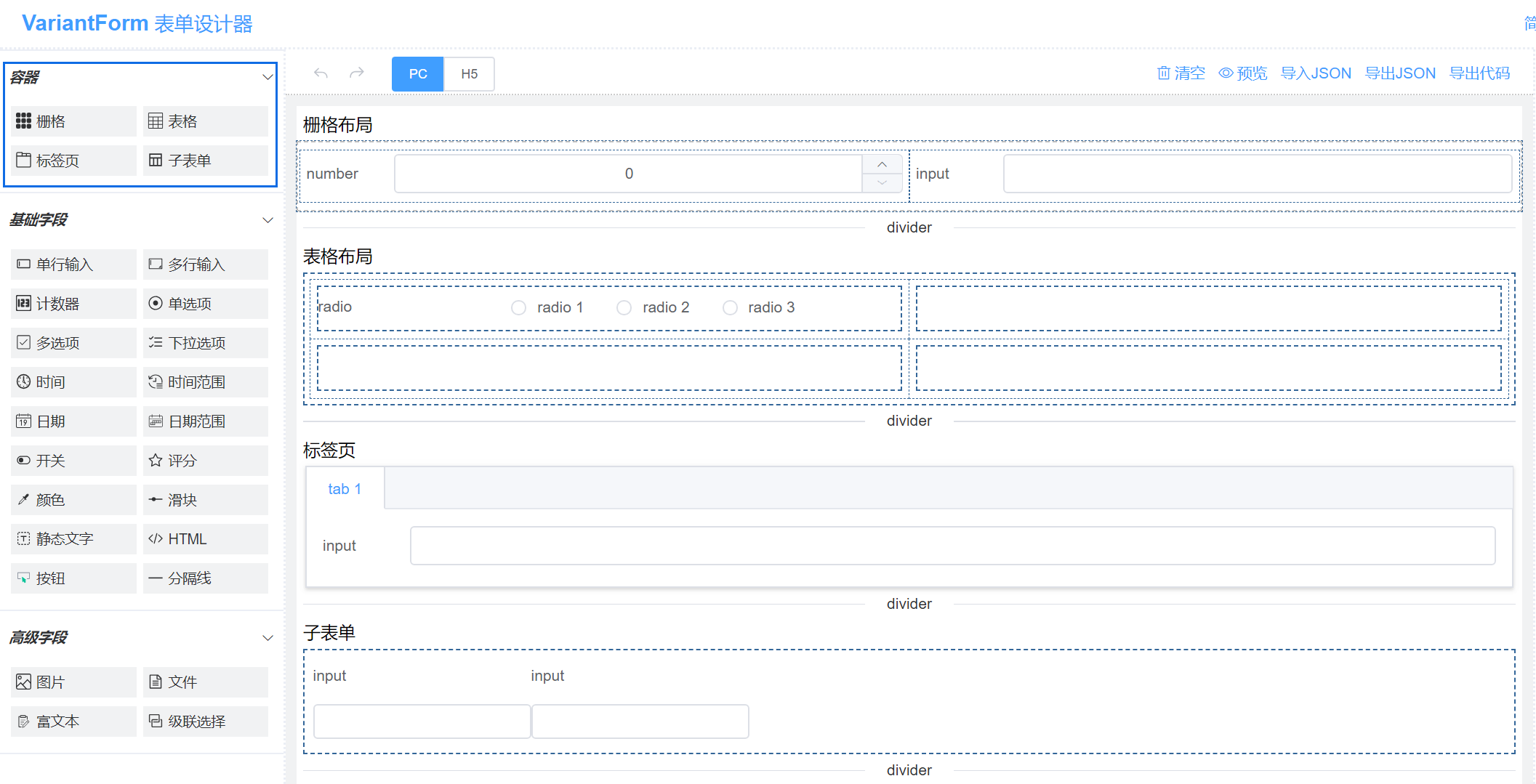
1. 确定表单元素布局
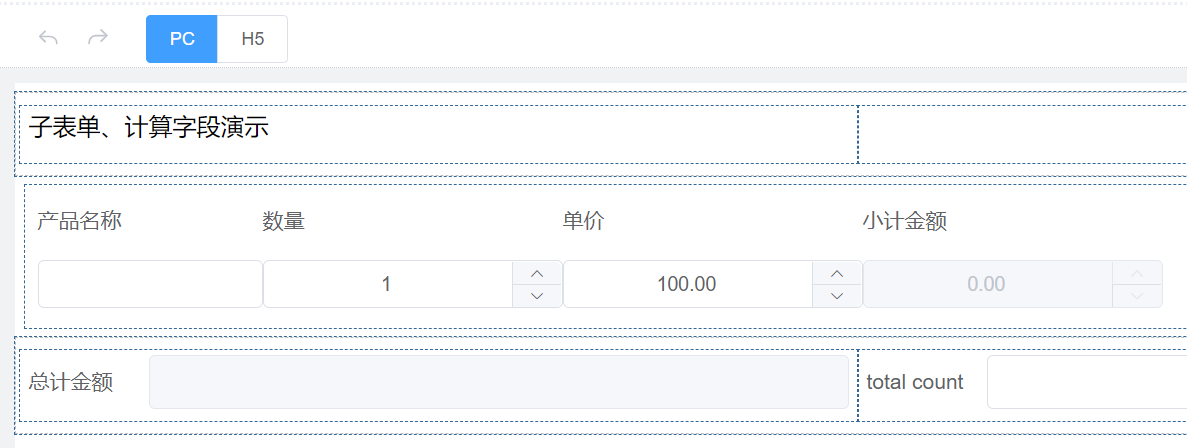
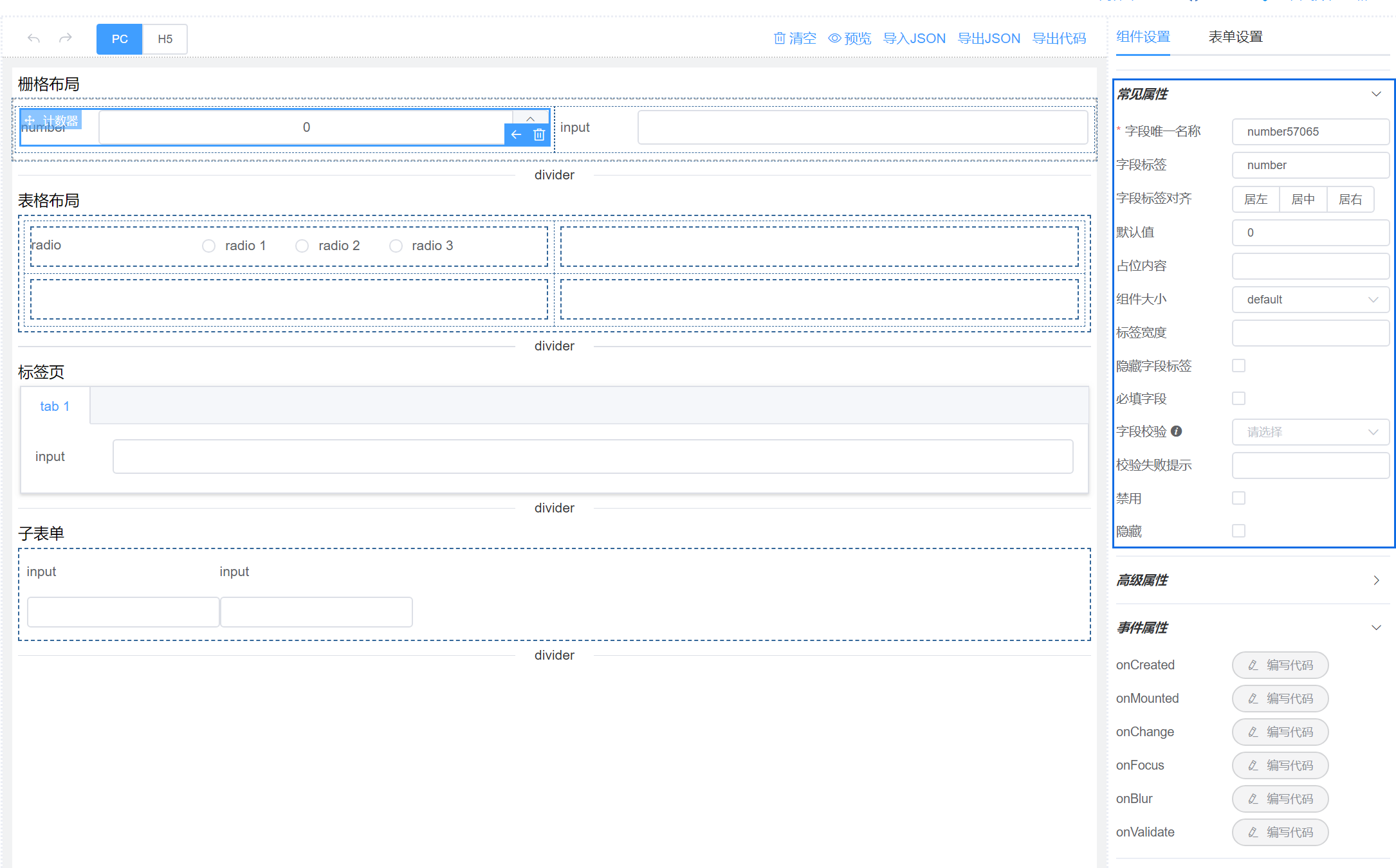
选择合适的容器组件进行组合排放:栅格Grid、表格Table、标签页Tab、子表单SubForm;
2. 选择表单组件、排版定位
拖放合适的字段组件放置于容器组件合适的位置,并对字段组件命名,确保组件名称在当前表单中唯一;
3. 设置组件属性
如有需求,设置字段组件合适的属性或表单全局属性(注意:组件同名属性优先级高于表单全局属性);
4. 处理组件交互逻辑
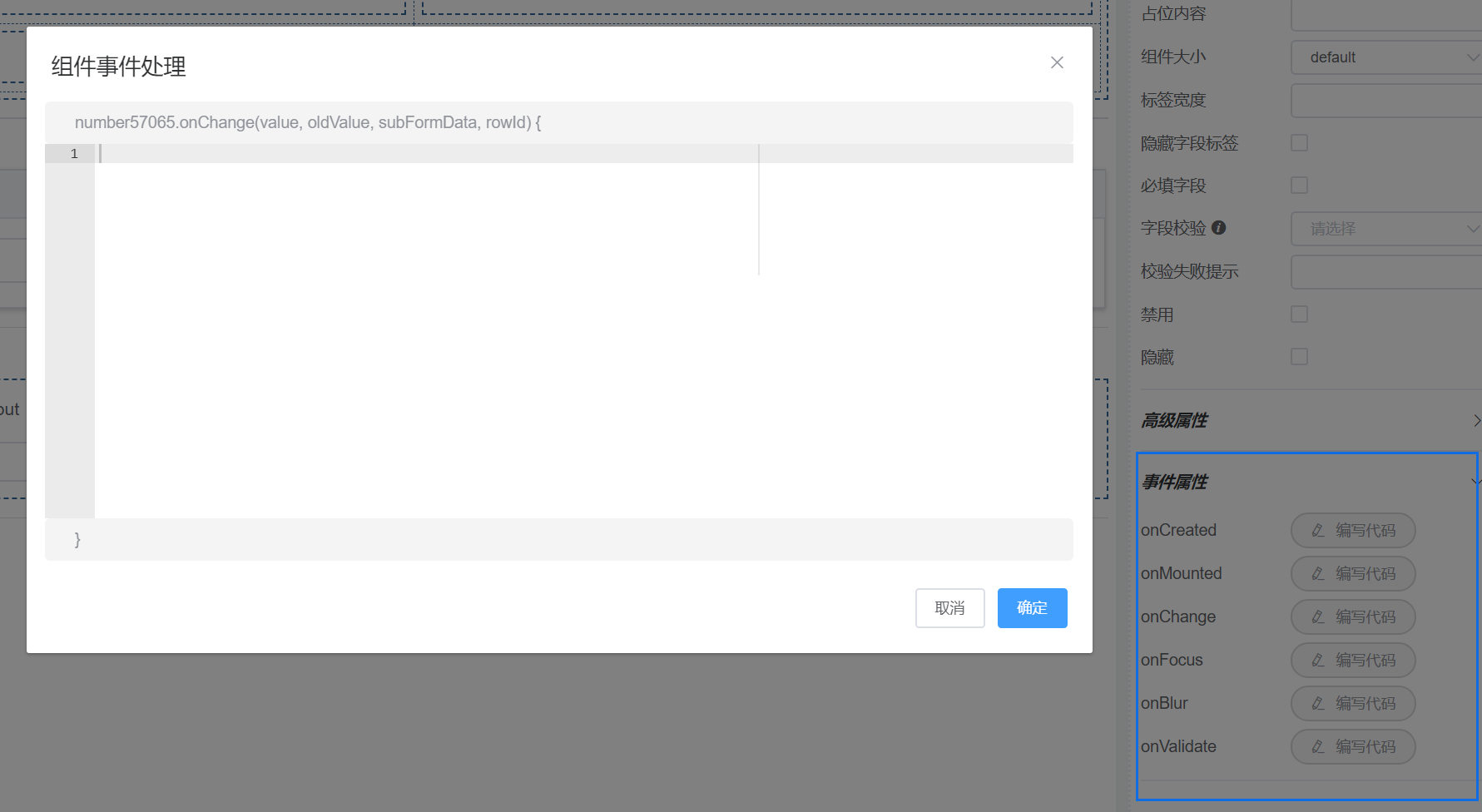
如有需求,选择合适的组件事件,编写交互处理代码;
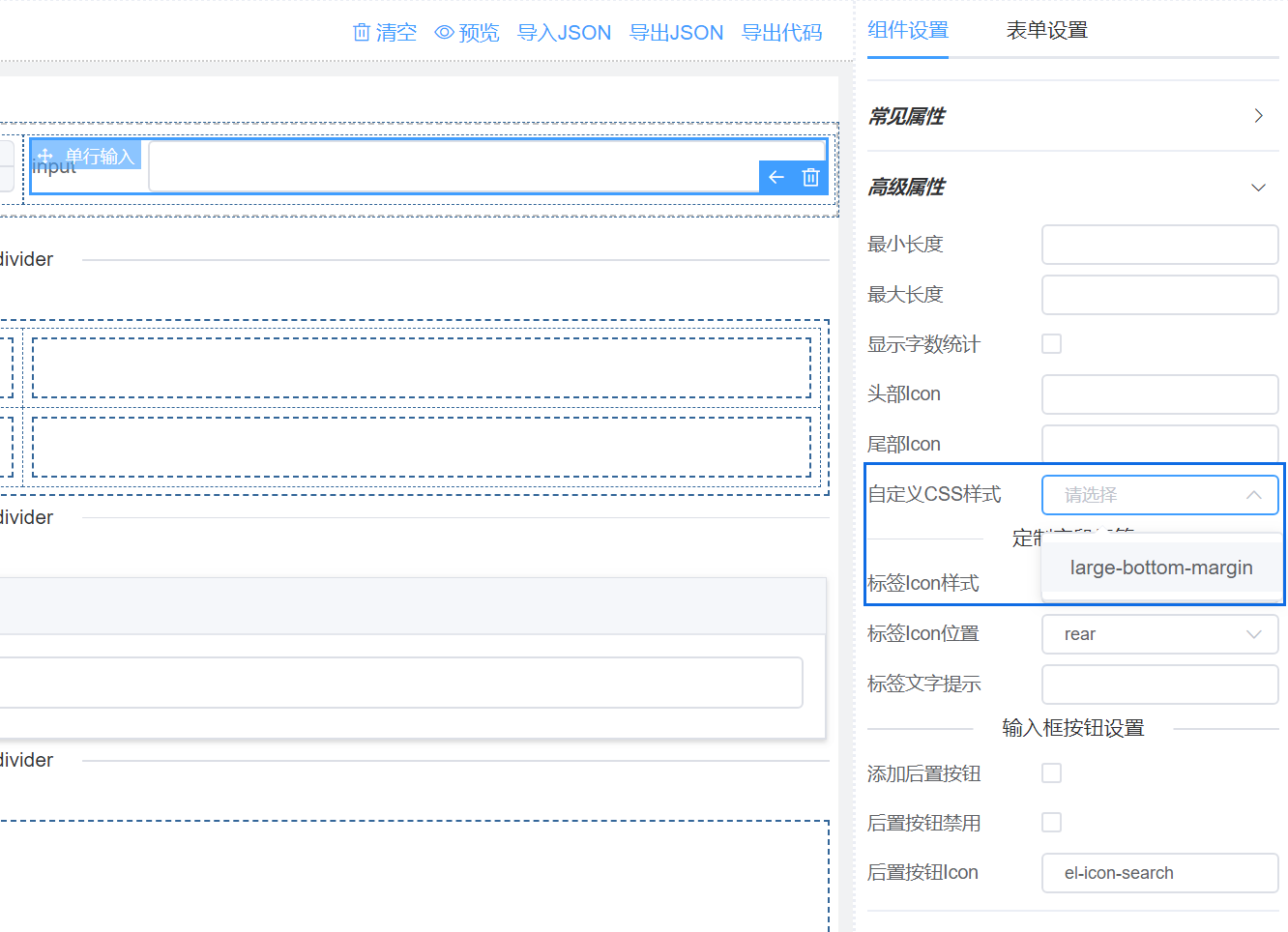
5. 设置组件自定义样式
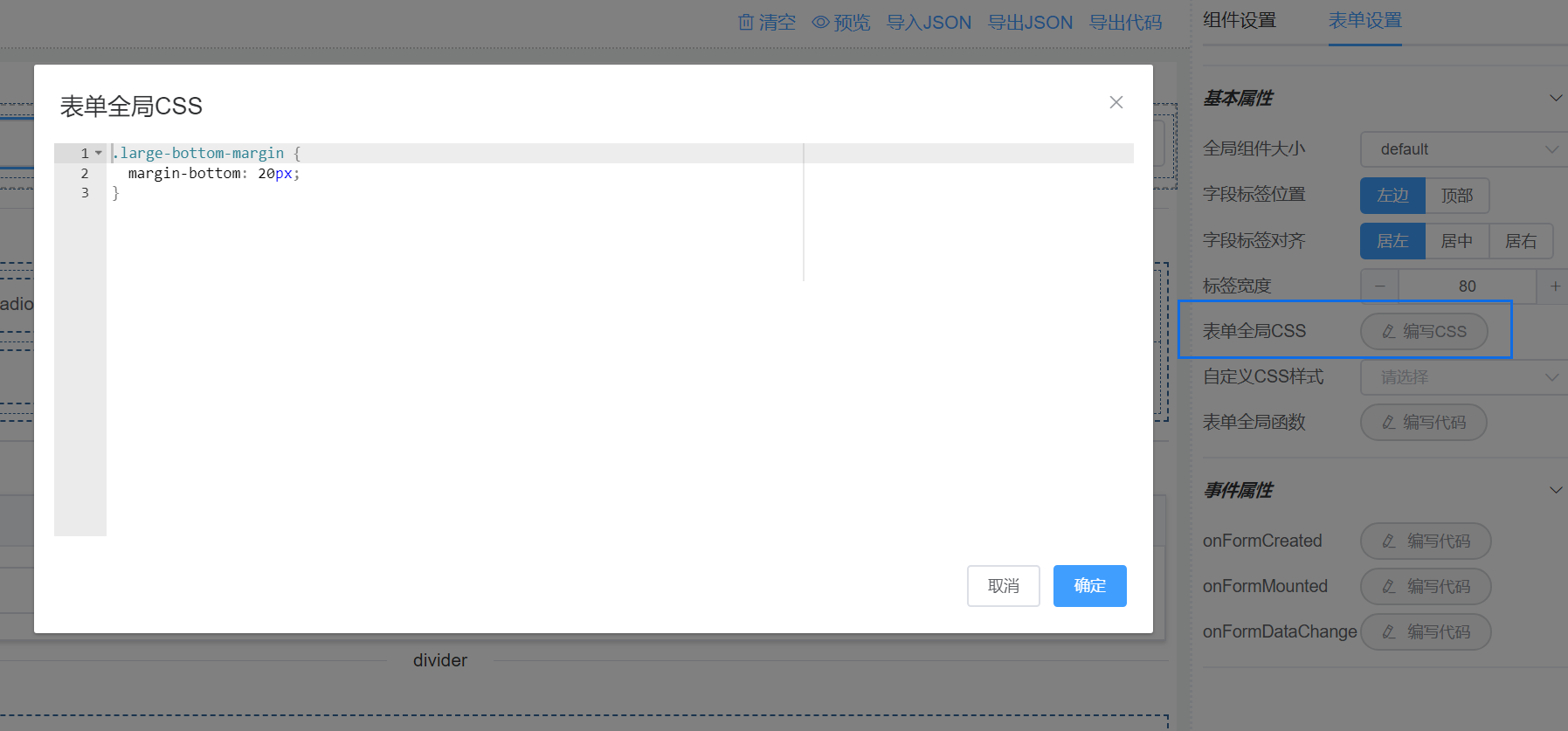
如有需求,可添加表单CSS自定义样式,并在组件中应用自定义样式;

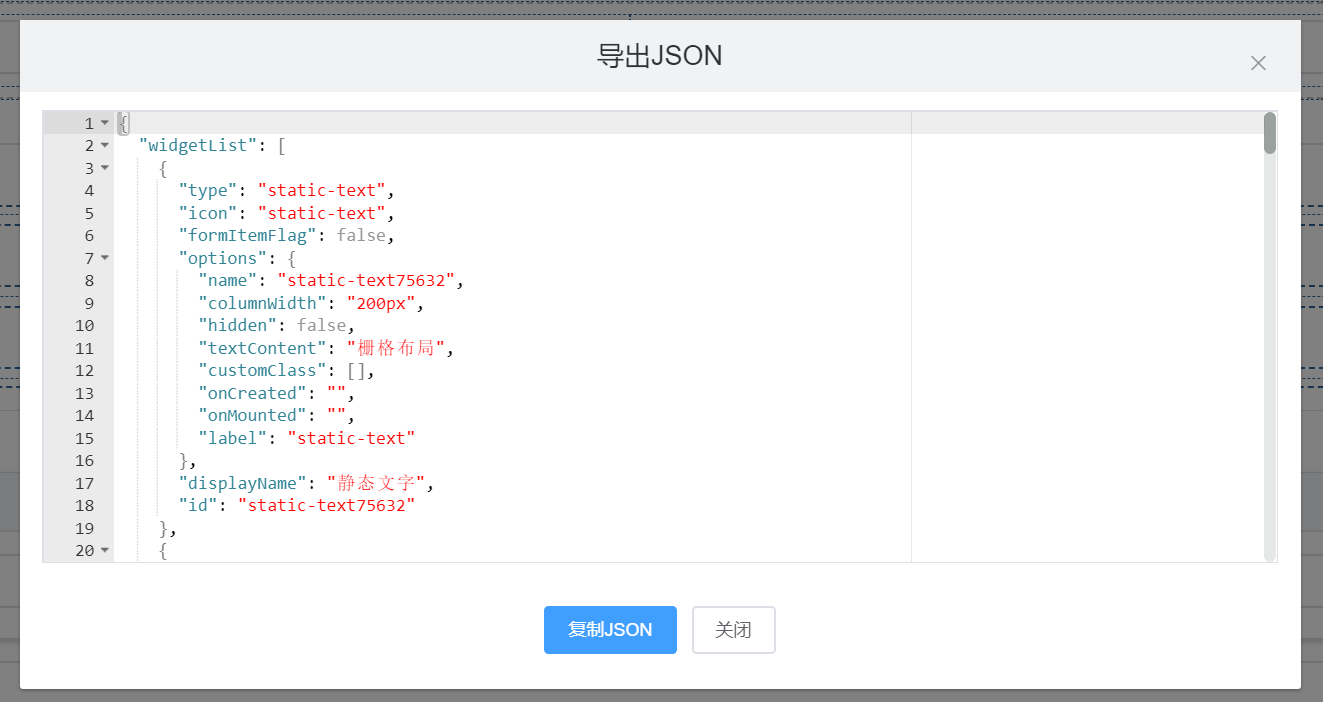
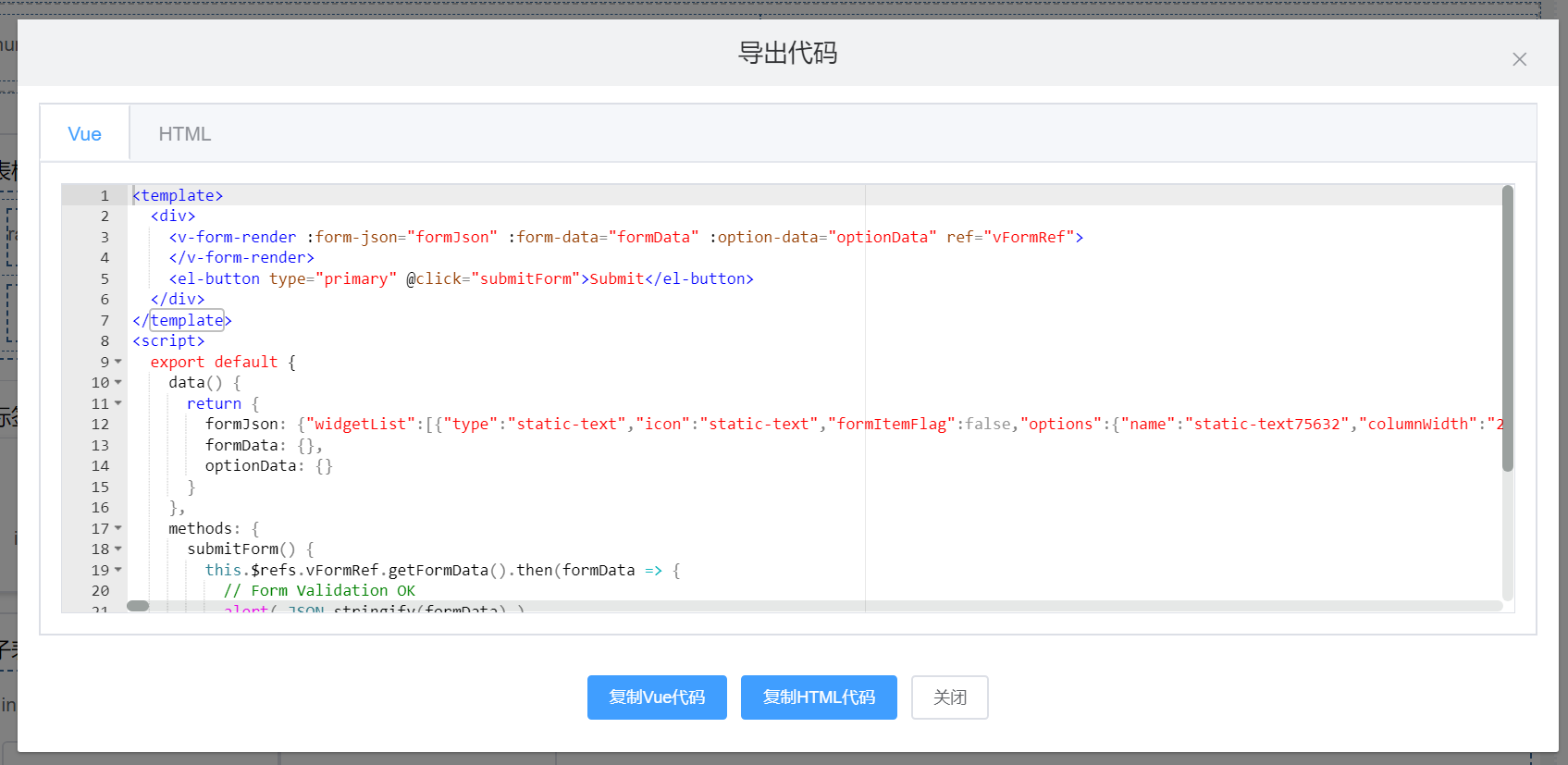
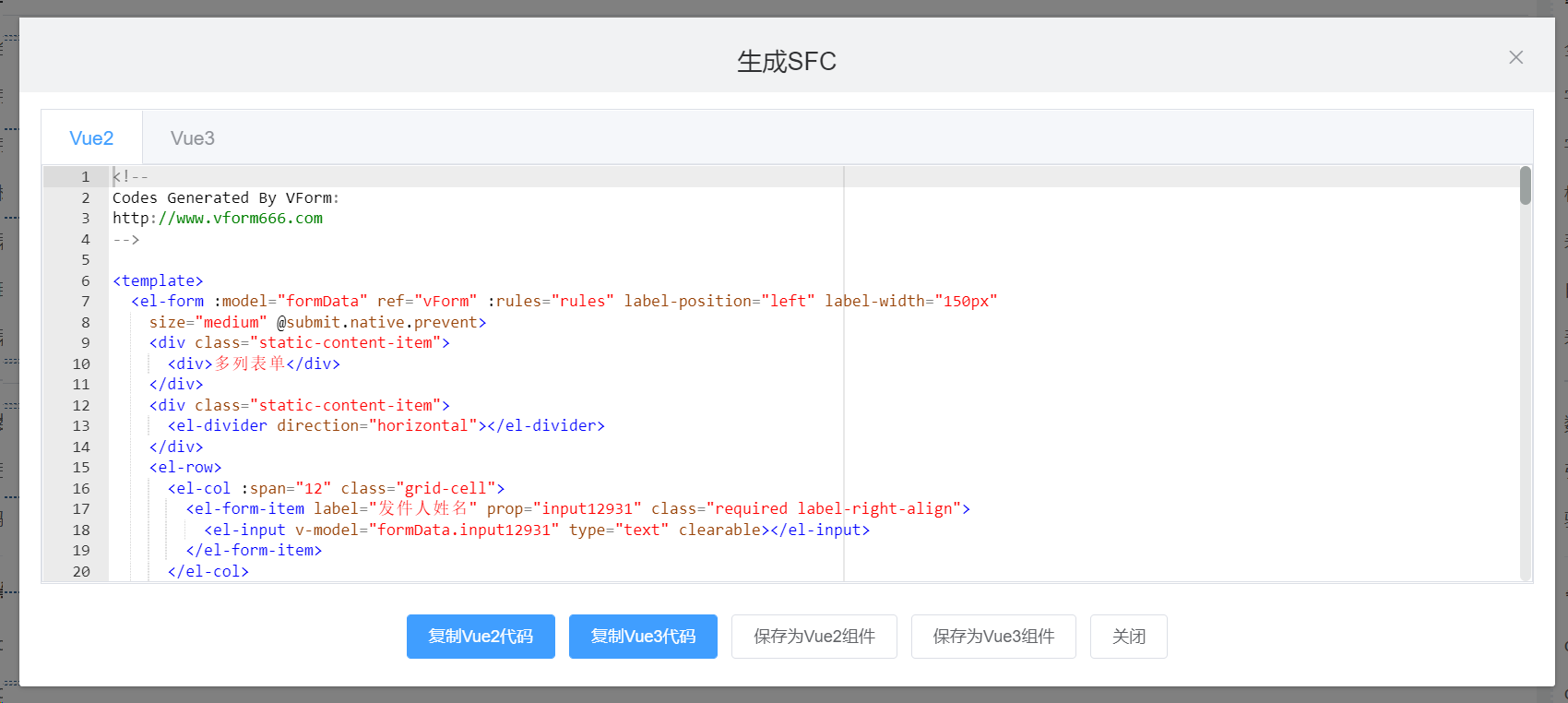
6. 导出表单代码
导出表单JSON代码应用于VFormRender组件,也可直接导出Vue组件代码或HTML源码,此外也支持生成SFC组件源码。