图片、文件上传一般分两种方式,第一种方式前端直接上传到云平台(七牛云、又拍云、阿里云、腾讯云等等),第二种方式由前端上传到后端服务器,后端服务器视具体需求决定是否上传到云平台。
七牛云直传
- 查看七牛云文档,获取上传地址并填入,比如:http://up-z2.qiniup.com

- 后端生成上传token(注意:token不能直接保存在前端代码中,前端必须通过编码请求后端动态获取);
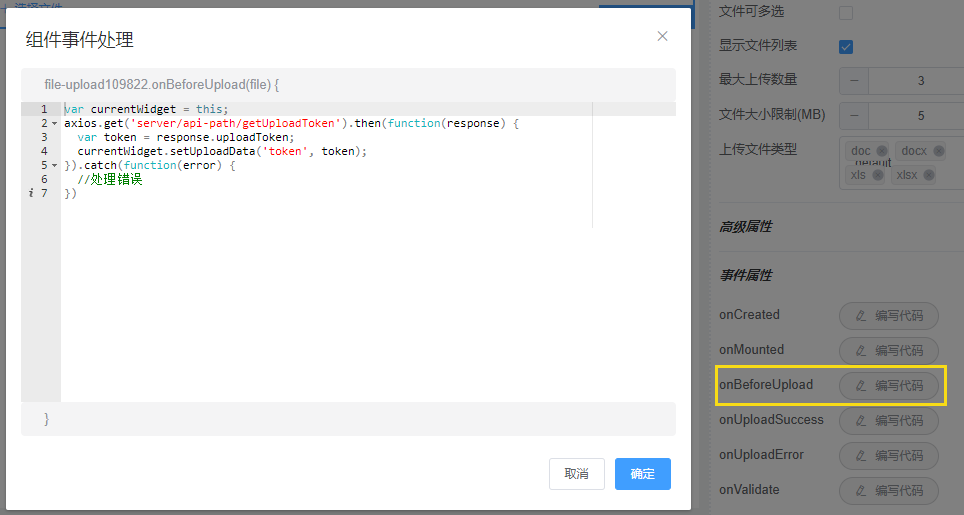
- 在组件的onBeforeUpload交互事件中编写代码,如下所示:

截图中的代码复制如下:
var currentWidget = this;//server/api-path/getUploadToken:指向后端API的请求URLaxios.get('server/api-path/getUploadToken').then(function(response) {var token = response.uploadToken;currentWidget.setUploadData('token', token);}).catch(function(error) {//处理错误})
又拍云直传
- 查看又拍云文档,获取上传地址并填入,比如:http://v0.api.upyun.com/<你的存储空间名称>

- 后端生成上传需要的policy和authorization(注意:policy、authorization不能直接保存在前端代码中,前端必须通过编码请求后端动态获取);
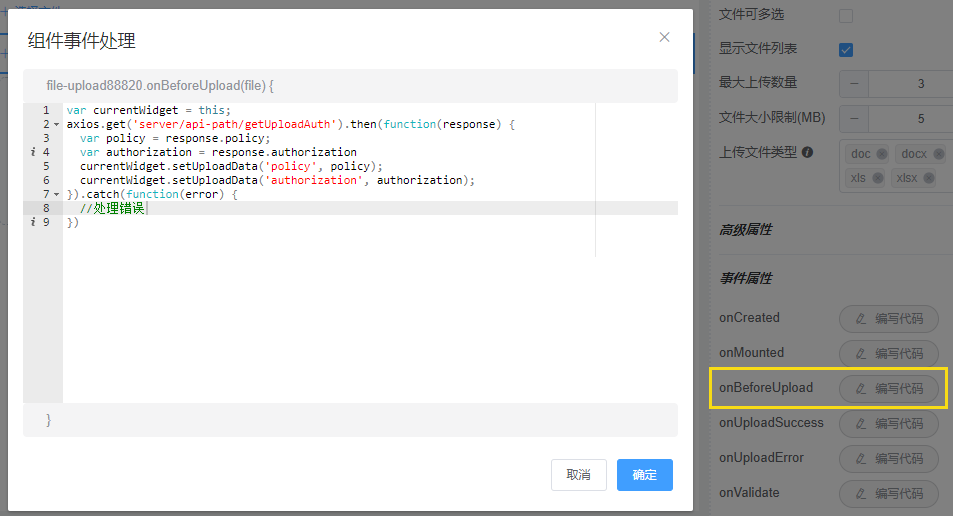
- 在组件的onBeforeUpload交互事件中编写代码,如下所示:

截图中的代码复制如下
var currentWidget = this;//server/api-path/getUploadAuth:指向后端API的请求URLaxios.get('server/api-path/getUploadAuth').then(function(response) {var policy = response.policy;var authorization = response.authorizationcurrentWidget.setUploadData('policy', policy);currentWidget.setUploadData('authorization', authorization);}).catch(function(error) {//处理错误})
其他云平台(腾讯云、阿里云等)前端直传的实现方法类似,如有问题可在微信技术交流群咨询。
上传后端服务器
- 获取到后端服务器的上传地址,填入:

- 后端接口在处理文件上传时,如果需要获取上传请求的cookie信息,则需要选中“发送cookie凭证”:

图片、文件上传成功后的表单数据处理
通常情况下,图片、文件上传到云平台或后端服务器后会被重新命名,前端的表单数据需要收集新的文件名以及图片预览URL或文件下载URL,这时候须通过组件的交互事件onUploadSuccess编写处理代码。
可参考picture-upload-widget.vue组件源码中的handlePictureUpload方法==>:
picture-upload-widget.vue组件源码
或file-upload-widget.vue组件源码中的handleFileUpload方法==>:
file-upload-widget.vue组件源码
编辑、查看状态的数据回显处理
跟所有字段类型组件一样,在表单编辑及查看状态下,图片、文件上传组件的回显数据也来自于表单数据对象formData,该数据对象通常由form-data属性传入,或者通过setFormData()方法赋值。
不太一样的是,图片、文件上传组件的回显数据要求如下格式,即包含name、url两个属性的对象数组:
[{name: '员工手册.docx',url: 'https://files.mydomain.com/upload/202201/员工手册.docx'},{name: '在路上.jpg',url: 'https://photos.mydomain.com/upload/202202/在路上.jpg'}]

