1. 效果演示
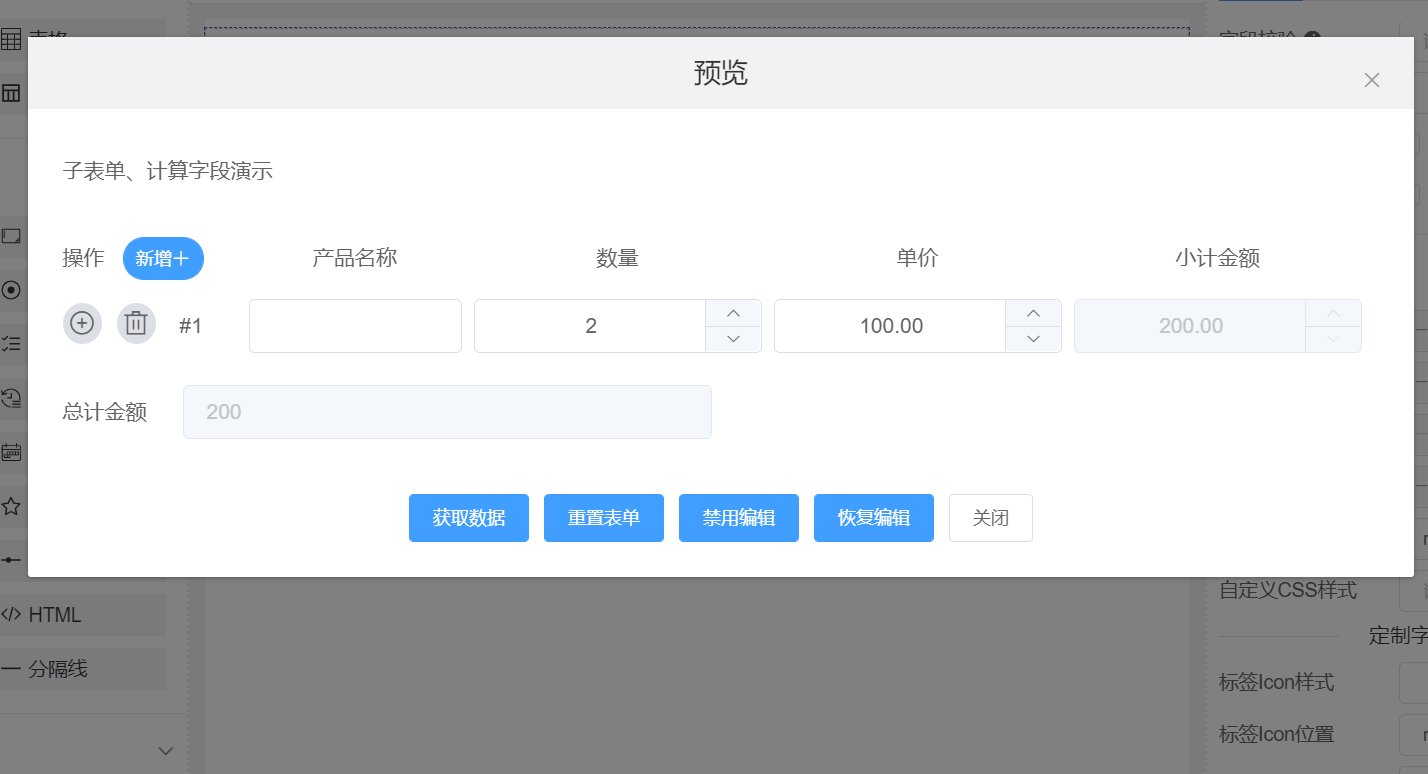
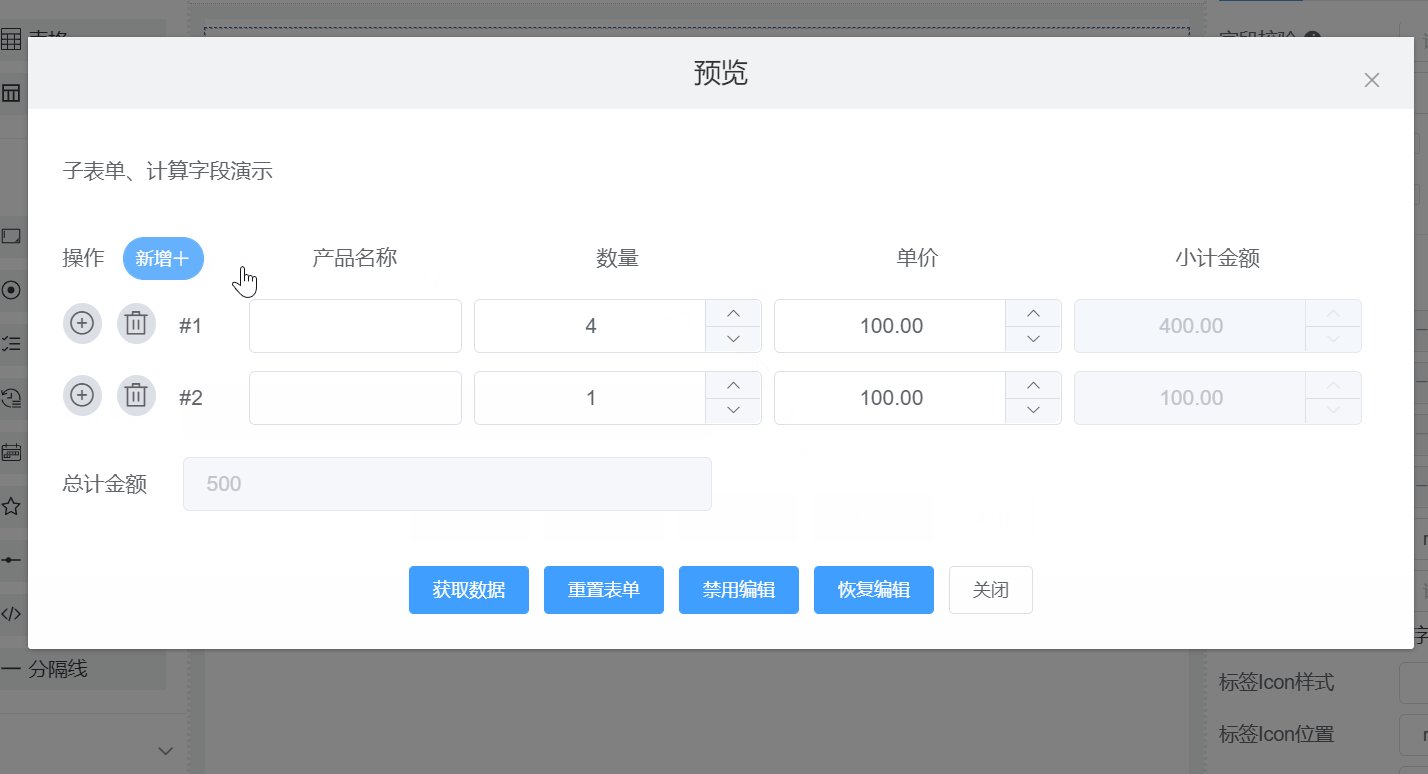
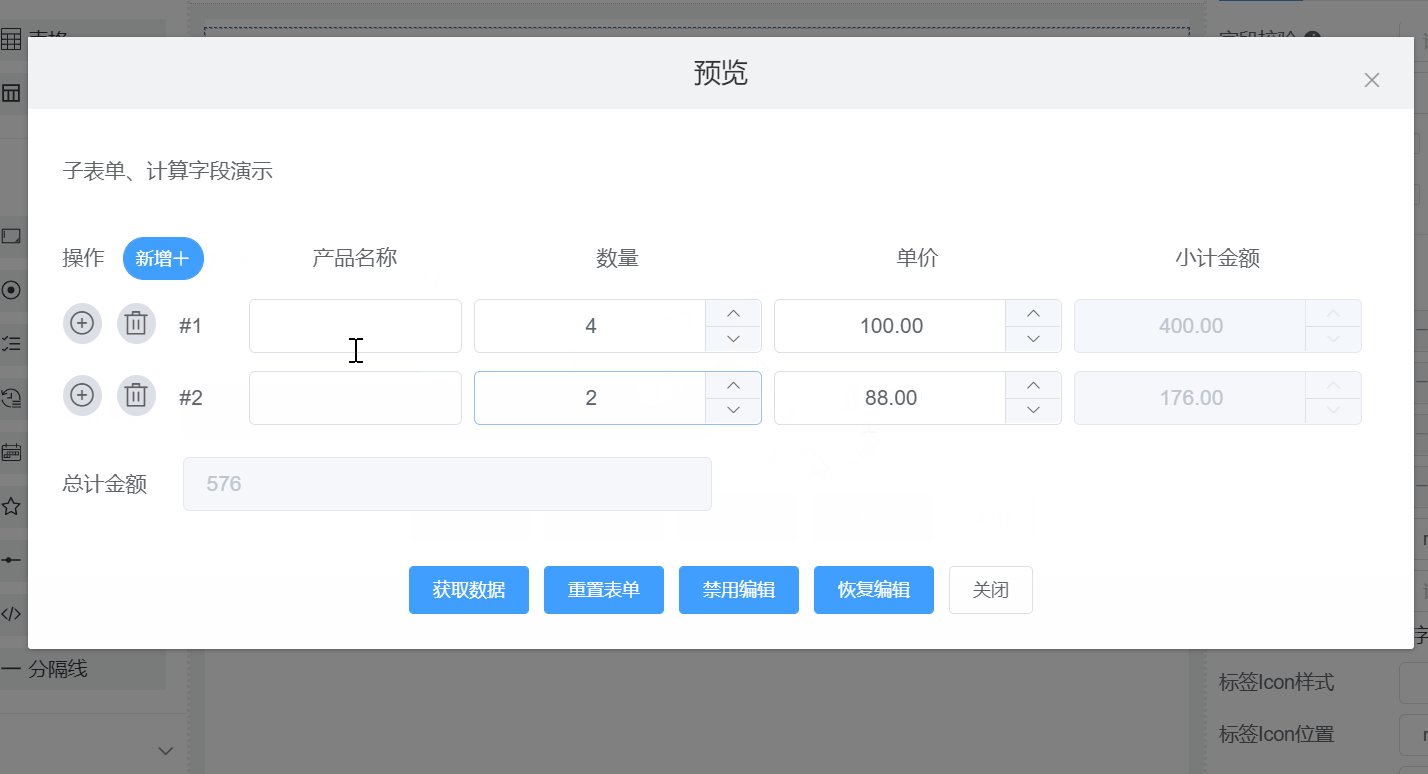
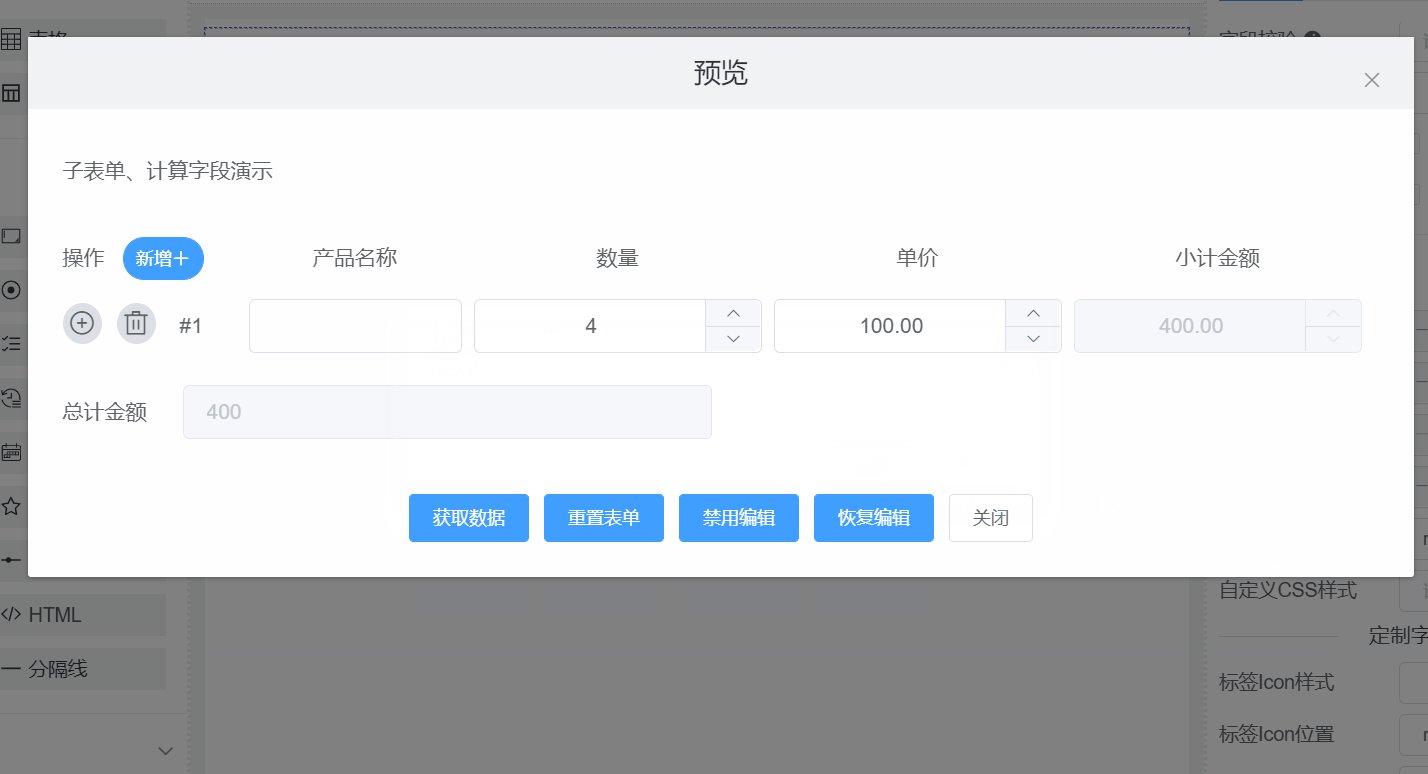
子表单添加、删除行时,计算单行结果和累计结果:
点此在线运行代码:https://jsbin.com/wofozir/edit?html,output
2. 在线体验
表单JSON如下,复制下列JSON,在表单设计器(点此进入)中选择“导入JSON”即可看到效果:
{"widgetList": [{"type": "grid","category": "container","icon": "grid","cols": [{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "static-text","icon": "static-text","formItemFlag": false,"options": {"name": "static-text55175","columnWidth": "200px","hidden": false,"textContent": "子表单、计算字段演示","customClass": [],"onCreated": "","onMounted": "","label": "static-text"},"displayName": "静态文字","id": "static-text55175"}],"options": {"name": "gridCol114213","hidden": false,"span": 12},"id": "grid-col-114213"},{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [],"options": {"name": "gridCol80092","hidden": false,"span": 12},"id": "grid-col-80092"}],"options": {"name": "grid115477","hidden": false,"gutter": 12,"customClass": []},"displayName": "栅格","id": "grid115477"},{"type": "sub-form","category": "container","icon": "sub-form","widgetList": [{"type": "input","icon": "text-field","formItemFlag": true,"options": {"name": "pName","label": "产品名称","type": "text","defaultValue": "","placeholder": "","columnWidth": "150px","size": "","labelWidth": null,"labelHidden": false,"readonly": false,"disabled": false,"hidden": false,"clearable": true,"showPassword": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"minLength": null,"maxLength": null,"showWordLimit": false,"prefixIcon": "","suffixIcon": "","appendButton": false,"buttonDisabled": false,"buttonIcon": "el-icon-search","onCreated": "","onMounted": "","onChange": "","onValidate": ""},"displayName": "Input","id": "input65393"},{"type": "number","icon": "number-field","formItemFlag": true,"options": {"name": "pNum","label": "数量","defaultValue": "1","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"readonly": false,"disabled": false,"hidden": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"min": 0,"max": 100,"precision": 0,"step": 1,"controlsPosition": "right","onCreated": "","onMounted": "","onChange": "recalcRowAmount(this, rowId)","onValidate": ""},"displayName": "Number","id": "number81340"},{"type": "number","icon": "number-field","formItemFlag": true,"options": {"name": "pPrice","label": "单价","defaultValue": "100","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"readonly": false,"disabled": false,"hidden": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"min": 0,"max": 10000,"precision": 2,"step": 1,"controlsPosition": "right","onCreated": "","onMounted": "","onChange": "recalcRowAmount(this, rowId)\n","onValidate": ""},"displayName": "Number","id": "number114595"},{"type": "number","icon": "number-field","formItemFlag": true,"options": {"name": "pAmount","label": "小计金额","defaultValue": 0,"placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"readonly": true,"disabled": true,"hidden": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"min": 0,"max": 1000000,"precision": 2,"step": 1,"controlsPosition": "right","onCreated": "","onMounted": "","onChange": "let taRef = this.getWidgetRef('totalAmount')\nrecalcSubFormTotal(subFormData, 'pAmount', taRef)\n","onValidate": ""},"displayName": "Number","id": "number35019"}],"options": {"name": "sub-form7238","showBlankRow": true,"showRowNumber": true,"labelAlign": "label-center-align","hidden": false,"customClass": [],"onSubFormRowChange": "let taRef = this.getWidgetRef('totalAmount')\nrecalcSubFormTotal(subFormData, 'pAmount', taRef)\n","onSubFormRowDelete": "","onSubFormRowAdd": "","onSubFormRowInsert": ""},"displayName": "SubForm","id": "sub-form7238"},{"type": "grid","category": "container","icon": "grid","cols": [{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "input","icon": "text-field","formItemFlag": true,"options": {"name": "totalAmount","label": "总计金额","type": "text","defaultValue": "","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"readonly": true,"disabled": true,"hidden": false,"clearable": true,"showPassword": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"minLength": null,"maxLength": null,"showWordLimit": false,"prefixIcon": "","suffixIcon": "","appendButton": false,"buttonDisabled": false,"buttonIcon": "el-icon-search","onCreated": "","onMounted": "","onChange": "","onValidate": ""},"displayName": "Input","id": "input55898"}],"options": {"name": "gridCol33828","hidden": false,"span": 12},"id": "grid-col-33828"},{"type": "grid-col","category": "container","icon": "grid-col","internal": true,"widgetList": [{"type": "input","icon": "text-field","formItemFlag": true,"options": {"name": "totalCount","label": "total count","type": "text","defaultValue": "","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"readonly": true,"disabled": false,"hidden": true,"clearable": true,"showPassword": false,"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"minLength": null,"maxLength": null,"showWordLimit": false,"prefixIcon": "","suffixIcon": "","appendButton": false,"buttonDisabled": false,"buttonIcon": "el-icon-search","onCreated": "","onMounted": "","onChange": "","onValidate": ""},"displayName": "Input","id": "input77431"}],"options": {"name": "gridCol69043","hidden": false,"span": 12,"customClass": []},"id": "grid-col-69043"}],"options": {"name": "grid55046","hidden": false,"gutter": 12,"customClass": []},"displayName": "Grid","id": "grid55046"}],"formConfig": {"labelWidth": 80,"labelPosition": "left","size": "","labelAlign": "label-left-align","cssCode": "","customClass": [],"functions": "function myAlert(msg) {\n alert(msg)\n}\n\nfunction recalcRowAmount(changeObj, rowId) {\n let numR = changeObj.getWidgetRef('pNum' + '@row' + rowId)\n let priceR = changeObj.getWidgetRef('pPrice' + '@row' + rowId)\n let amountR = changeObj.getWidgetRef('pAmount' + '@row' + rowId)\n let amountMoney = numR.getValue() * 1 * priceR.getValue()\n amountR.setValue(amountMoney)\n}\n\nfunction recalcSubFormTotal(subFormData, rowFieldName, totalFieldRef) {\n let tc = 0\n if (!!subFormData && (subFormData.length > 0)) {\n subFormData.forEach(function(row) {\n tc += row[rowFieldName] * 1\n })\n }\n totalFieldRef.setValue(tc)\n}\n","layoutType": "PC","onFormCreated": "","onFormMounted": "","onFormDataChange": "","onFormValidate": ""}}
3. 实现思路解说
计算字段实现方法:
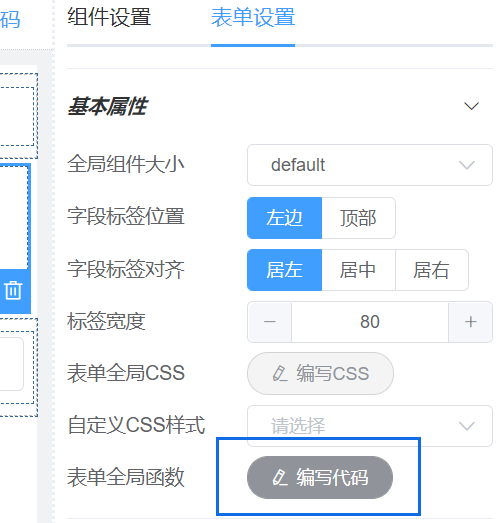
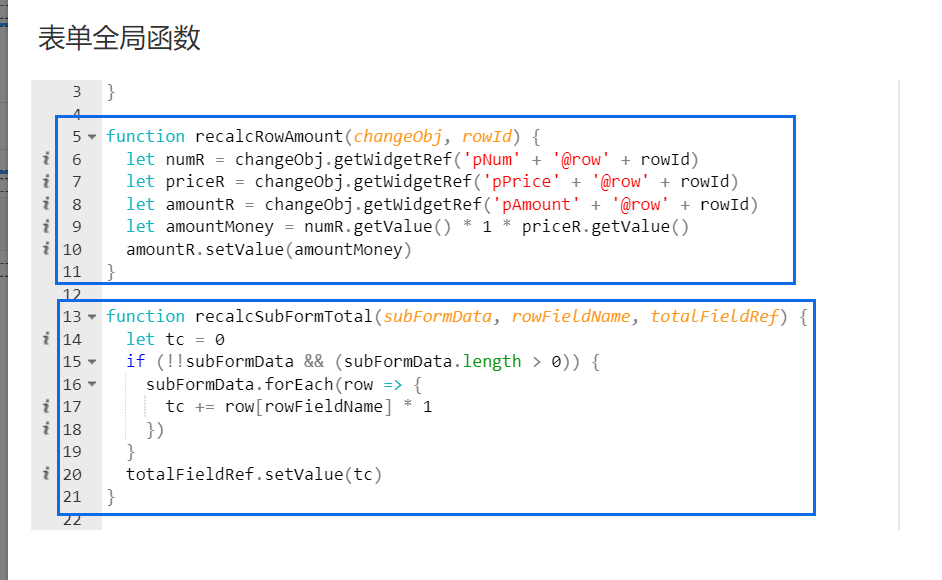
(1) 在表单全局函数中定义单行计算函数recalcRowAmount、累计计算函数recalcSubFormTotal;

(2)在数量、单价字段的onChange事件中调用recalcRowAmount进行单行计算;
(3)在小计金额字段的onChange事件中调用recalcSubFormTotal进行累计计算;
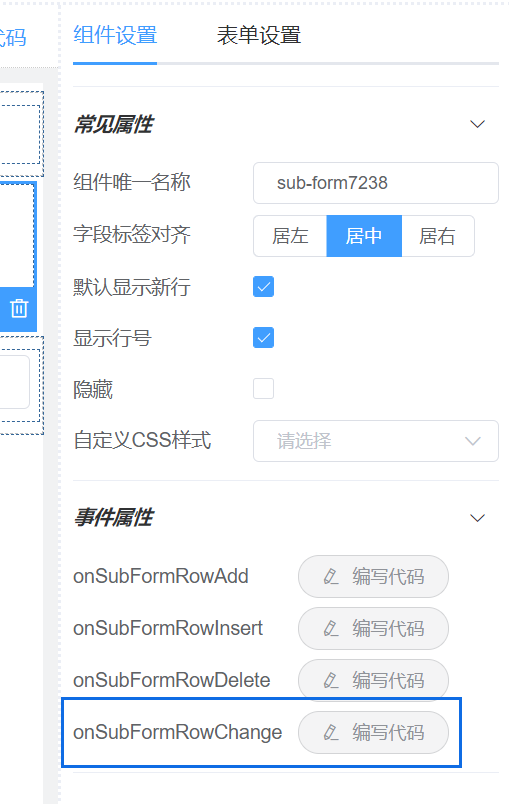
(4)为了在子表单删除、新增行后也能重新计算累计金额,需要在子表单的onSubFormRowChange事件中调用recalcSubFormTotal进行累计计算。注:子表单的onSubFormRowChange事件在新增行、插入行、删除行时被触发。
(5)通过以上步骤,子表单的单行计算、累计计算已实现。

