通过配置v-form-designer的field-list-api属性对象,可以从后端获取到字段信息,用于表单数据绑定。
注意:
field-list-api属性是可选的,只有当设计表单时需要获取后端的字段名称才需要配置。
1. 使用说明
field-list-api属性对象的默认格式为:
{URL: '字段列表接口请求地址',nameKey: '字段名称key',labelKey: '字段标签key',headers: {//后端需要token请设置请求头对象,后端如不需要可不设置}}
URL:后端字段列表接口的请求地址,该后端接口默认应支持HTTP GET请求;
nameKey:字段名称的属性key
labelKey:字段标签(字段显示名)的属性key
headers:请求头对象,可传递token信息等等,比如headers: {Authorization: ‘xxxxxxx’}
后端接口需要返回的是一个字段对象数组,格式大体如下:
[{fieldName: 'accountName',fieldLabel: '客户名称'},{fieldName: 'mobilePhone',fieldLabel: '手机号码'},//...更多字段...]
对照上述返回的接口数据,field-list-api应设置为:
{URL: '字段列表接口请求地址',nameKey: 'fieldName',labelKey: 'fieldLabel',headers: {//按后端要求设置请求头对象,如后端无要求则不用设置headers属性}}
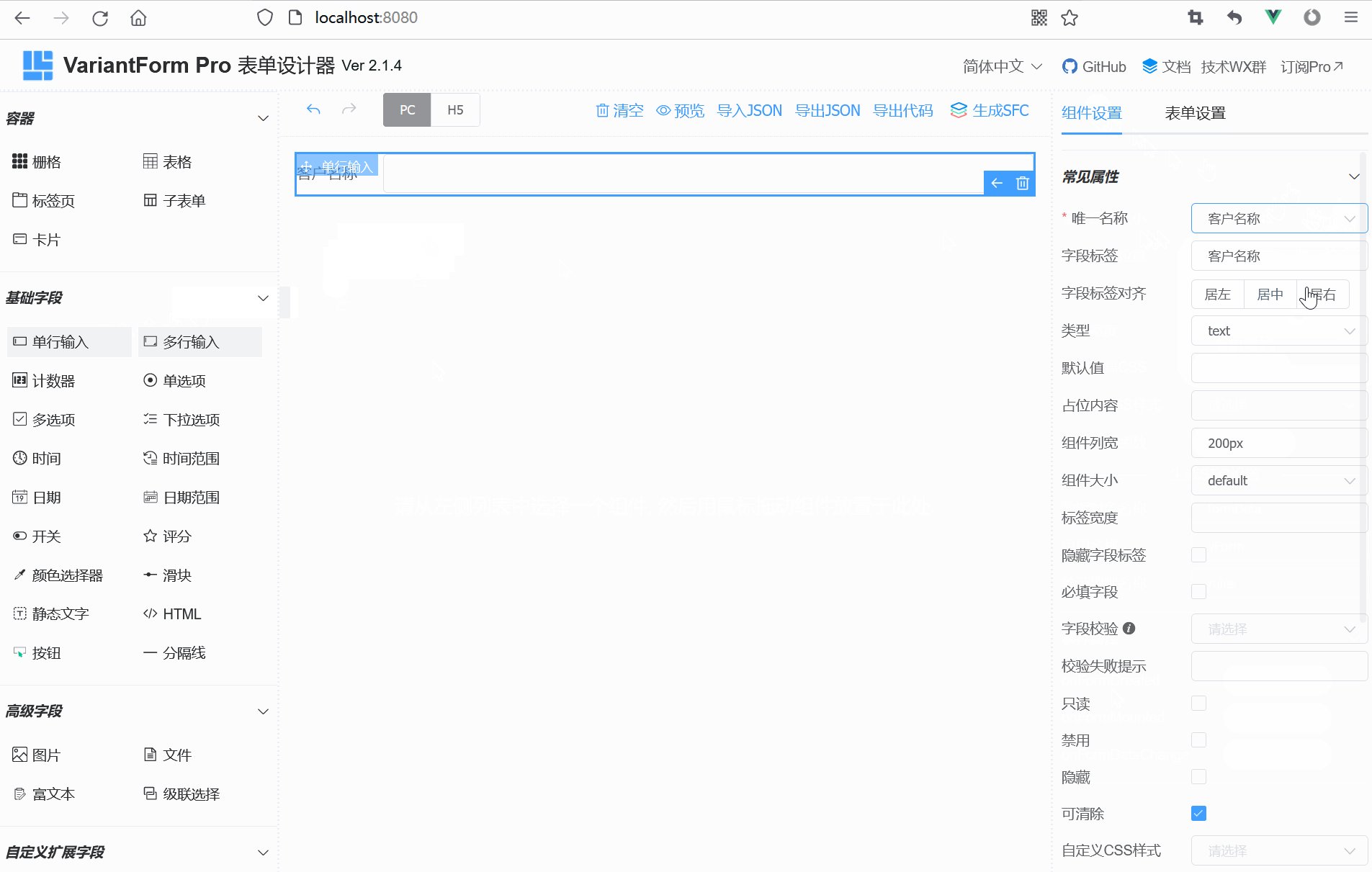
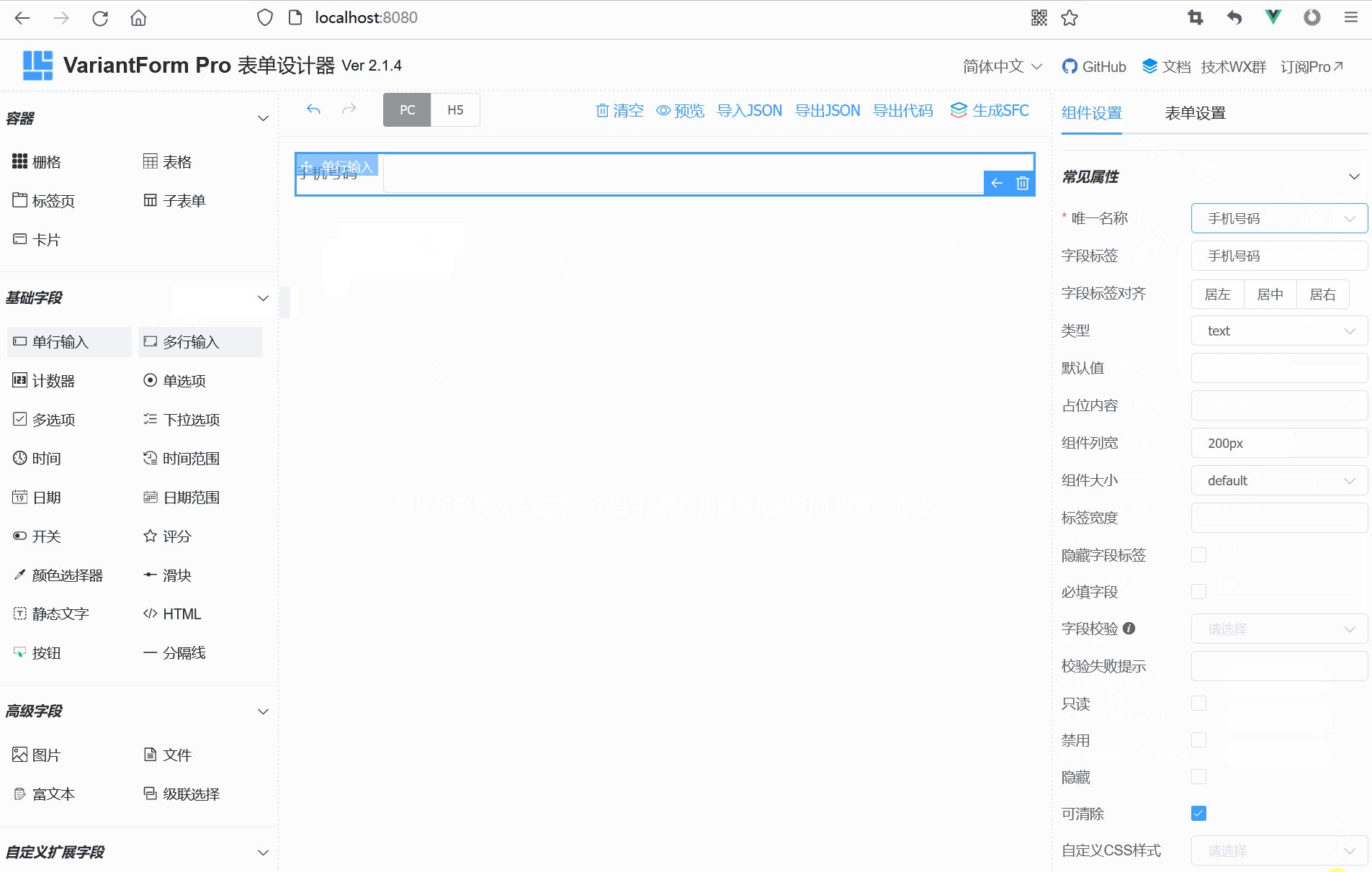
2. 效果演示
字段的
唯一名称属性的编辑器会显示后端接口所返回的字段列表,选择后会同步更新字段名称及字段标签。