自定义样式在表单运行期间生效,可以覆盖表单或组件原有样式。
自定义样式会被添加到页面的style节点,全局生效。 添加自定义样式时,应注意样式class名称不要与已有样式名称冲突。
重要提示
自定义CSS样式代码会被直接插入到文档对象document的style节点,不存在转译过程,因此不支持SCSS或LESS语法,请按浏览器标准编写CSS样式代码。
如需将SCSS转译为CSS代码,可使用这个在线转译网站:
https://www.sassmeister.com/
示例
下面通过添加自定义样式,将必填字段的label设置为粗体。
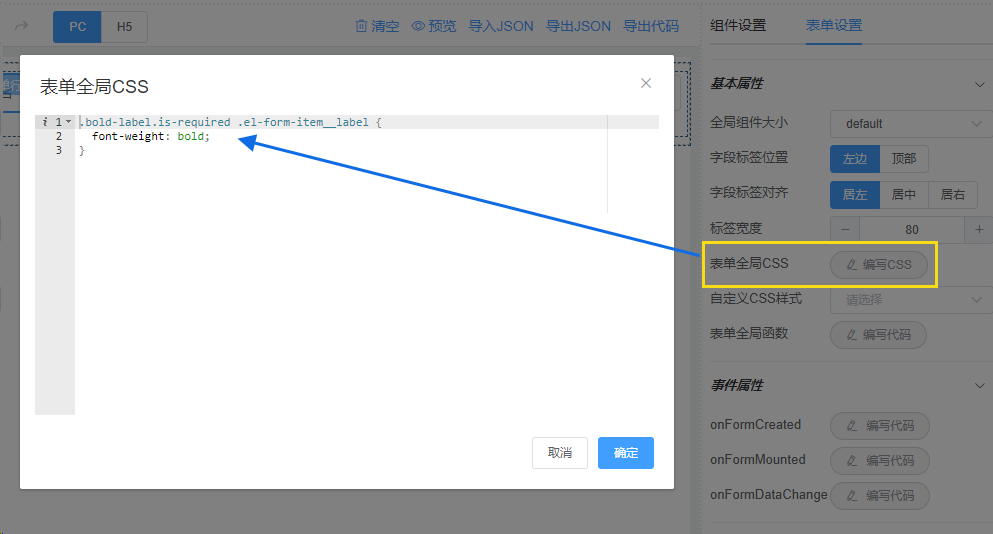
- 添加表单全局CSS代码,如下所示:

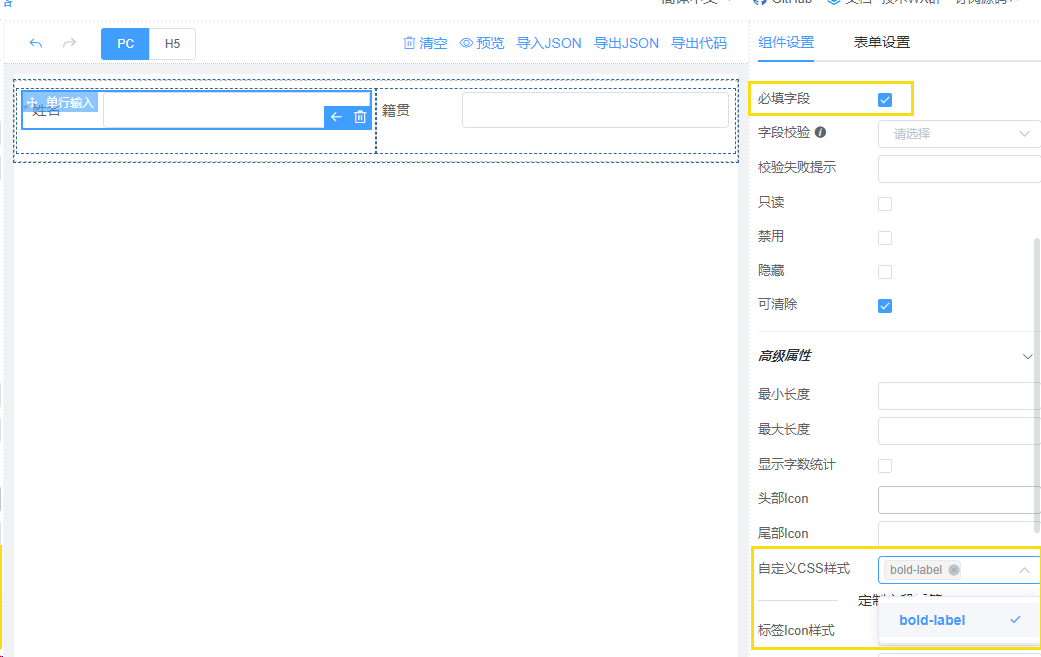
- 选中字段,并设置必填属性,然后在字段的高级属性“自定义CSS样式”选择“bold-label”:

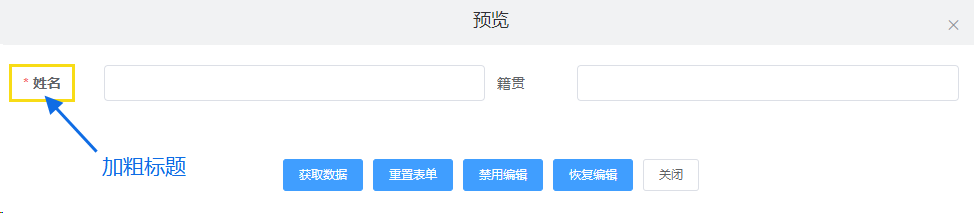
- 预览后即可看到效果: