交互事件的JS代码在表单运行期间执行,执行原理是:通过Function对象创建一个匿名函数,传入事件参数后执行。
如果交互事件中编写了较多代码,一旦代码没有实现预定逻辑,则需要对代码进行调试,这时候可以用debugger关键字:在需要插入断点的位置输入“debugger”,则浏览器执行到此处代码时会自动进入调试状态。
示例
演示效果:当单选项点击后,获取到当前点击值后,然后进入调试状态,查看当前点击值。
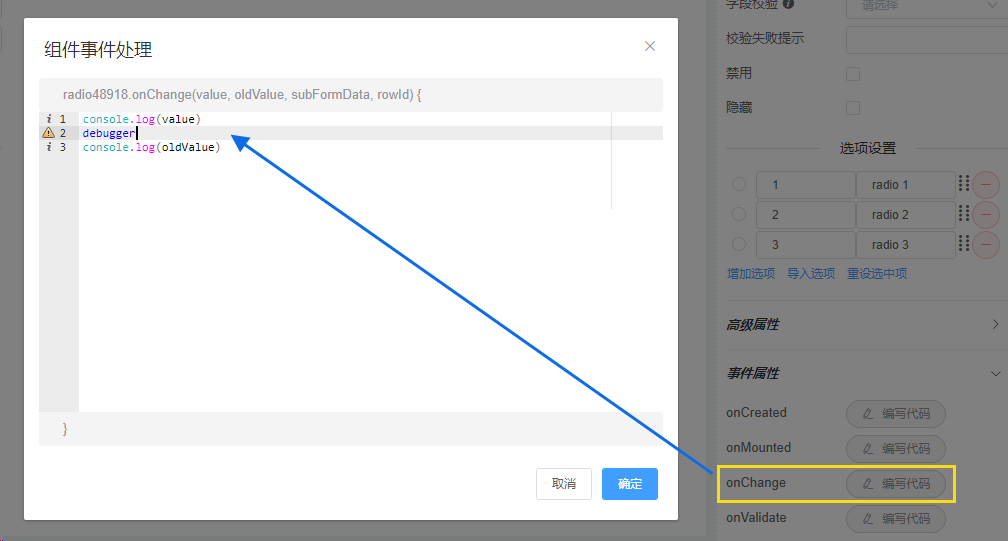
- 在单选项组件的onChange事件处理代码合适的位置加入debugger关键字:

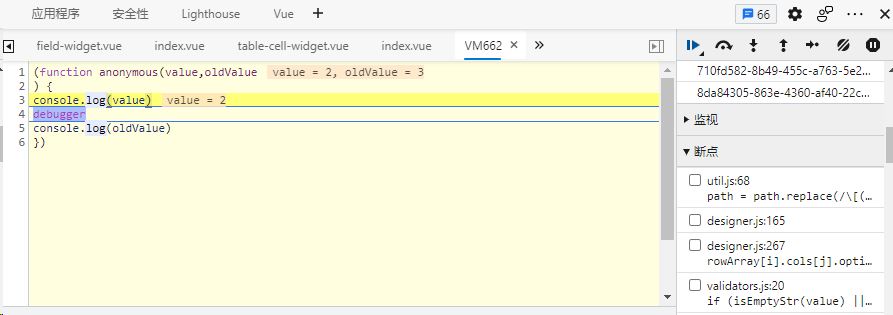
- 预览表单、并按F12键打开Chrome开发者工具,然后点击单选项组件,即刻进入了调试状态:

- 可以看到事件处理代码被封装在一个匿名函数中运行,函数中包含事件传入的各个参数,当前断点停留于debugger位置,可以查看变量值,或者继续往下调试执行代码。

