1. 效果演示动图
动图可点击放大查看。

2. 设置方法
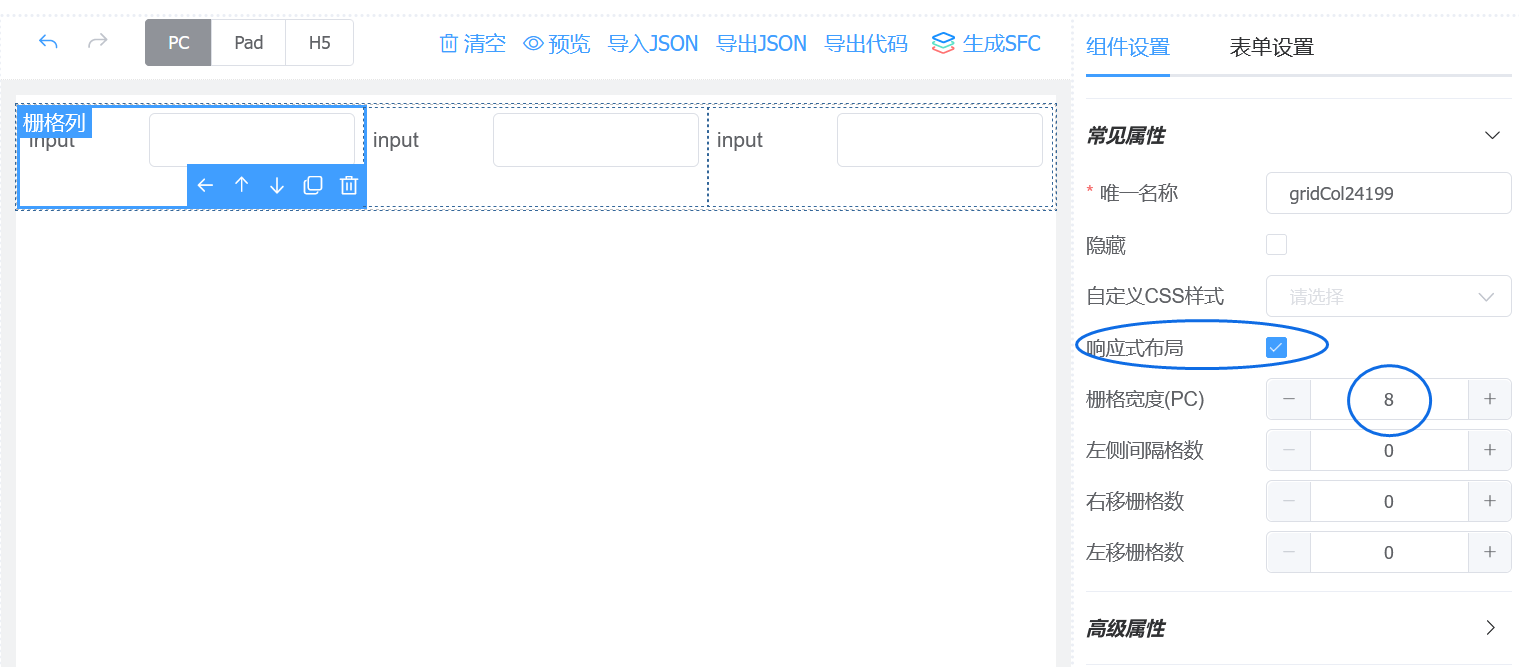
通过开启栅格容器中栅格列的“响应式布局”属性,可以实现多终端的响应式布局适配。
栅格容器整行宽度共计24栅格,因此栅格宽度设置为8占据三分之一行宽,设置为12则占据一半行宽,设置为24占据整行宽度。
a. 适配PC终端(视口像素宽度 >= 992px):
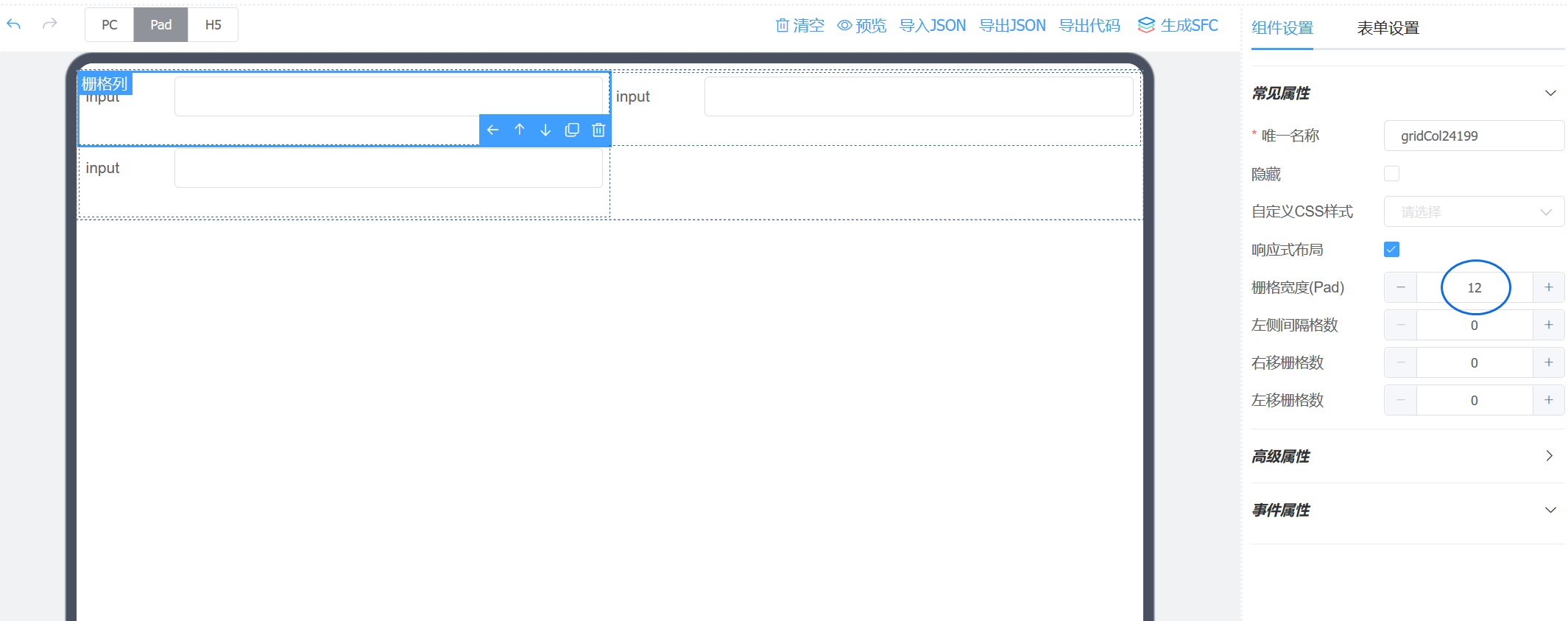
b. 适配Pad终端(768px <= 视口像素宽度 < 992px):
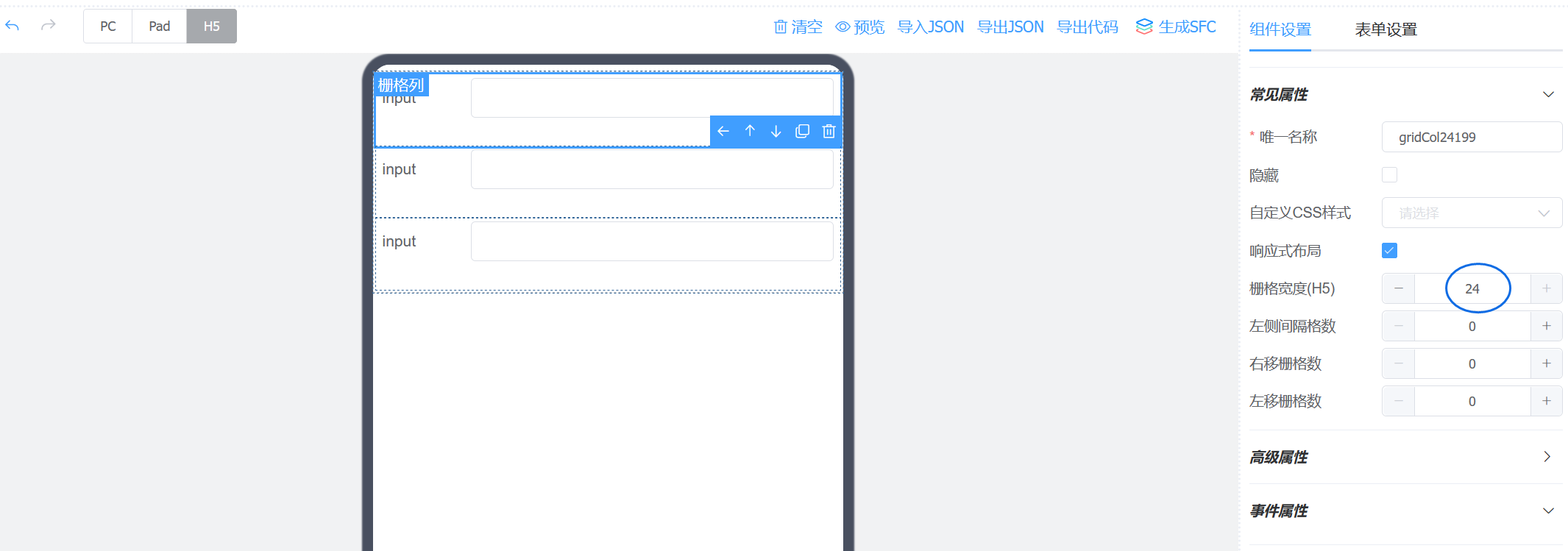
c. 适配H5终端(视口像素宽度 < 768px):
3. 可能存在的问题及解决方法
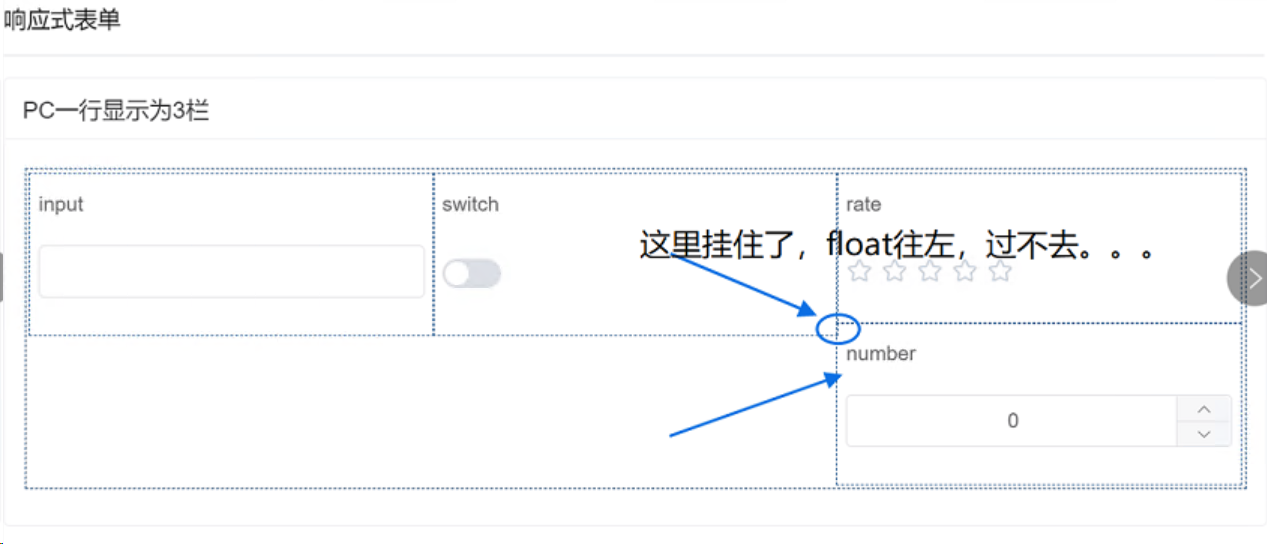
当栅格列设置为响应式布局后,栅格列会被追加float样式(float: left),如同一栅格布局内多个栅格列的默认高度不一致时,则会导致布局错位,如下图所示:
解决方法:
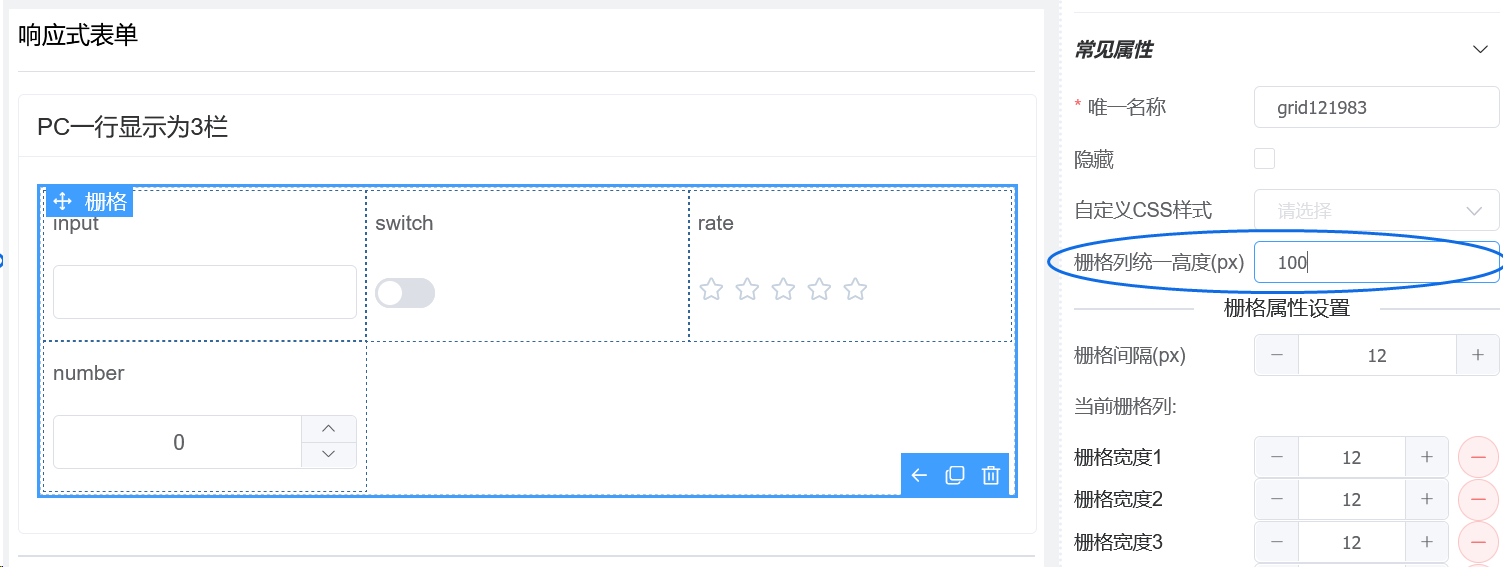
给栅格布局设置栅格列统一高度即可解决(单位为像素),如下图所示: