1. 效果演示
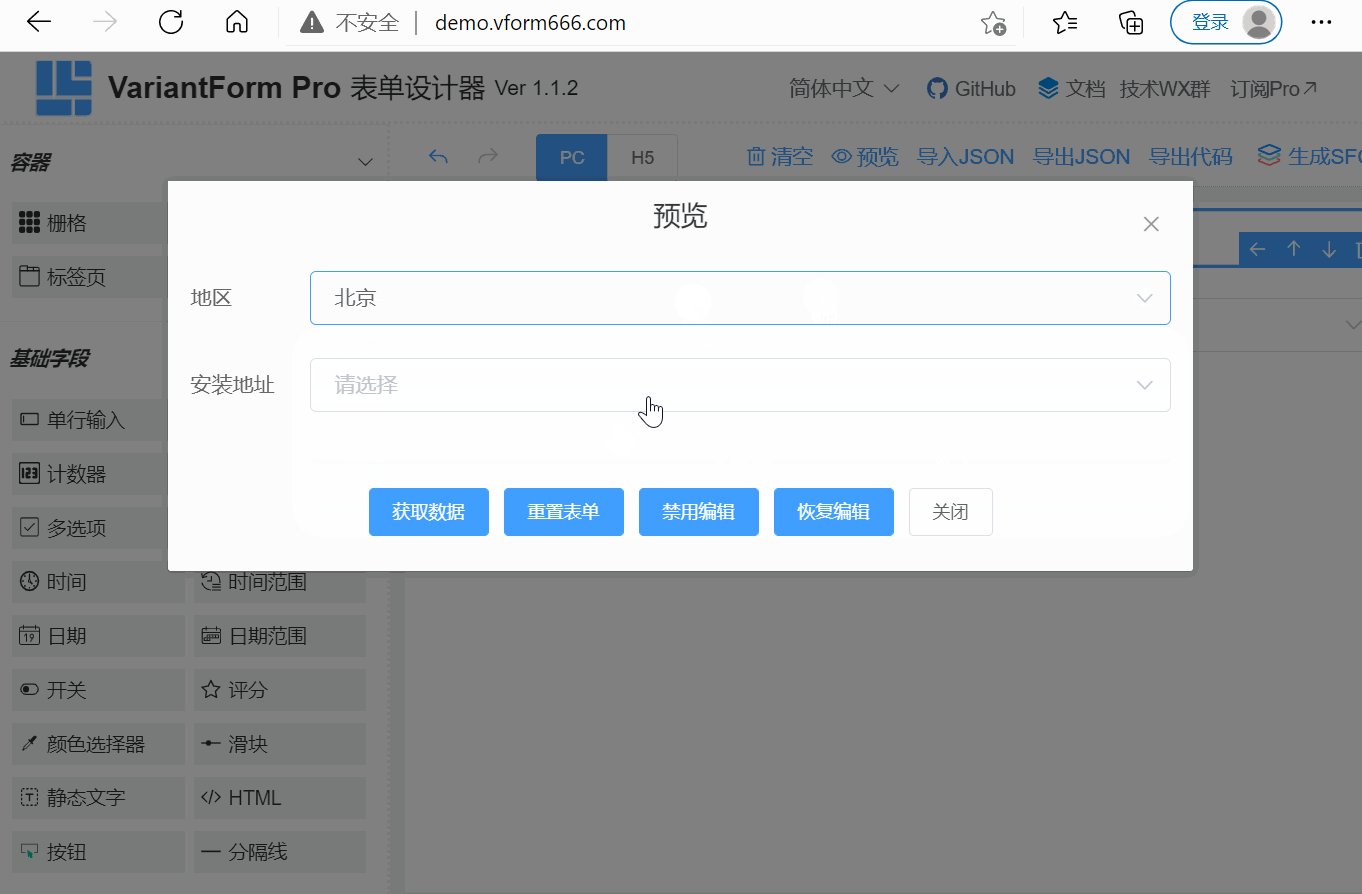
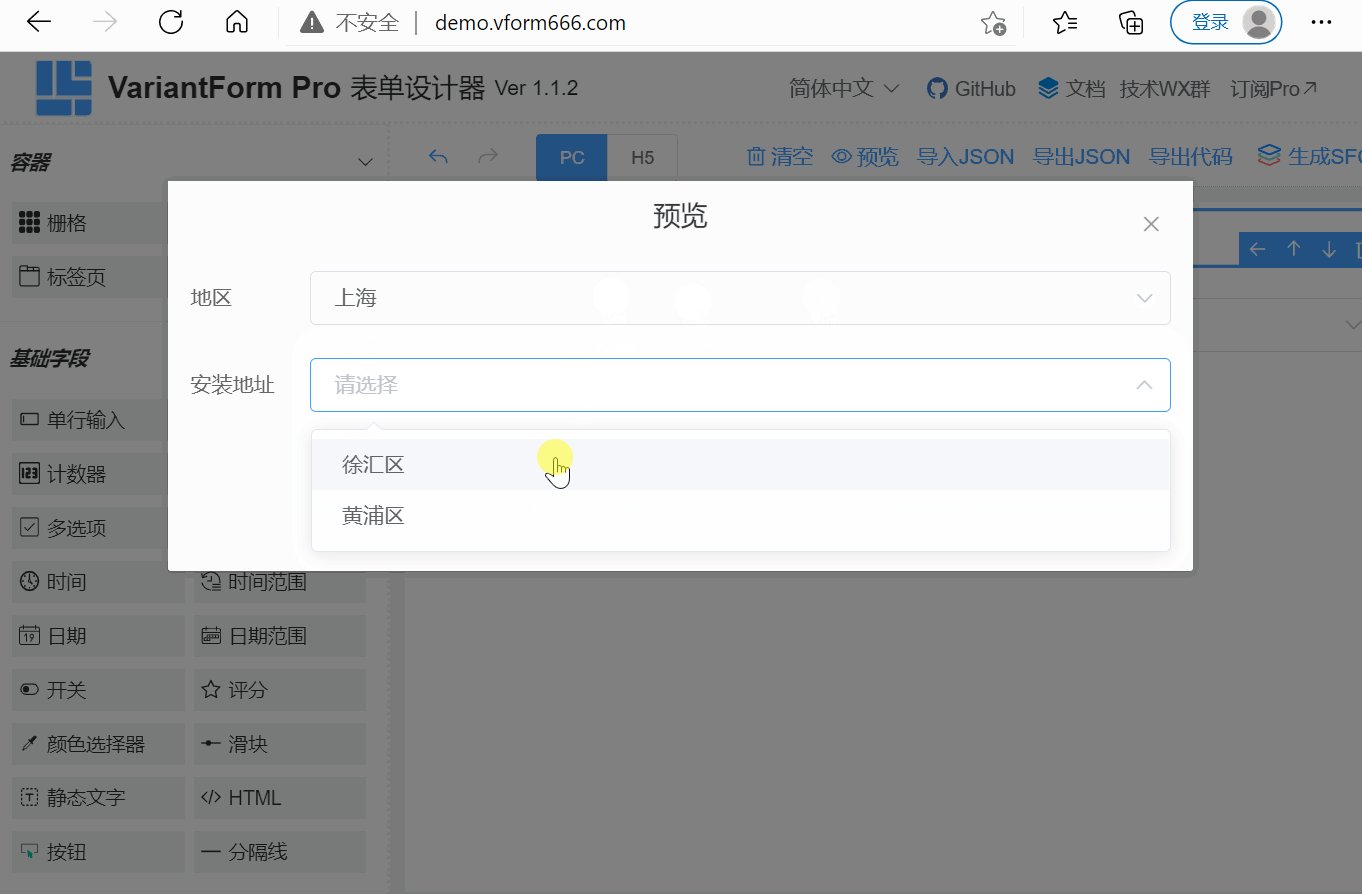
当地区选项改变后,安装地址的选项联动变化
2. 在线体验
表单JSON如下,复制JSON,在表单设计器(点此进入)中选择“导入JSON”即可看到效果:
{"widgetList": [{"type": "select","icon": "select-field","formItemFlag": true,"options": {"name": "citySelect","label": "地区","labelAlign": "","defaultValue": "","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"disabled": false,"hidden": false,"clearable": true,"filterable": false,"allowCreate": false,"remote": false,"automaticDropdown": false,"multiple": false,"multipleLimit": 0,"optionItems": [],"required": false,"validation": "","validationHint": "","customClass": [],"labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"onCreated": "","onMounted": "","onRemoteQuery": "","onChange": "var addressAPI = 'https://www.fastmock.site/mock/2de212e0dc4b8e0885fea44ab9f2e1d0/vform/getAddress?cityId='\nvar addressSelectR = this.getWidgetRef('addressSelect')\n\naxios.get(addressAPI + value).then(function(res) {\n addressSelectR.loadOptions(res.data.data)\n \n //if (!value) {\n // addressSelectR.setValue(null)\n //}\n}).catch(function(error) {\n console.error(error)\n})\n\naddressSelectR.setValue(null)\n","onFocus": "","onBlur": "","onValidate": ""},"id": "select78413"},{"type": "select","icon": "select-field","formItemFlag": true,"options": {"name": "addressSelect","label": "安装地址","labelAlign": "","defaultValue": "","placeholder": "","columnWidth": "200px","size": "","labelWidth": null,"labelHidden": false,"disabled": false,"hidden": false,"clearable": true,"filterable": false,"allowCreate": false,"remote": false,"automaticDropdown": false,"multiple": false,"multipleLimit": 0,"optionItems": [],"required": false,"validation": "","validationHint": "","customClass": "","labelIconClass": null,"labelIconPosition": "rear","labelTooltip": null,"onCreated": "","onMounted": "","onRemoteQuery": "","onChange": "","onFocus": "","onBlur": "","onValidate": ""},"id": "select90599"}],"formConfig": {"modelName": "formData","refName": "vForm","rulesName": "rules","labelWidth": 80,"labelPosition": "left","size": "","labelAlign": "label-left-align","cssCode": "","customClass": "","functions": "","layoutType": "PC","onFormCreated": "","onFormMounted": "var citySelectR = this.getWidgetRef('citySelect')\n\naxios.get('https://www.fastmock.site/mock/2de212e0dc4b8e0885fea44ab9f2e1d0/vform/getCity').then(function(res) {\n citySelectR.loadOptions(res.data.data)\n}).catch(function(error) {\n console.error(error)\n})","onFormDataChange": ""}}
3. 实现思路解说
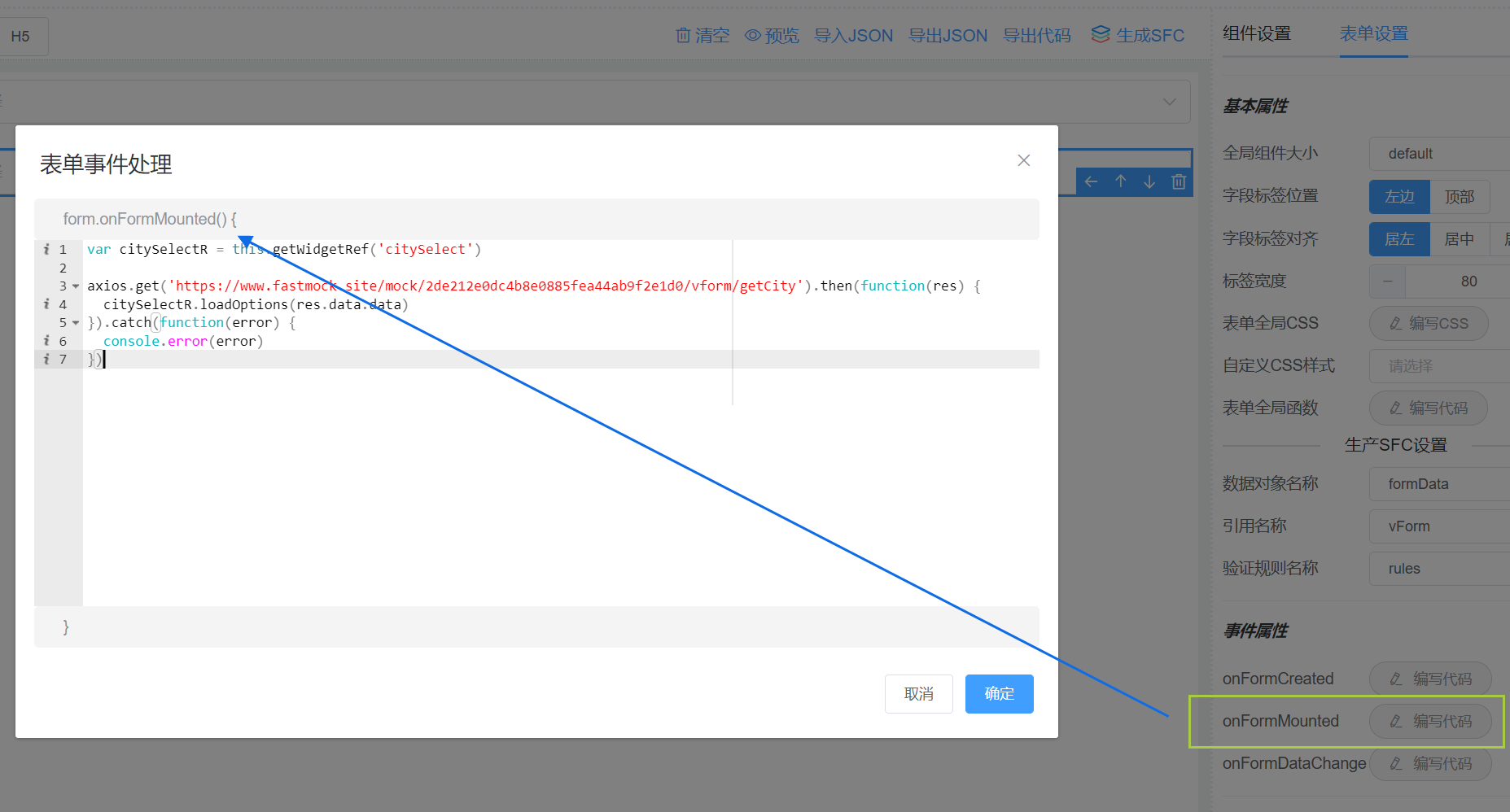
(1)在表单的onFormMounted事件中加载地区选项,如下图所示:
提示:也可在地区选择组件的onMounted事件中编写加载选项代码,效果一样。
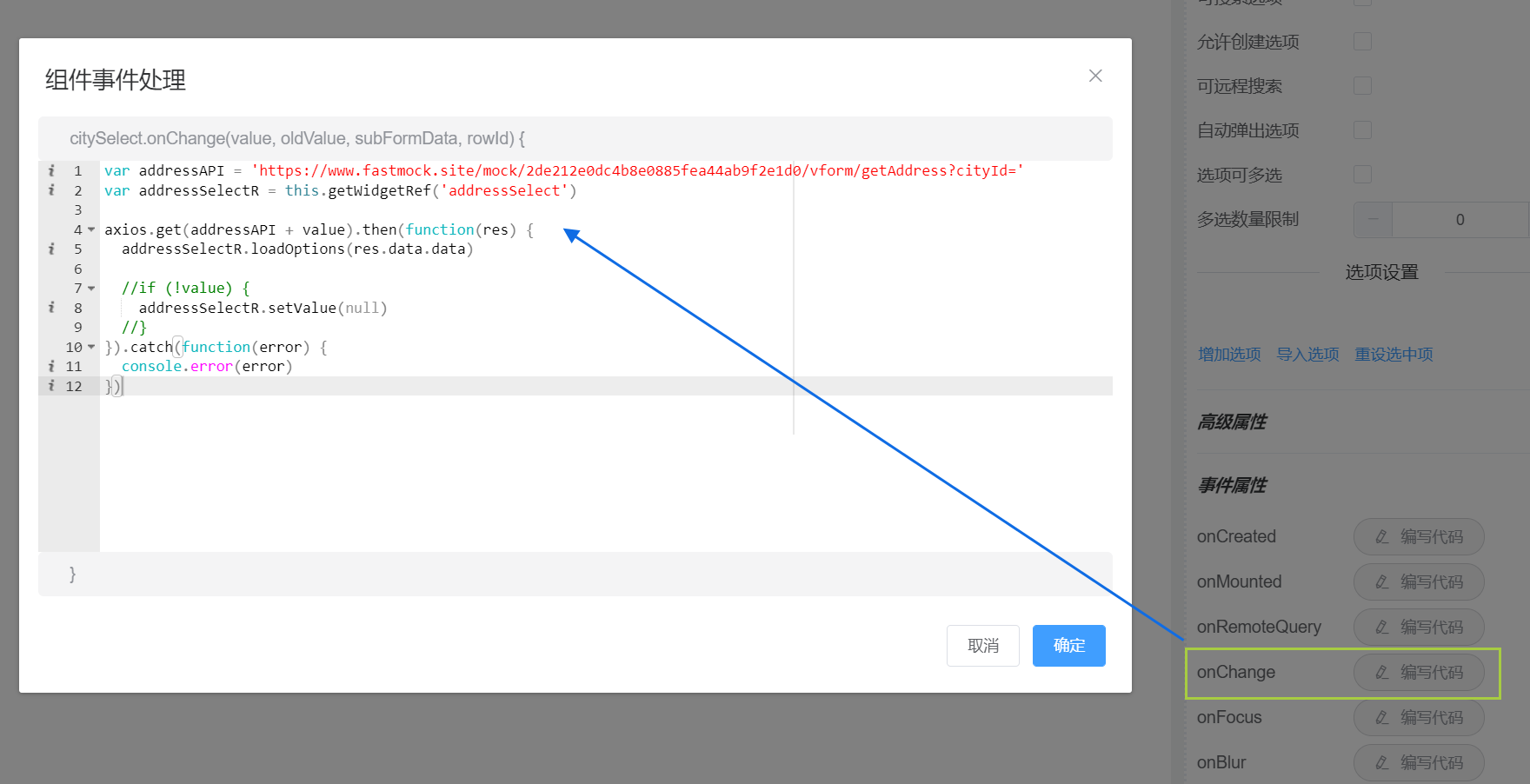
(2)在地区选择组件的onChange事件中加载安装地组件的选项,并清空其对应的表单数据值,如下图所示:
(3)点击表单设计器的预览按钮,即可测试选择联动效果。
同理可推,按照上述交互处理方式,可以实现三级、四级、五级等多级组件联动效果。