数据表格data-table是对el-table组件和el-pagination组件的封装,实现了数据表格的可视化设计,主要用于大数据量的展示场景。
效果展示
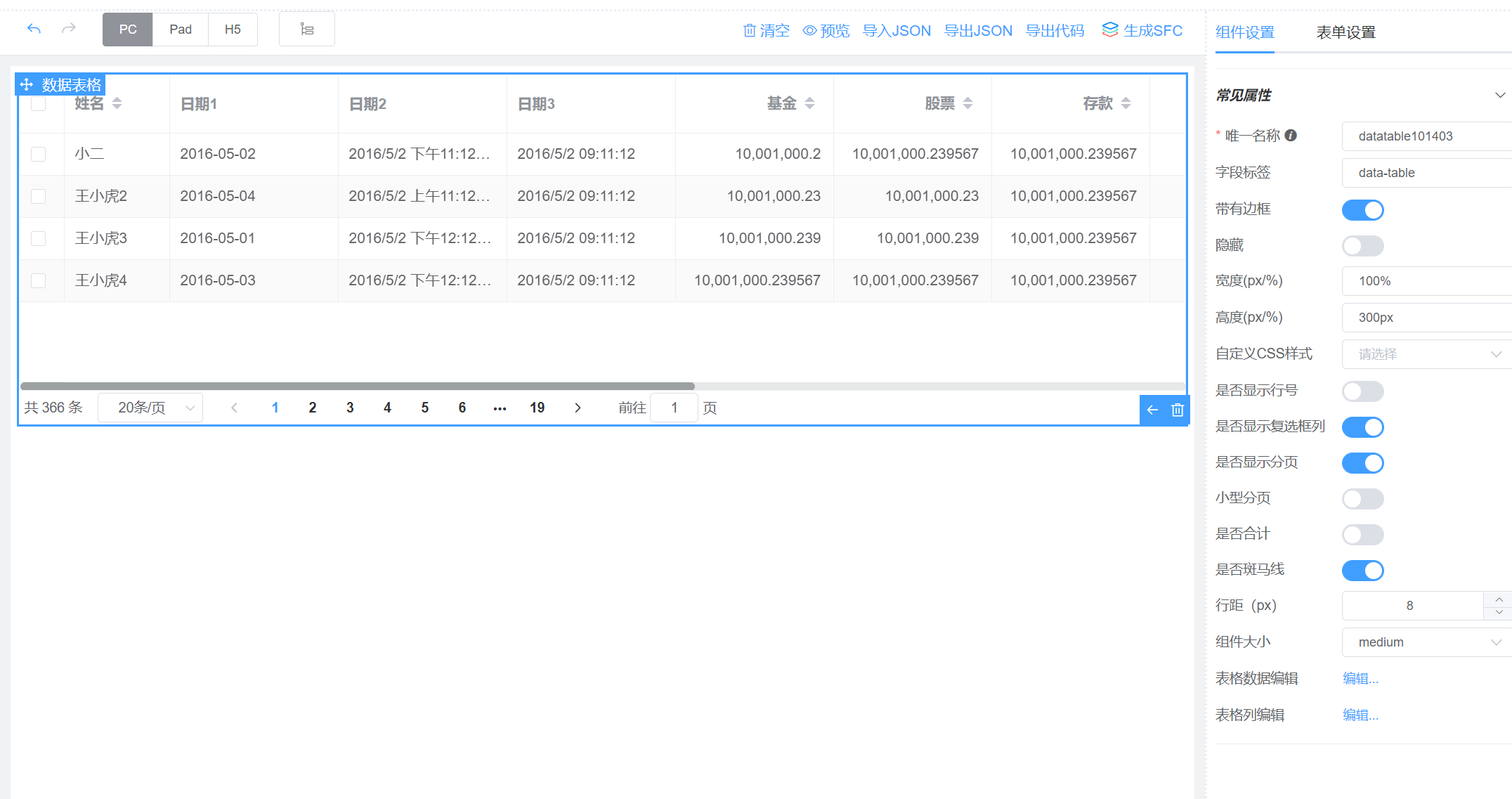
- 表格可视化设计

(图片可点击放大查看)
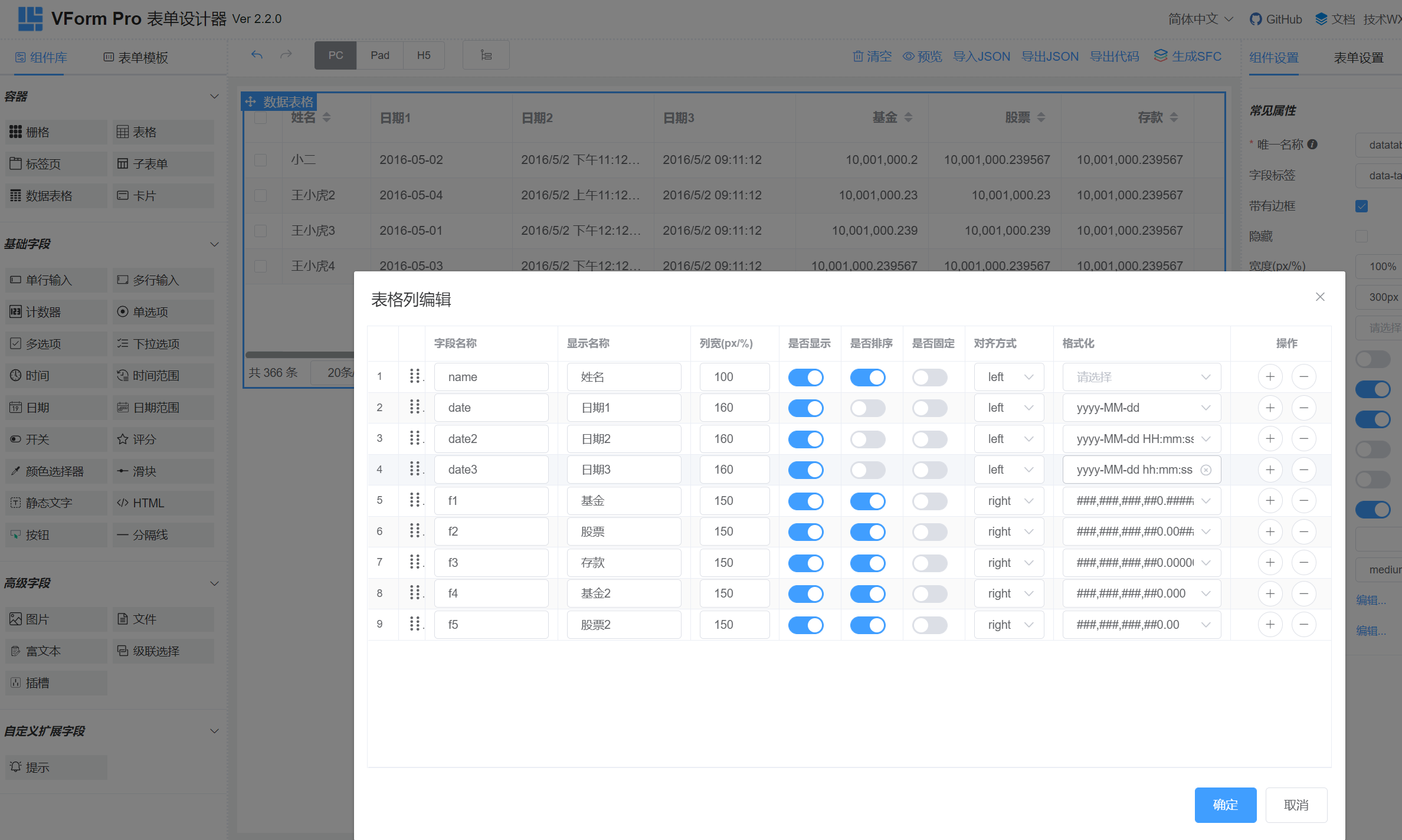
- 表格列编辑,可拖拽调整列顺序

(图片可点击放大查看)
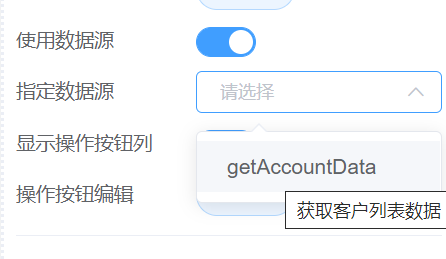
- 操作按钮设置

(图片可点击放大查看)
原生事件
原生事件可以在Vue模板中用@事件名称或JS代码中调用Vue实例的$on添加事件处理方法。
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| dataTablePageSizeChange | 分页大小改变时触发 | (dataTable, pageSize, currentPage): dataTable,数据表格组件实例 pageSize,分页大小 currentPage,当前页码 |
| dataTablePageChange | 页码改变时触发 | (dataTable, pageSize, currentPage): dataTable,数据表格组件实例 pageSize,分页大小 currentPage,当前页码 |
| dataTableSelectionChange | 选择记录改变时触发 | (dataTable, selection, selectedIndices): dataTable,数据表格组件实例 selection,选中记录 selectedIndices,选中行索引数组 |
| operationButtonClick | 操作按钮点击时触发 | (dataTable, buttonName, rowIndex, row): dataTable,数据表格组件实例 buttonName,被点击按钮名称 rowIndex,被点击按钮所在行索引 row,被点击按钮所在行数据对象 |
交互事件
交互事件可在表单设计器中编写事件处理代码。
注意:对于同一事件名称,交互事件和原生事件不会同时触发,交互事件处理代码的执行优先级高于原生事件。
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| onPageSizeChange | 选择记录改变时触发 | (pageSize, currentPage): pageSize,分页大小 currentPage,当前页码 |
| onCurrentPageChange | 页码改变时触发 | (pageSize, currentPage): pageSize,分页大小 currentPage,当前页码 |
| onSelectionChange | 选择记录改变时触发 | (selection, selectedIndices): selection,选中记录 selectedIndices,选中行索引数组 |
| onOperationButtonClick | 点击操作按钮触发 | (buttonName, rowIndex, row): buttonName,被点击按钮名称 rowIndex,被点击按钮所在行索引 row,被点击按钮所在行数据对象 |
| onHideOperationButton | 设置操作按钮是否隐藏时回调 注意:该回调事件必须返回true或false,以控制按钮隐藏或显示。 |
(buttonConfig, rowIndex, row): buttonConfig,按钮配置对象 rowIndex,按钮所在行索引 row,按钮所在行数据对象 |
| onDisableOperationButton | 设置操作按钮是否禁用时回调 注意:该回调事件必须返回true或false,以控制按钮隐藏或显示。 |
(buttonConfig, rowIndex, row): buttonConfig,按钮配置对象 rowIndex,按钮所在行索引 row,按钮所在行数据对象 |
| onGetOperationButtonLabel | 设置操作按钮label时回调 注意:该回调事件必须返回字符串类型。 |
(buttonConfig, rowIndex, row): buttonConfig,按钮配置对象 rowIndex,按钮所在行索引 row,按钮所在行数据对象 |
| onHeaderClick | 列表头点击时触发 | (column, event): column,点击位置所在列 event,点击事件 |
| onRowClick | 行点击时触发 | (row, column, event): row,点击位置所在行 column,点击位置所在列 event,点击事件 |
| onRowDoubleClick | 行双击时触发 | (row, column, event): row,点击位置所在行 column,点击位置所在列 event,点击事件 |
| onCellClick | 单元格点击时触发 | (row, column, cell, event): row,点击位置所在行 column,点击位置所在列 cell,点击位置所在单元格 event,点击事件 |
| onCellDoubleClick | 单元格双击时触发 | (row, column, cell, event): row,点击位置所在行 column,点击位置所在列 cell,点击位置所在单元格 event,点击事件 |
| onGetRowClassName | 获取行css样式名称时回调 注意:该回调事件必须返回字符串类型,即行css样式名称。 此外还需注意:如果开启了斑马线效果,则斑马线效果优先级更高。 |
(row, rowIndex): row,行 rowIndex,行索引 |
| onGetSpanMethod | 合并单元格时回调 注意:该回调事件必须返回数组或对象,详情请参见element-ui组件库el-table的具体使用文档: 点此打开 |
(row, column, rowIndex, columnIndex): row,行 column,列 rowIndex,行索引 columnIndex,列索引 |
API方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| getFormRef | 获取VFormRender组件 | — |
| getWidgetRef | 获取容器或字段组件 | (widgetName, showError): 组件名称,如组件不存在是否显示错误 |
| setHidden | 设置是否隐藏容器 | true/false |
| ————————— | ————————— | ————————— |
| setTableColumn | 设置表格列对象 | tableColumns, 数据格式参见widgetsConfig.js |
| setTableData | 设置表格数据 | tableData, 数据格式参见widgetsConfig.js |
| getTableData | 获取表格数据 | — |
| setPagination | 设置分页对象 | pagination,数据格式为: { currentPage: 1, pageSize: 15, total: 188 } |
| getSelectedRow | 获取选中行数据,返回对象数组 | — |
| getSelectedIndex | 获取选中行索引,返回数组 | — |
| setTableColumnsHidden | 设置列隐藏或显示 | (columnNames, hiddenFlag): columnNames,列名称,字符串或字符串数组 hiddenFlag,true隐藏,false显示 |
| loadColumnsFromDS | 从数据源加载表格列 | (localDsv, dsName): localDsv,本地数据源变量,默认值为空对象{},本地数据源变量自动和全局数据源合并后传递给数据源 dsName,数据源名称,无默认值 |
| loadDataFromDS | 从数据源加载表格数据 | (localDsv, dsName): localDsv,本地数据源变量,默认为空对象{},本地数据源变量自动和全局数据源合并后传递给数据源 dsName,数据源名称,默认值为空字符串,不传此参数则使用表格绑定的数据源 |
数据源
数据表格支持绑定数据源,绑定数据源后,表格数据首次加载、改变分页大小、翻页时会自动执行数据源请求,从后端获取表格数据。
需要注意的是,数据表格在执行数据源请求时,会自动给全局数据源变量DSV绑定pageSize、currentPage两个变量值,在设置数据源时可通过DSV['pageSize']、DSV['currentPage']获取变量值。