字段的数据校验支持三种校验方式:是否必填校验、正则表达式校验、自定义校验。
必填校验
方法一:通过表单设计器的字段属性设置面板,设置“必填字段”属性为选中状态;
方法二:可以调用组件的API方法setRequired(true/false),动态设置组件是否必填;
正则表达式校验
通过表单设计器的字段属性设置面板,设置“字段校验”属性,该属性内嵌了几种常见的正则校验(实现代码在src/utils/validators.js),该属性也可以输入自定义的正则表达式文本(输入后请按回车键确认);
设置“校验失败提示”属性,填入校验失败提醒内容。
自定义校验
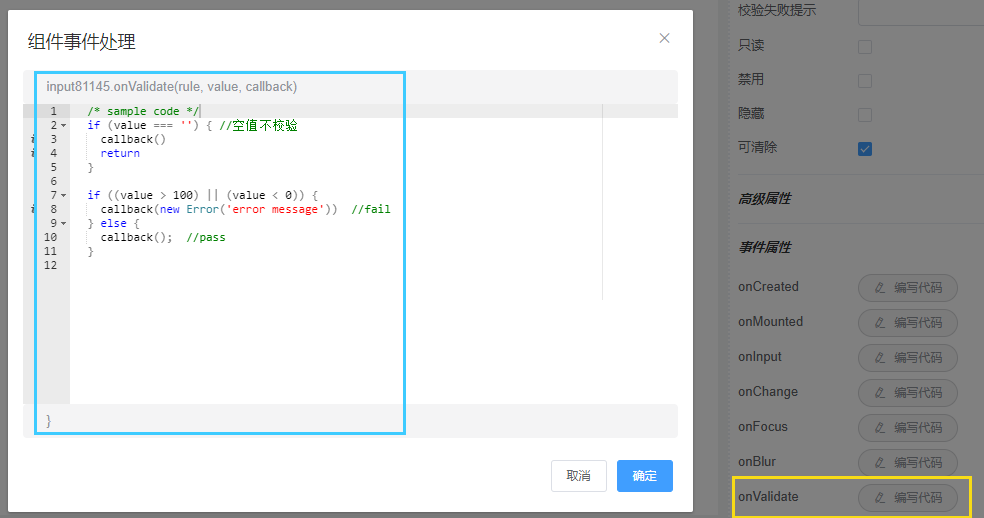
选中字段后,在表单设计器的字段属性设置面板选择事件属性“onValidate”,编写校验代码。
如下示例代码,可校验字段值是否介于0~100,超出范围则校验失败:
if (value === '') { //空值不校验callback()return}if ((value > 100) || (value < 0)) {callback(new Error('error message')) //校验失败} else {callback(); //校验通过}

