原文链接:https://www.yuque.com/meifangmia/zwcdgs/rl60lm
发布功能作为连接用户与用户,用户与商品之间的桥梁,一直扮演着很重要的角色。在这样的产品现状下,发布功能的易用性确是不可忽视的优化方向。
发布功能作为用户产生内容的必经途径,其主要功能便是为用户抽取手机信息编辑内容,完成信息的发布。
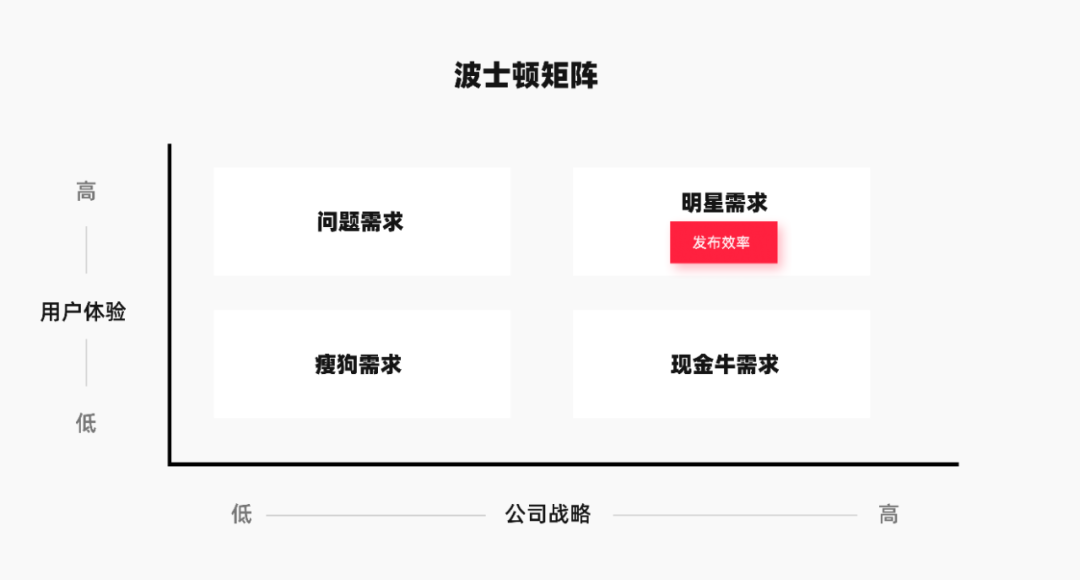
而在其整个过程中,怎么提高其中的信息抽取效率和编辑效率无疑是提高体验的重要步骤。除了业务阐述外我们还可以通过设计工具和方法论来印证改版的必要性,而印证需求我常用的是波士顿矩阵和kano模型。
波士顿矩阵常用于大的方向验证,其实也就是从两个维度做考量,一个是公司侧,即是否对公司有商业价值?一个是用户侧,即是否可以提高用户的使用体验?
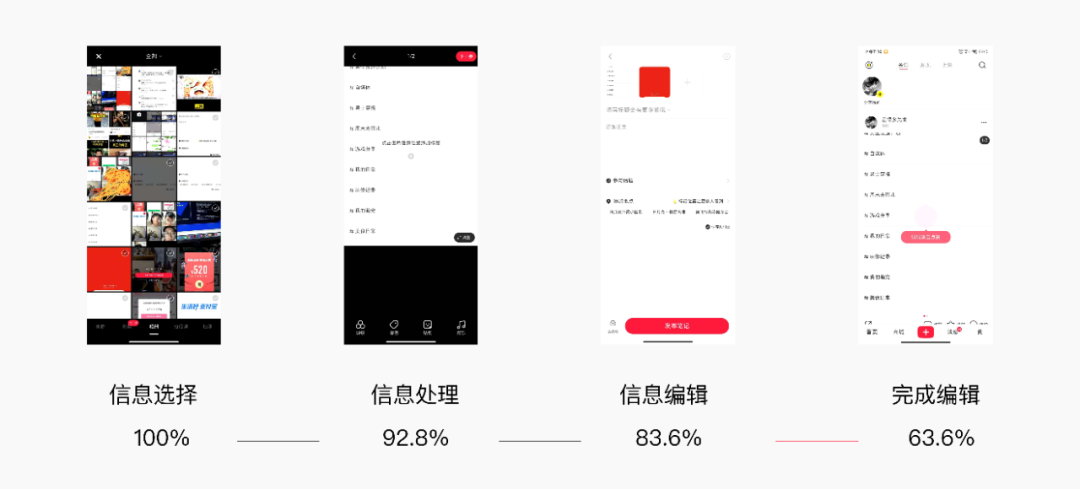
其三,我们也可以在数据上发现问题,进而去印证改版的必要性
通过在整个发布流程的数据埋点,我们可以看到每个页面的流失率 从大的页面数据可以看到在 信息编辑页面 到达 完成编辑页面,有大量数据流失。也就是说有很多用户并没有完成信息编辑页面,直接离开了,所以无法到达完成编辑页面。在数据中看到问题,就需要分析原因,为什么很多人在这个界面流失了?
从大的页面数据可以看到在 信息编辑页面 到达 完成编辑页面,有大量数据流失。也就是说有很多用户并没有完成信息编辑页面,直接离开了,所以无法到达完成编辑页面。在数据中看到问题,就需要分析原因,为什么很多人在这个界面流失了?
原因可能有很多:不知道填写什么标题,时间拖久了,去做其他事了。过往不好的编辑经历,产生了畏难心理。对图片不满意离开了,等等
从一些原因中,我们可以看到提高发布的效率其实是可以帮助用户解决一部分痛点,那么就存在了改版的意义,如果改版后这一块的数据有提升,也能进一步佐证其必要性。
综上,
通过业务阐述和设计工具相关数据的印证,我们得到了本次改版的设计目标:
通过克制的设计手段,平衡业务目标和体验目标的前提下,提高发布流程的使用效率,保证内容的发布质量和数量,在细节中抬高产品体验印象。
我们也希望借此满足用户对小红书产品的期望由基础的可以被使用变为更加易用更加清楚更加明确更加简便的产品体验印象。
02 探索优化方向与机遇点
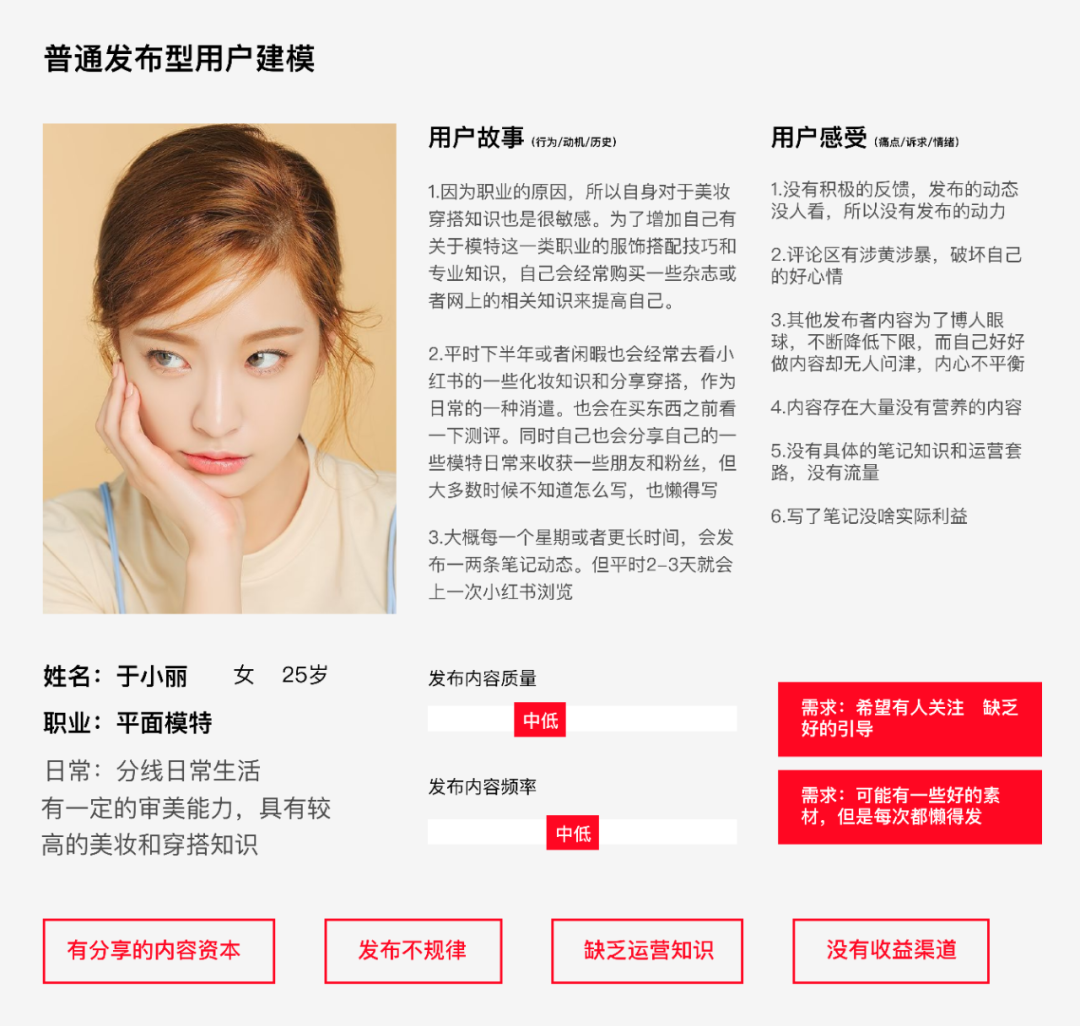
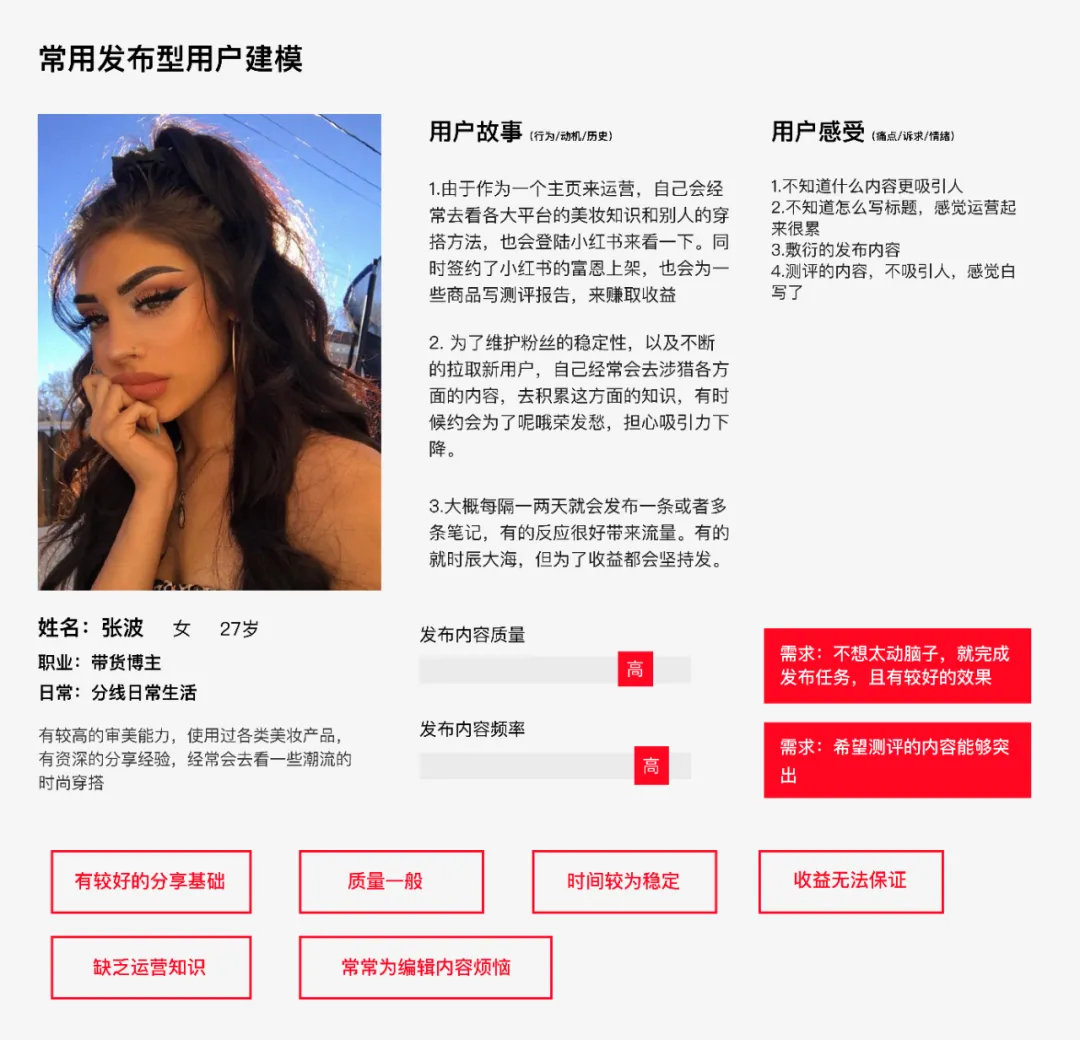
在确定设计目标后,继续改版时,我们首先需要从更多视角进行切入来了解用户来接产品。为了寻求机遇点,我们首先进行了用户建模(针对发布功能),方便我们更加直观的了解用户,发现和挖掘一些新的场景和机会。大概使用发布功能的有两类用户,一类是偶发性用户他们并不经常活跃在平台,一类是常用型用户,他们经常会保持一定节奏的发布频率。两类用户其实是有一定的区别的。
针对该类用户画像我们可以做一些简单的思考希望能够挖掘出一些设计的机会点,但不急于直接给出设计方向 在对该类用户进行建模的时候,我们发现了一些这类用户的具体使用场景,我们用文字进行了描述,看是否有场景细分的可能 ,并在设计上做挖掘
在对该类用户进行建模的时候,我们发现了一些这类用户的具体使用场景,我们用文字进行了描述,看是否有场景细分的可能 ,并在设计上做挖掘
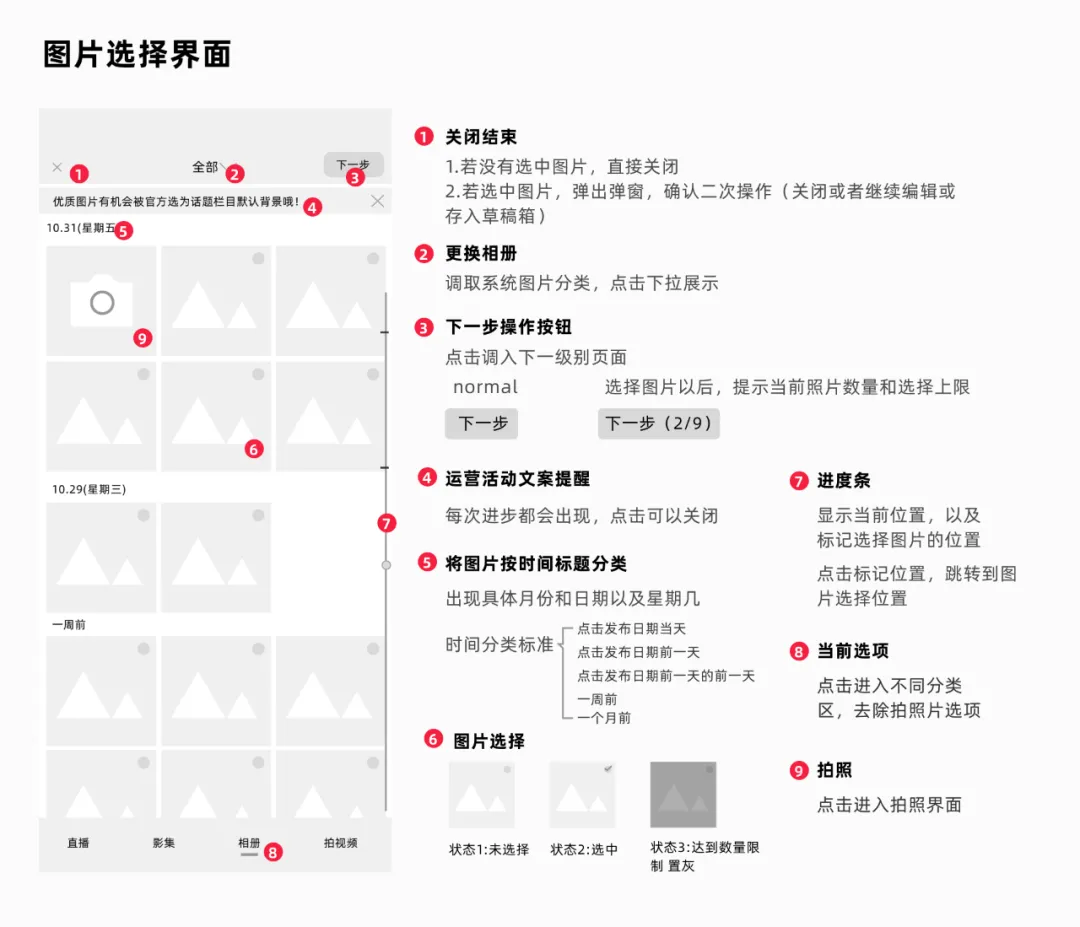
场景痛点与分析:用户在进行发布时候,无法快速准确的找到自己想要选择的图片信息。
用户无法快速选择大致因为所有图片平铺排列,所以很难根据一些条件对图片进行快速检索。所以根据整个场景,我们思考是否可以给图片做一个分类,方便用户快速检索到自己的图片。
在这里我们已经有了初步的想法,但不急于输出方案,接着往下走。
这类用户其实为了长时间吸粉,经常频繁更新,他们的内容图片大都来自自己亲身使用产品的 图片,他们有比较充足的图片发布资源。他们的烦恼大都是编辑文案以及挑选内容的时间,每次都会消耗他们的精力和时间。他们需要从内容上面解脱出来,把每天的精力放在挑选口红/搭配等这些内容上来。
同时他们还会在意商品转化率,点赞评论数量。什么样的内容更容易被爆红,往往是他们最在意的。
同时他们也是内容的重要生产者,发布频率和发布质量都比较高。
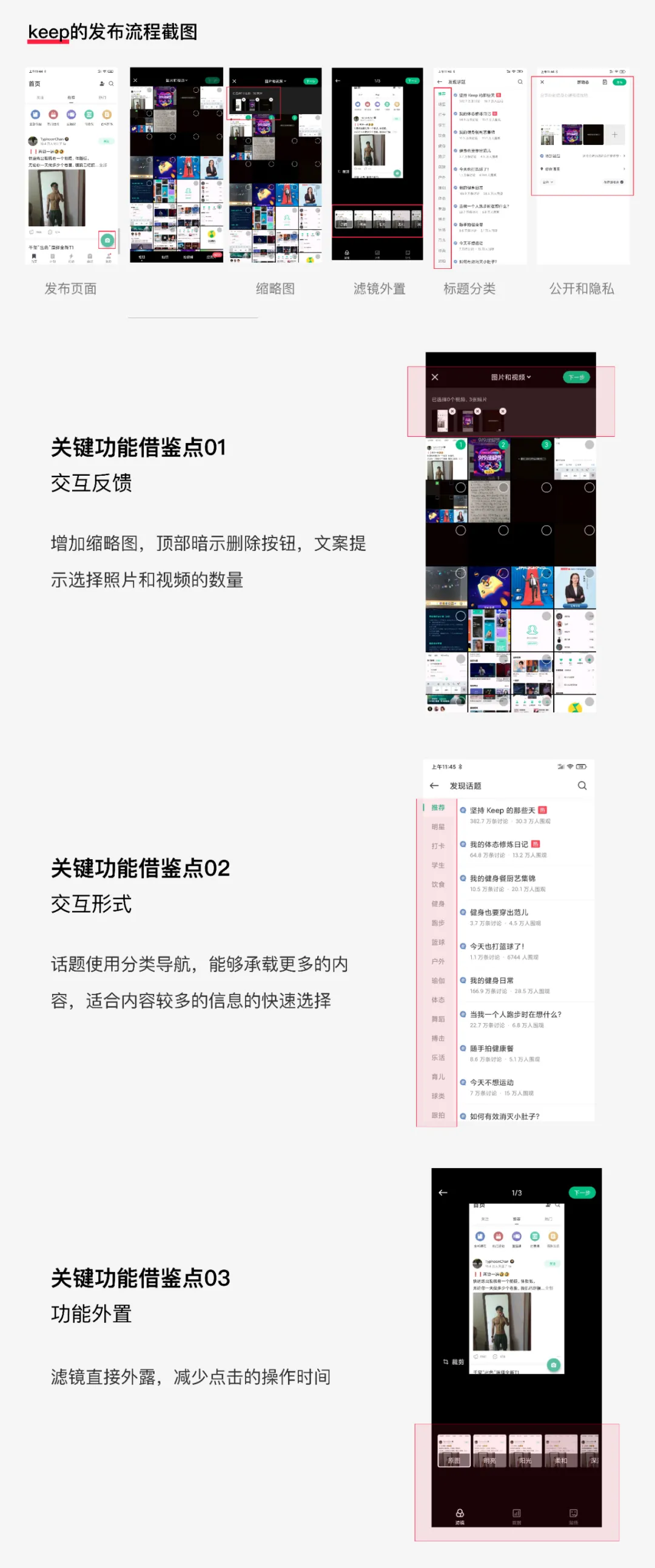
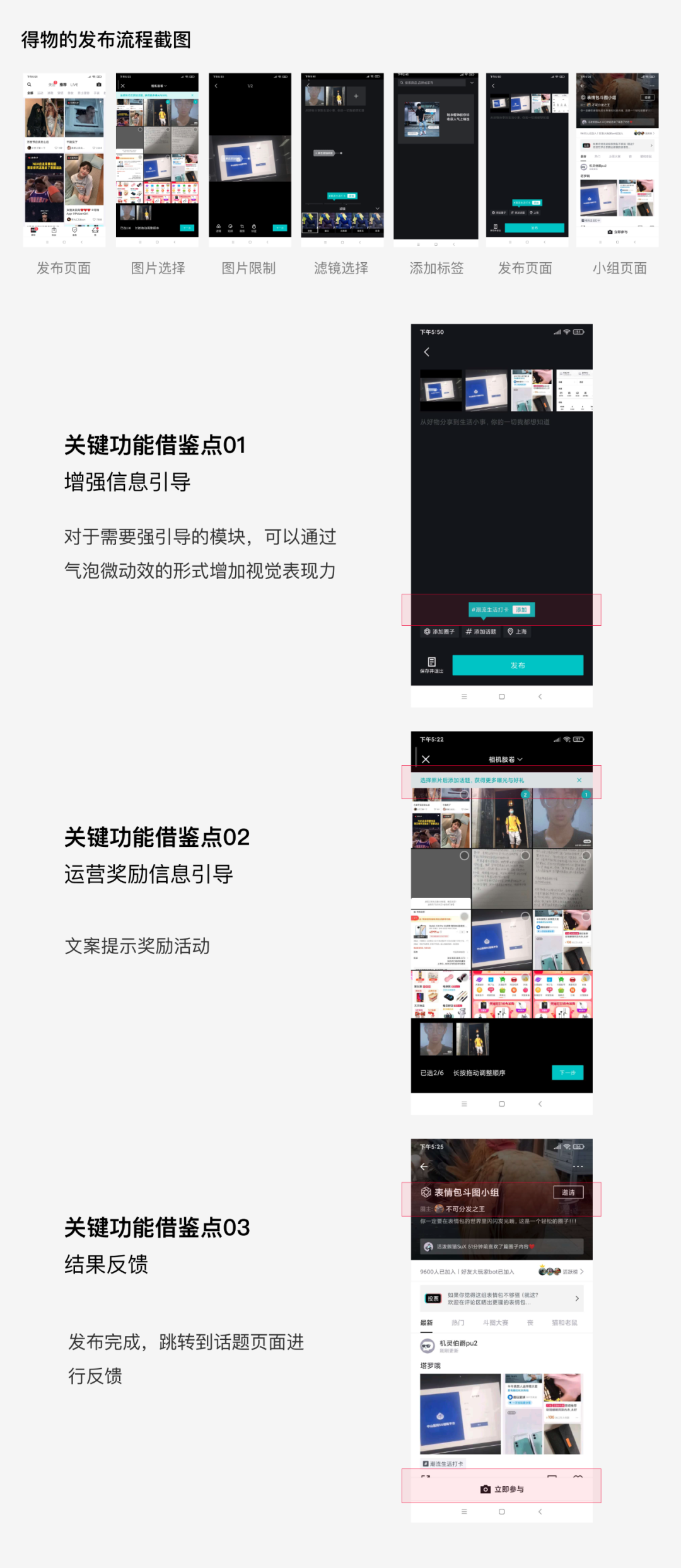
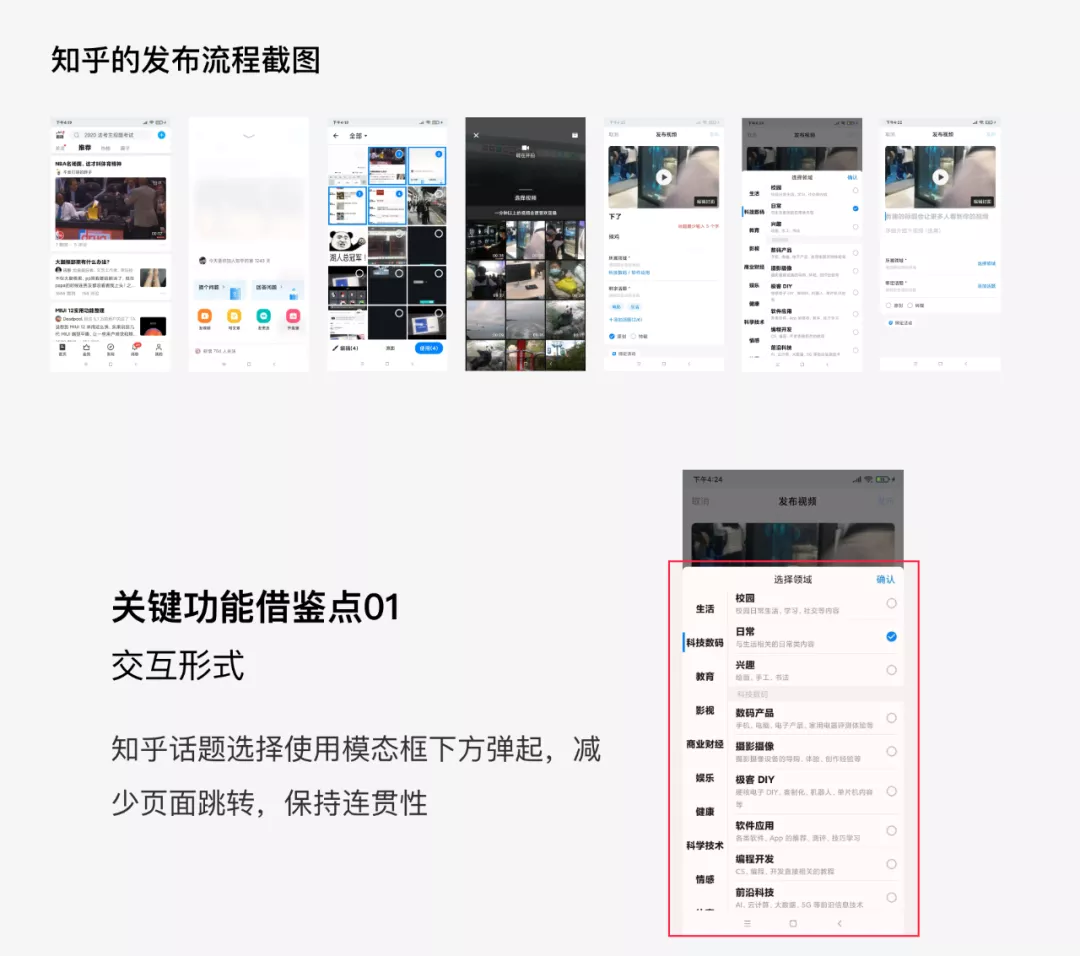
03 竟品分析寻找借鉴点
在整理完用户画像后,我们大概对细分人群有了确切的认知,甚至有了一些初步的想法。我们还需要进行竟品分析,找到可以借鉴思考的点我们把含有发布功能的电商产品以及发布功能占极大权重的产品作为竟品,主要选择了keep /得物 /云集/ instagram /蘑菇街 / 绿洲 / 知乎 / 马蜂窝旅游 / 闲鱼 / instagram竟品分析的方法有很多,这次用的是列举功能点,进行关键功能点分析,为功能改版提供发散点。







 **
**
从设计工具/场景分析以及竟品分析,我们其实得到了很多优化点。
我根据解决方式对功能的影响程度和投入产出比,对业务的影响性上标出优先级,总结了三个改版方向
在这里我并没有逐个页面解释,是根据方向穿插页面来讲,可以对照最后的视觉设计一起查看。(在这里我还附上了部分原型文档内容)
方向1:提高信息提取 -输入- 修改效率
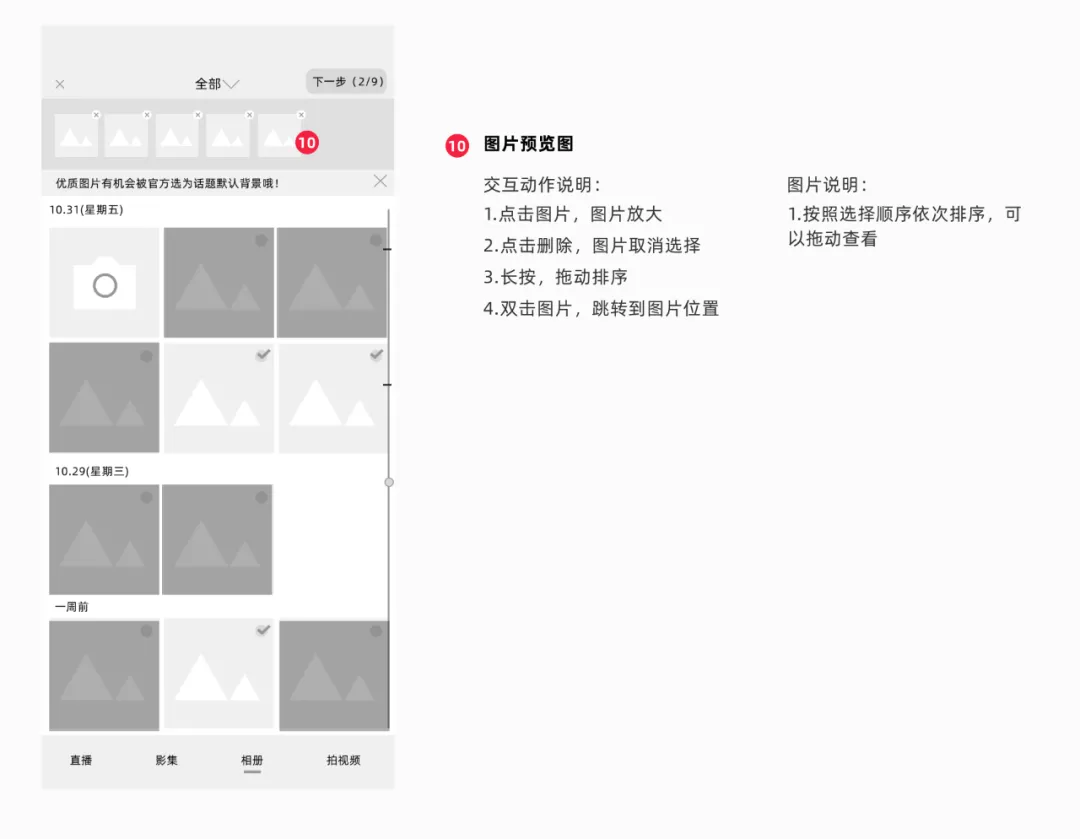
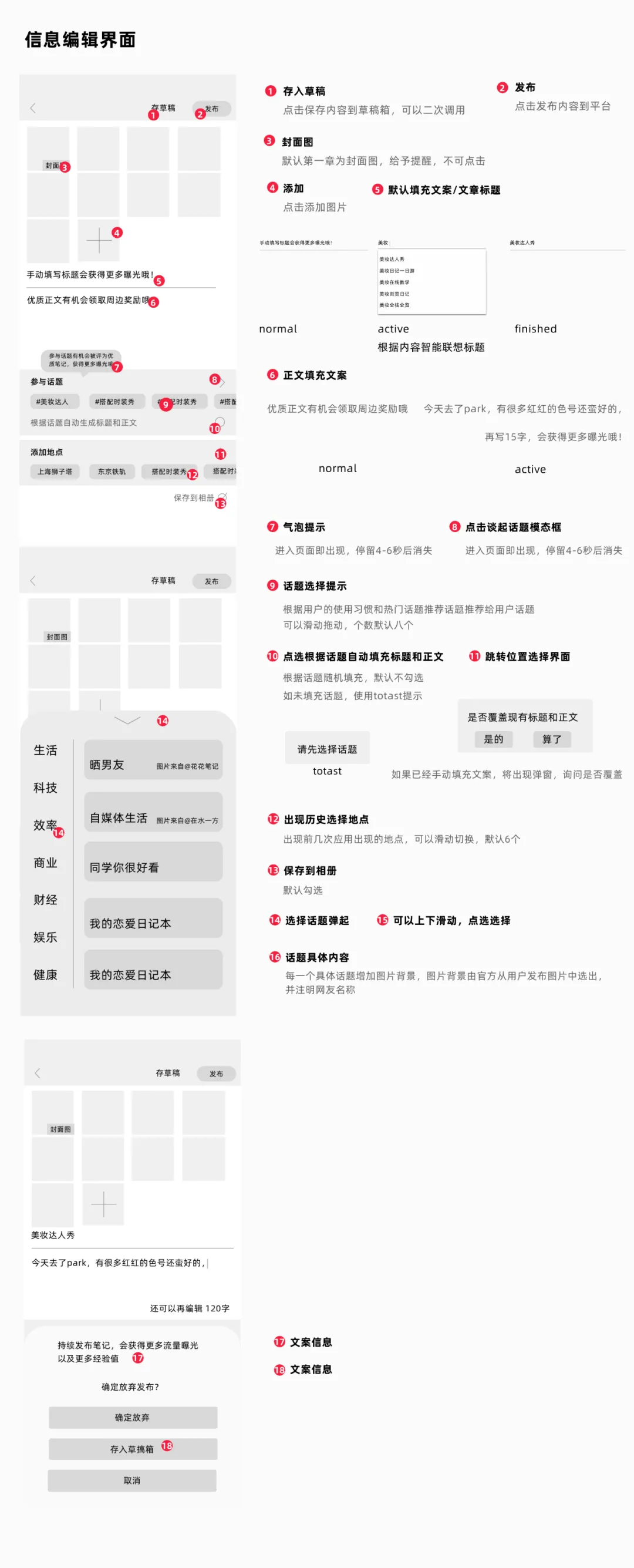
想要提高整条发布效率的链路,就要拆分为每个小点的效率优化。所以在新的改版中,我们在很多局部的细节增加新功能,来去做效率优化,比如加入缩略图,标题智能联想。同时在场景分析中得到想要快速检索的需求,我们希望通过时间线对图片做分类展示,方便快速查找。以及根据话题自动 生成的标题和正文的效率小工具。

方向2:提高功能触达率,避免多次点击
将一部分功能直接外露不必多次点击,常用功能的触达效率就会增加,整体的使用效率也会得到优化。比如图片的裁剪功能外置裁剪比例;图片处理时依然可以添加照片;话题选择区域,显示热门常用话题等等
方向3:增加信息透渗信息,减少认知负担
在很多界面增加信息透渗,而不是界面到了眼前才知道发生了什么。比如在选择图片界面就给予运营文案提醒,提前渗透信息;正文和标题的填写界面提供预填充文案暗示奖励增加信息透渗,退出界面增加文案挽留;话题栏目增加图片详细解释等等
05 视觉设计
到此,交互发起的工作已经基本完成。为了整个方案呈现的完整性,我也完成了整个视觉设计方案,在此就不做包装了。
总结
06 项目复盘
此次改版中可以拆解被复用的认知和知识点:1.没有最好的界面,只有更好的界面,任何界面都存在改良的可能2.证明改版必要性的方法:(1)业务变化叙述其逻辑性 (2)波士顿矩阵或者kano模型论述必要性和优先级(3)内部和外部数据证明3.用户画像能帮助你更了解用户,找到新的场景能创造更多切入点4.认识做好竟品分析的每个功能点,是找到突破口的高效方法(别总整那些花里胡哨的)5.提高功能效率的复用思考点(1)相关联的功能/信息按照某种依据做分类(2)提供模版,语音输入,智能联想等高效辅助功能(3)将常用功能外置,减少跳转率,提高触达(4)增加文字透渗,提高信息被理解的效率