原文链接:https://www.yuque.com/meifangmia/zwcdgs/nu5aqk
设计机会点
在跨端探索之前,我们已有了一套B端设计组件,但是和大多数B端设计组件一样,除了业务应用场景不同,并没有明显的差异化特点。
基础元素向移动端统一
我们根据原子理论,先将页面拆分到原子和分子阶段,然后筛选出9类可统一的底层元素,最后将这些元素以移动端的规范沉淀下来。
 2.3 沉淀体验映射
2.3 沉淀体验映射
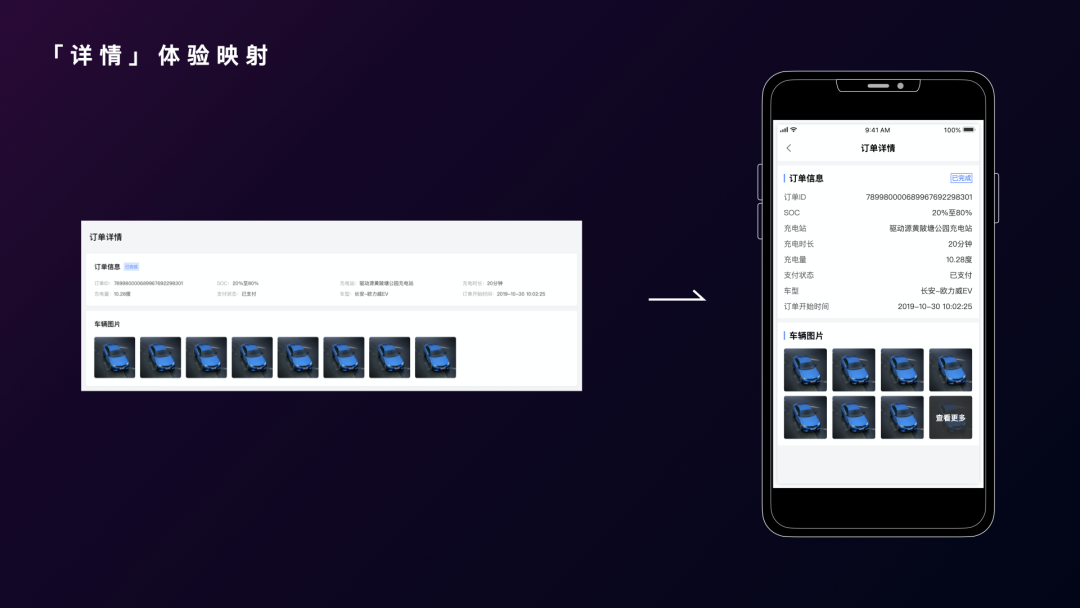
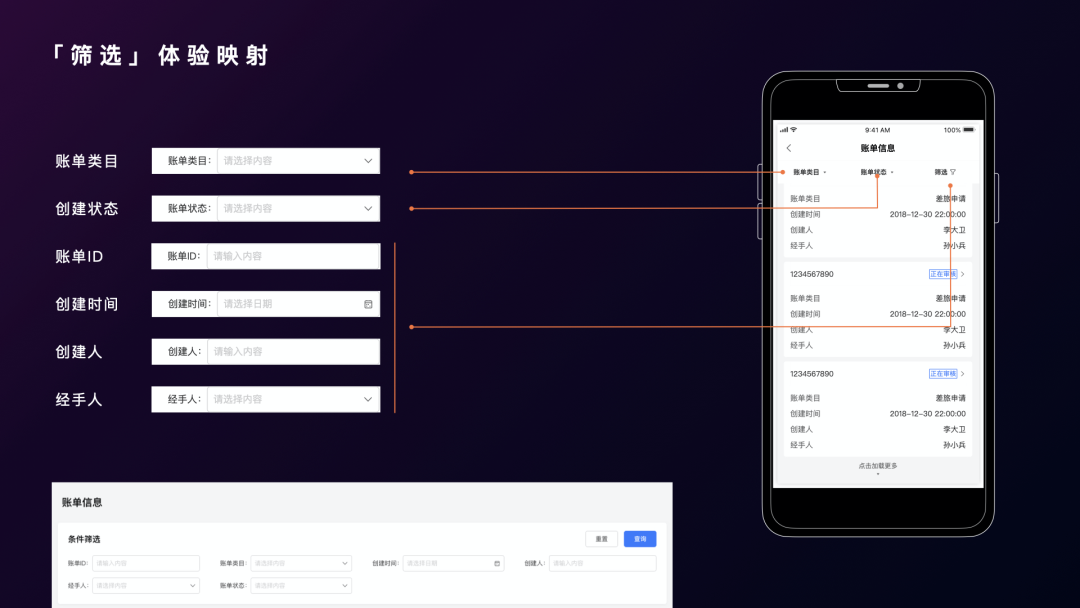
对于跨端设计来说,适配策略能直接影响跨端的整体体验。一般来说适配方案有响应式和体验映射两种。响应式相对比较常见,这里就不赘述。核心讨论下体验映射这种适配形式。
先说下体验映射的原理,双端的一组基础组件比如列表,对前端来说,它们其实是同类组件API、属性对齐以及组件功能形态的映射。基于前端的认知和理解,设计侧先将组成PC端列表组件的元素进行分类,比如标题、文本、按钮等,然后将无法跨端通用的元素进行移动化“翻译”,最后将通用元素和“翻译”过的元素按照移动端规范重新组合起来,这样就形成了一对列表的跨端组件(如下图所示)。 体验映射的方式同理适用于详情、筛选、数据、图表等其他B端场景。
体验映射的方式同理适用于详情、筛选、数据、图表等其他B端场景。

 3 成果和反思
3 成果和反思
从设计侧看,核心价值是我们对跨端设计的实际应用进行了有效探索,同时我们对原有的B端设计组件进行了跨端设计的升级,沉淀了一套涵盖跨端的设计规范和组件。

