原文链接:https://mp.weixin.qq.com/s/mLW6hbghARFQ-VesFBHa4g
为什么是工作台?
工作台是语雀最重要的页面之一,新用户注册后进入的是工作台,老用户每天登陆 yuque.com 进入的也是工作台。
可以说,工作台是一个中转枢纽,大家每天就是从这里开启自己创作。
回顾一下老工作台:
老工作台能够基本满足大家从这里找到文档、知识库和团队的需求,但仍然存在以下三部分的问题:
链路长
- 工作台左侧以功能维度进行场景的流转,概念门槛高,很难触达用户的使用心智。
- 新建不同类型的文档以下拉菜单的形式进行收起,入口较深,在工作台无法直接体现语雀最核心的文档功能。
心智乱
- 动态放在工作台中,与工作台内容流转的心智不一,干扰用户。
- 左侧导航功能多,用户认知成本高,决策难度大。
- 最近列表内容混乱。
风格旧
一. 更加贴近用户的使用场景,缩短流转链路
很多用户其实并不是在工作台开始工作,而是进入知识库/团队进一步查找,那么从工作台到知识库/团队的链路就至关重要。
为了缩短这个链路,我们将知识库与团队列表前置,并提供给用户 Pin (自定义工作台常用列表)的功能,用户可将自己常用的知识库或团队在工作台中显示,缩短了用户到达核心场景的使用链路。
心智乱
一. 统一工作台心智
先前工作台中不仅有最近的文档,还有关注人的动态,这让工作台的心智暧昧不明。
于是,我们将工作台中的动态列表与关注一起整合到发现中,给用户形成:**【工作台 —— 协同和创作】【发现 —— 分享交流】的心智。
**
二. 整合导航栏功能
希克定律说,人面临的选中越多,所做出选择的时间就越长。
结合语雀接下来要强化知识创作、协同、交流的产品形态,以及用户点击左侧 tab 的数据研究,我们对左侧导航栏进行重塑,结合以上两点对功能进行前置、整合或收起。
通过用户点击数据,辅助设计洞见,将左侧列表使用度低的部分功能缩减,将大家重度使用的知识库、团队功能加强,让重要的信息一目了然:
风格旧
一. 风格探索 —— 重塑设计语言,提升设计品质
究竟什么样的风格是语雀的风格?
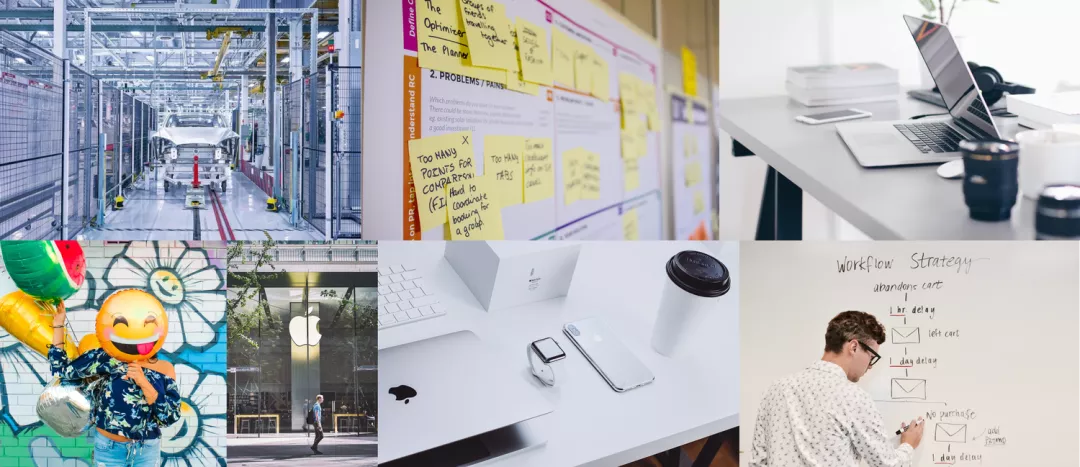
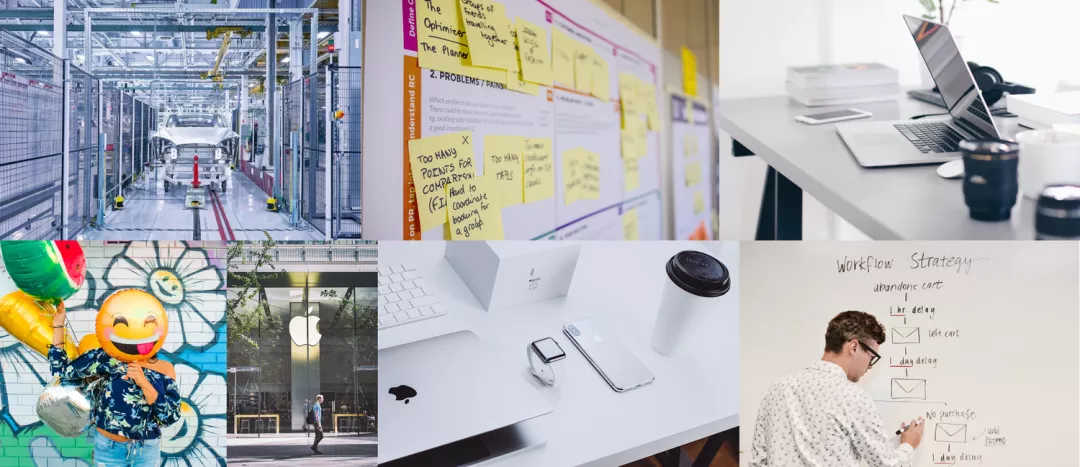
带着这样的问题我们团队内部进行了一次脑暴,将前期探索中创建的语雀情绪版贯彻到视觉升级中。
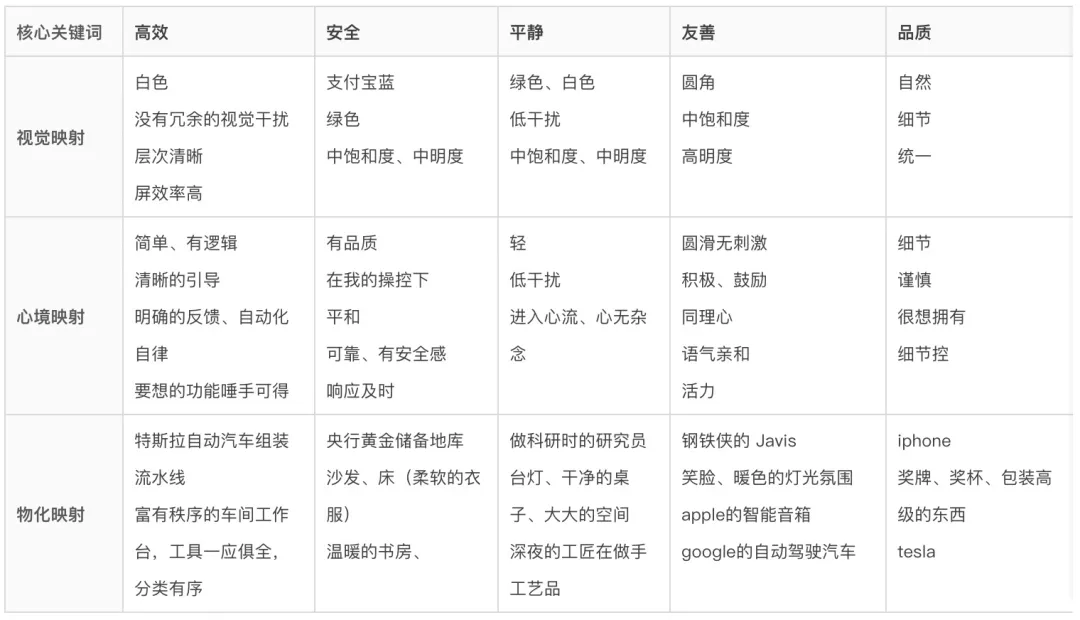
情绪版

提炼视觉映射

风格旧
一. 风格探索 —— 重塑设计语言,提升设计品质
究竟什么样的风格是语雀的风格?
带着这样的问题我们团队内部进行了一次脑暴,将前期探索中创建的语雀情绪版贯彻到视觉升级中。
情绪版

提炼视觉映射

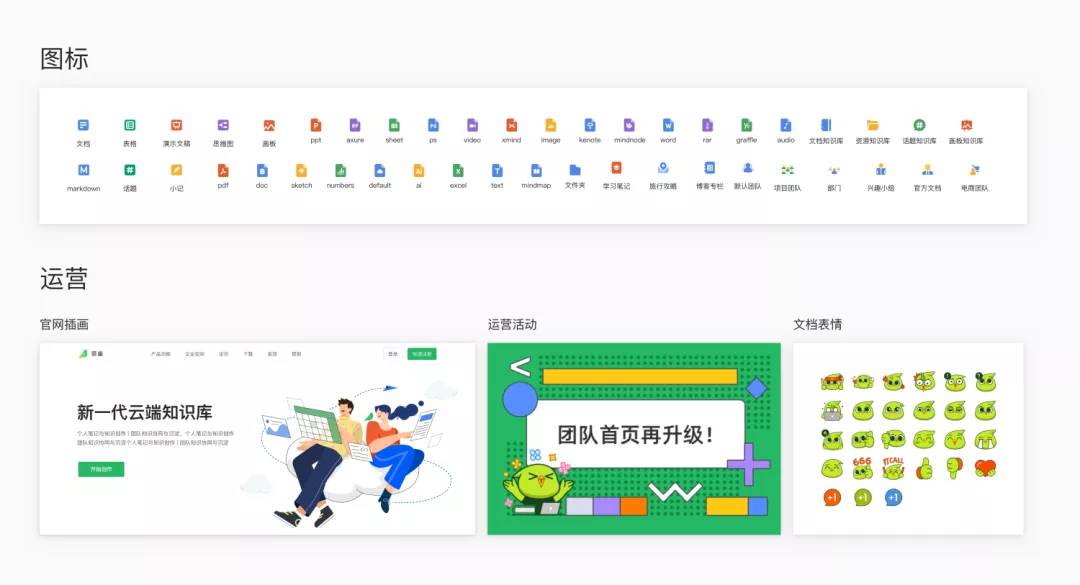
统一图形化风格,增加了页面情感化传达
**
反馈与跟进
前文说到,工作台可能语雀最重要的功能之一,所以对这个页面的改动也是慎之又慎。
新旧更替中,一定会有一些不习惯不适应或者我们没考虑到的小细节影响大家的使用。
为了最大限度的顺滑过渡,我们采用老用户邀测的方式对工作台进行灰度测试,并在灰度期间收集大家的建议反馈并快速跟进。
用户反馈
大范围获得用户好评,定量评价大幅提升
让我们十分欣喜的是,此次改版获得了用户大范围的好评,尤为集中在:信息的检索和访问效率以及视觉呈现上得到了用户的肯定。
内测用户对新老工作台的评分从老工作台的 2.27分 提高到 3.84分(五分制)。

Q:添加新功能有什么需要考虑的
做产品可不要「贪杯」哦
这次工作台改版的核心是统一用户心智,集中表现在产品概念、功能模块、交互形式、视觉样式上的优化。
产品在常年运作积累的过程中,大都存在功能积累导致用户认知困难,产品使用难度增加的问题。
当我们添加新功能的时候,要考虑成本效益
- 产品层:新添加的功能是否是产品的核心功能链路中。
- 用户层:新添加的功能是否是用户迫切需要的。
- 设计层:新的交互&视觉方式是否符合设计原则。
- 成本维度:综合上述维度,新功能添加后,投入产出比是否成正比。
根据以上四个维度,判断是否丰富产品功能。